NEWS
[Suche] Javascript das eine Tabelle im JSON ausgibt
-
@quorle di daten bitte aus dem log rauskopieren und posten
es sind aber keine bilder zu sehen - der schwarze und weiße punkt ist ein emiji und daher ein text
-
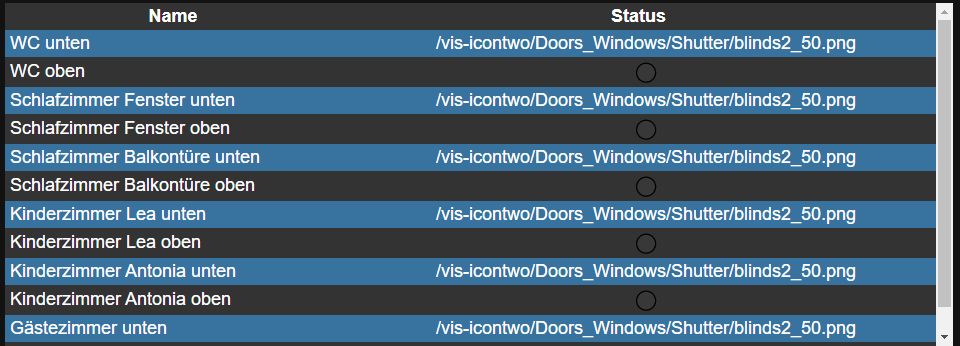
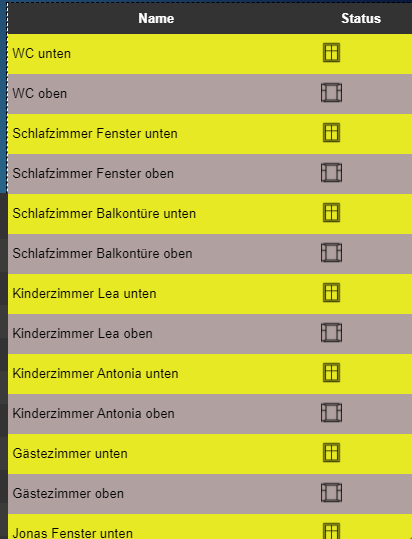
was sollen die bilder eigentlich anzeigen bzw wie aussehen ?
-
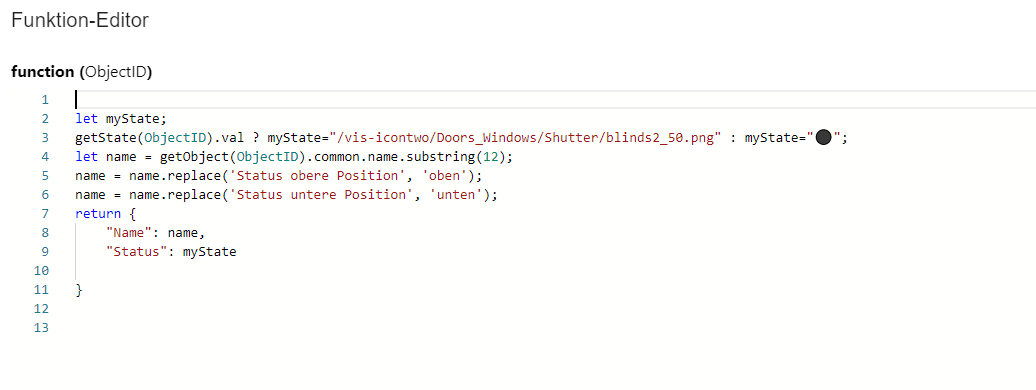
Ja die schwarzen Punkte sind Emojis und werden in der JS-Funktion Name gebildet ( eingefügt ).
Es sollten Bilder ( png ) sein, die man in der VIS dann einbinden kann. Die Bilder stammen von Inventwo. Einmal "Rollo offen", wenn der Status Rollo offen ist und ein geschlossen. -
hier werden die emojis gesetzt - ich nehme an, hier willst du bilder haben

wenn du die bilder in der vis im darin enthaltenen dateimanager sehen kannst,
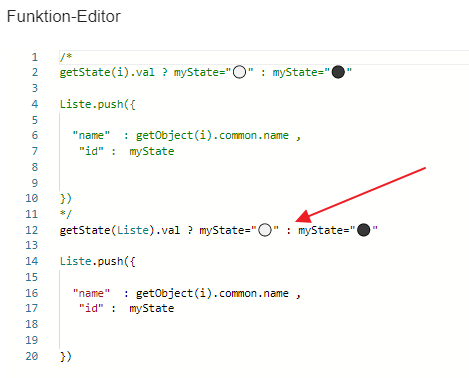
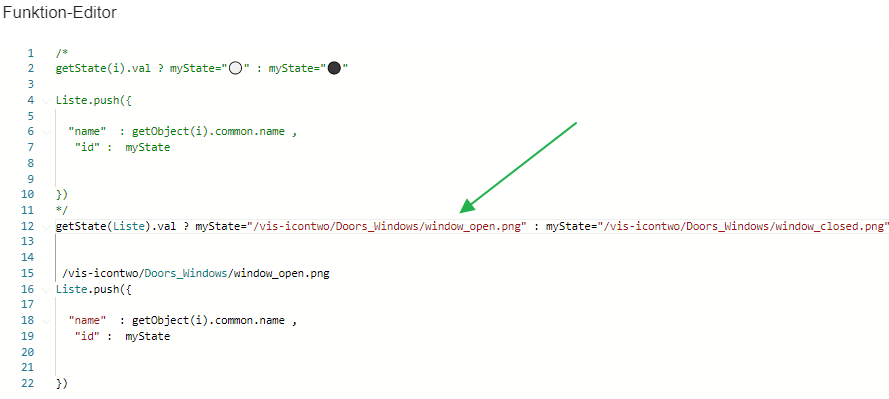
beispiel mit bild:


-
-
hast du im widget die 2te spalte auf image umgestellt ?
-
Ok, danke dir, manchmal sind es wirklich die Kleinigkeiten, an die man nicht denkt.
So, große Frage:
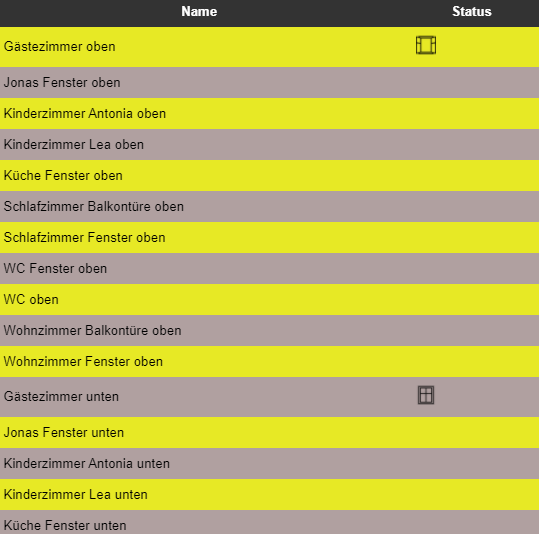
- Kann man das ganze eventuell so gestalten, dass alle "oben" zusammengefasst und alle "unten" zusammengefasst werden? Und dann nur ein Bild für "oben" und "unten" in die Liste eingetragen wird?
-
kann man durch sotieren der daten bekommen - meinst du in die richtung

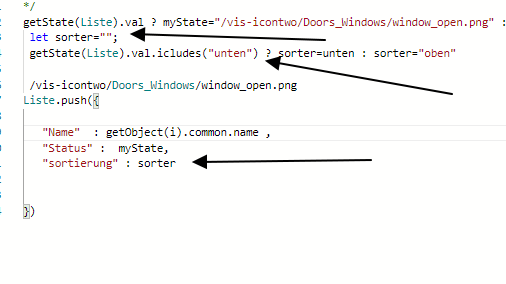
3 änderungen im teil-script , indem wir die liste schreiben:

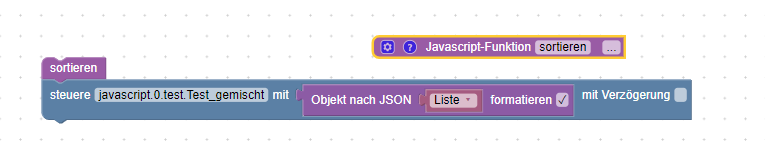
neues teilscript sortieren - kommt vor schreiben des datenpunktes:

import sortieren funktions-baustein:
-
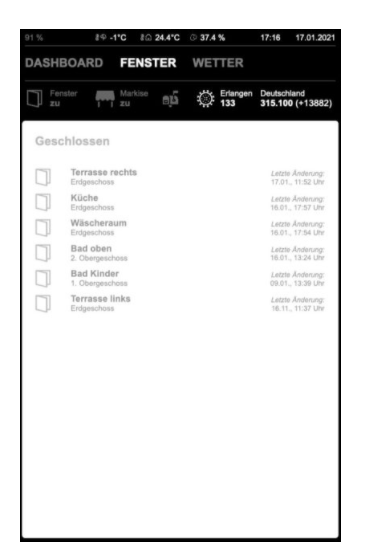
Ja, so in der Art. Theoretisch sollte es so aussehen ( die Liste sollte mit einem PopUp in der VIS aufgehen.

-
warum baust du die anleitung nicht nach ? da scheint doch alles drin zu sein
es gibt auch noch ein script für offene fenster im forum
sorry - eigentlich habe ich nicht vor, dass alles nochmal nachzubauen - ich nutze es eh nicht - ich habe dir bis zur liste geholfen - mir wird das jetzt etwas zu viel.
vielleicht findet sich jmd anders