//@liv-in-sky 2020 3.7.21-18:39:42 - für @stenmic
//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/htmlexample.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinFile=false; // bei true wird ein file geschrieben
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget
let dpInfluxDeleter="controll-own.0.AAATEST.TestHTML-InfluxDelete"; //type Zeichenkette - selber ANLEGEN und hier eingeben
let eigeneDatenpunktOrdner=["alias.0","controll-own.0","0_userdata.0"];
let myHistories=["sql.0","influxdb.0","history.0"];
let daysOld=1; // bei wieviel tagen gilt "last change" als alt und wird farblich markiert
//let mySchedule=" 0 */2 * * * "; //jede minute
//---------------------------------------
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5
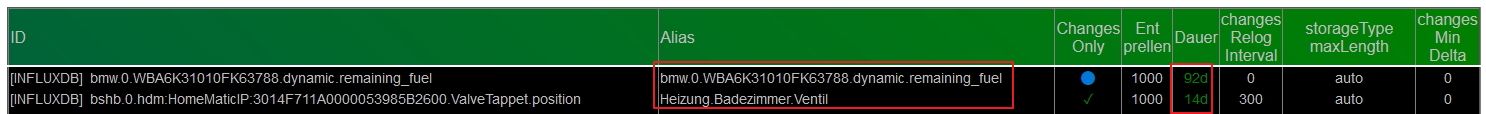
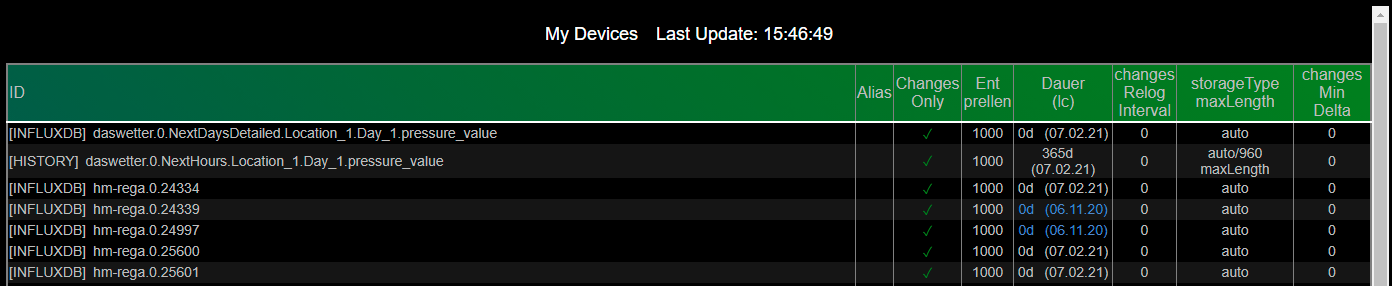
var htmlFeld1='ID'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center
var htmlFeld2='Alias'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center
var htmlFeld3=`Changes</br>Only`; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center
var htmlFeld4='Ent</br>prellen'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center
var htmlFeld5='Dauer</br>(lc)'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld6='changes</br>Relog</br>Interval'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld7='storageType</br>maxLength'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld8='changes</br>Min</br>Delta'; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
//-----------------------------------
//hier werden die styles für die tabelle definiert
//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=true; // mit Überschrift über der tabelle
let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend
const htmlFeldUeber='Sonoff Devices'; // Überschrift und Signature
const htmlFarbUber="white"; // Farbe der Überschrift
const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift
const htmlÜberFontGroesse="18px"; // schriftgröße überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind
const farbetrennungsLinie="white";
const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten
//ÜBERSCHRIFT SPALTEN
const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe
const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift -
const farbeLinieUnterUeberschrift="white";
const groesseUeberschrift=16;
const UeberschriftStyle="normal" // möglich "bold"
//GANZE TABELLE
let abstandZelle="1";
let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let weite="auto"; //Weite der Tabelle
let zentriert=true; //ganze tabelle zentriert
const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget
const htmlSchriftart="Helvetica";
const htmlSchriftgroesse="14px";
//FELDER UND RAHMEN
let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften
const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="green"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="blue"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px
// HIER NICHTS ÄNDERN
let borderHelpBottum;
let borderHelpRight;
let htmlcenterHelp;
let htmlcenterHelp2;
if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;}
if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;}
if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;}
if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;}
zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left";
zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";
const htmlZentriert='<center>'
const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+
" p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+
// " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+
" td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+
" table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center
"td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+
" </style></head><body> <div>";
//const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>";
const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">";
const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">";
const htmlTabUeber3="</tr>";
//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5
var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+">"+htmlFeld1+"</td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+">"+htmlFeld2+"</td><td align="+Feld3lAlign+">"+htmlFeld3+"</td><td align="+Feld4lAlign+">"+htmlFeld4+"</td><td align="+Feld5lAlign+">"+htmlFeld5+"</td><td align="+Feld6lAlign+">"+htmlFeld6+"</td><td align="+Feld7lAlign+">"+htmlFeld7+"</td><td align="+Feld8lAlign+">"+htmlFeld8+"</td>";
var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+
" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+
" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>";
//------------------------------------------------------
var htmlOut="";
let myinfluxDeleter=[];
var mix;
var counter;
var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7;
var htmlTabUeber="";
function writeHTML(){
htmlOut="";
counter=-1;
htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
if (!UeberschriftSpalten) {htmlTabUeber=""}
//--------------------------------------------------------------------------------------------------------------------------------------------------
//---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------
//---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------
//--------------------------------------------------------------------------------------------------------------------------------------------------
let myInstances=[]
$('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren
var ida = id.split('.');
if( !(id.includes("vis") || id.includes("devices") || id.includes("ssss") )){
// SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN
myInstances.push(ida[2]+"."+ida[3])
}}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
//log(myInstances.toString())
for (let aa=0;aa<eigeneDatenpunktOrdner.length;aa++){myInstances.push(eigeneDatenpunktOrdner[aa])}
//log(myInstances.toString())
for (let index=0;index<myInstances.length;index++) { // hier eigene schleife definieren myInstances.length
let myScanner=myInstances[index]+".*" //"controll-own.0.*" //
// myinfluxDeleter=[]
$(myScanner).each(function(id, i) {
// var ida = id.split('.');
if( !(myInstances[index].includes("vis") || myInstances[index].includes("devices") || myInstances[index].includes("ssss") )){
counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN
let valObj
if(existsObject(id)) {valObj=getObject(id).common
if(valObj.hasOwnProperty("custom") ) {//log(id)
for(let art=0;art<myHistories.length;art++) {
if(valObj.custom.hasOwnProperty(myHistories[art])) {//log(valObj.custom[myHistories[art]].changesOnly)
// log(JSON.stringify(valObj.custom[myHistories[art]])+ " ---- "+JSON.stringify(valObj.custom))
val0= "["+myHistories[art].replace(".0","").toUpperCase()+"] "+id
// valObj.custom[myHistories[art]].hasOwnProperty("aliasId") ? val1=valObj.custom[myHistories[art]].aliasId : val1="no Alias";
valObj.custom[myHistories[art]].hasOwnProperty("aliasId") ? val1=valObj.custom[myHistories[art]].aliasId : val1="no Alias";
valObj.custom[myHistories[art]].hasOwnProperty("changesOnly") ? val2=valObj.custom[myHistories[art]].changesOnly : val2="";
valObj.custom[myHistories[art]].hasOwnProperty("debounce") ? val3=valObj.custom[myHistories[art]].debounce : val3="";
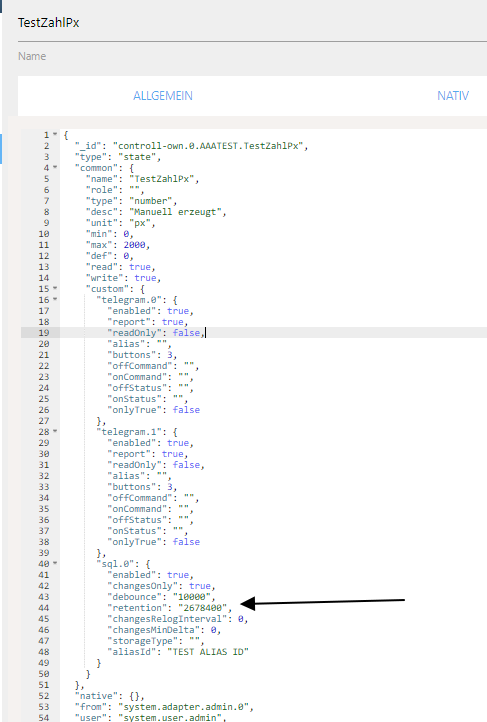
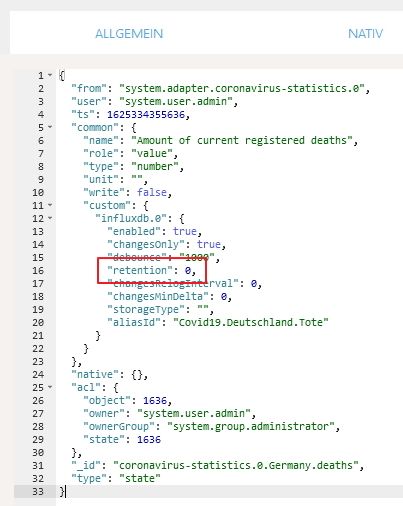
valObj.custom[myHistories[art]].hasOwnProperty("retention") ? val4=valObj.custom[myHistories[art]].retention : val4="";
valObj.custom[myHistories[art]].hasOwnProperty("changesRelogInterval") ? val5=valObj.custom[myHistories[art]].changesRelogInterval : val5="";
valObj.custom[myHistories[art]].hasOwnProperty("storageType") ? val6=valObj.custom[myHistories[art]].storageType : val6="auto";
if(val6=="") val6="auto"
valObj.custom[myHistories[art]].hasOwnProperty("maxLength") ? val6=val6+"/"+valObj.custom[myHistories[art]].maxLength+" maxLength" : val6="";
valObj.custom[myHistories[art]].hasOwnProperty("changesOnly") ? val7=valObj.custom[myHistories[art]].changesMinDelta : val7="";
let val7help
valObj.custom[myHistories[art]].hasOwnProperty("counter") ? val7help=valObj.custom[myHistories[art]].counter : val7help="";
if (!val7help) {val7=val7} else{val7="(⚠️ Counter)"}
if(val6=="") val6="auto"
if (!val2) {val2="🔵"} else{val2="<font color=\""+htmlFarbTableColorGradient1+"\">✓"} // ✅ ❌
if(!valObj.custom[myHistories[art]].enabled) val0="<font color=\"red\">"+val0;
let valLast;
if ( existsState(id) && getState(id).hasOwnProperty("lc") ) { valLast=getState(id).lc;//log(formatDate(getDateObject(valLast), "DD.MM.YY"))
new Date().getTime() - valLast < 86400000*daysOld ? val4=Math.floor( ((val4)/60/60/24) )+"d "+" ("+formatDate(getDateObject(valLast), "DD.MM.YY")+")" ://+ Math.floor(((val4)/60/60) % 24) +"h "//+ Math.floor( ((val4)/60) % 60 )+" m" ;
val4="<font color=\""+"5E86CB"+"\">"+Math.floor( ((val4)/60/60/24) )+"d "+" ("+formatDate(getDateObject(valLast), "DD.MM.YY")+")"} else {val4="Error Object"}
tabelleBind();
if(myHistories[art]=="influxdb.0"){
log(myHistories[art])
if( valObj.custom[myHistories[art]].hasOwnProperty("aliasId") && valObj.custom[myHistories[art]].hasOwnProperty("retention")){
log(Math.floor( ((valObj.custom[myHistories[art]].retention)/60/60/24) ).toString())
if(Number(valObj.custom[myHistories[art]].retention)>0 ){
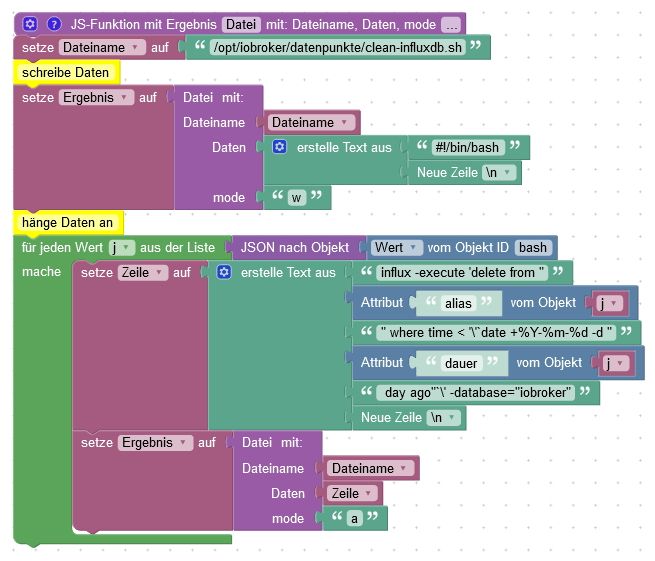
myinfluxDeleter.push(
{
"alias": valObj.custom[myHistories[art]].aliasId,
"dauer": Math.floor( ((valObj.custom[myHistories[art]].retention)/60/60/24) ), })
}
}
}
}
}
}
// if (getState(id).val==false) {val4="❌"} else{val4="✅"}
} //exist Object
//HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
} });
}; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
log(JSON.stringify(myinfluxDeleter))
setState(dpInfluxDeleter,JSON.stringify(myinfluxDeleter))
//-------------------------------------------------------------------------------------------------------------------------------------------------
//--------------------------------------------------Ende der schleife------------------------------------------------------------------------------
//-------------------------------------------------------------------------------------------------------------------------------------------------
tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen
} // function ende
//MAIN:
//schedule(mySchedule, function () {
// writeHTML();
// if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
//});
writeHTML();
function tabelleBind(){
//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte
switch (mehrfachTabelle) {
case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td align="+Feld8lAlign+">"+val7+"</td></tr>"; break;} else
{ htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td align="+Feld8lAlign+">"+val7+"</td></tr>"; break;}
case 2: if(counter%4==0) {
if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+">"+val7+"</td>"; }
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val7+"</td></tr>";} break;
}else{
if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+">"+val7+"</td>"; }
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val7+"</td></tr>";} break;}
case 3: if(counter%2==0 ) {
if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+">"+val7+"</td>"; }
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+">"+val7+"</td>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td align="+Feld8lAlign+">"+val7+"</td></tr>";}
} break; }else{
if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+">"+val7+"</td>"; }
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val7+"</td>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td align="+Feld8lAlign+">"+val7+"</td></tr>";}
} break; }
case 4: if(counter%8==0) {
if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val4+"</td><td align="+Feld5lAlign+">"+val3+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+">"+val7+"</td>"; }
else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val7+"</td>";}
else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\>"+val7+"</td></tr>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td>"+val1+"</td><td align="+Feld2lAlign+">"+val2+"</td><td align="+Feld3lAlign+">"+val3+"</td><td align="+Feld4lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+">"+val7+"</td>";}}
} break; }else{
if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val4+"</td><td align="+Feld5lAlign+">"+val3+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+">"+val7+"</td>"; }
else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val7+"</td>";}
else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val7+"</td></tr>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td>"+val1+"</td><td align="+Feld2lAlign+">"+val2+"</td><td align="+Feld3lAlign+">"+val3+"</td><td align="+Feld4lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+">"+val7+"</td>";}}
} break; }
} //switch ende
}
function tabelleFinish() {
// tabelle fertigstellen
switch (mehrfachTabelle) {
case 1: break;
case 2:
if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>");
break;
case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>");
if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>");
break; }
var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>";
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
//Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body
var htmlOutVIS="";
// htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>";
if (htmlUberschrift)
{ zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ;
} else {
zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter;
}
// log("bin raus aus tabelleBind");
if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS );
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
var htmlEnd="</table>"+htmlUnter+"</div></body>";
//mit oder ohne überschrift - zentriert oder links
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);
stopScript()
}
 Danke !
Danke !
 darauf arbeite ich hin, dass iobroker zusätzlich zu common und global einen LIV ordner hat - als standard
darauf arbeite ich hin, dass iobroker zusätzlich zu common und global einen LIV ordner hat - als standard