NEWS
HTML Tabelle für ical Adapter (mehrere Instanzen)
-
@bergjet wüßte keinen grund vom script her, warum der nicht geschrieben wird.
hast du ical instanz neugestartet und dann ein wenig gewartet und das script neugestartet
ansonsten auch den datenpukt checken, ob das drinsteht
trashschedule.0.type.json -
@bergjet das ist ja wieder das andere script

zeig mal das setting
und den ihalt von ical.0.data.html
-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
zeig mal den Inhalt von ical.0.data.html
<span style="font-weight: bold; color: red"><span class="icalWarn iCal-Müll">09.01.2021 17:00-18:00</span></span><span style="font-weight:normal;color:red"><span class="icalWarn2 iCal-Müll2"> Bio-M</span></span><br/><span style="font-weight: bold; color: orange"><span class="icalPreWarn iCal-Müll">10.01.2021 09:00-10:00</span></span><span style="font-weight: normal; color: orange"><span class='icalPreWarn2 iCal-Müll2'> Bio-M</span></span><br/><span style="font-weight: bold; color: yellow"><span class="icalPrePreWarn iCal-Müll">11.01.2021 07:30-08:30</span></span><span style="font-weight: normal; color: yellow"><span class='icalPrePreWarn2 iCal-Müll2'> Rest-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">21.01.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Bio-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">03.02.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Verp-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">04.02.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Bio-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">08.02.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Rest-M</span></span>@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
zeig mal das setting vom Script
-
@bergjet sind die alle in einer instanz oder in mehreren ?
-
@bergjet mach mal in zeile 204 die beiden schrägstriche weg und poste das log, welches unter dem script kommt - da sollte der ganze inhalt von allen instanzen drinstehen - nicht das da daten kommen, die ich falsch interpretiere

-
@liv-in-sky Stammen alle aus einer Instanz.
javascript.0 2021-01-09 17:23:04.779 info (29644) script.js.common.ical_Abfrage: registered 0 subscriptions and 1 schedule javascript.0 2021-01-09 17:23:04.774 info (29644) script.js.common.ical_Abfrage: [{"date":"09.01.2021 17:00-18:00","event":"Bio-M","_class":"ical_Müll ical_today","_date":"2021-01-09T16:00:00.000Z","_end":"2021-01-09T17:00:00.000Z","_IDID":" javascript.0 2021-01-09 17:23:04.741 info (29644) Start javascript script.js.common.ical_Abfrage -
@bergjet ich brauche das log unter dem script - in log tab wird abgeschnitten
-
@bergjet obwohl man ja sieht, das der 9.1. da ist
habe momentan keine ideen mehr - entweder anydesk oder morgen
-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
@bergjet ich brauche das log unter dem script - in log tab wird abgeschnitten
9.1.2021, 18:32:07.022 [info ]: javascript.0 (1403) Stop script script.js.common.ical_Abfrage 9.1.2021, 18:32:08.936 [info ]: javascript.0 (1403) Start javascript script.js.common.ical_Abfrage 9.1.2021, 18:32:08.948 [info ]: javascript.0 (1403) script.js.common.ical_Abfrage: [{"date":"09.01.2021 21:00-22:00","event":"Test1","_class":"ical_Müll ical_today","_date":"2021-01-09T20:00:00.000Z","_end":"2021-01-09T21:00:00.000Z","_IDID":"BD072C01-6E7E-482E-9702-1BFD6D5CB82E","_allDay":false,"_rule":" ","location":"","_calName":"Müll","_calColor":"#000000","myIDID":"LIV-IN-SKY"},{"date":"10.01.2021 09:00-10:00","event":"Papier-M","_class":"ical_Müll ical_tomorrow","_date":"2021-01-10T08:00:00.000Z","_end":"2021-01-10T09:00:00.000Z","_IDID":"7B4D5313-E926-4D67-B555-3FD02EFA1CAF","_allDay":false,"_rule":" ","location":"","_calName":"Müll","_calColor":"#000000","myIDID":"LIV-IN-SKY"},{"date":"11.01.2021 07:30-08:30","event":"Rest-M","_class":"ical_Müll ical_dayafter","_date":"2021-01-11T06:30:00.000Z","_end":"2021-01-11T07:30:00.000Z","_IDID":"21BA2701-D9DA-42DC-802F-F8F4BA2761A0","_allDay":false,"_rule":" ","location":"","_calName":"Müll","_calColor":"#000000","myIDID":"LIV-IN-SKY"},{"date":"21.01.2021 07:30-08:30","event":"Bio-M","_class":"ical_Müll ","_date":"2021-01-21T06:30:00.000Z","_end":"2021-01-21T07:30:00.000Z","_IDID":"D31CAEA8-25B0-4C0F-AE7F-BDF45EB8FDE7","_allDay":false,"_rule":" ","location":"","_calName":"Müll","_calColor":"#000000","myIDID":"LIV-IN-SKY"},{"date":"03.02.2021 07:30-08:30","event":"Verp-M","_class":"ical_Müll ","_date":"2021-02-03T06:30:00.000Z","_end":"2021-02-03T07:30:00.000Z","_IDID":"BAAE16CB-B7AA-4DE1-A497-72E78010AF25","_allDay":false,"_rule":" ","location":"","_calName":"Müll","_calColor":"#000000","myIDID":"LIV-IN-SKY"},{"date":"04.02.2021 07:30-08:30","event":"Bio-M","_class":"ical_Müll ","_date":"2021-02-04T06:30:00.000Z","_end":"2021-02-04T07:30:00.000Z","_IDID":"88E4FD60-92EA-43AE-86ED-1A1624CEED57","_allDay":false,"_rule":" ","location":"","_calName":"Müll","_calColor":"#000000","myIDID":"LIV-IN-SKY"},{"date":"08.02.2021 07:30-08:30","event":"Rest-M","_class":"ical_Müll ","_date":"2021-02-08T06:30:00.000Z","_end":"2021-02-08T07:30:00.000Z","_IDID":"65F31353-5540-437B-8431-31702B493620","_allDay":false,"_rule":" ","location":"","_calName":"Müll","_calColor":"#000000","myIDID":"LIV-IN-SKY"}] 9.1.2021, 18:32:08.950 [warn ]: javascript.0 (1403) script.js.common.ical_Abfrage: setForeignState(id=0_userdata.0.Tabellen.iCALTermine, state={"val":"<center><table bordercolor=\"transparent\" border=\"2px\" cellspacing=\"2\" cellpadding=\"2\" width=\"auto\" rules=\"cols\" style=\"color:#D8D8D8; font-size:16px; font-family:;background-image: linear-gradient(42deg,green,orange);\"><tr height=\"25\" style=\"color:black; font-size: 16px; font-weight: normal ; border-bottom: 2px solid black \"><td width=auto align=left> EVENT </td><td align=center> ZEIT </td><td align=center> DATUM </td><td align=center> WTAG </td><td align=center> TAGE </td></tr><tr bgcolor=\"black\"><td align=left ><font color=\"#000000\"><span>Test1</td><td align=center><font color=\"#000000\"><span>21:00</td><td align=center><font color=\"#000000\"><span>09.01.2021</td><td align=center><font color=\"#000000\"><span>Sa</td><td align=center><font color=\"#000000\"><span>heute</td></tr><tr bgcolor=\"#333333\"><td align=left >Papier-M</td><td align=center>09:00</td><td align=center>10.01.2021</td><td align=center>So</td><td align=center>morgen</td></tr><tr bgcolor=\"black\"><td align=left >Rest-M</td><td align=center>07:30</td><td align=center>11.01.2021</td><td align=center>Mo</td><td align=center>2</td></tr><tr bgcolor=\"#333333\"><td align=left >Bio-M</td><td align=center>07:30</td><td align=center>21.01.2021</td><td align=center>Do</td><td align=center>12</td></tr></table>","ack":false,"c":"script.js.common.ical_Abfrage"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 9.1.2021, 18:32:08.951 [info ]: javascript.0 (1403) script.js.common.ical_Abfrage: registered 0 subscriptions and 1 schedule -
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
entweder anydesk
Können wir machen
-
@bergjet wie schaut es um 19:45 aus ?
jetzt ist doof - wir essen bals, da bleibt wenig zeit
-
@liv-in-sky ja 19:45
-
ich sende dir eine cgatnachricht
-
@liv-in-sky Woran liegts dass bei mir die Ical Überschriften nicht angezeigt werden obwohl ichs namenltich hinterlegt hab?`(bei dir "my second ical instanz")
-
die werden nur angezeigt, wenn du sortedByInstanz=true; eingestellt hast
-
-
@liv-in-sky Der Geburtstagskalender in Google zeigt das Alter nicht an, und Ganztagestermine beginnen immer um 1 Uhr. das kann man nicht ändern. Aber die Bezeichnung "Geburtstag" vom Termin sollte man wie besprochen ausblenden.

-
es wäre gut, wenn du nochmal ein log posten könntest, mit all den daten unter dem script - du erinnerst dich
dann kann ich sehen, was da alles geliefert wird. man kann vieles im script ändern, wenn die infos da sind
-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
mit all den daten unter dem script
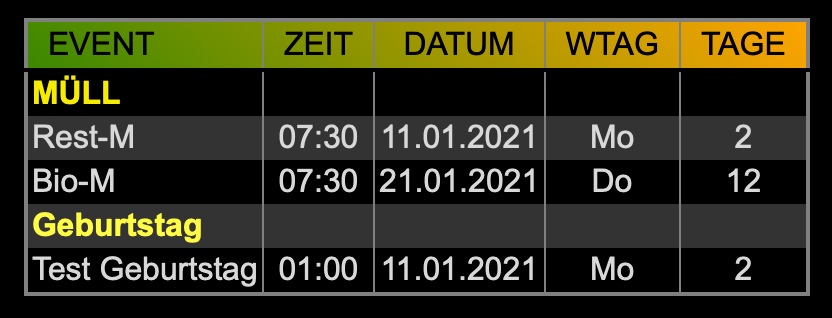
javascript.0 (1403) script.js.common.ical_Abfrage: [{"date":"11.01.2021 07:30-08:30","event":"Rest-M","_class":"ical_Müll ical_dayafter","_date":"2021-01-11T06:30:00.000Z","_end":"2021-01-11T07:30:00.000Z","_IDID":"21BA2701-D9DA-42DC-802F-F8F4BA2761A0","_allDay":false,"_rule":" ","location":"","_calName":"Müll","_calColor":"#f5ec00","myIDID":"MÜLL"},{"date":"21.01.2021 07:30-08:30","event":"Bio-M","_class":"ical_Müll ","_date":"2021-01-21T06:30:00.000Z","_end":"2021-01-21T07:30:00.000Z","_IDID":"D31CAEA8-25B0-4C0F-AE7F-BDF45EB8FDE7","_allDay":false,"_rule":" ","location":"","_calName":"Müll","_calColor":"#f5ec00","myIDID":"MÜLL"},{"date":"03.02.2021 07:30-08:30","event":"Verp-M","_class":"ical_Müll ","_date":"2021-02-03T06:30:00.000Z","_end":"2021-02-03T07:30:00.000Z","_IDID":"BAAE16CB-B7AA-4DE1-A497-72E78010AF25","_allDay":false,"_rule":" ","location":"","_calName":"Müll","_calColor":"#f5ec00","myIDID":"MÜLL"},{"date":"04.02.2021 07:30-08:30","event":"Bio-M","_class":"ical_Müll ","_date":"2021-02-04T06:30:00.000Z","_end":"2021-02-04T07:30:00.000Z","_IDID":"88E4FD60-92EA-43AE-86ED-1A1624CEED57","_allDay":false,"_rule":" ","location":"","_calName":"Müll","_calColor":"#f5ec00","myIDID":"MÜLL"},{"date":"08.02.2021 07:30-08:30","event":"Rest-M","_class":"ical_Müll ","_date":"2021-02-08T06:30:00.000Z","_end":"2021-02-08T07:30:00.000Z","_IDID":"65F31353-5540-437B-8431-31702B493620","_allDay":false,"_rule":" ","location":"","_calName":"Müll","_calColor":"#f5ec00","myIDID":"MÜLL"},{"date":"11.01.2021 01:00-00:00","event":"Test Geburtstag","_class":"ical_Geburtstage ical_dayafter","_date":"2021-01-11T00:00:00.000Z","_end":"2021-01-11T23:00:00.000Z","_section":"","_IDID":"o4qg8kqkhcqvpgpgq9a7u530jt@google.com","_allDay":false,"_rule":" rrule ","location":"","_calName":"Geburtstage","_calColor":"#fffc41","myIDID":"Geburtstag"}] -
im ersten post ist ein neues script - dort kann nun ein filter gesetzt werden , um ein event zu manipulieren - das geburtstag - löschen ist im script als beispiel angegeben so muss es aussehen bei dir
let myFilterRegexEvent5=[/(.*) Geburtstag/]; let myFilterRegexEvent6=[""$1"];das problem mit dem alter. die info ist nicht da - d.h. die info müßte über die beschreibung des kalendereintrages kommen. ich weiß nicht, ob das mit apple funktioniert. in google kann ich in der beschreibung einfach das jahr angeben (z.b. 1978) - dann könnte ich etwas ausrechnen. würde bedeuten, du musst das jahr für alle in der beschreibung im kalender einfügen - exportieren - und dann nachsehen, ob es durchgereicht wird
