- Home
- Deutsch
- Skripten / Logik
- JavaScript
- HTML Tabelle für ical Adapter (mehrere Instanzen)
HTML Tabelle für ical Adapter (mehrere Instanzen)
-
@bergjet dann müßte man wohl ein github thema aufmachen und eine änderung anfordern
-
@liv-in-sky Habe ich gemacht. Haben auch andere gemeldet, hilft nichts.
-
dann müssen wir leider damit leben, weil es keinen unterschied gibt und ich es nicht rausbekomme, ob das ein ganzer tag ist
-
@liv-in-sky Ja, vielleicht macht einmal wer was am Adapter.
-
ich test noch was - geb dir bescheid, wenn doch noch was geht
-
kannst du das bitte mal testen mit den ganzen tagen für heute und morgen und überorgen
dreh gleich durch - da kommen zu viele verschiedene daten an
datenpunkte setting angleichen
script gelöscht
-
@bergjet warte noch ein wenig -eine sache habe ich nioch gefunden - sag dir bescheid
-
@bergjet
ok - bitte das testen//@liv-in-sky 2020 15.1.2021 14:30 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let braucheMaterialDesignWidget=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidgetTable=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpVIS="0_userdata.0.Tabellen.iCALTermine"; //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpTSJson=["ical.0.data.table","ical.1.data.table"]; //mehrere Instanzen zusammenfügen let dpTSJsonCalName=["LIV-IN-SKY","My second Ical Instance"]; //mehrere Instanzen zusammenfügen let dpMaterialWidget="0_userdata.0.Tabellen.IcalMaterialWidget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette let dpMaterialWidgetTable="0_userdata.0.Tabellen.IcalMaterialWidgetTable"; // WICHTIG wenn braucheMaterialDesignWidgetTable auf true MATERIALDESIGN Table Widget - datenpunkt anlegen: zeichenkette let ichWillDpNextRunning=true; let dpTerminNext="0_userdata.0.Tabellen.IcalTerminNext"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let dpTerminRunning="0_userdata.0.Tabellen.IcalTerminRunning"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let dpTerminNextGanzerTag="0_userdata.0.Tabellen.IcalTerminNextGanzerTag"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let wievielTage=7 //im MD List Widget let farbeNurEinTag="yellow" //statusBarColor im MD List Widget wenn nur noch ein tag let farbeStandardBar="#d5d3b4" ////statusBarColor im MD List Widget wenn normal //im HTML Widget //let bildergröße=24 let farbeEinTagHTML="#CB9529" // Farbe der zeile in html tabelle wenn unter einem tag: let styleEinTagHTML="span" // style der zeile wenn unter einem tag: möglich b fett; i kursiv; span normal let sortedByInstanz=false; let nurAnfangsZeit=true; let ganzTaegigAusdruck="⇄"; // "ganztägig" oder "den ganzen Tag" oder « let bisVariable="⟼" let ersetze0MitWert="0" // z.b. "heute" let ersetze1MitWert="morgen" // z.b "morgen" let myFilterRegexEvent=/Biathlon(: .*)/; // Regex für EventAnzeige: event=event.replace(myFilterRegexEvent,myFilterRegexEvent2) let myFilterRegexEvent2="Biat$1"; // z.b. Geburtstag': myFilterRegexEvent=/(.*) Geburtstag/; myFilterRegexEvent2="$1" let myFilterRegexEvent5=[/Biathlon(: .*)/,/(GELBE)R SACK/]; // Regex für EventAnzeige: event=event.replace(myFilterRegexEvent,myFilterRegexEvent2) let myFilterRegexEvent6=["Biat$1","$1 Tonne"]; // z.b. Geburtstag': myFilterRegexEvent5=[/(.*) Geburtstag/]; let myFilterRegexEvent6=[""$1"]; // WICHTIG : gleiche anzahl in den beide Variablen let mySchedule3=" */15 * * * * "; //jede stunde um 15 minuten und 45 minuten //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='EVENT'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='ZEIT'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='DATUM'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WTAG'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='TAGE'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Ical'; // Überschrift und Signature const htmlFarbUber="black"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const htmlFarbZweiteTabelle="black"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe=25; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbetrennungsLinie="white"; const farbeLinieUnterUeberschrift="black"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="2"; let farbeUngeradeZeilen="#333333"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="black"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="" //"Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="orange"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="green"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var htmlTabUeber=""; //var wochentag = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag' ] var myJsonWidget=[]; var myJsonWidget2=[]; var json1; var json2; var json3; var json4; var json44; var json5; let oldID=""; let inDpNext=""; let inDpRunning=""; let inDpGanzTag=""; let helperTerminNext=""; function writeHTML(){ oldID=""; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- let myData=[]; inDpNext="" inDpRunning="" inDpGanzTag="" for (let i=0;i<dpTSJson.length;i++) { let myDpInput=(getState(dpTSJson[i]).val); for (let b=0;b<myDpInput.length;b++) { myDpInput[b].myIDID=dpTSJsonCalName[i];} myData=myData.concat(myDpInput) //myData=myData.concat(getState(dpTSJson[i]).val) } //log(myData[0]) if (!sortedByInstanz){ myData.sort(function(a, b){ return new Date(a._date).getTime() - new Date(b._date).getTime(); // return parseInt(new Date(b.date).getTime()) - parseInt(a.date); });} if (false){ myData.sort(function (alpha, beta) { if (alpha.event.toUpperCase() > beta.event.toUpperCase()) return 1; if (beta.event.toUpperCase() > alpha.event.toUpperCase()) return -11; return 0; }); } // NEXT TERMIN for (let x=0;x<myData.length;x++ ) { if (!myData[x].date.includes("→") && myData[x].date.includes(":")) { helperTerminNext=myData[x].date helperTerminNext=helperTerminNext.replace(/(.+?\..*?\.).* (\d\d\:\d\d)-\d\d\:\d\d/,"$1 $2: "); if( formatDate(getDateObject(myData[x]._date), "DD.MM") == formatDate(getDateObject((new Date().getTime())), "DD.MM") ) {helperTerminNext=helperTerminNext.replace(/.+? (\d\d\:\d\d)/,"Heute $1: ")} // : helperTerminNext=helperTerminNext.replace(/(.+?\..*?\.).* (\d\d\:\d\d)-\d\d\:\d\d/,"$1 $2") // log( formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM") +" "+formatDate(getDateObject((new Date().getTime())), "DD.MM")) if ( formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM") == formatDate(getDateObject(myData[x]._date), "DD.MM") ) { helperTerminNext=helperTerminNext.replace(/.+? (\d\d\:\d\d)/,"Morgen $1: "); } inDpNext=helperTerminNext+" "+myData[x].event; break;} } //NEXT GANZER TAG for (let x=0;x<myData.length;x++ ) { if (!myData[x].date.includes("→") && !myData[x].date.includes(":") && formatDate(getDateObject(myData[x]._date), "DD.MM") != formatDate(getDateObject((new Date().getTime())), "DD.MM")) { helperTerminNext=myData[x].date // log(helperTerminNext) let morgen = formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM"); log(morgen) if ( formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM") == formatDate(getDateObject(myData[x]._date), "DD.MM") ) { helperTerminNext="Morgen: " ; // log("-"+helperTerminNext) } inDpGanzTag=helperTerminNext+" "+myData[x].event ; break;} } // LÄUFT GERADE for (let x=0;x<myData.length;x++ ) { if (myData[x].date.includes("→") ) { helperTerminNext=myData[x].date.replace("→","") helperTerminNext=helperTerminNext.replace(/.+? (.?)/,"bis: $1") inDpRunning=helperTerminNext+" "+myData[x].event break;} } //myData=getState(dpTSJson).val; //log(JSON.stringify(myData)) for (var index in myData ) { // hier eigene schleife definieren if(oldID!=myData[index].myIDID && sortedByInstanz) { counter++; val0="<font color=\""+myData[index]._calColor +"\"><b>"+myData[index].myIDID; val1=""; val2=""; val3=""; val4=""; oldID= myData[index].myIDID tabelleBind(); } //else { if(Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 <=wievielTage){ counter++ val0=myData[index].event if (myFilterRegexEvent5.length==myFilterRegexEvent6.length){ for(let z=0;z<myFilterRegexEvent5.length;z++){val0=val0.replace(myFilterRegexEvent5[z],myFilterRegexEvent6[z])}} // val0=val0.replace(myFilterRegexEvent,myFilterRegexEvent2) let val2help=myData[index].date // log(val2help+" --- "+myData[index].event) nurAnfangsZeit ? val1=val2help.replace(/.+? (\d\d\:\d\d)-\d\d\:\d\d/,"$1") : val1=val2help.replace(/.+? (.+)/,"$1") //ZEIT // log(val1.includes(".")+ " val1= "+val1) val1.includes(".") && nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 //&& !nurAnfangsZeit !val2help.includes(":") && !nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 val2=val2help.replace(/(.+?) .+/,"$1") //DATUM let val3help=false; // zuständig für Farbe heute // log("---- "+val2+val2.includes("longmapsto")+" ++++"+myData[index]._allDay+" +++++ "+val0) //////////// IST GERADE AM LAUFEN - anderes Format if ( val2.includes("→") && !myData[index]._allDay) {val1=ganzTaegigAusdruck;val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} if (val2=="→" && myData[index]._allDay) {val1=val2help.replace(/.+? .+? (.+)/, bisVariable+"$1");val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} // log("val1 : "+val1) /////////// HEUTE // log(formatDate(getDateObject(myData[index]._date), "DD.MM") +" "+ formatDate(getDateObject((new Date().getTime())), "DD.MM")) if (formatDate(getDateObject(myData[index]._date), "DD.MM") == formatDate(getDateObject((new Date().getTime())), "DD.MM") ) { val3help=true; //FARBE HEUTE val4=0; // TAGE HEUTE ////////// AB MORGEN } else{ let val44help=Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 // log(val44help.toString()) val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 // log((Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")).toString() +"--------"+(Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")).toString()) if ( (Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")) < (Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")) ) {if(!myData[index]._date.includes("→")) val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 ); // log(myData[index].date.replace(/.*? (01\:00\-00\:00)/,"$1")) // if(myData[index].date.replace(/.*? (01\:00\-00\:00)/,"$1")=="01:00-00:00") val1=ganzTaegigAusdruck; if(myData[index].date.includes("01:00-00:00")) val1=ganzTaegigAusdruck } } val3=formatDate(getDateObject(myData[index]._date), "W") if (val4.toString()=="0") val4=ersetze0MitWert; if (val4.toString()=="1") val4=ersetze1MitWert; if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json2=val1; json3=val2; json4=val3;json44=val4;json5=farbeStandardBar; makeJsonWidget(json1,json2,json3,json4,json44,json5);} if(val3help && sortedByInstanz){ val3="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val3; val4="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val4; val1="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val1; val2="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val2; val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val0} if (val3help && !sortedByInstanz){ val3="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val3; val4="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val4; val1="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val1; val2="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val2; val0="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val0 } oldID= myData[index].myIDID tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } ; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen setState(dpTerminRunning,inDpRunning) setState(dpTerminNext,inDpNext) setState(dpTerminNextGanzerTag,inDpGanzTag); } // function ende //MAIN: schedule(mySchedule3, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break;} else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val4+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break;} else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); if (braucheMaterialDesignWidget) { setState(dpMaterialWidget,JSON.stringify(myJsonWidget2)); myJsonWidget2=[]; } if (braucheMaterialDesignWidgetTable) { setState(dpMaterialWidgetTable,JSON.stringify(myJsonWidget)); myJsonWidget=[]; } } function makeJsonWidget(vax1,vax2,vax3,vax4,vax44,vax5) { //log(vax3+vax6+htmlFeld1) if ( braucheMaterialDesignWidgetTable) { myJsonWidget.push({ Event : vax1, Zeit : vax2, W_tag : vax4, Datum : vax3, Tage : vax44 } );} // log(myJsonWidget) if (braucheMaterialDesignWidget) { let mysubText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">${vax4}</div> <div style="color: black; font-size: 18px; font-family: RobotoCondensed-LightItalic; text-align: right;">${vax3}</div> </div>` if(vax3<=1) vax5=farbeNurEinTag myJsonWidget2.push({ text: vax2, subText: mysubText, statusBarColor: vax5, image: vax1, imageColor: "", listType: "text", showValueLabel: false, name: vax2, status: vax3, Wert : vax3, Hersteller : vax4 }); } } -
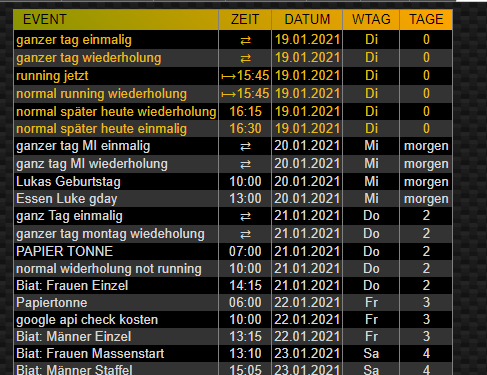
@liv-in-sky So sieht es jetzt aus

-
kannst du mir sagen, was genau nicht geht
sind die morgen mit und übermorgen mit wiederholung oder ohne - kannst du das umstellen und auch noch testen - bitte
-
@liv-in-sky Eigentlich geht es ja. Alle tester und Gerhard Geburtstag sind jährlich wiederholende Termine.
-
-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
auch die pfeile
Alles gut, bei mir jetzt auch. Habe die Testtermine nochmals neu angelegt.
Aber willst du das Script so lassen, wenn der ical-Adapter aktualisiert wird, haben wir wieder das Problem, oder? -
muss bei diesem script auch die datenpunkte für die nächsten termine angleichen - die stimmen auch nicht
werde morgen ein neues script uploaden - heute ist nix mehr mit coden
-
@liv-in-sky Ok, schau dir auch den Filter an
let myFilterRegexEvent5=[/(.*) Geburtstag/];Funktioniert nicht.
Danke -
was steht in der zeile darunter
-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
was steht in der zeile darunter
let myFilterRegexEvent5=[/(.*) Geburtstag/]; let myFilterRegexEvent6=["Biat$1","$1 Tonne"]; -
-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
was kommt dann raus
Ok, so geht es wieder.
-
@All
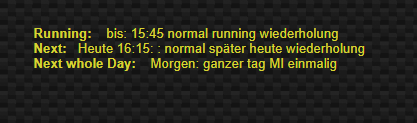
habe im ersten post ein update - die anzeige von gerade laufend, ganztags und so wurde nochmal überarbeitet - auch die datenpunkte, für die nächsten termine
wenn du nochmal testen willst - du solltest alle settings bis zeile46 (mySchedule) einfach vom jetztigen script kopieren können - du hast ja eh das aktuellste script
die daten auseinander zu definieren - ob mit wiederholung oder ohne ist etwas verzwickt - ich hoffe, ich habe das script nicht "verschlimm-bessert"
so sehen meine momentanen tests aus: