NEWS
XML HTTP Request
-
Hallo Zusammen,
über die angefügte html Datei kann ich Stromkreise schalten und den Status abfragen.
Nun würde ich den gern in iobroker einbinden.
a) um die jeweilgen 8 Status zu speichern,
b) zu visualisieren,
c) um sie per Schalter zu steuern ,
d) je nach Abhängigkeiten anderer Werte automatisch zu schalten.Am Besten als Adapter.
 Hab ich aber nicht gefunden
Hab ich aber nicht gefundenDa in der hmtl Datei fast alles schon JS ist könnte ich mir aber auch vorstellen das man das auch relativ einfach in Scripte als JS umsetzen kann und die Objekte per createstate anlegt und dann irgendwie ausliest.
Die angelegten Objekte könnte dann z.B. über Blockly ändern, tja und dann müsste man sie als http request zurück schicken .
.Irgendwie fehlt mir dazu aber der Einstieg wie ich das am Besten anfange und wäre für Anregungen oder ein Coaching dankbar. SQL und VBA für Office kann ich, mit JS hatte ich bisher noch nichts zu tun.
Viele Grüsse von der Küste
-
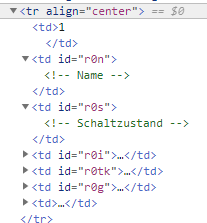
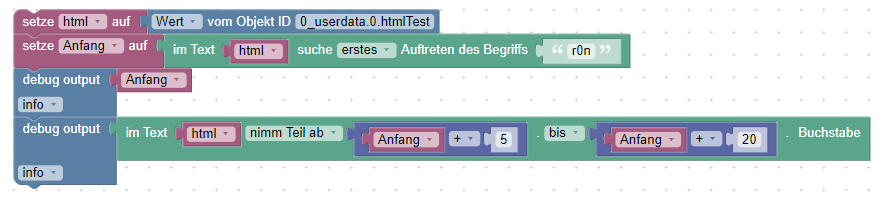
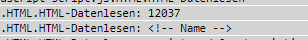
@ostseeskipper Datei in einen DP schreiben: (hier 0_userdata.0.htmlTest) mit http-request?
Kannst du auch selber auslesen mit Blockly:



-
@mcu
erst mal vielen Dank für deine Antwort, war 3 Tage offline.
für deine Antwort, war 3 Tage offline.
Ich würde das gern verstehen aber was heisst "Datei in einen DP" schreiben?Im JS Editor habe ich die Variablen und Funktionen schon mal eingefügt und auch die ersten Objekte damit angelegt.
Nur irgendwie will es mir noch nicht gelingen einen HTTP Request abzusetzen und die Antwort abzufangen(einzulesen). -
@ostseeskipper

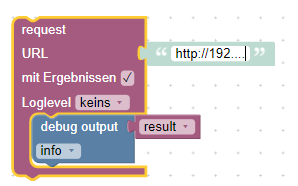
Variable result anlegen (muss genauso heissen) -
@mcu
Danke
es müssen auch Username und Passwort übertragen werden -
@ostseeskipper Dann https://user:passwort@192.168...... oder http://user:passwort@192...
-
@mcu
da kann ich ja lange versuchen wenn ich User und PW hin an stelle wie es im Beispiel der Datei drin standxhttp=new XMLHttpRequest() var OPEN = 'http://'+ document.getElementById('ip_e').value+ '/daten.cfg?Auth:'+ document.getElementById('user').value+ document.getElementById('pass').value // z.B. "http://net-control/ctrl.htm?Auth:adminanel" xhttp.open("GET",OPEN,false) xhttp.send("") var p = xhttp.responseText.split(";") -
@ostseeskipper Mit XMLHttpRequest habe ich noch nicht gearbeitet.
-
@mcu
Ich auch nicht

-
Es ist ja schon alles da, das ärgert mich ja.

Im Webbrowser läuft die Datei wunderbar.
Was die einzelnen Steps tun verstehe ich auch.
Finde nur den Aufruf und das Rückgabeobjekt nicht, wie ich das von dem ganzen html und tabellen gedöns befreie damit es in das JS vom iobroker passt.
Morgen ist auch noch ein Tag
Vielleicht mag mich ja noch jemand in die richtige Richtung schubsen. -
@ostseeskipper Vielleicht erklärst du Schritt für Schritt was du im Browser eingibst, damit man das nachvollziehen kann.
-
@mcu
Ich lade einfach nur die Seite geb bei IP, USer und PW die Daten ein und klick auf Start.
Dann füllen sich alle Statuswerte und der Status der 8 Relais wird angezeigt.
Klick ich auf ein der 8 Buttons "Relais schalten" wir es geschaltet.
Das ist kein Hexenwert. Bin aber nicht der HTML Experte um die Funktionsaufrufe und Übergaben aus der HTML Datei herauszulesen.
Weiss nur das es irgendwie gehen muss und das stimmt mich schon mal hoffnungsvoll.