NEWS
[SourceAnalytix 0.4.8-Final] Released !
-
@crunchip Muss ich mal drüber nachdenken.
Warum addiert er dann den Wert zum aktuellen Zählerstand? -
-
@chaot
ich habe es weiter oben schonmal geschrieben. Dies ist ein Bug den Dutchman selbst auch schon eingeräumt hat. ich habe die selben Probleme mit dem Projekt von @jomjol als auch Energiezähler von Homematic. Es werden willkürlich resets erkannt von sourceanalytics. Habe mir mittlerweile mit einem einfachen Javascript geholfen welches alle meine Zähler abfragt und bei Änderung auf positive Änderung die Werte unter 0_userdata ablegt. Auf diese Datenpunkte habe ich sourceanalytix gesetzt. Dies läuft bisher ohne Probleme. -
@intruder7 Ah, danke schön.
Das habe ich scheinbar nicht gesehen.
Hast du das zugehörige Skript auch gepostet? Dann mache ich mich mal auf die Suche nach dem Beitrag. -
@chaot nein, hatte ich nicht. ist schnell geschrieben .aber es funktioniert.
aber hier für dich gernevar pfad = '0_userdata.0.Haus.Nebenkosten.'; const idHauptWasserError = 'mqtt.0.wasserzaehler_main.main.error'; const idHauptWasserConnection = 'mqtt.0.wasserzaehler_main.connection'; const idHauptWasserZaehler = 'mqtt.0.wasserzaehler_main.main.value'; const idHauptWasserFlussrate = 'mqtt.0.wasserzaehler_main.main.rate'; const idNebenWasserError = 'mqtt.0.wasserzaehler_out.main.error'; const idNebenWasserConnection = 'mqtt.0.wasserzaehler_out.connection'; const idNebenWasserZaehler = 'mqtt.0.wasserzaehler_out.main.value'; const idNebenWasserFlussrate = 'mqtt.0.wasserzaehler_out.main.rate'; const idStromZaehler = 'hm-rpc.1.NEQ111111.1.ENERGY_COUNTER'; const idStromLeistung = 'hm-rpc.1.NEQ111111.1.POWER'; const idHeizungZaehler = 'hm-rpc.1.NEQ2222222.1.ENERGY_COUNTER'; const idHeizungLeistung = 'hm-rpc.1.NEQ222222.1.POWER'; on({ id: idHauptWasserError, change: 'any' }, function (obj) { if (existsState(pfad + "Hauptwasser.Error") == false) { createState(pfad + "Hauptwasser.Error", obj.state.val, { role: "string", unit: "", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "Hauptwasser.Error", obj.state.val, true); } }); on({ id: idHauptWasserConnection, change: 'any' }, function (obj) { if (existsState(pfad + "Hauptwasser.Connection") == false) { createState(pfad + "Hauptwasser.Connection", obj.state.val, { role: "string", unit: "", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "Hauptwasser.Connection", obj.state.val, true); } }); on({ id: idHauptWasserZaehler, change: 'any' }, function (obj) { if (existsState(pfad + "Hauptwasser.Zaehler") == false) { createState(pfad + "Hauptwasser.Zaehler", obj.state.val, { role: "variable", unit: "m³", type: typeof obj.state.val, name: '', read: true, write: false }); } else { if (getState(pfad + "Hauptwasser.Zaehler").val <= obj.state.val) { setState(pfad + "Hauptwasser.Zaehler", obj.state.val, true); var datum = new Date(); if (existsState(pfad + "Hauptwasser.timestamp") == false) { createState(pfad + "Hauptwasser.timestamp", datum.toString(), { role: "variable", unit: "", type: "string", name: '', read: true, write: false }); } else { setState(pfad + "Hauptwasser.timestamp", datum.toString(), true); } } } }); on({ id: idHauptWasserFlussrate, change: 'any' }, function (obj) { if (existsState(pfad + "Hauptwasser.Durchflussrate") == false) { createState(pfad + "Hauptwasser.Durchflussrate", obj.state.val, { role: "variable", unit: "", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "Hauptwasser.Durchflussrate", obj.state.val, true); } }); on({ id: idNebenWasserError, change: 'any' }, function (obj) { if (existsState(pfad + "NebenWasser.Error") == false) { createState(pfad + "NebenWasser.Error", obj.state.val, { role: "string", unit: "", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "NebenWasser.Error", obj.state.val, true); } }); on({ id: idNebenWasserConnection, change: 'any' }, function (obj) { if (existsState(pfad + "NebenWasser.Connection") == false) { createState(pfad + "NebenWasser.Connection", obj.state.val, { role: "string", unit: "", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "NebenWasser.Connection", obj.state.val, true); } }); on({ id: idNebenWasserZaehler, change: 'any' }, function (obj) { if (existsState(pfad + "NebenWasser.Zaehler") == false) { createState(pfad + "NebenWasser.Zaehler", obj.state.val, { role: "variable", unit: "m³", type: typeof obj.state.val, name: '', read: true, write: false }); } else { if (getState(pfad + "NebenWasser.Zaehler").val <= obj.state.val) { if ((obj.state.val - getState(pfad + "NebenWasser.Zaehler").val) < 0.5) { setState(pfad + "NebenWasser.Zaehler", obj.state.val, true); var datum = new Date(); if (existsState(pfad + "NebenWasser.timestamp") == false) { createState(pfad + "NebenWasser.timestamp", datum.toString(), { role: "variable", unit: "", type: "string", name: '', read: true, write: false }); } else { setState(pfad + "NebenWasser.timestamp", datum.toString(), true); } } } } }); on({ id: idNebenWasserFlussrate, change: 'any' }, function (obj) { if (existsState(pfad + "NebenWasser.Durchflussrate") == false) { createState(pfad + "NebenWasser.Durchflussrate", obj.state.val, { role: "variable", unit: "", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "NebenWasser.Durchflussrate", obj.state.val, true); } }); on({ id: idStromZaehler, change: 'any' }, function (obj) { if (existsState(pfad + "Strom.Zaehler") == false) { createState(pfad + "Strom.Zaehler", obj.state.val, { role: "value.power.consumption", unit: "Wh", type: typeof obj.state.val, name: '', read: true, write: false }); } else { if ((getState(pfad + "Strom.Zaehler").val - obj.state.val) > 2000) { setState(pfad + "Strom.Zaehler", obj.state.val, true); var datum = new Date(); if (existsState(pfad + "Strom.letzterReset") == false) { createState(pfad + "Strom.letzterReset", datum, { role: "", unit: "", type: "string", name: '', read: true, write: false }); } else { setState(pfad + "Strom.letzterReset", datum, true); } } else { if (getState(pfad + "Strom.Zaehler").val <= obj.state.val) { setState(pfad + "Strom.Zaehler", obj.state.val, true); } } } }); on({ id: idStromLeistung, change: 'any' }, function (obj) { if (existsState(pfad + "Strom.Leistung") == false) { createState(pfad + "Strom.Leistung", obj.state.val, { role: "value.power", unit: "W", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "Strom.Leistung", obj.state.val, true); } }); on({ id: idHeizungZaehler, change: 'any' }, function (obj) { if (existsState(pfad + "Heizung.Zaehler") == false) { createState(pfad + "Heizung.Zaehler", obj.state.val, { role: "value.power.consumption", unit: "Wh", type: typeof obj.state.val, name: '', read: true, write: false }); } else { if ((getState(pfad + "Heizung.Zaehler").val - obj.state.val) > 2000) { setState(pfad + "Heizung.Zaehler", obj.state.val, true); var datum = new Date(); if (existsState(pfad + "Heizung.letzterReset") == false) { createState(pfad + "Heizung.letzterReset", datum, { role: "", unit: "", type: "string", name: '', read: true, write: false }); } else { setState(pfad + "Heizung.letzterReset", datum, true); } } else { if (getState(pfad + "Heizung.Zaehler").val <= obj.state.val) { setState(pfad + "Heizung.Zaehler", obj.state.val, true); } } } }); on({ id: idHeizungLeistung, change: 'any' }, function (obj) { if (existsState(pfad + "Heizung.Leistung") == false) { createState(pfad + "Heizung.Leistung", obj.state.val, { role: "value.power", unit: "W", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "Heizung.Leistung", obj.state.val, true); } }); -
Hallo,
ich habe jetzt nicht den kompletten Threat und die vergangenen gelesen, somit schonmal Entschuldigung falls das schön öfters gefragt wurde.Momentan schreibe ich meine Zählerwerte alle in eine Variable und rechne dann mit Blockly die einzelnen Werte wieder in eine andere Variable (z.B. Zählerstand Tag, Zählerstand Monat usw.).
Da das ganze sehr aufwendig ist, habe ich mich umgeschaut und bin auf diesen Adapter gestoßen.
Jetzt ist es so, dass ich z.B. die einzelnen Werte in der Variable Zählerstand-Tag schreibe und diese mit dem History Adapter speichere.
Und mit diesen History Werten habe ich ein Flot gemacht.Nun habe ich mir den Adapter angeschaut und frage mich gerade wie ich hier ein Flot machen könnte.
Denn es gibt zwar Werte wie "CurrentDay", aber der Wert geht ja "Echtzeit" quasi hoch, also bringt mir nichts für Flot.
Dann habe ich noch "PreviousDay" gefunden, aber der Wert wird wahrscheinlich erst um 0.00 Uhr geschrieben, somit hilft mir es auch im Flot nichts, weil es in der History dann den falschen Tag anzeigen würde.Geht das wo wie ich mir das Vorstelle nicht oder übersehe ich einfach einen Datenpunkt der genau dafür da ist?

Schonmal herzlichen Dank im Voraus.
-
Was willst du denn darstellen und welchen Zähler und Einleseverfahren hast du?
-
@hg6806
Hallo,
also ich habe einen Datenpunkt der quasi immer den jeweiligen Zählerstand hat.
Mit diesem Datenpunkt möchte ich quasi in einem Flot die jeweiligen Tagesverbrauchs-Werte, mit einem anderen Flot die jeweiligen Monatsverbrauchs-Werte ansehen können. -
@nik82
Ah, ok, ich bekomme über Smartmeter direkt auch die aktuelle Leistung, was ich direkt in Flot abbilden kann.
Du müsstest das über einen neuen Datenpunkt zeitlich berechnen.
Z.b. jede Minute Zählerstand neu - Zählerstand alt geteilt durch 60 müsste man auf kW kommen und x 1000 dann auf Watt. So würde ich das versuchen. -
@hg6806
Ja so mach ich das ja schon mit zig Datenpunkten und Blocklys
Funktioniert auch gut, aber da jetzt noch ein zweiter Zähler dazu kommt wollte ich es mir einfacher machen und statt den ganzen Datenpunkten und Blocklys einfach den Adapter hernehmen:-) -
@nik82 verstehe nicht so ganz was du möchtest, den Zählerstand nicht in Echtzeit? Was möchtest du dann anzeigen?
Wenn du in den Settings Zählerstände, den Haken gesetzt hast, findest du unter meterReadings deine jeweiligen Zählerstände
Für einzelne Tage, sowie jede Woche und auch jeden Monat -
@crunchip sagte in [SourceAnalytix 0.4.8-Final] Released !:
Wenn du in den Settings Zählerstände, den Haken gesetzt hast, findest du unter meterReadings deine jeweiligen Zählerstände
Für einzelne Tage, sowie jede Woche und auch jeden MonatJa das hab ich gesehen, aber das kann ich im flot ja nicht anzeigen lassen.
Blöd gesagt brauche ich einen allgemeinen Datenpunkt für Tag (der die Gesamtmenge des Tages einmal schreibt), der sich kurz vor 0.00 uhr aktualisiert und am nächsten Tag wieder überschreibt.
So könnte ich die History einschalten und den einen Datenpunkt im Flot anzeigen lassen. -
@nik82 die Tagesverbrauchswerte hast du doch direkt im Adapter.
Flot verwende ich nicht, hab das in Grafana -
Ja stimmt schon, aber im Flot gebe ich quasi einen Datenpunkt ein und er macht mir dann eine schöne Tabelle.
Egal, dann mache ich das mit weiteren Datenpunkten, war nur eine Frage ob ich was übersehe oder ob der Adapter für diese Funktion nicht geeignet ist.Danke auf jedenfall für die schnellen Antworten

-
@crunchip
Das wäre aber vielleicht eine Idee das in SA zu implementieren für Stromzähler die nur rein zählen aber keine momentane Leistung anzeigen.
Wäre dann die Differenz aus neuem Zählerwert und altem Zählerwert und das mit einem Zeitfaktor versehen dass man auf eine Stunde kommt, weil der Stromzähler ja kWh ausgibt.Ich habe im Prinzip das Problem mit dem Wasserzähler, der auch nur die Zählerstände ausgibt. Hier bekomme ich allerdings nur alle 1-3 Stunden einen Wert und kann daraus schlecht den "aktuellen" Verbrauch berechnen. Beim Stromzähler geht das besser.
-
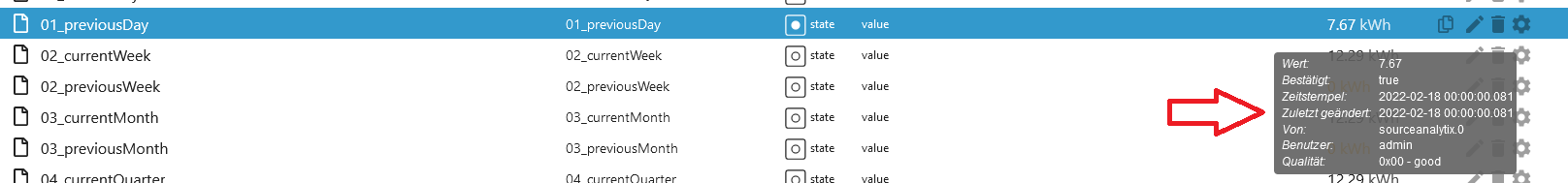
Habe den Adapter jetzt mal über Nacht laufen gelassen, es gäbe schon den Datenpunkt den ich bräuchte:
"previousDay", leider wird dieser immer um 0:00 geschrieben:
Somit ist dieser Punkt für Flot unbrauchbar.
Gibt es irgendeine Möglichkeit das dieser nicht um 0:00 Uhr, sondern um 23:59 Uhr speichert?
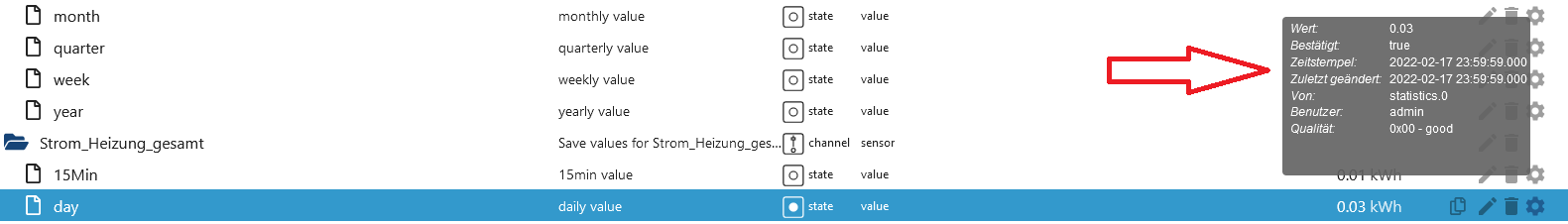
Wahrscheinlich nicht oder?Dann muss ich doch auf den Statistics Adapter gehen (obwohl der Sourceanalytix schon auch seine Vorteile hat), dieser Speichert nämlich genau um 23:59 und ist somit auch für ein schönes Flotchart verwendbar:

-
Hallo,
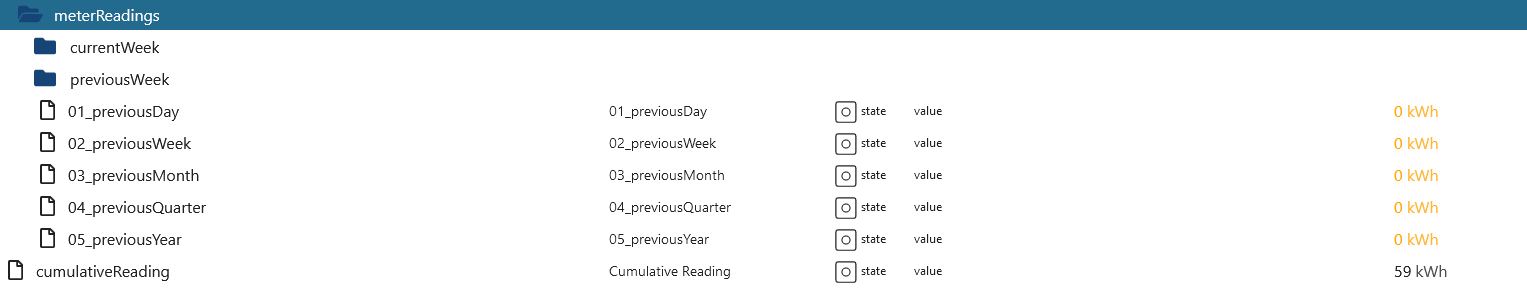
ich habe das Problem, dass meine "meterReadings" leer bleiben:
Die stehen alle auf 0.
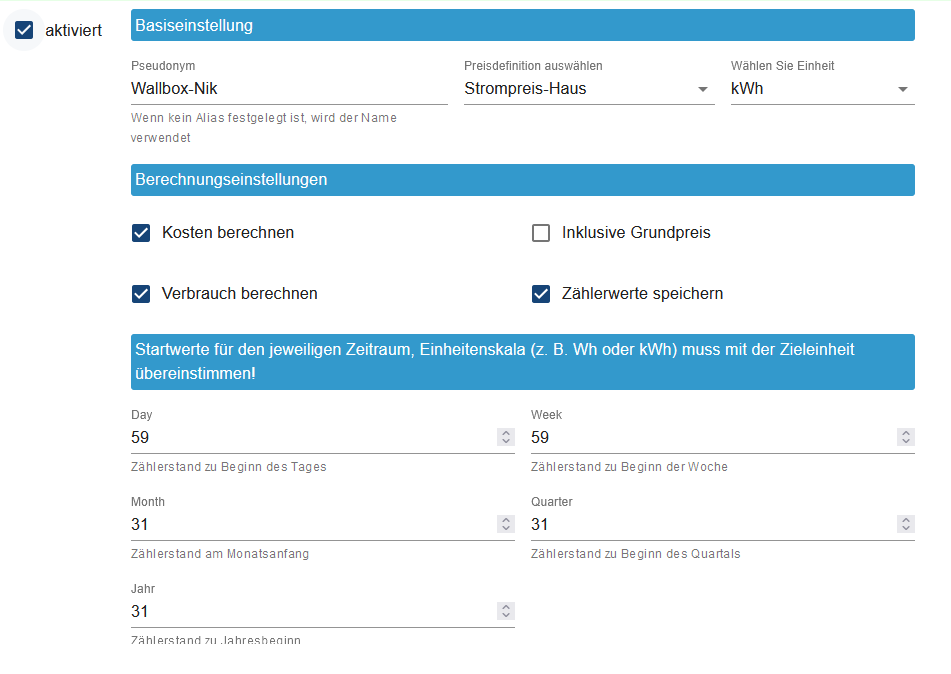
Ich habe aber den Verbrauch angehakt:

Und anscheinend checkt er auch den momentanen Stand von 59 kWh.
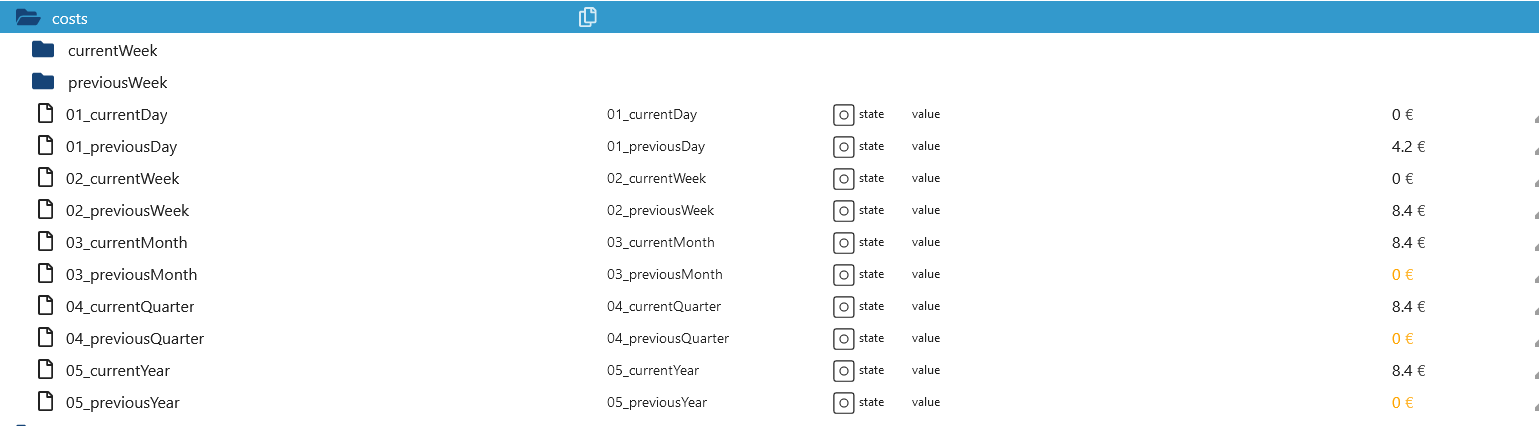
Aber der Datenpunkt "previousDay" wird einfach nicht geschrieben.Bei den Preisen funktionierts aber:

Kann sich das jemand erklären?

Danke im Voraus.
-
@nik82 du bist im falschen Ordner, klick mal im 2022 auf meterReadings
-
@crunchip
Da gibts keinen "previousDay"
Mir gehts ja um die Vortagesmenge. -
@nik82 die gibts auch nicht für Zählerstände
