NEWS
Test Adapter tvprogram
-
@oliverio danke für den Tip werde das mal anpassen. ich möchte aber auch zum beispiel noch hinzufügen:
wenn anwesend dann jeden tag 20 uhr nachrichten an. und weckzeit +15 min Tv an.... da hab ich aber schon die Scriptideen. -
sorry, ich muss dich leider nochmals belästigen.
Ich lese mir mit folgenden nicht sehr professionellen Script Daten von dir aus:
let sender = getState("tvprogram.0.tv1.show").val; let beschreibung; let kategorie; let land; let jahr; let episode; let staffel; let titel; let start; let ende; sendTo("tvprogram.0","getServerBroadcastNow",[parseInt(sender)],(data)=>{ if (data[0].events[0].title != undefined) { titel = data[0].events[0].title; setState("javascript.0.TV.Steuerung.Aktuelle Sendung",data[0].events[0].title); setState("javascript.0.TV.Steuerung.Aktueller Start",formatDate(data[0].events[0].startTime,'hh:mm ')); setState("javascript.0.TV.Steuerung.Aktuelles Ende",formatDate(data[0].events[0].endTime,'hh:mm ')); } else { titel = ""; start = ""; ende = ""; setState("javascript.0.TV.Steuerung.Aktuelle Sendung",titel); setState("javascript.0.TV.Steuerung.Aktueller Start",start); setState("javascript.0.TV.Steuerung.Aktuelles Ende",ende); } if (data[0].events[0].content.texts.Long.value != null){ beschreibung = data[0].events[0].content.texts.Long.value; beschreibung = beschreibung.replace("Heute: ",""); setState("javascript.0.TV.Steuerung.Aktuelle Beschreibung",beschreibung); } else if (data[0].events[0].content.texts.VeryShort.value != null && data[0].events[0].content.texts.Long.value == null){ setState("javascript.0.TV.Steuerung.Aktuelle Beschreibung",data[0].events[0].content.texts.VeryShort.value); } else if (data[0].events[0].content.texts.VeryShort.value == null && data[0].events[0].content.texts.Long.value == null){ beschreibung = "Keine Informationen vorhanden"; setState("javascript.0.TV.Steuerung.Aktuelle Beschreibung",beschreibung); } if (data[0].events[0].content.category != null){ kategorie = data[0].events[0].content.category; } else { kategorie = "k. A."; } if (data[0].events[0].content.country != null){ land = data[0].events[0].content.country; } else { land = "k. A."; } if (data[0].events[0].content.year != null){ jahr = data[0].events[0].content.year; setState("javascript.0.TV.Steuerung.Produktionsjahr",jahr); } else { jahr = ""; setState("javascript.0.TV.Steuerung.Produktionsjahr",jahr); } if (data[0].events[0].content.episodeNumber != null){ episode = data[0].events[0].content.episodeNumber; } else { episode = "k. A."; } if (data[0].events[0].content.seasonNumber != null){ staffel = data[0].events[0].content.seasonNumber; } else { staffel = "k. A."; setState("javascript.0.TV.Steuerung.Serieninfo",titel + " - Staffel: " + staffel + " - Episode: " + episode + " - Land: " + land); } if (staffel != "k. A." || episode != "k. A.") { setState("javascript.0.TV.Steuerung.Serieninfo",titel + " - Staffel: " + staffel + " - Episode: " + episode + " - Land: " + land); } else { setState("javascript.0.TV.Steuerung.Serieninfo",""); } });Das klappt auch sehr gut.
Aber wie bekomme ich die Variable "kategorie" und "sender" die jeweiligen Namen ermittelt?
kategorie = data[0].events[0].content.category; sender = getState("tvprogram.0.tv1.show").val -
@oli sagte in Test Adapter tvprogram:
sorry, ich muss dich leider nochmals belästigen.
Ich lese mir mit folgenden nicht sehr professionellen Script Daten von dir aus:
let sender = getState("tvprogram.0.tv1.show").val; let beschreibung; let kategorie; let land; let jahr; let episode; let staffel; let titel; let start; let ende; sendTo("tvprogram.0","getServerBroadcastNow",[parseInt(sender)],(data)=>{ if (data[0].events[0].title != undefined) { titel = data[0].events[0].title; setState("javascript.0.TV.Steuerung.Aktuelle Sendung",data[0].events[0].title); setState("javascript.0.TV.Steuerung.Aktueller Start",formatDate(data[0].events[0].startTime,'hh:mm ')); setState("javascript.0.TV.Steuerung.Aktuelles Ende",formatDate(data[0].events[0].endTime,'hh:mm ')); } else { titel = ""; start = ""; ende = ""; setState("javascript.0.TV.Steuerung.Aktuelle Sendung",titel); setState("javascript.0.TV.Steuerung.Aktueller Start",start); setState("javascript.0.TV.Steuerung.Aktuelles Ende",ende); } if (data[0].events[0].content.texts.Long.value != null){ beschreibung = data[0].events[0].content.texts.Long.value; beschreibung = beschreibung.replace("Heute: ",""); setState("javascript.0.TV.Steuerung.Aktuelle Beschreibung",beschreibung); } else if (data[0].events[0].content.texts.VeryShort.value != null && data[0].events[0].content.texts.Long.value == null){ setState("javascript.0.TV.Steuerung.Aktuelle Beschreibung",data[0].events[0].content.texts.VeryShort.value); } else if (data[0].events[0].content.texts.VeryShort.value == null && data[0].events[0].content.texts.Long.value == null){ beschreibung = "Keine Informationen vorhanden"; setState("javascript.0.TV.Steuerung.Aktuelle Beschreibung",beschreibung); } if (data[0].events[0].content.category != null){ kategorie = data[0].events[0].content.category; } else { kategorie = "k. A."; } if (data[0].events[0].content.country != null){ land = data[0].events[0].content.country; } else { land = "k. A."; } if (data[0].events[0].content.year != null){ jahr = data[0].events[0].content.year; setState("javascript.0.TV.Steuerung.Produktionsjahr",jahr); } else { jahr = ""; setState("javascript.0.TV.Steuerung.Produktionsjahr",jahr); } if (data[0].events[0].content.episodeNumber != null){ episode = data[0].events[0].content.episodeNumber; } else { episode = "k. A."; } if (data[0].events[0].content.seasonNumber != null){ staffel = data[0].events[0].content.seasonNumber; } else { staffel = "k. A."; setState("javascript.0.TV.Steuerung.Serieninfo",titel + " - Staffel: " + staffel + " - Episode: " + episode + " - Land: " + land); } if (staffel != "k. A." || episode != "k. A.") { setState("javascript.0.TV.Steuerung.Serieninfo",titel + " - Staffel: " + staffel + " - Episode: " + episode + " - Land: " + land); } else { setState("javascript.0.TV.Steuerung.Serieninfo",""); } });Das klappt auch sehr gut.
Aber wie bekomme ich die Variable "kategorie" und "sender" die jeweiligen Namen ermittelt?
kategorie = data[0].events[0].content.category; sender = getState("tvprogram.0.tv1.show").valDas sind separate Listen
Über diesen Befehl kannst du die beiden Listen mit den Schlüsselwörtern
categories und channels abrufen und darin dann nach dem id suchenhttps://github.com/oweitman/ioBroker.tvprogram#getserverdata
-
ich bräuchte mal deine Hilfe bei einem Script. Ich möchte mir einige Informationen in verschiedene Datenpunkte schreiben, dazu habe ich mir einige Anregungen aus deinem Script geholt
Aber leider bringt es mir in der Zeile 86 folgende Warnung:
javascript.0 (2532) ReferenceError: findElement is not defined at Object.sendTo [as cb] (script.js.TV_Programm.Test:86:21) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5297:71) at Immediate.setImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) at runCallback (timers.js:705:18) at tryOnImmediate (timers.js:676:5) at processImmediate (timers.js:658:5) at process.topLevelDomainCallback (domain.js:126:23)Wie kann ich den Fehler beseitigen?
-
@oli Die Funktion findelement ist nicht definiert. Musst die function findelement aus meinem Script einbauen.
function findElement(arr, propName, propValue) { for (var i=0; i < arr.length; i++) { if (arr[i][propName] == propValue) return arr[i]; } // will return undefined if not found; you could return a default instead }Grundsätzlich sollte man für Datenpunkte keine Leerzeichen verwenden:
Aktuelles Programm -
Die Funktion hatte ich doch klatt überlesen in deinem Script, vielen Dank für deine schnelle Rückmeldung.
Das mit den Datenpunkten werde ich in Zukunft beherzigen. Danke für den Hinweis.
Bin noch blutiger Anfänger, was Javascript angeht. -
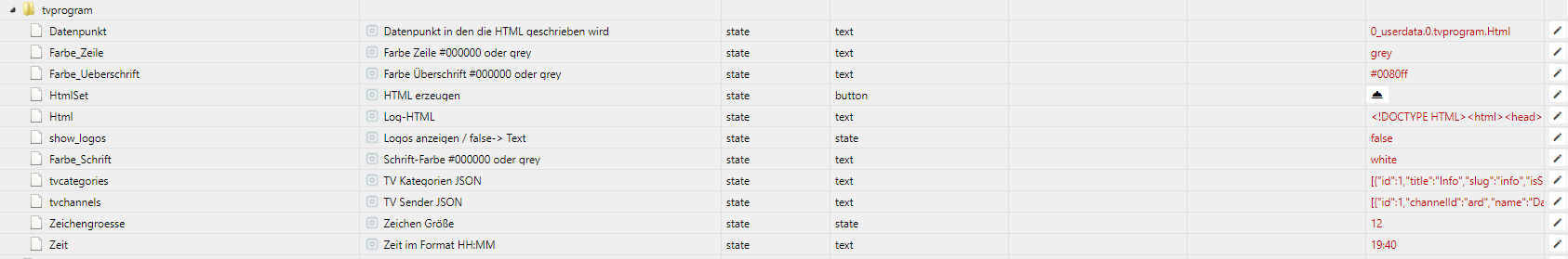
@stephan-schleich

So sollten die Felder ausgefüllt sein. -
@oliverio said in Test Adapter tvprogram:
Hier habe ich mal ein Skript gebastelt, das die Liste aller aktiven Aufzeichnungen führt
und die Einträge nach beginn der Startzeit automatisch entfernt.
Zu füllen sind nur die Bezeichnungen der beiden Datenpunkte in den ersten beiden Zeilen.- recorderListDP ist der Datenpunkt in dem die Liste gesammelt werden soll. Dieser Datenpunkt muss selbst, mit dem Typ Zeichenkette angelegt werden
Meine gelesen zu haben das man den DP "recorderListDP" mittels des Widget "JSON Template2" aus dem Adapter "rfffeed" anzeigen lassen kann.
Als json_oid habe ich den DP "recorderListDP" eingetragen. Der DP selber hat folgenden Inhalt;[{"startTime":"2021-03-03T09:20:00+01:00","endTime":"2021-03-03T10:05:00+01:00","title":"Als Toast Hawaii die Küche eroberte","channel":16,"channelid":"hessen3","channelname":"HR","eventid":10956930},{"startTime":"2021-03-03T09:40:00+01:00","endTime":"2021-03-03T10:30:00+01:00","title":"Morden im Norden","channel":12,"channelid":"mdr","channelname":"MDR","eventid":10962114},{"startTime":"2021-03-03T11:00:00+01:00","endTime":"2021-03-03T12:00:00+01:00","title":"Der Blaulicht Report","channel":22,"channelid":"rtl","channelname":"RTL","eventid":10973256}]denoch wir im Widget nichts angezeigt. Muss ich hier sonst noch etwas eintragen?
-
@claus1993
Ja
Steht im 2.Teil des links -
@oliverio
Ich hab den Adpater auf dem slave meines master-slave-iobroker´s installiert, Adapter bleibt aber rot und folgende Fehlermeldung tritt auf:startInstance system.adapter.tvprogram.0: required adapter "vis" not found!vis.0 ist auf dem master installiert, aus Auslastungsgründen wollte ich den Adapter jedoch auf dem slave installieren, gibt es dazu eine Möglichkeit die Konstellation zum laufen zu bringen?
-
@latzi IMHO adapter auf den master, instanz auf dem slave... kannste hin und herschieben.
-
@da_woody Bist du sicher? Ich habe es gerade ausprobiert und die Meldung bekommen, dass der Adapter VIS nicht gefunden wird. Als Voraussetzung muss auf dem Host VIS laufen, bei mir also auf dem Master.
-
@da_woody sagte in Test Adapter tvprogram:
kannste hin und herschieben
stimmt, funktioniert jedoch leider nicht

-
@latzi Wie oben gesagt, der Adapter muss auf dem Host laufen, wo auch VIS läuft.
-
... und daran kann man nicht rütteln?
-
@latzi Ich habe es auch gerade probiert, leider mit negativem Ergebnis.
Eine Erklärung ist, das TVProgramm Widgets für VIS mitbringt. Daher muss der Adapter auf dem Host mit VIS installiert werden. Ich habe dann heute Morgen probiert, die INSTANZ auf meinem Slave zu starten, leider negativ.
Ich lasse ihn jetzt auf meinem Master laufen, das ist für mich Okay. -
@martybr
Ich selbst habe keine multihost Installation.
Die Abhängigkeit zu vis ist wegen den Widgets drin, so das nach Aktualisierung intern durch Iobroker der Upload zu vis mit anschließendem restart von vis durchgeführt wird.
Die Kommunikation zwischen Widgets und Adapter wird hier aufgrund der Datenmenge nicht klassisch über datenpunkte, sondern über die sendto Funktionalität durchgeführt.Da müsste man mal die Spezialisten von Iobroker fragen, wie das Design technisch beim vorgestellten Szenario möglich wäre.
Wahrscheinlich müsste man den Adapter aufteilen in Widgets und backend.@Latzi
Was sind die konkreten Sicherheitsgründe, die dich zur Verlagerung auf den Slave bewogen haben? -
@oliverio said in Test Adapter tvprogram:
Was sind die konkreten Sicherheitsgründe
ich denk mal, da gehts nicht um sicherheit, sondern um lastverteilung...
finde ich trotzdem seltsam. normal installiert man den adapter auf dem host, lässt aber die instanz auf dem slave laufen.
ich hatte mal multihost und einige instanzen sind dort problemlos gelaufen...
sollte ich da für verwirrung gesorgt haben, sorry... -
@oliverio
Alles gut, der Adapter läuft auf dem Master, wo auch VIS läuft. Das hat dein Adapter auch mit allen anderen, die auch Widgets mitbringen gemeinsam. Ich habe die Instanz testweise auf dem Slave verlagert, um die Aussage von @da_Woody testen zu können. Die Hoffnung hat sich leider nicht erfüllt.Ich kann mit der Situation gut leben. IoBroker läuft bei mir als VM, so kann ich der VM einfach mehr Speicher zuordnen und es funzt.
Vielen Dank nochmal für die wahnsinnig schnelle Entwicklung. Am Anfang kam ich ja mit den Updates nicht nach
Gruß
Martin -
Danke.
ich stehe auch für weitere Features noch offen.
Weitere Sender sind leider etwas aufwändiger und ich bin mir noch nicht im klaren, welche Lösung ich da anstrebe.Um hier mal alle zu informieren, evtl. ergibt sich ja aus einer Diskussion eine einfachere Lösung.
es gibt ein Projekt, welches relativ viele Quellanbieter aus verschiedenen Ländern mit ziemlich vielen Sendern abdeckt
https://github.com/sunsettrack4/easyepg und
https://telerising.de/index.php/sample-page/easyepg/dies wurde in Perl programmiert. Über einen (nicht so schöne) Konfigurationsmechanismus, können Provider und Sender ausgewählt werden, welche dann als XML-Datei (da gibt es wohl einen Jahre alten Quasi-Standard für EPG-Informationen namens XMLTV) ausgegeben wird.
Um die Installation zu vereinfachen und von seinen normalen Systemen das abzukapseln, gibt es auch einen docker-container. der in verschiedenen modi gestartet und betrieben werden kann:
https://github.com/dlueth/easyepg.minimalEinen JSON-Parser dafür gibt es ebenfalls
https://www.npmjs.com/package/epg-parserMan müsste für die vorhanden Widgets die komplette Datenbasis anpassen, was an sich kein Problem ist, aber am besten nur im Rahmen eines neuen Adapters tvprogram2 zu entwickeln wäre.