NEWS
[gelöst] if Abfrage will nicht
-
Hi zusammen,
ich habe vermutlich irgendwo nen ganz blöden Fehler. Folgendes Script triggert nicht richtig. Es gibt immer nur "zu Hause" aus.
Die erste Log Zeile zeigt korrekt false an aber dennoch lande ich in der ersten if Schleife.on({id: 'iot.0.services.custom_atHome'/*Service for atHome*/}, function (obj) { log("State " + getState('iot.0.services.custom_atHome'/*Service for atHome*/).val) if (getState('iot.0.services.custom_atHome'/*Service for atHome*/).val) { log("Zu Hause"); //setState('scene.0.szenenname', true); // Szene starten } if (!getState('iot.0.services.custom_atHome'/*Service for atHome*/).val) //&& !getState('scene.0.Feierabend'/*Feierabend*/) { log("Unterwegs"); //setState('scene.0.szenenname', true); // Szene starten } });
Ich finde meinen fehler einfach nicht

LG Michael
-
@CyberMicha Geht es, wenn du einfach
obj.valbenutzt anstatt nochmals ein getState zu machen? Was ist der Typ des Datenpunktes? -

Hab es schon umgestellt von "gemischt" auf "Logikwert"Wie meinst Du das mit einfach obj.val?
-
on({id: "iot.0.services.custom_atHome"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; log('atHome: ' + value + ' - ' + oldValue); });was bringt das bei dir?
-
on({id: 'iot.0.services.custom_atHome'/*Service for atHome*/}, function (obj) { log("State " + getState('iot.0.services.custom_atHome'/*Service for atHome*/).val) var value = obj.state.val; var oldValue = obj.oldState.val; log('atHome: ' + value + ' - ' + oldValue); if (getState('iot.0.services.custom_atHome'/*Service for atHome*/).val) { log("Zu Hause"); //setState('scene.0.szenenname', true); // Szene starten } if (!getState('iot.0.services.custom_atHome'/*Service for atHome*/).val) { log("Unterwegs"); //setState('scene.0.szenenname', true); // Szene starten } });Ergibt ( Einmal mit false und einmal true ) :
16:34:41.627 info javascript.0 (1055501) script.js.Testing.Anwesenheit: State false 16:34:41.627 info javascript.0 (1055501) script.js.Testing.Anwesenheit: atHome: false - false 16:34:41.628 info javascript.0 (1055501) script.js.Testing.Anwesenheit: Zu Hause 16:35:21.517 info javascript.0 (1055501) script.js.Testing.Anwesenheit: State true 16:35:21.517 info javascript.0 (1055501) script.js.Testing.Anwesenheit: atHome: true - false 16:35:21.517 info javascript.0 (1055501) script.js.Testing.Anwesenheit: Zu HauseIrgendwie crazy. Ist doch eigentlich total billig.
-
@CyberMicha warum machst du denn diese erneuten getState?
Du hast doch den Wert mit dem Du arbeiten willst schon in "obj" (obj.state.val)
Warum arbeitest du damit nicht einfach weiter?if value dann zu Hause sonst unterwegs
-
@CyberMicha sagte:
Ist doch eigentlich total billig.
Ja eigentlich. Aber zu umständlich programmiert. Weshalb triggerst Du auf jede Aktualisierung ? Das sollte man nur in Ausnahmefällen (Taster) tun. Vorschlag:
on('iot.0.services.custom_atHome'/*Service for atHome*/, function(dp) { log("State " + dp.state.val); if (dp.state.val) { log("Zu Hause"); //setState('scene.0.szenenname', true); // Szene starten } else { log("Unterwegs"); //setState('scene.0.szenenname', true); // Szene starten } }); -
Okay dann mache ich es so. Verstehen tue ich es aber dennoch nicht, wieso es nicht funktioniert.
Nur wie baue ich im false Fall noch eine Prüfung auf die szene ein. Also ob die schon true ist oder nicht? Macht ja keinen Sinn sie immer wieder neu zu starten.
-
@CyberMicha sagte:
Verstehen tue ich es aber dennoch nicht, wieso es nicht funktioniert.
Ich kann auch keinen Fehler entdecken. Vielleicht irgendwo ein unsichtbares Zeichen ? Aber dann würde wahrscheinlich der Compiler meckern.
-
@CyberMicha sagte:
im false Fall noch eine Prüfung auf die szene ein.
Du meinst die kommentierte Abfrage ?
} else if (!getState('scene.0.Feierabend'/*Feierabend*/).val) {Da fehlt im Original übrigens .val.
-
@paul53 sagte in if Abfrage will nicht:
ber zu umständlich programmiert. Weshalb triggerst Du auf jede Aktualisierung ? Das sollte man nur in Ausnahmefällen (Taster) tun. Vorschlag:
Jetzt verstehe ich gar nichts mehr. Dein Code liefert nun auch immer zu Hause. Egal was ich schicke.
17:16:29.347 info javascript.0 (1055501) script.js.Testing.Anwesenheit: State true 17:16:29.347 info javascript.0 (1055501) script.js.Testing.Anwesenheit: Zu Hause 17:16:46.040 info javascript.0 (1055501) script.js.Testing.Anwesenheit: State false 17:16:46.041 info javascript.0 (1055501) script.js.Testing.Anwesenheit: Zu Hauseon('iot.0.services.custom_atHome'/*Service for atHome*/, function(dp) { log("State " + dp.state.val); if (dp.state.val) { log("Zu Hause"); //setState('scene.0.szenenname', true); // Szene starten } else { log("Unterwegs"); //setState('scene.0.szenenname', true); // Szene starten } }); -
@CyberMicha kannst du mal
log(JSON.stringify(obj.state.val))ausgeben? Dann sehen wir, was der Datenpunkt tatsächlich für einen Typ hat.Der Grund: wenn dort ein "false" als String drin steht, dann wird das als wahr angenommen; nur wenn wirklich ein Boolean drin steht, funktioniert es.
-
@CyberMicha sagte:
Dein Code liefert nun auch immer zu Hause. Egal was ich schicke.
Auch wenn das Log liefert: State false ?
Erweitere mal das Log:log("State " + dp.state.val + ', Typ: ' + typeof dp.state.val); -
@UncleSam sagte in if Abfrage will nicht:
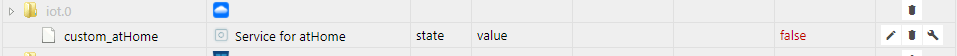
false
log("JSON: " + JSON.stringify(dp.state.val)) 17:20:03.384 info javascript.0 (1055501) script.js.Testing.Anwesenheit: JSON: "false" 17:20:03.385 info javascript.0 (1055501) script.js.Testing.Anwesenheit: State false 17:20:03.386 info javascript.0 (1055501) script.js.Testing.Anwesenheit: Zu Hause -
@paul53
17:21:30.448 info javascript.0 (1055501) script.js.Testing.Anwesenheit: State true, Typ: string
17:21:30.449 info javascript.0 (1055501) script.js.Testing.Anwesenheit: Zu HauseDa ist wohl das Problem. Nur wie bekomme ich iobroker dazu, es als echten bool zu nehmen.
-
@CyberMicha
Das ist ein String - kein Boolean. -
@CyberMicha sagte in if Abfrage will nicht:
Nur wie bekomme ich iobroker dazu, es als echten bool zu nehmen.
on('iot.0.services.custom_atHome'/*Service for atHome*/, function(dp) { let val = toBoolean(dp.state.val); log("State " + val); if (val) { log("Zu Hause"); //setState('scene.0.szenenname', true); // Szene starten } else { log("Unterwegs"); //setState('scene.0.szenenname', true); // Szene starten } }); -
@paul53
Geht, danke! Man man man, hätte gedacht iobroker ist da pfiffiger bzw fehlt bei iot dann eine Möglichkeit bei custom services einen typen mitzugeben.
bzw fehlt bei iot dann eine Möglichkeit bei custom services einen typen mitzugeben.Danke alle für die Zeit und die Nerven
