NEWS
Abfrage mit Axios
-
@cash
mein LOG bleibt nahezu leer.
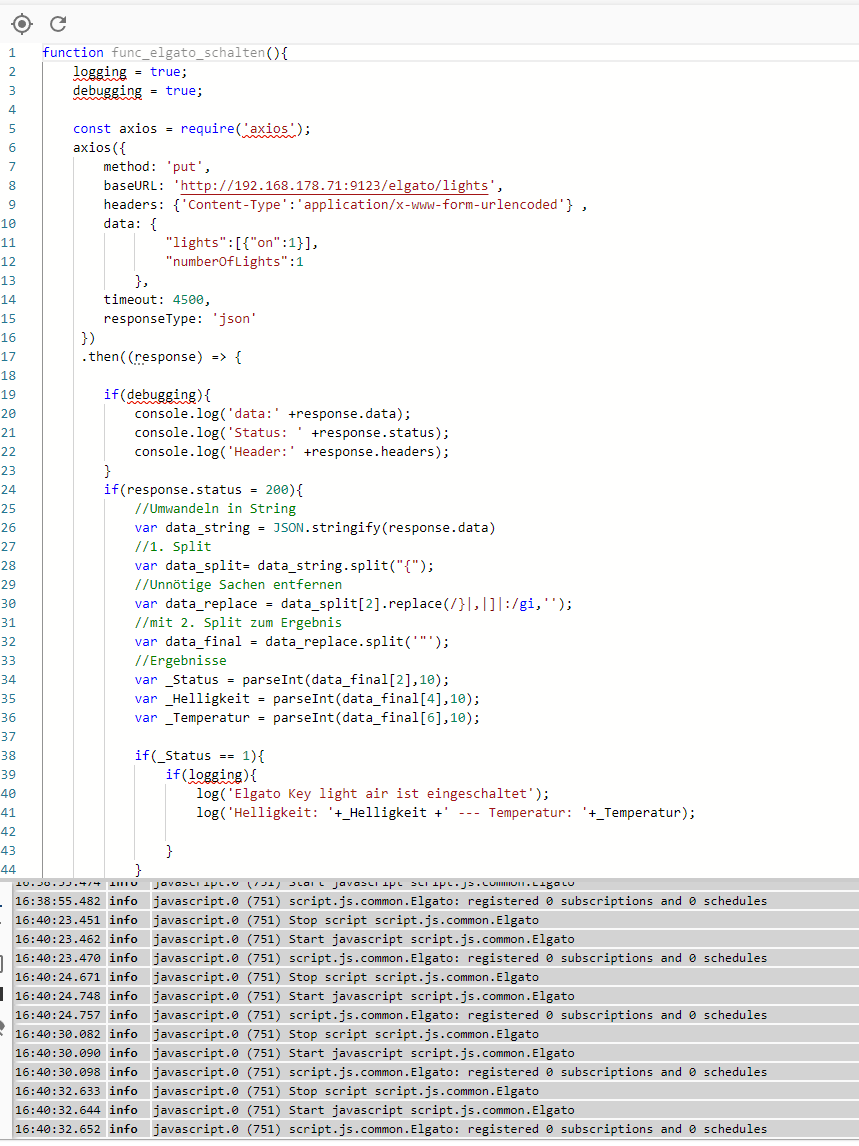
und hier mal das Script

Ich finde den Fehler nicht?!
Den Rest schreibe ich dir sonst mal via PN.
-
@hwiedermann sorry bitte noch ein var jeweils vor logging und debugging…
-
@hwiedermann was passiert eigentlich wenn Du: http://192.168.178.71:9123/elgato/lights im Browser eingibst? Natürlich IP anpassen. Die IP sollte natürlich fest vergeben werden.
-
@hwiedermann letzte Anmerkung. Das ist aber nicht das ganze Script oder? Ganz unten fehlt noch was… Sonst wird das Script nicht ausgeführt.
-
@hwiedermann ok, das Beispiel zeigt nicht das komplette Script sondern nur einen Ausschnitt. Bitte in die letzte Zeile also hinter } eine neue Zeile und dort noch func_elgato_schalten();
-
@cash
Hi, ich bin durch Zufall auf Deinen Beitrag hier gestoßen und habe mich mal an dem Script versucht.Dank de Hinweise kann ich zwar die Elgato anschalten, jedoch nicht wieder aus.
Fehlt hier noch was am Script oder muss ich da irgendetwas anders machen?Ich habe unter JS Skripte einen neuen Javascript eröffnet, die IP Adresse angepasst und in die letzte Zeile dein vorgegebenes func_elgato_schalten();
Anschalten geht aber halt nicht wieder aus

Wäre super, wenn Du mir hier helfen könntest. Danke

-
@andariel Das Script ist nur das Scrpt fürs einschalten. Mein gesamtes Script ist etwas umfangreicher.
Beim ausschalten muss Du eine neue Function anlegen.
data: { "lights":[{"on":0}], "numberOfLights":1 },und diesen Teil einfügen. Das on: 0 ist der große Unterschied. Beim einschalten steht dort statt der 0 eine 1...
-
@cash
Danke für Deine Antwort.
Da hätte ich ja auch mal drauf kommen können
VG -
@cash Cool, funktioniert wunderbar! Vielen Dank dafür.
Als Anpassung habe ich zusätzlich Variablen für <command>, <bright> und <temp> eingeführt.
In meinem Setup wird Deine Funktion selbst nun ausgelöst, sobald sich bei mir der Wert des ioBroker Objects "CustomDevices.KeyLight.On" ändert. Je nach Wert (true oder false) wird die Funktion dann mit <command> = 1 bzw. <command> = 0 gestartet. Zusätzlich werden auch die gerade in den Objekten "CustomDevices.KeyLight.Brightness" und "CustomDevices.KeyLight.Temperature" hinterlegten Werte ausgelesen, in <bright> bzw. <temp> geschrieben und an Deine (entsprechend erweiterte) Funktion übergeben.
Im nächsten Schritt werde ich noch die Definition verschiedener Szenen einbauen.
Mein bisheriger Code (zum Teil in Blockly erstellt) sieht so aus:
var command, bright, temp; // Beschreibe diese Funktion … async function SwitchLight(command, bright, temp) { var logging = false; var debugging = false; function func_elgato_schalten(){ const axios = require('axios'); axios({ method: 'put', baseURL: 'http://192.168.178.183:9123/elgato/lights', headers: {'Content-Type':'application/x-www-form-urlencoded'} , data: { "lights":[{"brightness":bright,"temperature":temp,"on":command}], "numberOfLights":1 }, timeout: 4500, responseType: 'json' }) .then((response) => { if(debugging){ console.log('data:' +response.data); console.log('Status: ' +response.status); console.log('Header:' +response.headers); } if(response.status = 200){ //Umwandeln in String var data_string = JSON.stringify(response.data) //1. Split var data_split= data_string.split("{"); //Unnötige Sachen entfernen var data_replace = data_split[2].replace(/}|,|]|:/gi,''); //mit 2. Split zum Ergebnis var data_final = data_replace.split('"'); //Ergebnisse var _Status = parseInt(data_final[2],10); var _Helligkeit = parseInt(data_final[4],10); var _Temperatur = parseInt(data_final[6],10); if(_Status == 1){ if(logging){ log('Elgato Key light air ist eingeschaltet'); log('Helligkeit: '+_Helligkeit +' --- Temperatur: '+_Temperatur); } } else{ if(logging){ log('Elgato Key light air ist ausgeschaltet'); //log('Helligkeit: '+_Helligkeit +' --- Temperatur: '+_Temperatur); } } if(debugging){ log('Status: '+_Status); log('Helligkeit: '+_Helligkeit); log('Temperatur: '+_Temperatur); } } else{ if(logging){ log('Hier stimmt etwas nicht. Elgato Key Light air Meldung: '+response.status) } } }) .catch( (error) => { // handle error log('Fehler bei der Abfrage der Elgator Key Light air: '+error,'warn'); if (error.response) { // The request was made and the server responded with a status code // that falls out of the range of 2xx log(error.response.data); log(error.response.status); log(error.response.headers); } else if (error.request) { log('else-if'); // The request was made but no response was received // `error.request` is an instance of XMLHttpRequest in the browser and an instance of // http.ClientRequest in node.js console.log(error.request); } else { // Something happened in setting up the request that triggered an Error log('else'); log('Error: ' +error); } } ); } func_elgato_schalten(); } on({id: '0_SmartStation.0.CustomDevices.KeyLight.On', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.state ? obj.state.val : "") == true) { await SwitchLight(1, getState("0_SmartStation.0.CustomDevices.KeyLight.Brightness").val, getState("0_SmartStation.0.CustomDevices.KeyLight.Temperature").val); } else if ((obj.state ? obj.state.val : "") == false) { await SwitchLight(0, getState("0_SmartStation.0.CustomDevices.KeyLight.Brightness").val, getState("0_SmartStation.0.CustomDevices.KeyLight.Temperature").val); } }); -
@lepremier So in etwa habe ich es bei mir auch. Allerdings nutze ich keine feste Szenen.