NEWS
[gelöst] Selektor Definition mit functions= geht nicht
-
javascript Version:
4.10.13mit4.8.4hat es auch nicht funktioniert.
Ich möchte gerne mit einem Selektor alle Lichter selektieren und deren Zustand abfragen:
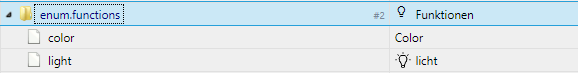
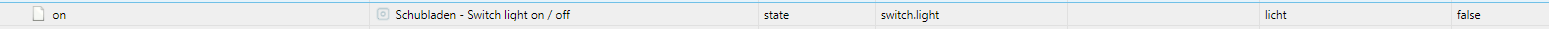
Habe mehrere Lichterzustände zugeordnet:

Bekomme aber mit dem Selektor:var Sel = $('channel[state.id=hue-extended.0.*.on](functions=light)'); log(Sel.length); for (i=0;i < Sel.length; i++) { log(String(i) + Sel[i]); }immer die Anzahl 0

Auch mit (functions="licht") funktioniert es nicht.
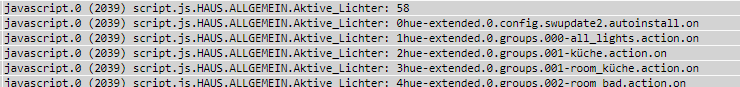
Lasse ich die functions weg, bekomme ich eine Liste:var Sel = $('channel[state.id=hue-extended.0.*.on]'); log(Sel.length); for (i=0;i < Sel.length; i++) { log(String(i) + Sel[i]); }
Mit den Beispielen die in ioBroker-Forum gefunden habe funktioniert auch nicht.
Hat jemand eine Idee, was ich da falsch mache?
Falls man unbedingt einen Raum zuordnen muss, das habe ich bei einer Lampe gemacht, somit müsste er wenigstens eine finden.
Vielen Dank. -
@mcu sagte: var Sel = $('channelstate.id=hue-extended.0.*.on');
Versuche mal
var Sel = $('hue-extended.0.*.on(functions=light)');oder
var Sel = $('state[id=hue-extended.0.*.on](functions=light)'); -
@paul53 sagte in Selektor Definition mit functions= geht nicht:
var Sel = $('hue-extended.0.*.on(functions=light)');
Beide Varianten funktionieren. Vielen Dank.