NEWS
Javascript Expression Logic Hilfe
-
Hallo,
ich versuche gerade folgenden Codeschnippsel von @blauholsten zu nutzen.
Ich komme nicht aus der Java - Gruppierung.
Habe Probleme damit die Ausdrücke und Operatoren zu verstehen.
Googlen hat mich bis jetzt nicht weiter gebracht.
Wäre es möglich dass mir jemand die Zeilen 9&10 erklärt?
Insbesondere, die / Operatoren und das Ende setstate....`const liste = [ "sonos.0.root.192_168_2_6.state_simple", "sonos.0.root.192_168_2_7.state_simple", "sonos.0.root.192_168_2_8.state_simple", "sonos.0.root.192_168_2_9.state_simple", "sonos.0.root.192_168_2_10.state_simple"]; const zaehlen = function() { var c = 0; for (var i=0; i <liste.length;i++) {/if/(getstate(liste[i]).val)/{c="c" +/1;}/}/setstate('javascript.0.sonos.playing',/c);/};/on(liste,/(dp)="">{ zaehlen(); });</liste.length;i++)>` geht vielleicht noch kürzer.....[/i]Vielen dank!
-
Antwort gelöscht.
-
@paul53 das wollte ich auch gerade fragen
-
@blauholsten https://forum.iobroker.net/topic/6163/on-mit-mehreren-state-trigger/48?lang=en-GB&page=2
Da isser.
Hintergrund:
Ich habe mehrere Trigger Objekte, die immer die selbe Funktion aufrufen sollen. Nur die Übergabevariable variiert.
Das läuft wie folgt -> Objekt wird gesetzt -> Trigger kommt -> Objekt ruft dann über den Trigger die Funktion auf und übergibt sich selber als Variable.
Danke und Gruß -
@moskito_91 hallo,
Der zitierte Beitrag ist ja doch schon Recht alt und mit der Umstellung des Forums ist dieser jetzt auch schwer zu lesen.
Ich denke aber das was du willst ist einfach zu lösen.
Kannst du dein Code etwas besser beschreiben, dann kann die besser geholfen werden.
-
@moskito_91 sagte in Javascript Expression Logic Hilfe:
Nur die Übergabevariable variiert.
Welche Übergabevariable ?
@moskito_91 sagte in Javascript Expression Logic Hilfe:
Objekt wird gesetzt -> Trigger kommt -> Objekt ruft dann über den Trigger die Funktion auf und übergibt sich selber als Variable.
Meinst Du so ?
const liste = [ "sonos.0.root.192_168_2_6.state_simple", "sonos.0.root.192_168_2_7.state_simple", "sonos.0.root.192_168_2_8.state_simple", "sonos.0.root.192_168_2_9.state_simple", "sonos.0.root.192_168_2_10.state_simple"]; function meineFunktion(dp) { // hier können alle Datenpunkt-Eigenschaften ausgewertet werden log(dp.common.name + ': ' + dp.state.val); // z.B. der Name und der Wert } on(liste, meineFunktion); // triggert bei Wertänderung -
Der Trigger kommt leider bei deinem Example nicht. Mache ich was falsch?
Weiter unten, dass was ich eigentlich möchte.var State_Variable; const StateArray = [ "Jarvis.Jalousie_Trigger.JaKid1Ru", "Jarvis.Jalousie_Trigger.JaKid1Ho"]; console.log(StateArray.length); //*for(var i=0; i<StateArray.length+1;i++){ // createState(StateArray[i],false,{name:"Trigger_JaKid1Ru",type:"boolean",role :"state"}); //} function State_Reset(dp) { // hier können alle Datenpunkt-Eigenschaften ausgewertet werden //log(dp.common.name + ': ' + dp.state.val); // z.B. der Name und der Wert console.log('Test'); } on(StateArray, State_Reset); // triggert bei Wertänderung /** * Das hier möchte ich, mit allen Elementen aus meinem Array StateArray. * * on({id: 'javascript.0.Jarvis.Jalousie_Trigger.JaKid1Ho', change: "gt"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; State_Reset('javascript.0.Jarvis.Jalousie_Trigger.JaKid1Ho'); }); function State_Reset(State_Variable) { setStateDelayed(State_Variable,false,300); } */ -
@moskito_91 sagte:
Weiter unten, dass was ich eigentlich möchte.
const liste = [ "sonos.0.root.192_168_2_6.state_simple", "sonos.0.root.192_168_2_7.state_simple", "sonos.0.root.192_168_2_8.state_simple", "sonos.0.root.192_168_2_9.state_simple", "sonos.0.root.192_168_2_10.state_simple"]; function State_Reset(dp) { setStateDelayed(dp.id, false, 300); } on({id: liste, change: 'gt'}, State_Reset); // triggert bei Wertänderung auf größeroder
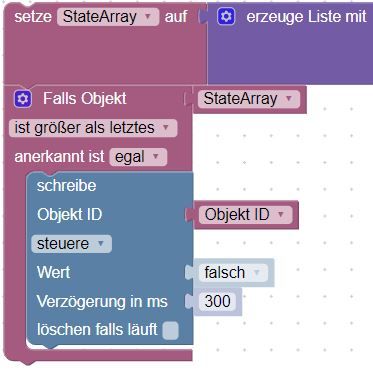
on({id: liste, change: 'gt'}, function(dp) { // triggert bei Wertänderung auf größer setStateDelayed(dp.id, false, 300); });Blockly:

-
@paul53
Hallo Paul,
danke für deine Hilfe. Das ganze sieht demnach so aus:var State_Variable; const StateArray = [ "Jarvis.Jalousie_Trigger.JaKid1Ru", "Jarvis.Jalousie_Trigger.JaKid1Ho"]; console.log(StateArray.length); //*for(var i=0; i<StateArray.length+1;i++){ // createState(StateArray[i],false,{name:"Trigger_JaKid1Ru",type:"boolean",role :"state"}); //} function State_Reset(dp) { setStateDelayed(dp.id, false, 300); console.log('trigger'); } on({id: StateArray, change: 'gt'}, State_Reset); // triggert bei Wertänderung auf größerTrotzdem gibt er mir die Debug Ausgabe trigger nicht, demnach funktioniert dieser nicht? Kannst du mir noch einen Tip geben?
-
@moskito_91 sagte:
const StateArray = [ "Jarvis.Jalousie_Trigger.JaKid1Ru", "Jarvis.Jalousie_Trigger.JaKid1Ho"];
Das sind keine vollständigen Datenpunkt-IDs. Damit erfolgt kein Trigger.
-
@paul53
Das stimmt,
dankeschön.
Man lernt eben nur richtig wenn man ausprobiert und selber dahinter kommt.Vielen dank für die schnelle Hilfe!