- Home
- Deutsch
- Skripten / Logik
- JavaScript
- HTML Tabelle für ical Adapter (mehrere Instanzen)
HTML Tabelle für ical Adapter (mehrere Instanzen)
-
@bergjet mein fehler - habe es im ersten post geändert - wenn das auf true ist, braucht man noch einen datenpunkt - für das mat design widget
-
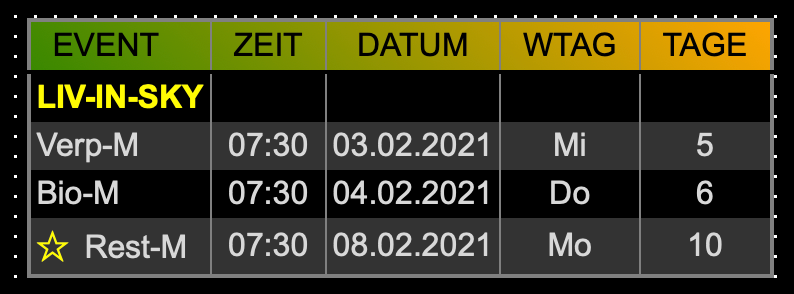
@liv-in-sky Weshalb habe ich nun bei Rest-M das Sternchen? Habe nichts festgelegt.

-
@bergjet schau mal ob da was bei dir drin steht, ich vermute das dort noch was drin steht von den letzten Tests mit mir.
let mySonderFarbeArr=["Rest", "xxxx"];
einfach auf setzen auf -> let mySonderFarbeArr=[];
bedeutet das alle Einträge die im Beispiel oben den Begriff "Rest" enthalten, so markiert werden
-
@rosi8818 sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
einfach auf setzen auf -> let mySonderFarbeArr=[];
Ja, gerade gesehen, danke.
-
Irgendwie bekomm ich das Skript nicht ans Laufen.
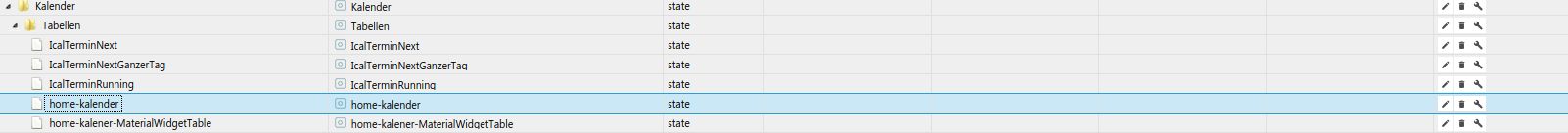
DP sind angelegt, Skript befüllt.
//@liv-in-sky 2020 29.1.2021 12:18//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/home-kalender.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinFile=true; // bei true wird ein file geschrieben
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let dpVIS="0_userdata.0.Tabellen.iCALTermine"; //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget
let dpTSJson=["0_userdata.0.Kalender.Tabellen.home-kalender"]; //mehrere Instanzen zusammenfügen
let dpTSJsonCalName=["Abfall","Feiertage","Helmut","Familie","Rosi"]; //mehrere Instanzen zusammenfügen
let braucheMaterialDesignWidgetTable=true; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!!
let dpMaterialWidgetTable="0_userdata.0.Kalender.Tabellen.home-kalener-MaterialWidgetTable"; // WICHTIG wenn braucheMaterialDesignWidgetTable auf true MATERIALDESIGN Table Widget - datenpunkt anlegen: zeichenkette
// seting für extra datenpunkte
let ichWillDpNextRunning=true;
let dpTerminNext="0_userdata.0.Kalender.Tabellen.IcalTerminNext"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette
let dpTerminRunning="0_userdata.0.Kalender.Tabellen.IcalTerminRunning"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette
let dpTerminNextGanzerTag="0_userdata.0.Kalender.Tabellen.IcalTerminNextGanzerTag"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette
let wievielTage=2
let styleEinTagHTML="span" // style der zeile wenn unter einem tag: möglich b fett; i kursiv; span normal
let sortedByInstanz=true;
let nurAnfangsZeit=true;
let ganzTaegigAusdruck="ganztägig;"; // "ganztägig" oder "den ganzen Tag" oder «
let bisVariable="⟼" // wenn gerade läuft - running event zeichen
let ersetze0MitWert="heute" // z.b. "heute"
let ersetze1MitWert="morgen" // z.b "morgen"
// regex zum event-text ändern
//let myFilterRegexEvent=/Biathlon(: .*)/; // Regex für EventAnzeige: event=event.replace(myFilterRegexEvent,myFilterRegexEvent2)
//let myFilterRegexEvent2="Biat$1"; // z.b. Geburtstag': myFilterRegexEvent=/(.*) Geburtstag/; myFilterRegexEvent2="$1"
let myFilterRegexEvent5=[/Biathlon(: .*)/,/(GELBE)R SACK/]; // Regex für EventAnzeige: event=event.replace(myFilterRegexEvent,myFilterRegexEvent2)
let myFilterRegexEvent6=["Biat$1","$1 Tonne"]; // z.b. Geburtstag': myFilterRegexEvent5=[/(.*) Geburtstag/]; let myFilterRegexEvent6=[""$1"];
// WICHTIG : gleiche anzahl in den beide Variablenlet mySchedule3=" */30 * * * * "; //alle 30 minuten //eigentlich unnötig, da das script auf änderung des ical datenpunktes triggert
let wiederholAnzeige="true"; // es werden pfeile am ende des event-eintraägs hinzugefügt, wenn es eine wiederholung ist
let myWhiteListArray=[]; // momentan ohne [] whitelist sonst z.b ["URLAUB","frei"] auf großschreibung achten
let myBlackListArray=[]; // momentan ohne [] blacklist sonst z.b ["Biathlon",Tabletten nehmen] auf großschreibung achten
let mySonderFarbeArr=["Biathlon","666","Rest"]; // ohne [] termine, die besonders hervorgehoben werden sollen sonst z.b ["Biathlon",Tabletten nehmen] am besten mit sortedByInstanz=false;
let mySonderSymbol="☆"+" "; //













 ️ 🟠 mehr: https://emojiterra.com/de/ oder https://unicode-table.com/de/html-entities/
️ 🟠 mehr: https://emojiterra.com/de/ oder https://unicode-table.com/de/html-entities///---------------------------------------
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4
var htmlFeld1='EVENT'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center
var htmlFeld2='ZEIT'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center
var htmlFeld3='DATUM'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center
var htmlFeld4='WTAG'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center
var htmlFeld5='TAGE'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
//-----------------------------------
//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=false; // mit Überschrift über der tabelle
let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend
const htmlFeldUeber='Ical'; // Überschrift und Signature
const htmlFarbUber="green"; // Farbe der Überschrift
const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift
const htmlÜberFontGroesse="18px"; // schriftgröße überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind
const htmlFarbZweiteTabelle="black"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD
//ÜBERSCHRIFT SPALTEN
const UeberSchriftHöhe=25; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe
const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift -
const farbetrennungsLinie="white";
const farbeLinieUnterUeberschrift="black";
const groesseUeberschrift=16;
const UeberschriftStyle="normal" // möglich "bold"
//GANZE TABELLE
let abstandZelle="3";
let farbeUngeradeZeilen="#333333"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let farbeGeradeZeilen="black"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let weite="auto"; //Weite der Tabelle
let zentriert=true; //ganze tabelle zentriert
const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget
const htmlSchriftart="" //"Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica";
const htmlSchriftgroesse="16px";
//FELDER UND RAHMEN
let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften
const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="orange"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="green"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px
// HIER NICHTS ÄNDERN
let borderHelpBottum;
let borderHelpRight;
let htmlcenterHelp;
let htmlcenterHelp2;
if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;}
if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;}
if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;}
if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;}
zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left";
zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";
const htmlZentriert='<center>'
const htmlStart= "<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8">"+
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>";//const htmlUeber= "<p style="color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold">"+htmlFeldUeber+"</p>";
const htmlTabStyle= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="2px" cellspacing=""+abstandZelle+"" cellpadding=""+abstandZelle+"" width=""+weite+"" rules=""+htmlRahmenLinien+"" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">";const htmlTabUeber1="<tr height=""+UeberSchriftHöhe+"" style="color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" ">";
const htmlTabUeber3="</tr>";
//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5
var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td>";
var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld1+" </td><td align="+Feld2lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld3+
" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td>"; //------------------------------------------------------//im MD List Widget
let farbeNurEinTag="yellow" //statusBarColor im MD List Widget wenn nur noch ein tag
let farbeStandardBar="#d5d3b4" //// nicht benutzt!! statusBarColor im MD List Widget wenn normal
//im HTML Widget
//let bildergröße=24
let farbeEinTagHTML="#CB9529" // wird nicht mehr genutzt!! Farbe der zeile in html tabelle wenn unter einem tag:
let braucheMaterialDesignWidget=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!!
let dpMaterialWidget="0_userdata.0.Tabellen.IcalMaterialWidget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette
var htmlOut="";
var mix;
var counter;
var val1; var val2; var val0; var val3; var val4;
var htmlTabUeber="";
//var wochentag = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag' ]
var myJsonWidget=[];
var myJsonWidget2=[];
var json1; var json2; var json3; var json4; var json44; var json5;
let oldID="";
let inDpNext="";
let inDpRunning=[];
let inDpRunning2="";
let inDpGanzTag="";
let helperTerminNext="";
function writeHTML(){
oldID="";
htmlOut="";
counter=-1;
htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
if (!UeberschriftSpalten) {htmlTabUeber=""}
//--------------------------------------------------------------------------------------------------------------------------------------------------
//---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------
//---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------
//--------------------------------------------------------------------------------------------------------------------------------------------------
let myData=[];
let myData2=[];
let myData3=[];
inDpNext=""
inDpRunning=[];
inDpRunning2="";
inDpGanzTag="";
for (let i=0;i<dpTSJson.length;i++) {
let myDpInput=(getState(dpTSJson[i]).val);
for (let b=0;b<myDpInput.length;b++) { myDpInput[b].myIDID=dpTSJsonCalName[i];}myData=myData.concat(myDpInput) //myData=myData.concat(getState(dpTSJson[i]).val)
}
//WHITELIST FILTER
if (myWhiteListArray.length>0){
for(let myind in myWhiteListArray) { for (let rr=0;rr<myData.length;rr++) {
if (myData[rr].event.includes(myWhiteListArray[myind]) ) { myData2.push(myData[rr])} }}//log(JSON.stringify(myData2))
//log(JSON.stringify(myData))
myData=[];
myData=JSON.parse(JSON.stringify(myData2))
}
//BLACKLIST FILTER
if (myBlackListArray.length>0){let oldStuff=""
for (let rr=0;rr<myData.length;rr++) { let mycount=0;
for(let myind in myBlackListArray){ //log(myData[rr].event+" ---- "+myBlackListArray[myind]+" -----"+myData[rr].event.includes(myBlackListArray[myind]) ) if (myData[rr].event.includes(myBlackListArray[myind]) ) { mycount++ }} if(mycount==0) { myData3.push(myData[rr]);} }myData=[];
myData=JSON.parse(JSON.stringify(myData3))
}
if (!sortedByInstanz){
myData.sort(function(a, b){
return new Date(a._date).getTime() - new Date(b._date).getTime(); // return parseInt(new Date(b.date).getTime()) - parseInt(a.date); });}if (false){
myData.sort(function (alpha, beta) {
if (alpha.event.toUpperCase() > beta.event.toUpperCase()) return 1; if (beta.event.toUpperCase() > alpha.event.toUpperCase()) return -11; return 0; });}
// NEXT TERMIN
for (let x=0;x<myData.length;x++ ) {
if (!myData[x].date.includes("→") && myData[x].date.includes(":") && !myData[x].date.includes("01:00-00:00")) { helperTerminNext=myData[x].date helperTerminNext=helperTerminNext.replace(/(.+?\..*?\.).* (\d\d\:\d\d)-\d\d\:\d\d/,"$1 $2: "); if( formatDate(getDateObject(myData[x]._date), "DD.MM") == formatDate(getDateObject((new Date().getTime())), "DD.MM") ) {helperTerminNext=helperTerminNext.replace(/.+? (\d\d\:\d\d)/,"Heute $1: ")} // : helperTerminNext=helperTerminNext.replace(/(.+?\..*?\.).* (\d\d\:\d\d)-\d\d\:\d\d/,"$1 $2") // log( formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM") +" "+formatDate(getDateObject((new Date().getTime())), "DD.MM")) if ( formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM") == formatDate(getDateObject(myData[x]._date), "DD.MM") ) { helperTerminNext=helperTerminNext.replace(/.+? (\d\d\:\d\d)/,"Morgen $1: "); } inDpNext=helperTerminNext+" "+myData[x].event; break;}}
//NEXT GANZER TAG
for (let x=0;x<myData.length;x++ ) {
if ((!myData[x].date.includes("→") && !myData[x].date.includes(":") && formatDate(getDateObject(myData[x]._date), "DD.MM") != formatDate(getDateObject((new Date().getTime())), "DD.MM")) || (!myData[x].date.includes("→") && myData[x].date.includes("01:00") && formatDate(getDateObject(myData[x]._date), "DD.MM") != formatDate(getDateObject((new Date().getTime())), "DD.MM")) ) { helperTerminNext=myData[x].date // log(helperTerminNext) let morgen = formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM"); //log(morgen) if ( formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM") == formatDate(getDateObject(myData[x]._date), "DD.MM") ) { helperTerminNext="Morgen: " ; // log("-"+helperTerminNext) } inDpGanzTag=helperTerminNext+" "+myData[x].event ; break;}}
// LÄUFT GERADE
for (let x=0;x<myData.length;x++ ) {
if (myData[x].date.includes("→") && myData[x].date.includes(":") && !myData[x].date.includes("00:00") ) { helperTerminNext=myData[x].date.replace("→","") helperTerminNext=helperTerminNext.replace(/.+? (.?)/,"bis: $1") inDpRunning.push(helperTerminNext+" "+myData[x].event) } } inDpRunning.length>0 ? inDpRunning2=inDpRunning[inDpRunning.length-1] : inDpRunning2=""//myData=getState(dpTSJson).val;
//log(JSON.stringify(myData))
for (var index in myData ) { // hier eigene schleife definieren
if(oldID!=myData[index].myIDID && sortedByInstanz) {
counter++; val0="<font color=\""+myData[index]._calColor +"\"><b>"+myData[index].myIDID; val1=""; val2=""; val3=""; val4=""; oldID= myData[index].myIDID tabelleBind(); matDes(true,myData[index]._calColor);} //else {
val1="";val2="";
if(Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 <=wievielTage){ counter++ val0=myData[index].event if (myFilterRegexEvent5.length==myFilterRegexEvent6.length){ for(let z=0;z<myFilterRegexEvent5.length;z++){val0=val0.replace(myFilterRegexEvent5[z],myFilterRegexEvent6[z])}} // val0=val0.replace(myFilterRegexEvent,myFilterRegexEvent2) let val2help=myData[index].date // log(val2help+" --- "+myData[index].event) nurAnfangsZeit ? val1=val2help.replace(/.+? (\d\d\:\d\d)-\d\d\:\d\d/,"$1") : val1=val2help.replace(/.+? (.+)/,"$1") //ZEIT // log(val1.includes(".")+ " val1= "+val1) val1.includes(".") && nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 //&& !nurAnfangsZeit !val2help.includes(":") && !nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 val2=val2help.replace(/(.+?) .+/,"$1") //DATUM let val3help=false; // zuständig für Farbe heute let helpi=false; if (myData[index]._rule==" ") helpi=true // log("---- "+val2+" ---val2help: "+val2help+" ++++"+myData[index]._allDay+" +++++ "+val0+" rrule-!"+myData[index]._rule+"!"+helpi)//////////// IST GERADE AM LAUFEN - anderes Format
if ( myData[index].date.includes("→") && myData[index].rule!=" " && myData[index].date.includes(":") ) {val1=ganzTaegigAusdruck; val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} if ( val2.includes("→") && !myData[index]._allDay ) {val1=ganzTaegigAusdruck; val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} if ( myData[index].date.includes("→") && myData[index].rule!=" " && !myData[index].date.includes("00:00") ) {val1=val2help.replace(/.+? .+? (.+)/, bisVariable+"$1"); val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} // log("val1 : "+val1+" val2: "+val2)/////////// HEUTE
// log(formatDate(getDateObject(myData[index]._date), "DD.MM") +" "+ formatDate(getDateObject((new Date().getTime())), "DD.MM")) if (formatDate(getDateObject(myData[index]._date), "DD.MM") == formatDate(getDateObject((new Date().getTime())), "DD.MM") ) { val3help=true; //FARBE HEUTE val4=0; // TAGE HEUTE////////// AB MORGEN
} else{ let val44help=Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 // log(val44help.toString()) val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 // log((Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")).toString() +"--------"+(Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")).toString()) if ( (Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")) < (Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")) ) {if(!myData[index]._date.includes("→")) val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 ); // log(myData[index].date.replace(/.*? (01\:00\-00\:00)/,"$1")) // if(myData[index].date.replace(/.*? (01\:00\-00\:00)/,"$1")=="01:00-00:00") val1=ganzTaegigAusdruck; if(myData[index].date.includes("01:00-00:00")) val1=ganzTaegigAusdruck } } val3=formatDate(getDateObject(myData[index]._date), "W") if (myData[index]._rule==" rrule " && wiederholAnzeige) val0=val0+" ↓" if (val4.toString()=="0") val4=ersetze0MitWert; if (val4.toString()=="1") val4=ersetze1MitWert; let istSonderfarbe=false; let val01=val0; let val02=val2; let val03=val3; let val04=val4; let val11=val1; if (mySonderFarbeArr.length>0 ){ for(let myind in mySonderFarbeArr){if(val0.includes(mySonderFarbeArr[myind]) ){ val3="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+"</font>"+val03+"<\/"+styleEinTagHTML+">"; val4="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+"</font>"+val04+"<\/"+styleEinTagHTML+">"; val1="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+"</font>"+val11+"<\/"+styleEinTagHTML+">"; val2="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+"</font>"+val02+"<\/"+styleEinTagHTML+">"; // val0="<font color=\""+mySonderFarbe +"\"><"+styleEinTagHTML+">"+mySonderSymbol+val01+"<\/"+styleEinTagHTML+">" val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+mySonderSymbol+"</font>"+val01+"<\/"+styleEinTagHTML+">" istSonderfarbe=true; }} } //istSonderfarbe=false if(val3help && sortedByInstanz ){ val3="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val03+"<\/"+styleEinTagHTML+">"; val4="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val04+"<\/"+styleEinTagHTML+">"; val1="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val11+"<\/"+styleEinTagHTML+">"; val2="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val02+"<\/"+styleEinTagHTML+">"; !istSonderfarbe ? val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val0+"<\/"+styleEinTagHTML+">" : val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+mySonderSymbol+val01+"<\/"+styleEinTagHTML+">" } if (val3help && !sortedByInstanz ){ val3="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val03+"<\/"+styleEinTagHTML+">"; val4="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val04+"<\/"+styleEinTagHTML+">"; val1="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val11+"<\/"+styleEinTagHTML+">"; val2="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val02+"<\/"+styleEinTagHTML+">"; !istSonderfarbe ? val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val0+"<\/"+styleEinTagHTML+">" : val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+mySonderSymbol+val01+"<\/"+styleEinTagHTML+">" } oldID= myData[index].myIDID matDes(val3help,myData[index]._calColor); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden}
; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
}
//-------------------------------------------------------------------------------------------------------------------------------------------------
//--------------------------------------------------Ende der schleife------------------------------------------------------------------------------
//-------------------------------------------------------------------------------------------------------------------------------------------------
tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen setState(dpTerminRunning,inDpRunning2) setState(dpTerminNext,inDpNext) setState(dpTerminNextGanzerTag,inDpGanzTag);} // function ende
//MAIN:
schedule(mySchedule3, function () {
writeHTML();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
writeHTML();
function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break;} else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val4+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break;} else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break; } } //switch ende}
function tabelleFinish() {
// tabelle fertigstellenswitch (mehrfachTabelle) {
case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; }// log("bin raus aus tabelleBind");
if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS );var htmlUnter= "<div style="color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; " >"+htmlFeldUeber+" Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
var htmlEnd="</table>"+htmlUnter+"</div></body>";
//mit oder ohne überschrift - zentriert oder links
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);
if (braucheMaterialDesignWidget) {
setState(dpMaterialWidget,JSON.stringify(myJsonWidget2)); myJsonWidget2=[];}
if (braucheMaterialDesignWidgetTable) {
setState(dpMaterialWidgetTable,JSON.stringify(myJsonWidget));
myJsonWidget=[];}
}
function makeJsonWidget(vax1,vax2,vax3,vax4,vax44,vax5) {
//log(vax3+vax6+htmlFeld1)
if ( braucheMaterialDesignWidgetTable) {
myJsonWidget.push({
Event : vax1, Zeit : vax2, Datum : vax3, W_tag : vax4, Tage : vax44}
);}
// log(myJsonWidget)
if (braucheMaterialDesignWidget) {
let mysubText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;">
<div style="flex: 1;">${vax4}</div> <div style="color: black; font-size: 18px; font-family: RobotoCondensed-LightItalic; text-align: right;">${vax3}</div> </div>` if(vax3<=1) vax5=farbeNurEinTag myJsonWidget2.push({ text: vax2, subText: mysubText, statusBarColor: vax5, image: vax1, imageColor: "", listType: "text", showValueLabel: false, name: vax2, status: vax3, Wert : vax3, Hersteller : vax4 });}
}
on({id: dpTSJson, change: "ne"}, function (obj) {
//log(getState(dpANLEGEN).val+"----refresh"); var timeout2 = setTimeout(function () {writeHTML();
}, 1500);});
function matDes(val3help,color) {
if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { if(val3help && sortedByInstanz){json5=color;} if (val3help && !sortedByInstanz){} json1=val0; json2=val1; json3=val2; json4=val3;json44=val4;json5=farbeStandardBar; makeJsonWidget(json1,json2,json3,json4,json44,json5);}
}
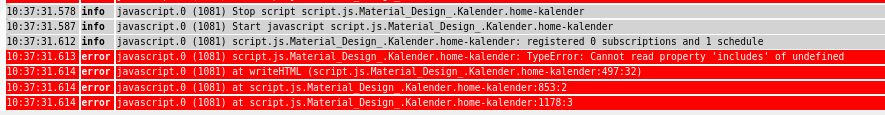
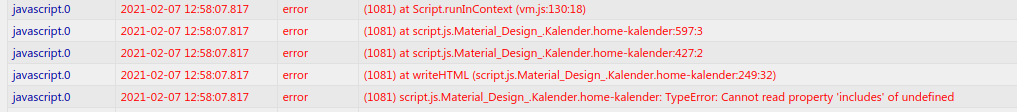
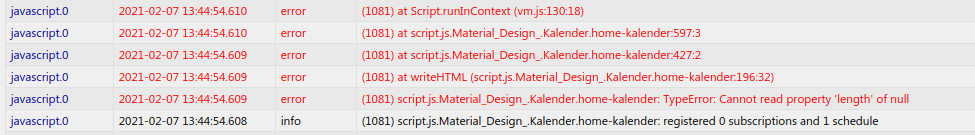
Ich bekomm aber folgende Fehlermeldung:

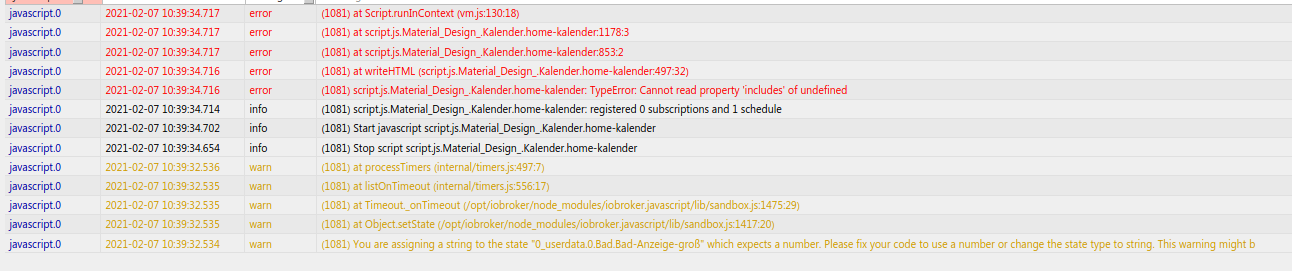
Und hier noch das log:

-
@hausbaer ich kann dein angehängtes Script laum lesen, ist da etwas beim reinkopieren passiert?
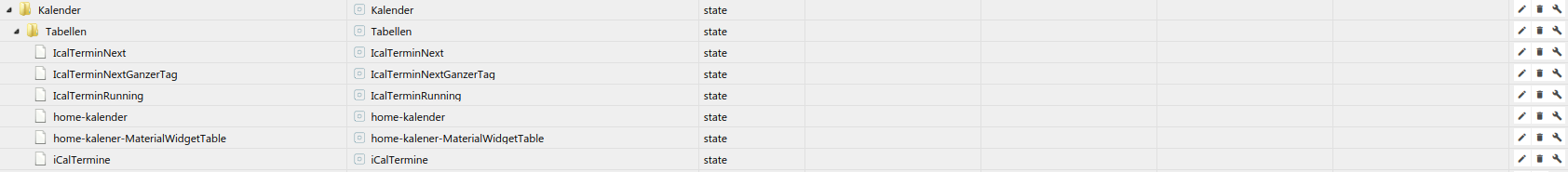
Hast du evtl. ein Screenshot der DP -
@hausbaer kannst du bitte im spoiler auch noch den code tag für das posten des scriptes nutzen - ist so nicht lesbar
-
@hausbaer noch wichtig - nutze zum kopieren des scriptes aus dem forum eine chromium-basierten browser z.b chrome - ich denke das ist hier der fehler - passiert mit firefox - ist kein script fehler
-
Hoffe, das ist richtig so:
//@liv-in-sky 2020 29.1.2021 12:18 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/home-kalender.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.iCALTermine"; //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpTSJson=["0_userdata.0.Kalender.Tabellen.home-kalender"]; //mehrere Instanzen zusammenfügen let dpTSJsonCalName=["Abfall","Feiertage","Helmut","Familie","Rosi"]; //mehrere Instanzen zusammenfügen let braucheMaterialDesignWidgetTable=true; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpMaterialWidgetTable="0_userdata.0.Kalender.Tabellen.home-kalener-MaterialWidgetTable"; // WICHTIG wenn braucheMaterialDesignWidgetTable auf true MATERIALDESIGN Table Widget - datenpunkt anlegen: zeichenkette // seting für extra datenpunkte let ichWillDpNextRunning=true; let dpTerminNext="0_userdata.0.Kalender.Tabellen.IcalTerminNext"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let dpTerminRunning="0_userdata.0.Kalender.Tabellen.IcalTerminRunning"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let dpTerminNextGanzerTag="0_userdata.0.Kalender.Tabellen.IcalTerminNextGanzerTag"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let wievielTage=2 let styleEinTagHTML="span" // style der zeile wenn unter einem tag: möglich b fett; i kursiv; span normal let sortedByInstanz=true; let nurAnfangsZeit=true; let ganzTaegigAusdruck="ganztägig;"; // "ganztägig" oder "den ganzen Tag" oder « let bisVariable="⟼" // wenn gerade läuft - running event zeichen let ersetze0MitWert="heute" // z.b. "heute" let ersetze1MitWert="morgen" // z.b "morgen" // regex zum event-text ändern //let myFilterRegexEvent=/Biathlon(: .*)/; // Regex für EventAnzeige: event=event.replace(myFilterRegexEvent,myFilterRegexEvent2) //let myFilterRegexEvent2="Biat$1"; // z.b. Geburtstag': myFilterRegexEvent=/(.*) Geburtstag/; myFilterRegexEvent2="$1" let myFilterRegexEvent5=[/Biathlon(: .*)/,/(GELBE)R SACK/]; // Regex für EventAnzeige: event=event.replace(myFilterRegexEvent,myFilterRegexEvent2) let myFilterRegexEvent6=["Biat$1","$1 Tonne"]; // z.b. Geburtstag': myFilterRegexEvent5=[/(.*) Geburtstag/]; let myFilterRegexEvent6=[""$1"]; // WICHTIG : gleiche anzahl in den beide Variablen let mySchedule3=" */30 * * * * "; //alle 30 minuten //eigentlich unnötig, da das script auf änderung des ical datenpunktes triggert let wiederholAnzeige="true"; // es werden pfeile am ende des event-eintraägs hinzugefügt, wenn es eine wiederholung ist let myWhiteListArray=[]; // momentan ohne [] whitelist sonst z.b ["URLAUB","frei"] auf großschreibung achten let myBlackListArray=[]; // momentan ohne [] blacklist sonst z.b ["Biathlon",Tabletten nehmen] auf großschreibung achten let mySonderFarbeArr=["Biathlon","666","Rest"]; // ohne [] termine, die besonders hervorgehoben werden sollen sonst z.b ["Biathlon",Tabletten nehmen] am besten mit sortedByInstanz=false; let mySonderSymbol="☆"+" "; // ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 🔹 ⚠️ 🟠 mehr: https://emojiterra.com/de/ oder https://unicode-table.com/de/html-entities/ //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='EVENT'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='ZEIT'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='DATUM'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WTAG'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='TAGE'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Ical'; // Überschrift und Signature const htmlFarbUber="green"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const htmlFarbZweiteTabelle="black"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe=25; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbetrennungsLinie="white"; const farbeLinieUnterUeberschrift="black"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="3"; let farbeUngeradeZeilen="#333333"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="black"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="" //"Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="orange"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="green"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td>"; //------------------------------------------------------ //im MD List Widget let farbeNurEinTag="yellow" //statusBarColor im MD List Widget wenn nur noch ein tag let farbeStandardBar="#d5d3b4" //// nicht benutzt!! statusBarColor im MD List Widget wenn normal //im HTML Widget //let bildergröße=24 let farbeEinTagHTML="#CB9529" // wird nicht mehr genutzt!! Farbe der zeile in html tabelle wenn unter einem tag: let braucheMaterialDesignWidget=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpMaterialWidget="0_userdata.0.Tabellen.IcalMaterialWidget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var htmlTabUeber=""; //var wochentag = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag' ] var myJsonWidget=[]; var myJsonWidget2=[]; var json1; var json2; var json3; var json4; var json44; var json5; let oldID=""; let inDpNext=""; let inDpRunning=[]; let inDpRunning2=""; let inDpGanzTag=""; let helperTerminNext=""; function writeHTML(){ oldID=""; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- let myData=[]; let myData2=[]; let myData3=[]; inDpNext="" inDpRunning=[]; inDpRunning2=""; inDpGanzTag=""; for (let i=0;i<dpTSJson.length;i++) { let myDpInput=(getState(dpTSJson[i]).val); for (let b=0;b<myDpInput.length;b++) { myDpInput[b].myIDID=dpTSJsonCalName[i];} myData=myData.concat(myDpInput) //myData=myData.concat(getState(dpTSJson[i]).val) } //WHITELIST FILTER if (myWhiteListArray.length>0){ for(let myind in myWhiteListArray) { for (let rr=0;rr<myData.length;rr++) { if (myData[rr].event.includes(myWhiteListArray[myind]) ) { myData2.push(myData[rr])} }} //log(JSON.stringify(myData2)) //log(JSON.stringify(myData)) myData=[]; myData=JSON.parse(JSON.stringify(myData2)) } //BLACKLIST FILTER if (myBlackListArray.length>0){let oldStuff="" for (let rr=0;rr<myData.length;rr++) { let mycount=0; for(let myind in myBlackListArray){ //log(myData[rr].event+" ---- "+myBlackListArray[myind]+" -----"+myData[rr].event.includes(myBlackListArray[myind]) ) if (myData[rr].event.includes(myBlackListArray[myind]) ) { mycount++ }} if(mycount==0) { myData3.push(myData[rr]);} } myData=[]; myData=JSON.parse(JSON.stringify(myData3)) } if (!sortedByInstanz){ myData.sort(function(a, b){ return new Date(a._date).getTime() - new Date(b._date).getTime(); // return parseInt(new Date(b.date).getTime()) - parseInt(a.date); });} if (false){ myData.sort(function (alpha, beta) { if (alpha.event.toUpperCase() > beta.event.toUpperCase()) return 1; if (beta.event.toUpperCase() > alpha.event.toUpperCase()) return -11; return 0; }); } // NEXT TERMIN for (let x=0;x<myData.length;x++ ) { if (!myData[x].date.includes("→") && myData[x].date.includes(":") && !myData[x].date.includes("01:00-00:00")) { helperTerminNext=myData[x].date helperTerminNext=helperTerminNext.replace(/(.+?\..*?\.).* (\d\d\:\d\d)-\d\d\:\d\d/,"$1 $2: "); if( formatDate(getDateObject(myData[x]._date), "DD.MM") == formatDate(getDateObject((new Date().getTime())), "DD.MM") ) {helperTerminNext=helperTerminNext.replace(/.+? (\d\d\:\d\d)/,"Heute $1: ")} // : helperTerminNext=helperTerminNext.replace(/(.+?\..*?\.).* (\d\d\:\d\d)-\d\d\:\d\d/,"$1 $2") // log( formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM") +" "+formatDate(getDateObject((new Date().getTime())), "DD.MM")) if ( formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM") == formatDate(getDateObject(myData[x]._date), "DD.MM") ) { helperTerminNext=helperTerminNext.replace(/.+? (\d\d\:\d\d)/,"Morgen $1: "); } inDpNext=helperTerminNext+" "+myData[x].event; break;} } //NEXT GANZER TAG for (let x=0;x<myData.length;x++ ) { if ((!myData[x].date.includes("→") && !myData[x].date.includes(":") && formatDate(getDateObject(myData[x]._date), "DD.MM") != formatDate(getDateObject((new Date().getTime())), "DD.MM")) || (!myData[x].date.includes("→") && myData[x].date.includes("01:00") && formatDate(getDateObject(myData[x]._date), "DD.MM") != formatDate(getDateObject((new Date().getTime())), "DD.MM")) ) { helperTerminNext=myData[x].date // log(helperTerminNext) let morgen = formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM"); //log(morgen) if ( formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM") == formatDate(getDateObject(myData[x]._date), "DD.MM") ) { helperTerminNext="Morgen: " ; // log("-"+helperTerminNext) } inDpGanzTag=helperTerminNext+" "+myData[x].event ; break;} } // LÄUFT GERADE for (let x=0;x<myData.length;x++ ) { if (myData[x].date.includes("→") && myData[x].date.includes(":") && !myData[x].date.includes("00:00") ) { helperTerminNext=myData[x].date.replace("→","") helperTerminNext=helperTerminNext.replace(/.+? (.?)/,"bis: $1") inDpRunning.push(helperTerminNext+" "+myData[x].event) } } inDpRunning.length>0 ? inDpRunning2=inDpRunning[inDpRunning.length-1] : inDpRunning2="" //myData=getState(dpTSJson).val; //log(JSON.stringify(myData)) for (var index in myData ) { // hier eigene schleife definieren if(oldID!=myData[index].myIDID && sortedByInstanz) { counter++; val0="<font color=\""+myData[index]._calColor +"\"><b>"+myData[index].myIDID; val1=""; val2=""; val3=""; val4=""; oldID= myData[index].myIDID tabelleBind(); matDes(true,myData[index]._calColor); } //else { val1="";val2=""; if(Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 <=wievielTage){ counter++ val0=myData[index].event if (myFilterRegexEvent5.length==myFilterRegexEvent6.length){ for(let z=0;z<myFilterRegexEvent5.length;z++){val0=val0.replace(myFilterRegexEvent5[z],myFilterRegexEvent6[z])}} // val0=val0.replace(myFilterRegexEvent,myFilterRegexEvent2) let val2help=myData[index].date // log(val2help+" --- "+myData[index].event) nurAnfangsZeit ? val1=val2help.replace(/.+? (\d\d\:\d\d)-\d\d\:\d\d/,"$1") : val1=val2help.replace(/.+? (.+)/,"$1") //ZEIT // log(val1.includes(".")+ " val1= "+val1) val1.includes(".") && nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 //&& !nurAnfangsZeit !val2help.includes(":") && !nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 val2=val2help.replace(/(.+?) .+/,"$1") //DATUM let val3help=false; // zuständig für Farbe heute let helpi=false; if (myData[index]._rule==" ") helpi=true // log("---- "+val2+" ---val2help: "+val2help+" ++++"+myData[index]._allDay+" +++++ "+val0+" rrule-!"+myData[index]._rule+"!"+helpi) //////////// IST GERADE AM LAUFEN - anderes Format if ( myData[index].date.includes("→") && myData[index].rule!=" " && myData[index].date.includes(":") ) {val1=ganzTaegigAusdruck; val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} if ( val2.includes("→") && !myData[index]._allDay ) {val1=ganzTaegigAusdruck; val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} if ( myData[index].date.includes("→") && myData[index].rule!=" " && !myData[index].date.includes("00:00") ) {val1=val2help.replace(/.+? .+? (.+)/, bisVariable+"$1"); val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} // log("val1 : "+val1+" val2: "+val2) /////////// HEUTE // log(formatDate(getDateObject(myData[index]._date), "DD.MM") +" "+ formatDate(getDateObject((new Date().getTime())), "DD.MM")) if (formatDate(getDateObject(myData[index]._date), "DD.MM") == formatDate(getDateObject((new Date().getTime())), "DD.MM") ) { val3help=true; //FARBE HEUTE val4=0; // TAGE HEUTE ////////// AB MORGEN } else{ let val44help=Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 // log(val44help.toString()) val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 // log((Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")).toString() +"--------"+(Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")).toString()) if ( (Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")) < (Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")) ) {if(!myData[index]._date.includes("→")) val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 ); // log(myData[index].date.replace(/.*? (01\:00\-00\:00)/,"$1")) // if(myData[index].date.replace(/.*? (01\:00\-00\:00)/,"$1")=="01:00-00:00") val1=ganzTaegigAusdruck; if(myData[index].date.includes("01:00-00:00")) val1=ganzTaegigAusdruck } } val3=formatDate(getDateObject(myData[index]._date), "W") if (myData[index]._rule==" rrule " && wiederholAnzeige) val0=val0+" ↓" if (val4.toString()=="0") val4=ersetze0MitWert; if (val4.toString()=="1") val4=ersetze1MitWert; let istSonderfarbe=false; let val01=val0; let val02=val2; let val03=val3; let val04=val4; let val11=val1; if (mySonderFarbeArr.length>0 ){ for(let myind in mySonderFarbeArr){if(val0.includes(mySonderFarbeArr[myind]) ){ val3="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+"</font>"+val03+"<\/"+styleEinTagHTML+">"; val4="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+"</font>"+val04+"<\/"+styleEinTagHTML+">"; val1="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+"</font>"+val11+"<\/"+styleEinTagHTML+">"; val2="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+"</font>"+val02+"<\/"+styleEinTagHTML+">"; // val0="<font color=\""+mySonderFarbe +"\"><"+styleEinTagHTML+">"+mySonderSymbol+val01+"<\/"+styleEinTagHTML+">" val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+mySonderSymbol+"</font>"+val01+"<\/"+styleEinTagHTML+">" istSonderfarbe=true; }} } //istSonderfarbe=false if(val3help && sortedByInstanz ){ val3="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val03+"<\/"+styleEinTagHTML+">"; val4="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val04+"<\/"+styleEinTagHTML+">"; val1="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val11+"<\/"+styleEinTagHTML+">"; val2="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val02+"<\/"+styleEinTagHTML+">"; !istSonderfarbe ? val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val0+"<\/"+styleEinTagHTML+">" : val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+mySonderSymbol+val01+"<\/"+styleEinTagHTML+">" } if (val3help && !sortedByInstanz ){ val3="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val03+"<\/"+styleEinTagHTML+">"; val4="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val04+"<\/"+styleEinTagHTML+">"; val1="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val11+"<\/"+styleEinTagHTML+">"; val2="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val02+"<\/"+styleEinTagHTML+">"; !istSonderfarbe ? val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val0+"<\/"+styleEinTagHTML+">" : val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+mySonderSymbol+val01+"<\/"+styleEinTagHTML+">" } oldID= myData[index].myIDID matDes(val3help,myData[index]._calColor); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } ; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen setState(dpTerminRunning,inDpRunning2) setState(dpTerminNext,inDpNext) setState(dpTerminNextGanzerTag,inDpGanzTag); } // function ende //MAIN: schedule(mySchedule3, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break;} else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val4+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break;} else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); if (braucheMaterialDesignWidget) { setState(dpMaterialWidget,JSON.stringify(myJsonWidget2)); myJsonWidget2=[]; } if (braucheMaterialDesignWidgetTable) { setState(dpMaterialWidgetTable,JSON.stringify(myJsonWidget)); myJsonWidget=[]; } } function makeJsonWidget(vax1,vax2,vax3,vax4,vax44,vax5) { //log(vax3+vax6+htmlFeld1) if ( braucheMaterialDesignWidgetTable) { myJsonWidget.push({ Event : vax1, Zeit : vax2, Datum : vax3, W_tag : vax4, Tage : vax44 } );} // log(myJsonWidget) if (braucheMaterialDesignWidget) { let mysubText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">${vax4}</div> <div style="color: black; font-size: 18px; font-family: RobotoCondensed-LightItalic; text-align: right;">${vax3}</div> </div>` if(vax3<=1) vax5=farbeNurEinTag myJsonWidget2.push({ text: vax2, subText: mysubText, statusBarColor: vax5, image: vax1, imageColor: "", listType: "text", showValueLabel: false, name: vax2, status: vax3, Wert : vax3, Hersteller : vax4 }); } } on({id: dpTSJson, change: "ne"}, function (obj) { //log(getState(dpANLEGEN).val+"----refresh"); var timeout2 = setTimeout(function () { writeHTML(); }, 1500); }); function matDes(val3help,color) { if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { if(val3help && sortedByInstanz){json5=color;} if (val3help && !sortedByInstanz){} json1=val0; json2=val1; json3=val2; json4=val3;json44=val4;json5=farbeStandardBar; makeJsonWidget(json1,json2,json3,json4,json44,json5); } } -
du hast wieder mit firefox kopiert - benutze bitte chrome oder brave oder den neuen edge
ich meine, wenn du das script vom forum runterkopierst und in dein javascript einfügst
-
@liv-in-sky Ach so, das kopieren am Beginn. Falsch verstanden. Ich probiers
-
So, jetzt nochmal.
//@liv-in-sky 2020 29.1.2021 12:18 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/home-kalender.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Kalender.Tabellen.iCalTermine"; //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpTSJson=["0_userdata.0.Kalender.Tabellen.home-kalender"]; //mehrere Instanzen zusammenfügen let dpTSJsonCalName=["Abfall","Feiertage","Helmut","Familie","Rosi"]; //mehrere Instanzen zusammenfügen let braucheMaterialDesignWidgetTable=true; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpMaterialWidgetTable="0_userdata.0.Kalender.Tabellen.home-kalener-MaterialWidgetTable"; // WICHTIG wenn braucheMaterialDesignWidgetTable auf true MATERIALDESIGN Table Widget - datenpunkt anlegen: zeichenkette // seting für extra datenpunkte let ichWillDpNextRunning=true; let dpTerminNext="0_userdata.0.Kalender.Tabellen.IcalTerminNext"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let dpTerminRunning="0_userdata.0.Kalender.Tabellen.IcalTerminRunning"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let dpTerminNextGanzerTag="0_userdata.0.Kalender.Tabellen.IcalTerminNextGanzerTag"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let wievielTage=2 let styleEinTagHTML="span" // style der zeile wenn unter einem tag: möglich b fett; i kursiv; span normal let sortedByInstanz=true; let nurAnfangsZeit=true; let ganzTaegigAusdruck="⇄"; // "ganztägig" oder "den ganzen Tag" oder « let bisVariable="⟼" // wenn gerade läuft - running event zeichen let ersetze0MitWert="0" // z.b. "heute" let ersetze1MitWert="morgen" // z.b "morgen" // regex zum event-text ändern //let myFilterRegexEvent=/Biathlon(: .*)/; // Regex für EventAnzeige: event=event.replace(myFilterRegexEvent,myFilterRegexEvent2) //let myFilterRegexEvent2="Biat$1"; // z.b. Geburtstag': myFilterRegexEvent=/(.*) Geburtstag/; myFilterRegexEvent2="$1" let myFilterRegexEvent5=[/Biathlon(: .*)/,/(GELBE)R SACK/]; // Regex für EventAnzeige: event=event.replace(myFilterRegexEvent,myFilterRegexEvent2) let myFilterRegexEvent6=["Biat$1","$1 Tonne"]; // z.b. Geburtstag': myFilterRegexEvent5=[/(.*) Geburtstag/]; let myFilterRegexEvent6=[""$1"]; // WICHTIG : gleiche anzahl in den beide Variablen let mySchedule3=" */30 * * * * "; //alle 30 minuten //eigentlich unnötig, da das script auf änderung des ical datenpunktes triggert let wiederholAnzeige="true"; // es werden pfeile am ende des event-eintraägs hinzugefügt, wenn es eine wiederholung ist let myWhiteListArray=[]; // momentan ohne [] whitelist sonst z.b ["URLAUB","frei"] auf großschreibung achten let myBlackListArray=[]; // momentan ohne [] blacklist sonst z.b ["Biathlon",Tabletten nehmen] auf großschreibung achten let mySonderFarbeArr=["Biathlon","666","Rest"]; // ohne [] termine, die besonders hervorgehoben werden sollen sonst z.b ["Biathlon",Tabletten nehmen] am besten mit sortedByInstanz=false; let mySonderSymbol="☆"+" "; // ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 🔹 ⚠️ 🟠 mehr: https://emojiterra.com/de/ oder https://unicode-table.com/de/html-entities/ //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='EVENT'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='ZEIT'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='DATUM'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WTAG'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='TAGE'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Ical'; // Überschrift und Signature const htmlFarbUber="green"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const htmlFarbZweiteTabelle="black"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe=25; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbetrennungsLinie="white"; const farbeLinieUnterUeberschrift="black"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="3"; let farbeUngeradeZeilen="#333333"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="black"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="" //"Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="orange"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="green"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td>"; //------------------------------------------------------ //im MD List Widget let farbeNurEinTag="yellow" //statusBarColor im MD List Widget wenn nur noch ein tag let farbeStandardBar="#d5d3b4" //// nicht benutzt!! statusBarColor im MD List Widget wenn normal //im HTML Widget //let bildergröße=24 let farbeEinTagHTML="#CB9529" // wird nicht mehr genutzt!! Farbe der zeile in html tabelle wenn unter einem tag: let braucheMaterialDesignWidget=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpMaterialWidget="0_userdata.0.Tabellen.IcalMaterialWidget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var htmlTabUeber=""; //var wochentag = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag' ] var myJsonWidget=[]; var myJsonWidget2=[]; var json1; var json2; var json3; var json4; var json44; var json5; let oldID=""; let inDpNext=""; let inDpRunning=[]; let inDpRunning2=""; let inDpGanzTag=""; let helperTerminNext=""; function writeHTML(){ oldID=""; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- let myData=[]; let myData2=[]; let myData3=[]; inDpNext="" inDpRunning=[]; inDpRunning2=""; inDpGanzTag=""; for (let i=0;i<dpTSJson.length;i++) { let myDpInput=(getState(dpTSJson[i]).val); for (let b=0;b<myDpInput.length;b++) { myDpInput[b].myIDID=dpTSJsonCalName[i];} myData=myData.concat(myDpInput) //myData=myData.concat(getState(dpTSJson[i]).val) } //WHITELIST FILTER if (myWhiteListArray.length>0){ for(let myind in myWhiteListArray) { for (let rr=0;rr<myData.length;rr++) { if (myData[rr].event.includes(myWhiteListArray[myind]) ) { myData2.push(myData[rr])} }} //log(JSON.stringify(myData2)) //log(JSON.stringify(myData)) myData=[]; myData=JSON.parse(JSON.stringify(myData2)) } //BLACKLIST FILTER if (myBlackListArray.length>0){let oldStuff="" for (let rr=0;rr<myData.length;rr++) { let mycount=0; for(let myind in myBlackListArray){ //log(myData[rr].event+" ---- "+myBlackListArray[myind]+" -----"+myData[rr].event.includes(myBlackListArray[myind]) ) if (myData[rr].event.includes(myBlackListArray[myind]) ) { mycount++ }} if(mycount==0) { myData3.push(myData[rr]);} } myData=[]; myData=JSON.parse(JSON.stringify(myData3)) } if (!sortedByInstanz){ myData.sort(function(a, b){ return new Date(a._date).getTime() - new Date(b._date).getTime(); // return parseInt(new Date(b.date).getTime()) - parseInt(a.date); });} if (false){ myData.sort(function (alpha, beta) { if (alpha.event.toUpperCase() > beta.event.toUpperCase()) return 1; if (beta.event.toUpperCase() > alpha.event.toUpperCase()) return -11; return 0; }); } // NEXT TERMIN for (let x=0;x<myData.length;x++ ) { if (!myData[x].date.includes("→") && myData[x].date.includes(":") && !myData[x].date.includes("01:00-00:00")) { helperTerminNext=myData[x].date helperTerminNext=helperTerminNext.replace(/(.+?\..*?\.).* (\d\d\:\d\d)-\d\d\:\d\d/,"$1 $2: "); if( formatDate(getDateObject(myData[x]._date), "DD.MM") == formatDate(getDateObject((new Date().getTime())), "DD.MM") ) {helperTerminNext=helperTerminNext.replace(/.+? (\d\d\:\d\d)/,"Heute $1: ")} // : helperTerminNext=helperTerminNext.replace(/(.+?\..*?\.).* (\d\d\:\d\d)-\d\d\:\d\d/,"$1 $2") // log( formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM") +" "+formatDate(getDateObject((new Date().getTime())), "DD.MM")) if ( formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM") == formatDate(getDateObject(myData[x]._date), "DD.MM") ) { helperTerminNext=helperTerminNext.replace(/.+? (\d\d\:\d\d)/,"Morgen $1: "); } inDpNext=helperTerminNext+" "+myData[x].event; break;} } //NEXT GANZER TAG for (let x=0;x<myData.length;x++ ) { if ((!myData[x].date.includes("→") && !myData[x].date.includes(":") && formatDate(getDateObject(myData[x]._date), "DD.MM") != formatDate(getDateObject((new Date().getTime())), "DD.MM")) || (!myData[x].date.includes("→") && myData[x].date.includes("01:00") && formatDate(getDateObject(myData[x]._date), "DD.MM") != formatDate(getDateObject((new Date().getTime())), "DD.MM")) ) { helperTerminNext=myData[x].date // log(helperTerminNext) let morgen = formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM"); //log(morgen) if ( formatDate(getDateObject((new Date().getTime())+(1000 * 60 * 60 * 24 * 1)), "DD.MM") == formatDate(getDateObject(myData[x]._date), "DD.MM") ) { helperTerminNext="Morgen: " ; // log("-"+helperTerminNext) } inDpGanzTag=helperTerminNext+" "+myData[x].event ; break;} } // LÄUFT GERADE for (let x=0;x<myData.length;x++ ) { if (myData[x].date.includes("→") && myData[x].date.includes(":") && !myData[x].date.includes("00:00") ) { helperTerminNext=myData[x].date.replace("→","") helperTerminNext=helperTerminNext.replace(/.+? (.?)/,"bis: $1") inDpRunning.push(helperTerminNext+" "+myData[x].event) } } inDpRunning.length>0 ? inDpRunning2=inDpRunning[inDpRunning.length-1] : inDpRunning2="" //myData=getState(dpTSJson).val; //log(JSON.stringify(myData)) for (var index in myData ) { // hier eigene schleife definieren if(oldID!=myData[index].myIDID && sortedByInstanz) { counter++; val0="<font color=\""+myData[index]._calColor +"\"><b>"+myData[index].myIDID; val1=""; val2=""; val3=""; val4=""; oldID= myData[index].myIDID tabelleBind(); matDes(true,myData[index]._calColor); } //else { val1="";val2=""; if(Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 <=wievielTage){ counter++ val0=myData[index].event if (myFilterRegexEvent5.length==myFilterRegexEvent6.length){ for(let z=0;z<myFilterRegexEvent5.length;z++){val0=val0.replace(myFilterRegexEvent5[z],myFilterRegexEvent6[z])}} // val0=val0.replace(myFilterRegexEvent,myFilterRegexEvent2) let val2help=myData[index].date // log(val2help+" --- "+myData[index].event) nurAnfangsZeit ? val1=val2help.replace(/.+? (\d\d\:\d\d)-\d\d\:\d\d/,"$1") : val1=val2help.replace(/.+? (.+)/,"$1") //ZEIT // log(val1.includes(".")+ " val1= "+val1) val1.includes(".") && nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 //&& !nurAnfangsZeit !val2help.includes(":") && !nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 val2=val2help.replace(/(.+?) .+/,"$1") //DATUM let val3help=false; // zuständig für Farbe heute let helpi=false; if (myData[index]._rule==" ") helpi=true // log("---- "+val2+" ---val2help: "+val2help+" ++++"+myData[index]._allDay+" +++++ "+val0+" rrule-!"+myData[index]._rule+"!"+helpi) //////////// IST GERADE AM LAUFEN - anderes Format if ( myData[index].date.includes("→") && myData[index].rule!=" " && myData[index].date.includes(":") ) {val1=ganzTaegigAusdruck; val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} if ( val2.includes("→") && !myData[index]._allDay ) {val1=ganzTaegigAusdruck; val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} if ( myData[index].date.includes("→") && myData[index].rule!=" " && !myData[index].date.includes("00:00") ) {val1=val2help.replace(/.+? .+? (.+)/, bisVariable+"$1"); val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} // log("val1 : "+val1+" val2: "+val2) /////////// HEUTE // log(formatDate(getDateObject(myData[index]._date), "DD.MM") +" "+ formatDate(getDateObject((new Date().getTime())), "DD.MM")) if (formatDate(getDateObject(myData[index]._date), "DD.MM") == formatDate(getDateObject((new Date().getTime())), "DD.MM") ) { val3help=true; //FARBE HEUTE val4=0; // TAGE HEUTE ////////// AB MORGEN } else{ let val44help=Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 // log(val44help.toString()) val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 // log((Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")).toString() +"--------"+(Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")).toString()) if ( (Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")) < (Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")) ) {if(!myData[index]._date.includes("→")) val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 ); // log(myData[index].date.replace(/.*? (01\:00\-00\:00)/,"$1")) // if(myData[index].date.replace(/.*? (01\:00\-00\:00)/,"$1")=="01:00-00:00") val1=ganzTaegigAusdruck; if(myData[index].date.includes("01:00-00:00")) val1=ganzTaegigAusdruck } } val3=formatDate(getDateObject(myData[index]._date), "W") if (myData[index]._rule==" rrule " && wiederholAnzeige) val0=val0+" ↓" if (val4.toString()=="0") val4=ersetze0MitWert; if (val4.toString()=="1") val4=ersetze1MitWert; let istSonderfarbe=false; let val01=val0; let val02=val2; let val03=val3; let val04=val4; let val11=val1; if (mySonderFarbeArr.length>0 ){ for(let myind in mySonderFarbeArr){if(val0.includes(mySonderFarbeArr[myind]) ){ val3="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+"</font>"+val03+"<\/"+styleEinTagHTML+">"; val4="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+"</font>"+val04+"<\/"+styleEinTagHTML+">"; val1="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+"</font>"+val11+"<\/"+styleEinTagHTML+">"; val2="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+"</font>"+val02+"<\/"+styleEinTagHTML+">"; // val0="<font color=\""+mySonderFarbe +"\"><"+styleEinTagHTML+">"+mySonderSymbol+val01+"<\/"+styleEinTagHTML+">" val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+mySonderSymbol+"</font>"+val01+"<\/"+styleEinTagHTML+">" istSonderfarbe=true; }} } //istSonderfarbe=false if(val3help && sortedByInstanz ){ val3="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val03+"<\/"+styleEinTagHTML+">"; val4="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val04+"<\/"+styleEinTagHTML+">"; val1="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val11+"<\/"+styleEinTagHTML+">"; val2="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val02+"<\/"+styleEinTagHTML+">"; !istSonderfarbe ? val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val0+"<\/"+styleEinTagHTML+">" : val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+mySonderSymbol+val01+"<\/"+styleEinTagHTML+">" } if (val3help && !sortedByInstanz ){ val3="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val03+"<\/"+styleEinTagHTML+">"; val4="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val04+"<\/"+styleEinTagHTML+">"; val1="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val11+"<\/"+styleEinTagHTML+">"; val2="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val02+"<\/"+styleEinTagHTML+">"; !istSonderfarbe ? val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val0+"<\/"+styleEinTagHTML+">" : val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+mySonderSymbol+val01+"<\/"+styleEinTagHTML+">" } oldID= myData[index].myIDID matDes(val3help,myData[index]._calColor); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } ; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen setState(dpTerminRunning,inDpRunning2) setState(dpTerminNext,inDpNext) setState(dpTerminNextGanzerTag,inDpGanzTag); } // function ende //MAIN: schedule(mySchedule3, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break;} else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val4+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break;} else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); if (braucheMaterialDesignWidget) { setState(dpMaterialWidget,JSON.stringify(myJsonWidget2)); myJsonWidget2=[]; } if (braucheMaterialDesignWidgetTable) { setState(dpMaterialWidgetTable,JSON.stringify(myJsonWidget)); myJsonWidget=[]; } } function makeJsonWidget(vax1,vax2,vax3,vax4,vax44,vax5) { //log(vax3+vax6+htmlFeld1) if ( braucheMaterialDesignWidgetTable) { myJsonWidget.push({ Event : vax1, Zeit : vax2, Datum : vax3, W_tag : vax4, Tage : vax44 } );} // log(myJsonWidget) if (braucheMaterialDesignWidget) { let mysubText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">${vax4}</div> <div style="color: black; font-size: 18px; font-family: RobotoCondensed-LightItalic; text-align: right;">${vax3}</div> </div>` if(vax3<=1) vax5=farbeNurEinTag myJsonWidget2.push({ text: vax2, subText: mysubText, statusBarColor: vax5, image: vax1, imageColor: "", listType: "text", showValueLabel: false, name: vax2, status: vax3, Wert : vax3, Hersteller : vax4 }); } } on({id: dpTSJson, change: "ne"}, function (obj) { //log(getState(dpANLEGEN).val+"----refresh"); var timeout2 = setTimeout(function () { writeHTML(); }, 1500); }); function matDes(val3help,color) { if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { if(val3help && sortedByInstanz){json5=color;} if (val3help && !sortedByInstanz){} json1=val0; json2=val1; json3=val2; json4=val3;json44=val4;json5=farbeStandardBar; makeJsonWidget(json1,json2,json3,json4,json44,json5); } }Log:

DP:

-
@hausbaer also ich habe bei mir folgendes stehen, verweise auf die Original ical Einträge:
let dpTSJson=["ical.0.data.table","ical.1.data.table"];
würde glaube ich auch gehen für alle Instanzen von ical
let dpTSJson=["ical.*.data.table"];
bei dir steht aber (.Tabelle. habe ich nur gegen .Test. ausgetauscht um nicht durcheinander zu kommen und den DP dort angelegt)
let dpTSJson=["0_userdata.0.Kalender.Test.home-kalender"];
und dort steht bei dir nicht drin, muss das nicht die ical Instanz dort gefüllt haben bevor das geht?
Was steht denn da bei dir drin? -
@rosi8818 sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
@hausbaer also ich habe bei mir folgendes stehen, verweise auf die Original ical Einträge:
let dpTSJson=["ical.0.data.table","ical.1.data.table"];
würde glaube ich auch gehen für alle Instanzen von ical
let dpTSJson=["ical.*.data.table"];
bei dir steht aber (.Tabelle. habe ich nur gegen .Test. ausgetauscht um nicht durcheinander zu kommen und den DP dort angelegt)
let dpTSJson=["0_userdata.0.Kalender.Test.home-kalender"];
und dort steht bei dir nicht drin, muss das nicht die ical Instanz dort gefüllt haben bevor das geht?
Was steht denn da bei dir drin?Ja, ist wohl so. Ich dachte, das ist der Pfad, wo das reingeschrieben werden soll. Macht aber so rum wahrscheinlich mehr Sinn.
Am Log ändert das aber nicht viel:

-
@hausbaer unter dem ical Adapter sind die DP aber gefüllt oder?
bspw. ical.1.data.html
sorry wenn ich nachfrage, bin eher der Einäugige unter den Blinden und vergleiche mit dem wie ich es nutze und in den letzten Wochen gelernt habe, also eher Halbwissen
-
@rosi8818 4 von 5 tables sind befüllt, die Zeitstempel sind aktuell. Nr. 5 ist derzeit leer, die count... Zeilen sind aber mit aktuellem Zeitstempel versehen. Bisher waren in dem Kalender wohl keine Termine eingetragen.
-
im let dpTSJson müssen die datenpunkte vom ical drinstehen. z.b.
let dpTSJson=["ical.0.data.table","ical.1.data.table","ical.3.data.table"];oder
let dpTSJson=["ical.0.data.table"];in let dpTSJsonCalName=["LIV-IN-SKY","My second Ical Instance","Feiertage"]; müssen genau o viele nbamen anggeben werden, wie du darüber ical.x.data.table angegeben hast. stehen in dpTSJson 2 datenpunkte müssen auch 2 in dpTSJsonCalName stehen. dass sind eigene instanz namen für die anzeige - da kannste auch ["1","2"] reinschreiben
deinen post darüber verstehe ich nicht
-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
im let dpTSJson müssen die datenpunkte vom ical drinstehen. z.b.
let dpTSJson=["ical.0.data.table","ical.1.data.table","ical.3.data.table"];oder
let dpTSJson=["ical.0.data.table"];Dann sollte das jetzt so passen:
let dpTSJson=["ical.0.data.table","ical.1.data.table","ical.2.data.table","ical.3.data.table","ical.4.data.table"];@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
@hausbaer >
in let dpTSJsonCalName=["LIV-IN-SKY","My second Ical Instance","Feiertage"]; müssen genau o viele nbamen anggeben werden, wie du darüber ical.x.data.table angegeben hast. stehen in dpTSJson 2 datenpunkte müssen auch 2 in dpTSJsonCalName stehen. dass sind eigene instanz namen für die anzeige - da kannste auch ["1","2"] reinschreibenHmm, hätt ich mir die Mühe, das umzubenennen sparen können. Egal, Ich habe 5 ical Instanzen (0 - 4) und 5 Namen eingetragen.
Dürfte also auch passen.@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
@hausbaer >
ideinen post darüber verstehe ich nichtDer bezog sich auf die Frage von
@rosi8818 sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
@hausbaer unter dem ical Adapter sind die DP aber gefüllt oder?
Ich wollte nur sagen, dass in
- ical.0.data.table
- ical.1.data.table
- ical.2.data.table
- ical.3.data.table
Daten mit aktuellem Zeitstempel hinterlegt sind.
Ical.4.data.table hingegen ist leer, die DP ical.4.data.count, ical.4.data.countTomorrow, ical.4.data.countYesterday sind jeweils mit "0" befüllt, aber mit aktuellem Zeitstempel.
Heißt für mich: Derzeit (noch) keine Termine in der Instanz (bzw. im dazugehörigen Kalender) hinterlegt.Ich hoffe, das ist verständlich und ich hab das auch richtig begriffen.
Btw: Nachdem ich die Änderungen von rosi8818 und dir eingetragen habe, sind jetzt DP zur Tabelle befüllt.
Ich schau mir das mal an, ob das jetzt so funzt.
Danke schon mal für die Unterstützung
-
Hallo Gemeinde,
Tabelle bzw. Script dazu funktioniert. Vielen Dank für die Hilfe.
Ich möchte auf meiner Startseite diese Tabelle einsetzen.
Hintergrund identisch mit dem der Startseite (erledigt).
Schriftfarbe ebenfalls einheitlich (erledigt).
Tabelle ohne Linien (noch nicht ganz so wie ichs will,
erste Spalte möglichst so groß, dass es wenig Zeilenumbrüche gibt (offen).
Überschriften brauche ich nicht (erledigt),
die Termine (egal wie viele) sollen immer oben links beginnen (offen)Das sieht momentan so aus:

Welche Zeilen im Script muss ich noch anpassen (wie?), um die drei Linien umlaufend weg zu bekommen?
Und welche Zeile im Script gibt mir die Höhenlage vor? Zentrierung ist bereits ausgeschalten. -
@hausbaer poste doch mal dein script