NEWS
Test Adapter tvprogram
-
@latzi sagte in Test Adapter tvprogram:
hast du das schon mal versucht:
- iobroker stop vis
- iobroker upload vis
- iobroker start vis
- Browser Cache leeren
Perfekt, so hat es funktioniert. Widget ist jetzt vorhanden.
Vielen Dank
-
@latzi habe ich gerade gemacht, leider ohne Erfolg. Habe auch danach die Instanz gestoppt und wieder gestartet.

-
@dirk1962
dann mal noch auf der consoleiobroker upload allund danach den vis editor schließen und komplett neu öffnen
-
Neue Version v0.0.14
- Das positionieren des Dialogs müsste nun besser funktionieren
- Die Größe und Breite des Dialogs kann nun in Prozent konfiguriert werden
- Das sortieren der Kanäle im Kanalauswahldialog sollte nun viel besser funktionieren
- Falls es vor 5 Uhr morgens am Ende eines Tages keine Daten mehr gab, sind Lücken übrig geblieben, die nun gefüllt werden.
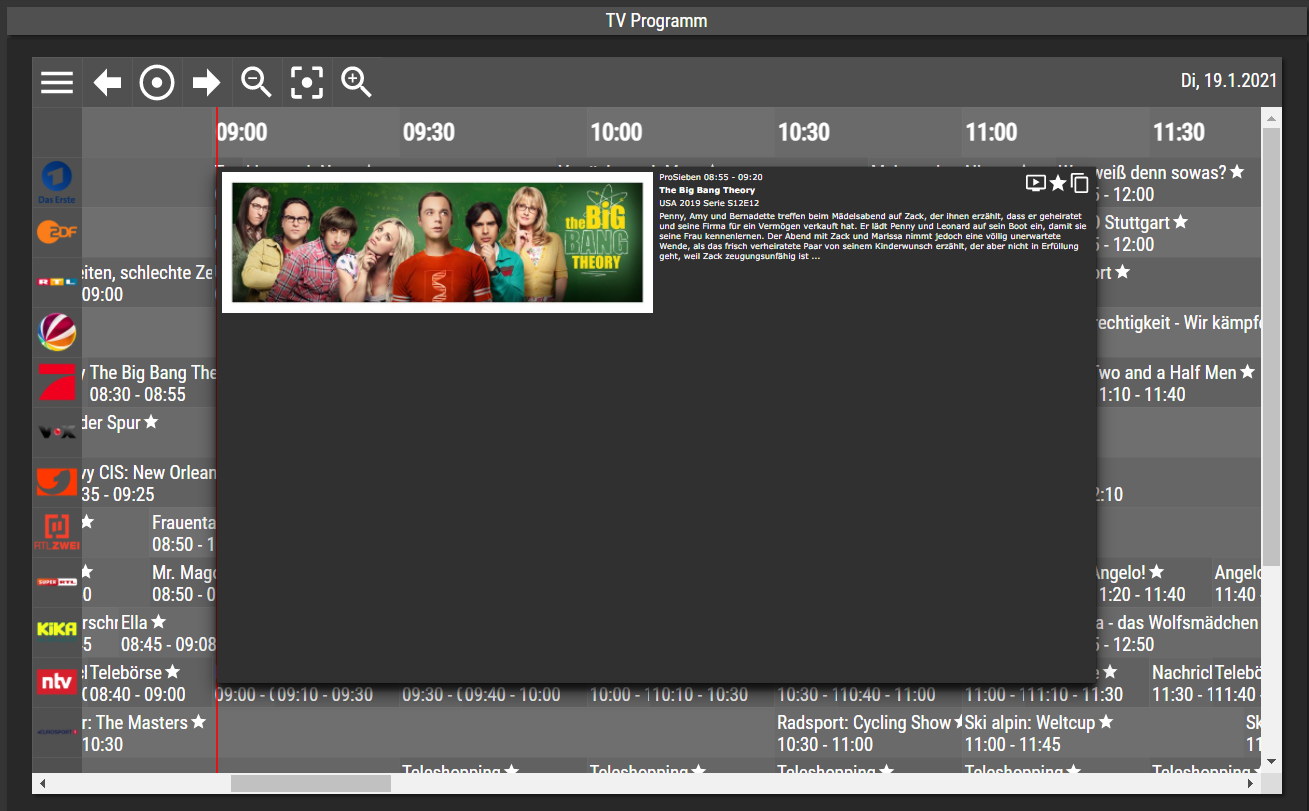
Leider habe ich für den Dialog auf kleinen Bildschirmen Bild über Text noch keine Lösung. mit dem verwendeten jquery dialog geht kein responsive layout.
Ich muss mir da etwas anderes überlegen. -
@oliverio das war die Lösung. Jetzt ist das Widget im Editor. Vielen Dank.

-
@oliverio Test der neuen 0.0.14 durchgeführt.
Die neue Funktion, dass Dialogfenster in Größe und Breite anpassen zu können finde ich Super. Funktioniert auch wie es soll.
Das Dialogfenster bleibt jetzt auch innerhalb des Widgets.
Es wäre noch schön, wenn sich die Schriftgröße des Dialogfenseters nach dem Widgeteinstellungen (broadcastfontpercent) richtet.
Bei mir ist die Schrift im Dialog sehr klein.
Die verbesserte Sortierfunktion (drag/drop) funktioniert ebenfalls flüssig und sehr viel besser als vorher.
Selbst auf dem Tablet geht das ganz gut, obwohl sich das mit den Fingern nicht so präzise steuern lässt.
Es wäre hier (Tablet - Sortierung) sicher hilfreich, wenn die Senderlogos größer wären (Platz ist ja genug vorhanden).Vielen Dank
-
@oliverio sagte in Test Adapter tvprogram:
Neue Version v0.0.14
Getestet und für gut befunden


Danke! -
@knallochse sagte in Test Adapter tvprogram:
@oliverio Test der neuen 0.0.14 durchgeführt.
Es wäre noch schön, wenn sich die Schriftgröße des Dialogfenseters nach dem Widgeteinstellungen (broadcastfontpercent) richtet.
Bei mir ist die Schrift im Dialog sehr klein.Da das Dialogfenster von jquery außerhalb des widgets eingefügt wird, wirken die widget Einstellungen hier nicht. Ich kopiere nun die Font-styles in das Dialogelement.
Es wäre hier (Tablet - Sortierung) sicher hilfreich, wenn die Senderlogos größer wären (Platz ist ja genug vorhanden).
Meinst du mit Tablet-Sortierung etwas spezielles?
Die Größe der Channellogos orientieren sich an der Zeilenhöhe je Sender, welcher im Editor konfiguriert werden kann. Jetzt verstehe ich, das man für diesen Dialog die Logos größer machen sollte. Soll ich die doppelt oder nur 1.5 fach so groß machen? -
@oliverio sagte in Test Adapter tvprogram:
@knallochse sagte in Test Adapter tvprogram:
Es wäre hier (Tablet - Sortierung) sicher hilfreich, wenn die Senderlogos größer wären (Platz ist ja genug vorhanden).
Jetzt verstehe ich, das man für diesen Dialog die Logos größer machen sollte. Soll ich die doppelt oder nur 1.5 fach so groß machen?
Meiner Meinung nach würde ich mal mit der doppelten Größe probieren.
Muss man ja erst mal live probieren.
Anschließend würde ich mal die Reaktion darauf von den anderen Testern auswerten. (Meine Meinung) -
@knallochse
ok, habe jetzt 1.5 fach gemacht und den Rand um die Logos noch ein wenig vergrößert. -
@oliverio Komischer Effekt erklärbar?:

Steuerungselemente weg:

nehm ich das center raus sind sie wieder da. -
@mcu sagte in Test Adapter tvprogram:
@oliverio Komischer Effekt erklärbar?:
Ja das ist erklärbar.
Das widget enthält sehr viele HTML-Elemente mit komplexe css-Anweisungen.
Wenn du jetzt dem widget eine Formatierung vorgibst, dann vererben sich die meisten
Anweisungen bis in das letzte Element durch.
Das verträgt nicht jedes enthaltene HTML-Element .
So kannst du ja bspw auch nicht steuern das du nur die Uhrzeitzeile zentrieren möchtest, den Rest aber nicht.
Da muss man dann zu direkten css-Anweisungen greifen, die dann bestimmte Elemente direkt adressieren können.
Über die developer Tools kannst du rausfinden, wie ein Element per CSS zu adressieren ist oder du musst hier Fragen.
Aktuell verwendet das Widget knapp 50 verschiedene Formatvorlagen, jede enthält eine bis mehrere Detailanweisungen. -
Unsere tägliche neue Version gib uns heute:
Neue Version v0.0.15- Die Logos im Kanalauswahldialog sind nun größer
- Die Schriftstile des Widgets werden nun auch im Detaildialog angewendet
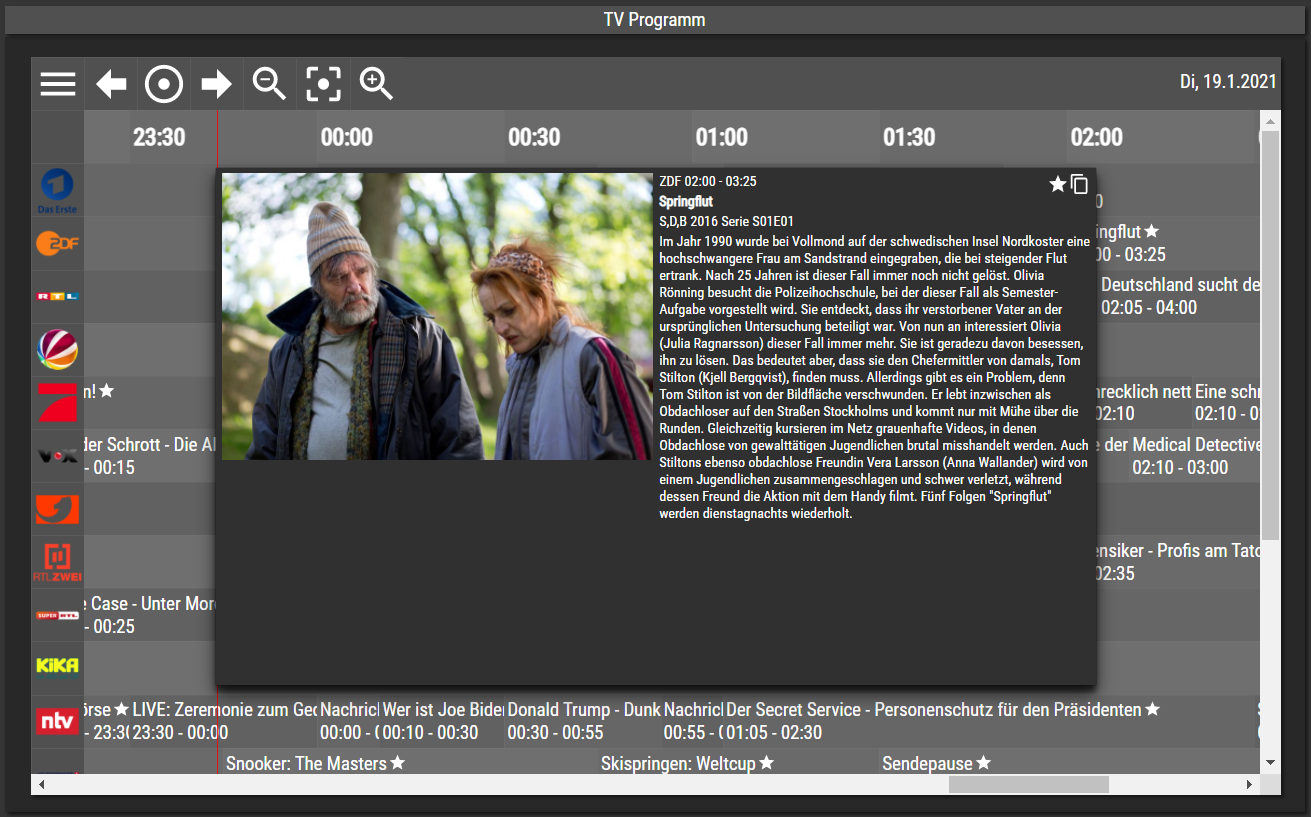
- Für schmale Bildschirme ist nun das Foto über dem Text. Eine Auswahl des Layouts erfolgt über den Vergleich Höhe > Breite des Dialogs
- Verschönerung des Codes beim setzen eines Status
Als nächstes kommt ein neues Widget zum Anzeigen und Verwalten der Favoriten
-
@oliverio sagte in Test Adapter tvprogram:
Neue Version v0.0.15
Neue Version v0.0.15 getestet.
Die größeren Logos im Kanalauswahlfenster lassen sich jetzt hervorragend per drag&drop sortieren

Das funktioniert sowohl technisch sehr gut, als auch funktionell. Die Logos lassen sich durch ihre Größe gut "greifen"Die Schriftgröße im Dialogfenster ist jetzt größer, aber kleiner als im Hauptfenster. (Nur zur Info)

Dein Adapter fühlt sich echt rund an.
-
-
@knallochse
ok, schrift von 75% auf 100% geändert. mal schauen was die anderen sagen.hast du bei dem dialog css-technisch noch eingegriffen w/Hintergrund und die Ränder sehen auch schmaler aus.
-
@sigi234 sagte in Test Adapter tvprogram:
@oliverio sagte in Test Adapter tvprogram:
Neue Version v0.0.15
Sehr klein Alles?

Ich wette da pfuscht css von woanders mit rein
du siehst ja am screenshot von knallfrosch, das das nicht normal ist. -
@oliverio sagte in Test Adapter tvprogram:
Ich wette da pfuscht css von woanders mit rein
Hm, hat vorher aber genau gepasst. Ok CSS (Material Design CSS for ioBroker.vis) habe ich schon:
/***Hintergrund Popup ändern *******/ .mdui-runtime .ui-dialog { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; } .hintergrund{ background-image: url(http://192.168.178.20:8107/vis-icontwo/Backgrounds/202.jpg); } -
ja ich musste den layout aufbau ändern, so das schmale Bildschirme ein anderes Layout zur verbesserten Darstellung erhalten.
dein Post zeigt nur einen Stil für Hintergrund an.
Welche css-Stile haben die folgenden Elemente ?
#w00001broadcastdlg
#w00001 .event-container.row
#w00001 .event-picture.dialogcolumn.row
#w00001 .event-data.dialogcolumn.rowbitte widgetid jeweils anpassen
wobei ich eher davon ausgehe, das das problem bei dir in den ersten beiden liegt. -
@oliverio sagte in Test Adapter tvprogram:
Welche css-Stile haben die folgenden Elemente ?
Wo sehe ich diese?