NEWS
[gelöst] mqtt - direkt in Obj. auf einen json node zugreifen
-
ich habe mir zigbee2mqtt installiert und einen cc2531 mit zigbee2mqtt geflasht.
im Iobroker dann den mqtt Adapter installiert.Grund war eigentlich der Bewegungsmelder von Lidl, der wollte mit Zigbee nicht laufen.
Geht auch soweit. Mit
on( {id: 'mqtt.0.zigbee2mqtt.bwm', change: "any"}, function (obj) { try{ obj = JSON.parse(getState('mqtt.0.zigbee2mqtt.bwm').val); } catch (e){ console.error('Cannot parse: ' + getState('mqtt.0.zigbee2mqtt.bwm').val); } log ('mqtt.0.zigbee2mqtt.bwm.tamper'); } );kann ich die einzelnen Werte auslesen.
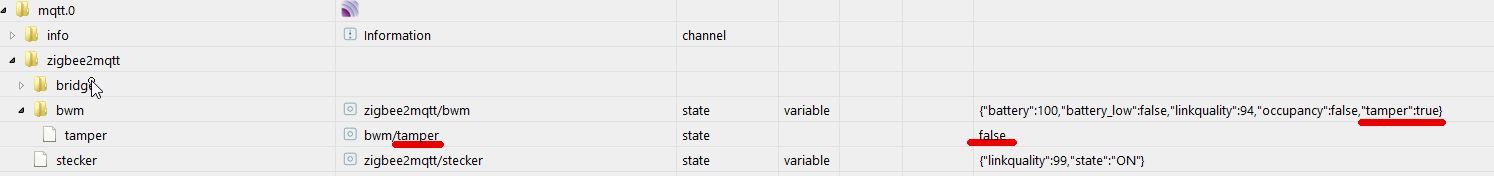
Meine Frage: kann man nicht sowas wie im Bild machen? Also direkt bei den Objekten auf einen speziellen Wert zugreifen?
Ich meine das schon irgendwo gesehen zu haben.
-
- ich glaube, da wird nur angelegt, was über mqtt kommt - müßte dann am sender eingesellt werden
- alias funktionieren nicht - da kann man wohl keine einzelnen elemente eines objectes schreiben
du kannst ja mit
if (JSON.parse(getState('mqtt.0.zigbee2mqtt.bwm').val).tamper )direkt abfragen
oder einen eigenen angelegten datenpunkt füttern - ich weiß nicht, ob der datenpunkt dann unter mqtt.0 angelegt werden sollte oder nur unter z.b. 0_userdata.0
aber vielleicht meldet sich noch jmd, der eine andere idee hat
-
@stefan999 Ich helfe ja selbst gerne - aber in diesem Fall, hätte man wirklich nur mal ein bisschen Recherchieren müssen. Hier gibts einen Thread - der eine Woche zuvor in meinen Augen die Lösung geboten hätte.
oder hier: https://forum.iobroker.net/topic/40742/mqtt-json-string-format/2?_=1612177210093
Man muss nur mal "JSON in ...." in Suche eingeben und findet Dutzend Einträge.
Im Prinzip finde ich aber solche direkten Abfragen, wie @liv-in-sky sie hier vorgestellt hat bzw. selbst ja schon machst, sinnvoller, als die gleiche Information nochmals darzustellen. Letztlich machen die ganzen Skripts auch nichts anderes, als das, was Du bereits gemacht hast, nämlich den Wert aus dem JSON String zu selektieren und in eigene Datenpunkte zu schreiben. Nur ob ich den in einen eigenen Datenpunkt schreibe oder direkt verarbeitet - ist dann doch ggf. nur wieder eine neue Fehlerquelle dazwischen schalten.
-
erste mal vielen Dank euch beiden, ich weiß wahrscheinlich besser als jeder andere wie es nervt, wenn Anfänger dumme Fragen stellen.
Ich habe mir unter javascript einen Ordner mit meinen selbst errechneten Variablen erstellt.
Es ist ja so, dass man die Datenpunkte einfach in eine VIS reinziehen kann, deshalb wollte ich unter Objekte alles sehen.
Oder wie macht man das um den Überblick zu behalten? -
@stefan999 ehrlich gesagt, ich verstehe nicht was du meinst.
ich kenne das nur über z.b. eine selbsterzeugte html tabelle - dort definiere ih einen selektor, der mir alle datenpunkte, die ich sehen will, aussliest und in einer tabele anzeigt . letztlich hängt das von den datenpunkten ab und wie welchen typ die haben. z.b. in dieser tabelle werden diese datenpunkte im script eingegeben - sind abe ralles lampen mit true/false
https://forum.iobroker.net/post/566322
oder meinst du was anderes - du kannst ja mal die dtenpunkte als bild zeigen und was in den states steht. dann erkannt man vielleicht besser, was du meinst
-
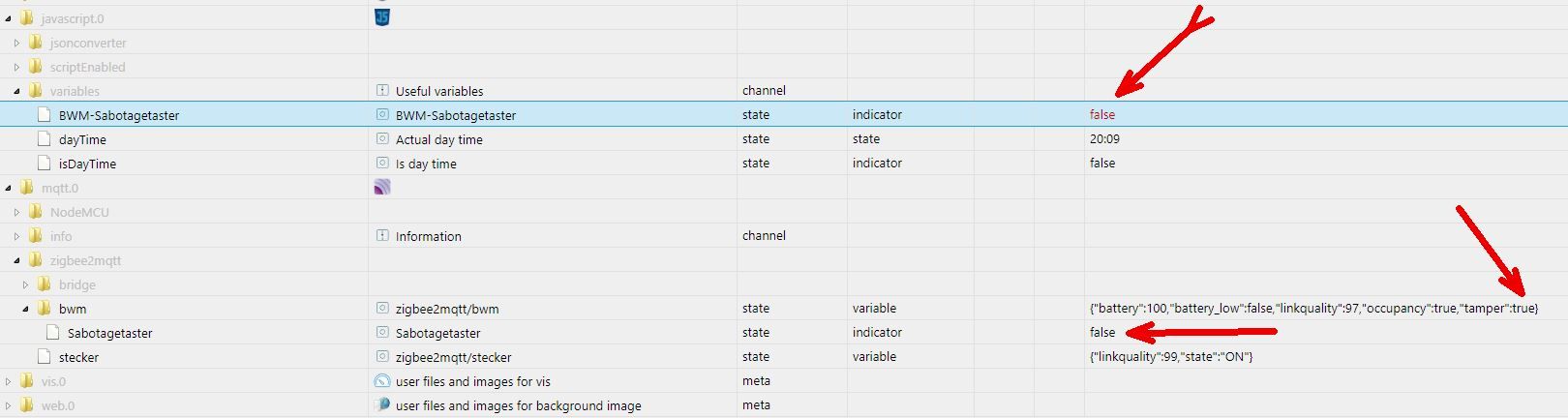
Naja wenn ich später mal eine Visualisierung machen will, dann muss ich doch ein Objekt auswählen um optisch zu signalisieren ob der Sabotagetaster am BWM gedrückt ist.
So wie ich das in Videos gesehen habe (bin selbst noch nicht so weit) kann man einfach ein Objekt ankicken.
Dieses Objekt gehört doch zum Bewegungsmelder und deshalb würde ich es in der Liste dort suchen.
(unterster Pfeil).
Das funktioniert aber nicht. Es geht als Variable unter javascript (oberster Pfeil)
mqtt.0.zigbee2mqtt.bwm.Sabotagetaster erzeugt eine Fehlermeldung.on( {id: 'mqtt.0.zigbee2mqtt.bwm', change: "any"}, function (obj) { try{ obj = JSON.parse(getState('mqtt.0.zigbee2mqtt.bwm').val); } catch (e){ console.error('Cannot parse: ' + getState('mqtt.0.zigbee2mqtt.bwm').val); } for (var x in obj) { console.log (obj[x]); } if (JSON.parse(getState('mqtt.0.zigbee2mqtt.bwm').val).tamper ) { console.log("offen"); setState('javascript.0.variables.BWM-Sabotagetaster',false); setState('mqtt.0.zigbee2mqtt.bwm.Sabotagetaster'),false); } if (!JSON.parse(getState('mqtt.0.zigbee2mqtt.bwm').val).tamper ) { console.log("gedrückt"); setState('javascript.0.variables.BWM-Sabotagetaster',true); } } );d

-
- was ist eigentlich ein sabotage taster bei einem bewegungsmelder ? ist der bidirektional ? kann der über mqtt gesteuert werden? wenn ja- mußt du auch die zurückverwandeln. bisher empfangen wir nur.
- ist der datenpunkt mqtt.0.zigbee2mqtt.bwm.Sabotagetaster von dir angelegt , oder kommt der vom mqtt adapter ?
- in deinem script ist ein fehler - zeile 16 - eine klammer zuviel vor: ,false
- die werte ändern sich auch nur, wenn sie einmal über mqtt angekommen sind - erst dann schreibt das script .
- zusätzlich kann es manchmal zu socket-problemen kommen - dabei werden die states im browser nicht aktualisiert - dann macht man einen browser refresh. erst danach sieht man, was die datenpukte "beinhalten"
- den try and catch brauchst du nicht
on( {id: 'mqtt.0.zigbee2mqtt.bwm', change: "any"}, function (obj) { obj = JSON.parse(getState('mqtt.0.zigbee2mqtt.bwm').val); //console.error('Cannot parse: ' + getState('mqtt.0.zigbee2mqtt.bwm').val); for (var x in obj) { console.log (obj[x]); } if (JSON.parse(getState('mqtt.0.zigbee2mqtt.bwm').val).tamper ) { console.log("offen"); setState('javascript.0.variables.BWM-Sabotagetaster',false); setState('mqtt.0.zigbee2mqtt.bwm.Sabotagetaster',false); } if (!JSON.parse(getState('mqtt.0.zigbee2mqtt.bwm').val).tamper ) { console.log("gedrückt"); setState('javascript.0.variables.BWM-Sabotagetaster',true); } } ); -
@liv-in-sky said in mqtt - direkt in Objekten auf einen json node zugreifen:
- was ist eigentlich ein sabotage taster bei einem bewegungsmelder ? ist der bidirektional ? kann der über mqtt gesteuert werden? wenn ja- mußt du auch die zurückverwandeln. bisher empfangen wir nur.
- ist der datenpunkt mqtt.0.zigbee2mqtt.bwm.Sabotagetaster von dir angelegt , oder kommt der vom mqtt adapter ?
- in deinem script ist ein fehler - zeile 16 - eine klammer zuviel vor: ,false
- die werte ändern sich auch nur, wenn sie einmal über mqtt angekommen sind - erst dann schreibt das script .
- zusätzlich kann es manchmal zu socket-problemen kommen - dabei werden die states im browser nicht aktualisiert - dann macht man einen browser refresh. erst danach sieht man, was die datenpukte "beinhalten"
- den try and catch brauchst du nicht
Sabotagetaster habe ich ihn genannt. Ist auf der Rückseite. Wenn man den BWM aus der Halterung nimmt -> Signal.
Ist unidirektional. Ich kann bisher eh programmtechnisch nur empfangen. JS ist neu für mich.Ich habe beide Variablen von Hand angelegt. Würde mich auch mal interessieren wie man einen Zigbee-Client so programmiert, dass er Datenpunkte mitliefert (später mal), der BWM ist ja fertig gekauft.
Die Variable die nicht geht sieht so aus:{ "_id": "mqtt.0.zigbee2mqtt.bwm.Sabotagetaster", "type": "state", "from": "system.adapter.admin.0", "ts": 1612205911307, "common": { "name": "Sabotagetaster", "role": "indicator", "type": "boolean", "desc": "Manuell erzeugt", "read": true, "write": true, "def": true }, "native": {}, "acl": { "object": 1638, "user": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "user": "system.user.admin" }Den Fehler hatte ich gefunden. Deine Bemerkung mit der Browser-Aktualisierung war sehr hilfreich, da hatte ich mich schon manchmal gewundert.
Ich habe noch verschieden Tests gemacht: ich denke dass man auf einen von einem Enddevice gelieferten mqtt-String keine Zugriffsberechtigung hat oder alles sofort überschrieben wird. Letztlich muss ich mich ja auch nicht an dieser Kleinigkeit festbeißen, es geht ja sonst alles.
Danke nochmal
on( {id: 'mqtt.0.zigbee2mqtt.bwm', change: "any"}, function (obj) { obj = JSON.parse(getState('mqtt.0.zigbee2mqtt.bwm').val); if (JSON.parse(getState('mqtt.0.zigbee2mqtt.bwm').val).tamper ) { console.log("offen"); setState('javascript.0.variables.BWM-Sabotagetaster',true); } if (!JSON.parse(getState('mqtt.0.zigbee2mqtt.bwm').val).tamper ) { console.log("gedrückt"); setState('javascript.0.variables.BWM-Sabotagetaster',false); } } ); -
mqtt nutz ich noch nicht lange - habe nur daten, die zu server kommen.
ich vermute, es macht keinen sinn unter mqtt eigene datenpunkte anzulegen, wenn das gerät unidirectional ist. der adapter weiß dann nicht, was er damit machen soll
daher nutzt du im script einen eigenen datenpunkt - und das script spiegelt
übrigens: eigene datenpunkte werden eigentlich unter 0_userdata.0.... angelegt. überlege dir eine gute ordner struktur dafür - bei mir sind im laufe der zeit soviele dp dazugekommen, dass ich manchmal den überblick verliere, da ich am anfang zu wenig ordner struktur hatte. unter javascript legen normalerweise nur scipte datenpunkte an, weil es früher nicht möglich war, dies woander s zu machen.
du kannst beim anlegen eines datenpunktes, wenn im objet-tab nichts angewählt ist, auch mit "punkten" arbeiten. z.b. 0_userdata.0.meinordner.meindp - sowas gibts du einfach als name an beim object anlegen und schon hast du ordner
ps: bei bidirektionalen möglicheiten, müssten evtl auch json-formate gesendet werden - also {"tamper":"true"} . ich glaube,dass habe ich mal irgendwo gesehen
-
@liv-in-sky sagte in mqtt - direkt in Objekten auf einen json node zugreifen:
ich vermute, es macht keinen sinn unter mqtt eigene datenpunkte anzulegen, wenn das gerät unidirectional ist. der adapter weiß dann nicht, was er damit machen soll
Dem möchte ein klein wenig widersprechen - auch wenn Du vielleicht im konkreten Fall Recht haben magst.
Letztlich ist ein mqtt Broker - auch nichts anderes als die iobroker Datenbank (halt ohne Adapter), die im Prinzip alle möglichen states speichert.
Wenn man also eigene Punkte unter mqtt anlegt, dann ist das zwar für das Gerät unnütz - den Adapter darf sowas aber nicht stören. Es kann ja später mal einen weiteren mqtt-Client geben, der dann genau diese selbst erstellten Themen abonnieren will.Wenn Du dir mal einige Artikel zum Aufbau einer mqtt Struktur anschaust, dann sind da durchaus nicht nur Bäume für Hardware enthalten, sondern auch logische States - also das was man jetzt im iobroker unter 0_userdata.0 anlegt.
Vielleicht gibt es ja Leute, die mal dem zweifellos tollen System (sprich dem iobroker) den Rücken kehren, dann haben sie immerhin noch eine logischen Datenpunktstruktur im mqtt.
Das war aber nur ein Einwurf zu Deiner Vermutung.

-
@mickym alles klar- danke für die aufklärung - hatte ja nur vermutet

dann kann @stefan999 ja die datenpunkte direkt unter mqtt schreiben und muss nicht über javascript.0 oder userdata.0 gehen
-
@liv-in-sky Ich habe sowohl als auch - man sollte sich halt solche Dinge am Anfang überlegen - das wollte ich damit sagen. Vorteil vom iobroker ist zum Beispiel - dass die Datenpunkte Ihre Datentypen behalten und man zusätzliche Informationen, wie Beschränkungen der Werte speichern kann oder man mit Berechtigungen arbeiten kann. Das alles kann mqtt nicht.
Vorteil von mqtt ist beispielsweise - dass man mit den Wildcards etwas flexibler ist - mit "+" und "*", um mehrere Datenpunkte einfach zu überwachen(abonnieren). -
Das alles hat mir jetzt schon sehr geholfen.
Hätte ich vor drei Tagen schon stwas mehr Durchblich gehabt hätte ich vielleicht gefragt
"wie legt am eine sinnvolle Datenstruktur an?. Denn ganau darum ging es eigentlich.Zu meinen Absichten sollte ich vielleicht noch sagen, dass ich eigentlich kein konkretes Ziel verfolge.
Ich habe mir 2 Rasperrys, 2 Philipps Hue Gateways, Zibee- und BidCos-Module, ESP8266- und ESP32-Module, einen BWM, und eine Steckdose bestellt und alles auf einem Schreibtisch aufgebaut und nun versuche ich erst mal rauszufinden was man alles damit anstellen kann. Was ich rausfinde wird ordentlich dokumentiert und später plane ich dann mal (vielleicht) ein echtes Smart-Home-System. -
happy planing