NEWS
JavaScript beenden mittels anderem Skript?
-
Hallo zusammen,
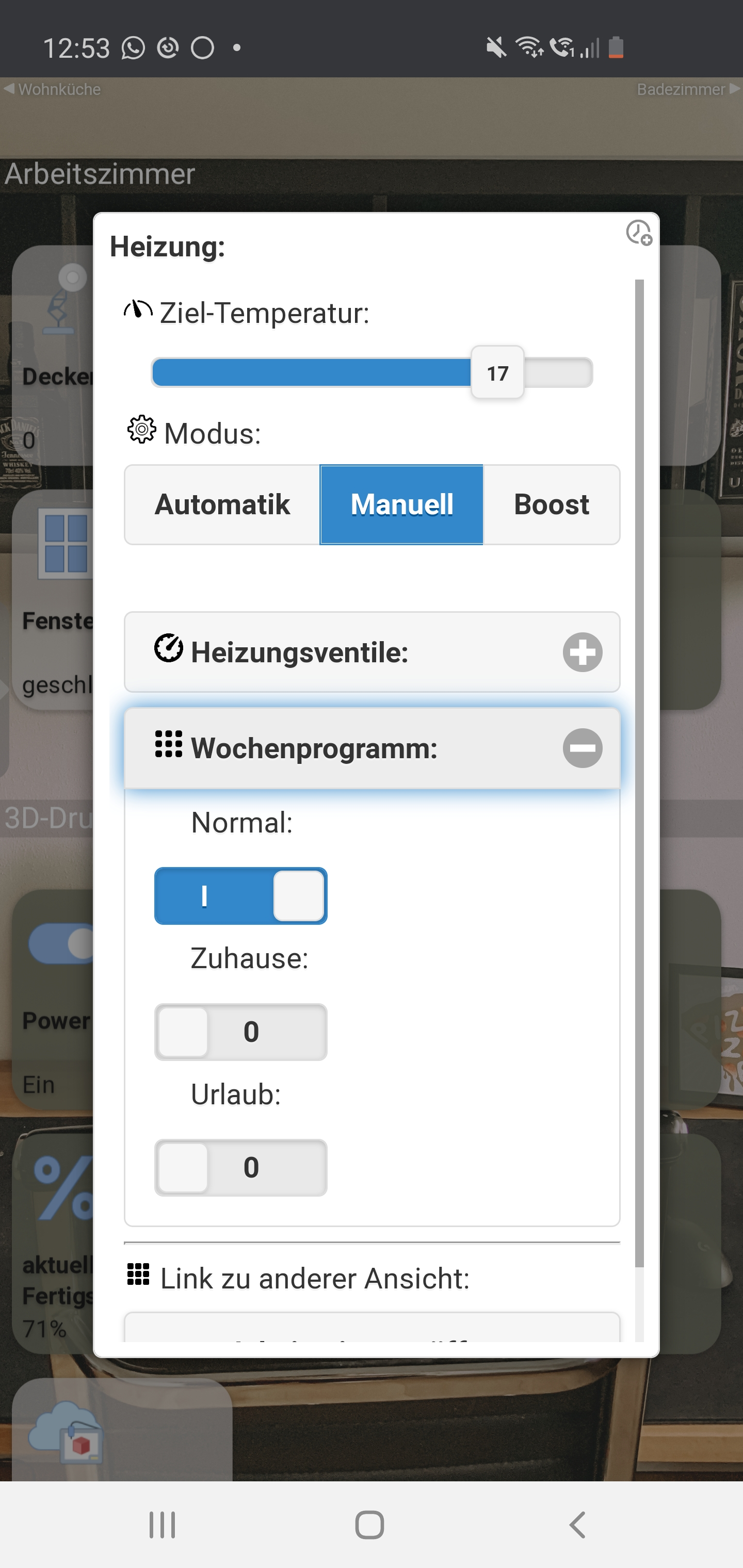
ich kenne mich leider überhaupt nicht mit JavaScript aus und kann meistens nur irgendwelche Dinge im Internet kopieren und ggf. für mich anpassen.Ich habe in iQontrol folgende Ansicht:

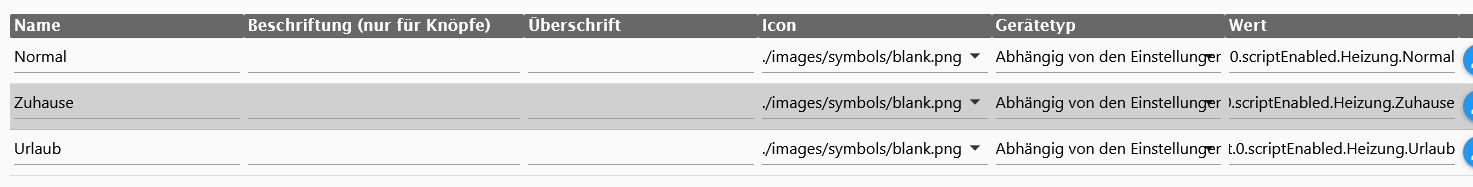
Hinter den Schaltern "Normal: "Zuhause:" & "Urlaub: befinden sich die jeweiligen Datenpunkte in ioBroker:

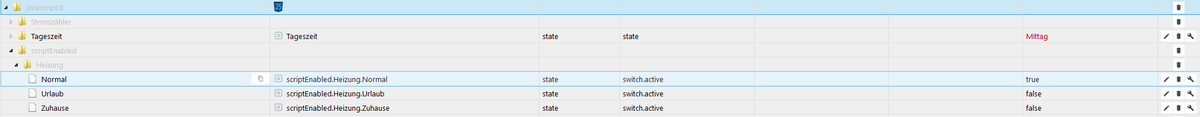
Die Skripte dienen dazu der Homematic CCU3 mitzuteilen, dass das Wochenprogramm gewechselt werden soll:
Normal:
// 0 = Wochenprogramm 1 (normales Wochenprogramm) // 1 = Wochenprogramm 2 (Urlaub- oder Feiertagsprogramm) // 2 = Wochenprogramm 3 (derzeit nicht genutzt) // ++++ Heizung auswählen //Schlafzimmer sendTo('hm-rpc.1', 'putParamset', {ID: 'INT0000001', paramType: 'MASTER', params: {'WEEK_PROGRAM_POINTER': 0}}, res => { log(JSON.stringify(res)); }); //Wohnzimmer sendTo('hm-rpc.1', 'putParamset', {ID: 'INT0000002', paramType: 'MASTER', params: {'WEEK_PROGRAM_POINTER': 0}}, res => { log(JSON.stringify(res)); }); //Badezimmer groß sendTo('hm-rpc.1', 'putParamset', {ID: 'INT0000003', paramType: 'MASTER', params: {'WEEK_PROGRAM_POINTER': 0}}, res => { log(JSON.stringify(res)); }); setState(Heizung.Test, true);Zur Zeit muss ich wenn ich das Wochenprogramm tauschen möchte den Schieberegler deaktivieren und dann mein jeweiliges Wochenprogramm auswählen. Hier wäre es nun mega cool, dass in dem jeweiligem Skript die anderen beiden Skripte deaktiviert werden. So müsste ich bspw. nur noch "Zuhause:" aktivieren. Wenn in dem Moment "Normal:" aktiv wäre würde dies automatisch deaktiviert.
Ich denke das ist relativ trivial, oder? Könnte mich jemand hier unterstützen?
Danke und Grüße!

-
@hc-yami sagte in JavaScript beenden mittels anderem Skript?:
Hier wäre es nun mega cool, dass in dem jeweiligem Skript die anderen beiden Skripte deaktiviert werden. So müsste ich bspw. nur noch "Zuhause:" aktivieren.
Bei Javascript werden Skripte nicht deaktiviert, um sie auszusetzen.
Javascripte laufen eigentlich immer und reagieren auf Trigger(Änderungen)In deinem Fall könntest du wahrscheinlich mit einem Skript einen selbst erstellten Datenpunkt ändern, auf dessen Änderung die Ausführung der anderen Skripte unterbunden wird.
Nach Rücksetzung würden die anderen Skripte dies "merken" und ihre Aufgabe wieder aufnehmen -
@homoran sagte: Bei Javascript werden Skripte nicht deaktiviert, um sie auszusetzen.
Richtig. Vorschlag für ein Script, das durch eigene Datenpunkte getriggert wird:
// 0 = Wochenprogramm 1 (normales Wochenprogramm) // 1 = Wochenprogramm 2 (Urlaub- oder Feiertagsprogramm) // 2 = Wochenprogramm 3 (derzeit nicht genutzt) const idUrlaub = '0_userdata.0.Heizung.Urlaub'; const idZuhause = '0_userdata.0.Heizung.Zuhause'; var urlaub, zuhause; if(existsState(idUrlaub)) urlaub = getState(idUrlaub).val; else createState(idUrlaub, false, {type: 'boolean', name: 'Urlaub', role: 'switch'}); if(existsState(idZuhause)) zuhause = getState(idZuhause).val; else createState(idZuhause, false, {type: 'boolean', name: 'Zuhause', role: 'switch'}); function setWeek() { let week = 0; if(urlaub) week = 1; else if(zuhause) week = 2; //Schlafzimmer sendTo('hm-rpc.1', 'putParamset', {ID: 'INT0000001', paramType: 'MASTER', params: {'WEEK_PROGRAM_POINTER': week}}, res => { log(JSON.stringify(res)); }); //Wohnzimmer sendTo('hm-rpc.1', 'putParamset', {ID: 'INT0000002', paramType: 'MASTER', params: {'WEEK_PROGRAM_POINTER': week}}, res => { log(JSON.stringify(res)); }); //Badezimmer groß sendTo('hm-rpc.1', 'putParamset', {ID: 'INT0000003', paramType: 'MASTER', params: {'WEEK_PROGRAM_POINTER': week}}, res => { log(JSON.stringify(res)); }); } setWeek(); // Script start on(idUrlaub, function(dp) { urlaub = dp.state.val; setWeek(); }); on(idZuhause, function(dp) { zuhause = dp.state.val; setWeek(); }); -
@paul53 sagte in JavaScript beenden mittels anderem Skript?:
{type: 'boolean', name: 'Urlaub', role: 'switch'})
Was bewirkt (im allgemeinen!) die role "Switch"?
ich habe als role bisher immer value verwendet -
-
@paul53 danke für deinen Skriptvorschlag.

Ich benötige jedoch auch einen "Normal" Datenpunkt für iQontrol damit mir der Schieberegler "normal" als true angezeigt wird falls das Wochenprogramm "normal" ist.
Wäre das so richtig?// 0 = Wochenprogramm 1 (normales Wochenprogramm) // 1 = Wochenprogramm 2 (Urlaub- oder Feiertagsprogramm) // 2 = Wochenprogramm 3 (derzeit nicht genutzt) const idUrlaub = '0_userdata.0.Heizung.Urlaub'; const idZuhause = '0_userdata.0.Heizung.Zuhause'; const idNormal = '0_userdata.0.Heizung.Normal'; var urlaub, zuhause, normal; if(existsState(idUrlaub)) urlaub = getState(idUrlaub).val; else createState(idUrlaub, false, {type: 'boolean', name: 'Urlaub', role: 'switch'}); if(existsState(idZuhause)) zuhause = getState(idZuhause).val; else createState(idZuhause, false, {type: 'boolean', name: 'Zuhause', role: 'switch'}); if(existsState(idNormal)) normal = getState(idNormal).val; else createState(idNormal, false, {type: 'boolean', name: 'Normal', role: 'switch'}); function setWeek() { if(normal) week = 0; else if(urlaub) week = 1; else if(zuhause) week = 2; //Schlafzimmer sendTo('hm-rpc.1', 'putParamset', {ID: 'INT0000001', paramType: 'MASTER', params: {'WEEK_PROGRAM_POINTER': week}}, res => { log(JSON.stringify(res)); }); //Wohnzimmer sendTo('hm-rpc.1', 'putParamset', {ID: 'INT0000002', paramType: 'MASTER', params: {'WEEK_PROGRAM_POINTER': week}}, res => { log(JSON.stringify(res)); }); //Badezimmer groß sendTo('hm-rpc.1', 'putParamset', {ID: 'INT0000003', paramType: 'MASTER', params: {'WEEK_PROGRAM_POINTER': week}}, res => { log(JSON.stringify(res)); }); } setWeek(); // Script start on(idUrlaub, function(dp) { urlaub = dp.state.val; setWeek(); }); on(idZuhause, function(dp) { zuhause = dp.state.val; setWeek(); }); on(idNormal, function(dp) { normal = dp.state.val; setWeek(); });Ich denke ich habe den Aufbau des Skriptes verstanden, was ich nur nicht verstanden habe ist wofür folgender Schnipsel ist:
on(idZuhause, function(dp) { zuhause = dp.state.val; setWeek(); });Könntest du mir dafür noch eine Erläuterung geben?
Auch dir @Homoran vielen Dank für deine Hilfe!
-
@hc-yami sagte Ich benötige jedoch auch einen "Normal" Datenpunkt für iQontrol
Nein, wenn weder "Urlaub" noch "zu Hause" dann ist "Normal".
@hc-yami sagte in JavaScript beenden mittels anderem Skript?:
wofür folgender Schnipsel ist:
Es wird bei Wertänderung des Datenpunktes "idZuhause" getriggert, dann der Wert des Trigger-Datenpunktes in die Variable zuhause geschrieben und anschließend die Funktion setWeek() aufgerufen, in der die Variablen zuhause und urlaub ausgewertet werden.
-
@paul53 ich benötige den Datenpunkt nicht für das Skript anfürsich, sondern für iQontrol dem ich ja was mitgeben muss:

Hier kann ich jetzt leider nicht sagen "wenn Zuhause oder Urlaub an -> Normal" aus. Entsprechend wäre am sinnvollsten das auch über das Skript laufen zu lassen, oder?
-
@hc-yami
Entferne den "Knopf Normal". Der muss doch nicht vorhanden sein?
Weise den beiden anderen Knöpfen die Datenpunkte unter "0_userdata.0" zu. -
@paul53 daran habe ich noch gar nicht gedacht.

Gäbe es nun noch die Möglichkeit, dass wenn ich bspw. "Zuhause" auf true gesetzt habe und "Urlaub" auf true ist, "Urlaub" automatisch auf false gesetzt wird & andersherum?
Grüße

-
@hc-yami sagte: Gäbe es nun noch die Möglichkeit, dass wenn ich bspw. "Zuhause" auf true gesetzt habe und "Urlaub" auf true ist, "Urlaub" automatisch auf false gesetzt wird & andersherum?
Ja, habe den unteren Teil des Scripts ergänzt:
on(idUrlaub, function(dp) { urlaub = dp.state.val; if(urlaub && zuhause) setState(idZuhause, false); else setWeek(); }); on(idZuhause, function(dp) { zuhause = dp.state.val; if(urlaub && zuhause) setState(idUrlaub, false); else setWeek(); }); -
@paul53 das funktioniert mega, vielen Dank!
