- Home
- Deutsch
- Skripten / Logik
- JavaScript
- HTML Tabelle für alle Schedules in den Scripten
HTML Tabelle für alle Schedules in den Scripten
-
@liv-in-sky
ich hab Blockly dabei, könnte das Schwierigkeiten machen? -
@latzi nee - ich habe auch blockly's
so schaut es bei mir aus

ich weiß nicht, ob das bei dir am anfang "falsche" daten sind oder ob das spezielle einträge sind - weiter unten sind sie wieder normal - ab dem script "Batteriestatus" stimmt wieder alles - ich muss mal überlegen, wie ich das abfangen kann

-
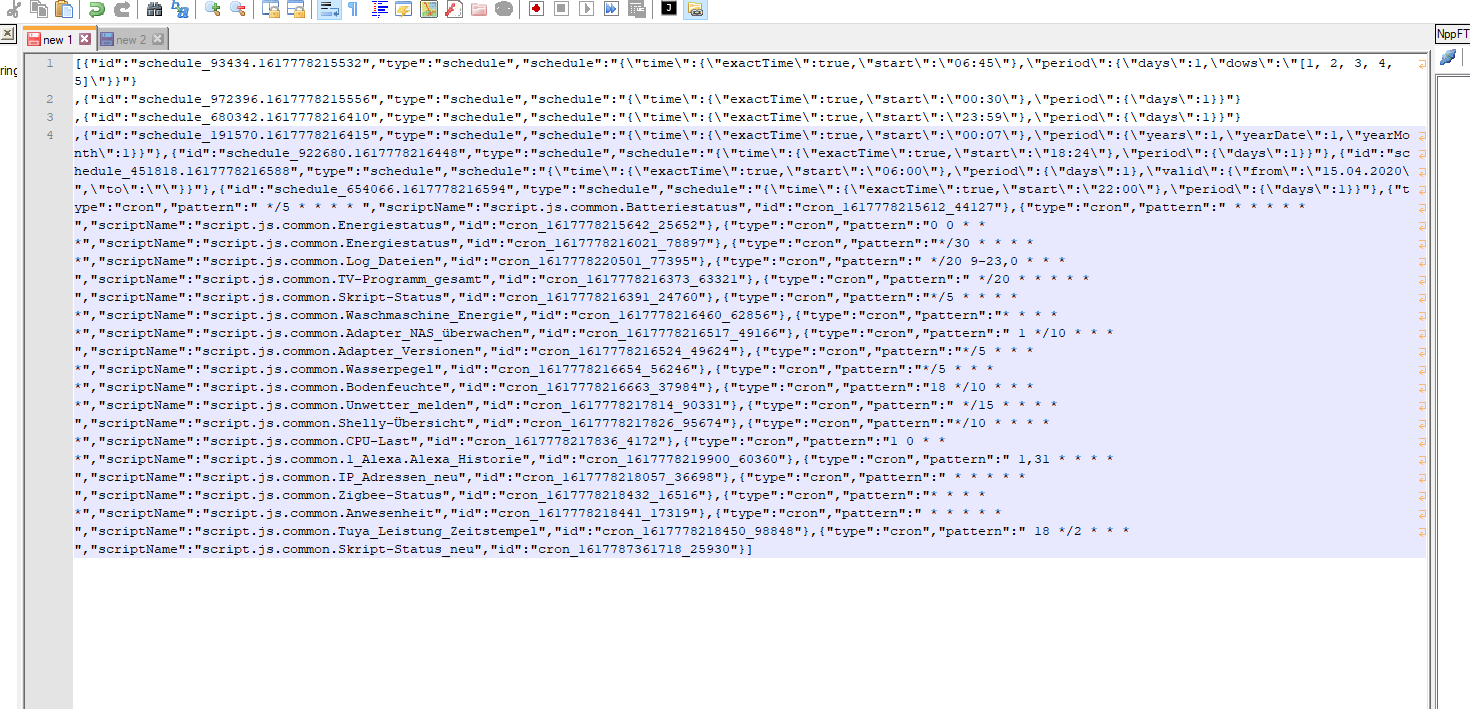
@latzi müßte alpabetisch sein - hast du ein script, welches vor "Batteriestatus" ist und ein schedule enthält - in den daten ist type: schedule bei dir - bei mir sind die vom type cron
-
@liv-in-sky
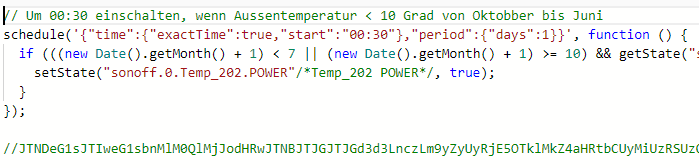
in etwa so etwas?

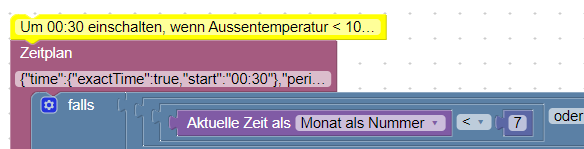
und das zugehörige Blockly:

-
teste mal bitte dieses script - ob das wenigstens durchläuft - ohne log-fehler
ok - dein schedule macht da ärger - in dem script hier ist sollte es übergangen werden - es ist eh kein name für das sript in den daten
//@liv-in-sky 2021 21.2.-14:31 // DAS WIDGET IN DER VIS // das Standard html-Widget wird genutzt in der VIS - dazu den DP javascript.x.Tabellen@Liv.TestTabelleVIS.HTMLTableVis als binding angeben d.h. // im html-teil des widgets wird dier daten punkt in geschweiften klammern angegeben z.B. {javascript.0.Tabellen@Liv.TestTabelleVIS.HTMLTableVis} // @ts-ignore let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="JavascriptSchedule" // WICHTIG wenn braucheEinVISWidget auf true gesetzt !! Ist der Name zum datenpunkt anlegen let braucheEinJSON=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpJSON="JavascriptScheduleJSON" // WICHTIG wenn braucheEinJSON auf true gesetzt !! Ist der Name zum datenpunkt anlegen let mySchedule=" 18 */2 * * * "; // //ZUSÄTZLICH VARIABLEN let onlineFarbe="#C9AF4A"; let sortierenEIN=true; //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 - es MÜSSEN in allen Arrays die GLEICHE Anzahl für die Werte sein let val= ["dummy1","dummy2","dummy3"]; // GLEICHE ANZAHL !! HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WERDEN - jeder val[x] muss unten in der schleife gesetzt werden !! let Feld1lAlign= ["left","center","left"]; // GLEICHE ANZAHL !! AUSRICHTUNG IN DER SPALTE let htmlSpalte1Weite=["180px","auto","300px"]; // GLEICHE ANZAHL !! BREITE DER SPALTE, wenn nicht auto let htmlFeld= ["SCRIPT","PATTERN","PFAD"]; // GLEICHE ANZAHL !! NAME/ÜBERSCHRIFT DER SPALTE let schalterInSpaltenUeberschrift=[true,true,true]; // WENN BUTTONS INSTALLIERT WERDEN let symbolSchalter= ["na","⇄","⇄"]; // SYMBOLE DER BUTTONS //----------------------------------- //Symbole für Tabelle z.b.: ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 🔹 ✅ ❌ ⚠️ mehr: https://emojiterra.com/de/ oder https://unicode-table.com/de/html-entities/ //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE const htmlUberschrift=true; // mit Überschrift über der tabelle const htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='JAVASCRIPT SCHEDULES'; // für Überschrift und Signature falls htmlUberschrift und htmlSignature ist true const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlUEberFontGroesse="18px"; // schriftgröße überschrift //SEITENLEISTE const ichWillSeitenLeiste=true; // links einblenden einer Seitenleiste const nameSeitenLeiste="JAVASCRIPT SCHEDULES" const breiteSeitenleiste=25; const schriftGroesseSeitenleiste=18; const abstandSeitentextVonOben=6; const htmlFarbSeiteSchrift="black"; const htmlBackgroundFarbeSeitenliste="transparent"; //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 3 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3 !!! const trennungsLinie="2"; // extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="#C9AF4A"; // bei mehreren Tabellen nebeneinander wird ein Strich zw. den Tabellen gezogen const htmlFarbTableColorUber="black" // Spalten-Überschrift in der tabelle - für die einzelnen Spalten //"#BDBDBD"; const htmlFarbZweiteTabelle="black"; // Farbe der Spalten-Überschrift bei jeder 2.ten Tabelle //ÜBERSCHRIFT SPALTEN - OBERSTE ZEILE IN TAB const UeberSchriftHoehe="40"; // Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="4"; // Liniehoehe nur unter Spaltenüberschrift const farbeLinieUnterUeberschrift="E8343A"; // LinienFarbe unter Spaltenüberschrift const groesseUeberschrift=14; const UeberschriftStyle="normal" // möglich "bold" const UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften //GANZE TABELLE const abstandZelle="2"; // legt den abstand in den zellen zum rahmen fest const zeilenAbstand=3; // legt den abstand zwischen den zeilen fest const farbeUngeradeZeilen="#000000"; // Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 - bei "transparent" gewinnt htmlFarbTableColorGradient1 const farbeGeradeZeilen="#151515"; // Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 - bei "transparent" gewinnt htmlFarbTableColorGradient2 const weite="auto"; // Weite der Tabelle - verhindert das dynamische breiter werden, wenn werte unterschiedliche werte haben const zentriert=true; // ganze tabelle zentriert im html Widget const backgroundAll="#000000"; // Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular" // "Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; ..... const htmlSchriftgroesse="16px"; // schriftgröße in den zellen const rahmenBreite="1px"; //mit 0 ist äußerer rahmen weg //FELDER UND RAHMEN const htmlFarbFelderschrift="#8A8A88"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#8A8A88"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlGragient=[150,15,50]; // einstellung des gradienten const htmlFarbTableColorGradient1="#A29595"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#E8343A"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - ist dieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" // falls eine extra html datei gebraucht wird const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben // AB HIER NICHTS ÄNDERN ------------------------------------------------------------------------------------------------- // AB HIER NICHTS ÄNDERN ------------------------------------------------------------------------------------------------- // AB HIER NICHTS ÄNDERN ---------------------------------erst wieder ab Zeile 134---------------------------------------- let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(String(htmlRahmenLinien)=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(String(htmlRahmenLinien)=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(String(htmlRahmenLinien)=="none") {borderHelpBottum=0;borderHelpRight=0;} if(String(htmlRahmenLinien)=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; http-equiv=\"refresh\" content=\"30\"; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite[0]+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite[1]+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\""+rahmenBreite+"\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+zeilenAbstand+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%);\">"; let htmlTabUeber4="<tr style=\" height:"+UeberSchriftHoehe+"px; color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; const buttonScript = '<script> function setOnOtherValue(myval) { var Self = this; Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} )}' +'</script>' //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 let htmlTabUeber2="" for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { if (!schalterInSpaltenUeberschrift[ue] ) { htmlTabUeber2=htmlTabUeber2.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+" style=\"color:"+htmlFarbTableColorUber+"\">"+htmlFeld[ue]+"</td>")} else {let valButton="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte"+ue htmlTabUeber2=htmlTabUeber2.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+""+" <button style\=\" border-radius: 4px; border:1px solid\; background-color\:transparent\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">"+htmlFeld[ue]+"</button></td>") //symbolSchalter[ue] } } let htmlTabUeber2_1="" for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { htmlTabUeber2_1=htmlTabUeber2_1.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+" style=\"color:"+htmlFarbZweiteTabelle+"\">"+htmlFeld[ue]+"</td>")} //------------------------------------------------------ if ( !(val.length == Feld1lAlign.length && htmlSpalte1Weite.length == htmlFeld.length && val.length == htmlFeld.length) || (mehrfachTabelle<1 || mehrfachTabelle>3) ) { log("Anzahle der Definitions Arrays sind ungleich ODER mehrfachTabelle ist falsch - Script wurde gestoppt !!!","error"); // @ts-ignore stopScript();} let mitAlphabet=false; let langeGesamt=0; let htmlTabUeber=""; let htmlOut=""; let mix; var counter; let makeJsonWidget; let myObject=[]; let welcheSortierung=0; var runSchon=false needDP(); async function writeHTML(){ let seitenLeistenTest=""; let htmlTabUeber1=htmlTabUeber4 myObject=[] let helperLeerzeile="" let makeJsonWidget=[]; htmlOut=""; counter=-1; //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle val[x] werte müssen von euch bestimmt werden - val[0],val[1],val[2] !!!------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var ArrayL=[] const list = getSchedules(true); await list.forEach(schedule => { ArrayL.push(schedule) }); /*console.log(JSON.stringify(schedule));;*/ // setTimeout(function () { // log(JSON.stringify(ArrayL)) for (let uu=0;uu<ArrayL.length;uu++){ if(ArrayL[uu].hasOwnProperty("scriptName")) { let valZwischen=ArrayL[uu].scriptName; //log(val[0]) ; val[0]=valZwischen.replace(/.+\.(.+)$/g,"$1"); val[1]=ArrayL[uu].pattern val[2]=valZwischen.replace(/script.js.(.+)\..+$/g,"$1"); myObject.push({ "value0" : val[0], // "INSTANCE" "value1" : val[1], // "SINCE" "value2" : val[2] }) makeJsonWidget.push({ [htmlFeld[0]] : val[0], // "INSTANCE" [htmlFeld[1]] : val[1], [htmlFeld[2]] : val[2] }) }} // Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! if(sortierenEIN ) switch (welcheSortierung) { case 0: sortMe("alpha","value0");break; case 1: sortMe("alpha","value1");break; case 2: sortMe("alpha","value2");break;} for(let zz=0;zz<myObject.length;zz++){ // Unterüberschften ------------------------------------------------------ if (mitAlphabet && welcheSortierung==0){ if( myObject[zz].value0[0]!=helperLeerzeile){ tabelleAusbessern(); counter=-1; for(let ic=0;ic<mehrfachTabelle;ic++ ) { for (let tt=0 ;tt<val.length;tt++) { tt==0 && ic==0 ? val[tt]=(myObject[zz].value0[0]).toUpperCase() : val[tt]=" " } counter++;tabelleBind();langeGesamt++; } helperLeerzeile=myObject[zz].value0[0] } ; sortierenEIN=false;} // Unterüberschften Ende--------------------------------------------------- val[0]=myObject[zz].value0; val[1]=myObject[zz].value1; val[2]=myObject[zz].value2; counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN tabelleBind(); // HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT langeGesamt++; // WICHTIG Seitenleiste } seitenLeistenTest="</br>"+langeGesamt //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- let einmalAbstand=`</br> ` for (let f=0;f<abstandSeitentextVonOben;f++){ seitenLeistenTest=seitenLeistenTest+`<br> `} for (let i=0;i<nameSeitenLeiste.length;i++){ seitenLeistenTest=seitenLeistenTest+nameSeitenLeiste[i]+`<br> ` } htmlTabUeber=""; if (ichWillSeitenLeiste) htmlTabUeber1=htmlTabUeber1+"<td style=\" background-color: "+htmlBackgroundFarbeSeitenliste+"; margin-top: 200px; color: "+htmlFarbSeiteSchrift+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center \" width=\""+breiteSeitenleiste+"\" rowspan=\""+(langeGesamt+1)+"\">"+seitenLeistenTest+"</td>" switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2_1+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen if (braucheEinJSON ) {setStateDelayed("javascript." + instance + ".Tabellen@Liv."+dpVIS+".JSONVis",JSON.stringify(makeJsonWidget),1000 )} // }, 10050); runSchon=false; } // function ende //MAIN: schedule(mySchedule, function () { if(!runSchon) writeHTML(); if (braucheEinFile && !runSchon) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); setTimeout(function () { if(!runSchon) writeHTML(); }, 50); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0) {htmlOut=htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeGeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); break; } else {htmlOut=htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeUngeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); break; } case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeGeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } break; } else { if(counter%2==0) {htmlOut=htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeUngeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeGeradeZeilen+"\">"; for(let u=0;u<val.length;u++){if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")} } } else { if(counter%3==1) {for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } } break; } else { if(counter%3==0 ) {htmlOut = htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeUngeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")} } } else{ if(counter%3==1 ) { for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } } break; } } //switch ende } function tabelleAusbessern() { // bessert mei mehrfachtabellen die nicht vollen zeilenn aus - bevor die unterüberschriften kommen switch (mehrfachTabelle) { case 1: break; case 2: let helpMehrfach="</td>"; for(let w=0;w<val.length;w++){helpMehrfach=helpMehrfach.concat("<td> </td>")};helpMehrfach=helpMehrfach.concat("</tr>") if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach); break; case 3: let helpMehrfach2="</td>"; for(let w=0;w<val.length;w++){helpMehrfach2=helpMehrfach2.concat("<td> </td>")};helpMehrfach2=helpMehrfach2.concat("</tr>") if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach2); let helpMehrfach3="</td>"; let helpMehrfach31="";for(let w=0;w<val.length;w++){helpMehrfach31=helpMehrfach31.concat("<td> </td>")} for(let w=0;w<val.length;w++){if(w<val.length-1) {helpMehrfach3=helpMehrfach3.concat("<td> </td>")} else {helpMehrfach3=helpMehrfach3.concat("<td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td>"+helpMehrfach31)} };helpMehrfach3=helpMehrfach3.concat("</tr>") if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach3); break; }} function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: let helpMehrfach="</td>"; for(let w=0;w<val.length;w++){helpMehrfach=helpMehrfach.concat("<td> </td>")};helpMehrfach=helpMehrfach.concat("</tr>") if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach); break; case 3: let helpMehrfach2="</td>"; for(let w=0;w<val.length;w++){helpMehrfach2=helpMehrfach2.concat("<td> </td>")};helpMehrfach2=helpMehrfach2.concat("</tr>") if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach2); let helpMehrfach3="</td>"; let helpMehrfach31="";for(let w=0;w<val.length;w++){helpMehrfach31=helpMehrfach31.concat("<td> </td>")} for(let w=0;w<val.length;w++){if(w<val.length-1) {helpMehrfach3=helpMehrfach3.concat("<td> </td>")} else {helpMehrfach3=helpMehrfach3.concat("<td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td>"+helpMehrfach31)} };helpMehrfach3=helpMehrfach3.concat("</tr>") if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach3); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlUEberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: center;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setStateDelayed("javascript." + instance + ".Tabellen@Liv."+dpVIS+".HTMLTableVis", htmlOutVIS ,1000); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } async function needDP(){ for(let s=0;s<schalterInSpaltenUeberschrift.length;s++){ if(schalterInSpaltenUeberschrift[s]){ if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte"+s))) { await createStateAsync("Tabellen@Liv."+dpVIS+".Spalte"+s, false,{type: "boolean", name: "Schalter_Spalte"+s, role: "value", read: true, write: true, } ); } }} if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".HTMLTableVis"))) { await createStateAsync("Tabellen@Liv."+dpVIS+".HTMLTableVis", "empty",{type: "string", name: "HTML_Standard_Widget_mit_Binding", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".JSONVis"))) { await createStateAsync("Tabellen@Liv."+dpVIS+".JSONVis", "",{type: "string", name: "JSON Format", role: "value", read: true, write: true, } ); } let arrTriggerSchalter=[] $("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte*").each(function(id, i) { arrTriggerSchalter.push(id) }); // log(arrTriggerSchalter.toString()) on({id: arrTriggerSchalter, ack: false, change: "any"}, function (obj) { // log(obj.id) obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte1" ? welcheSortierung=1 : welcheSortierung=2; if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte0") welcheSortierung=0; if(!runSchon) writeHTML(); if (braucheEinFile && !runSchon) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); } //SORTIEREN function sortMe(myType,value){ if(myType=="alpha" ){ if( typeof myObject[0][value] != "boolean" ){ myObject.sort(function (alpha, beta) { if ((alpha[value].toString().toUpperCase()).trim() > (beta[value].toString().toUpperCase()).trim()) return 1; if ((beta[value].toString().toUpperCase()).trim()> (alpha[value].toUpperCase().toString()).trim()) return -1; return 0; }); } else { myObject.sort(function(x, y) { return (x[value] === y[value])? 0 : x[value]? -1 : 1; }); } } else { myObject.sort(function (alpha, beta) { return beta[value] -alpha[value]; });} // log(JSON.stringify(myObject)) } -
@liv-in-sky
 läuft ohne Meldungen
läuft ohne Meldungen -
@latzi kannst du das schedule nicht in cron umwandeln

<block xmlns="https://developers.google.com/blockly/xml" type="schedule" id="ZEtOR],6ELU=t8A]8.U1" x="512.9243774414062" y="37.43397521972656"> <field name="SCHEDULE">30 0 * * *</field> </block> -
@agria4800 im ersten post ist ein neues script - teste bitte mal, ob das bei dir funk.
-
@liv-in-sky
klar, die Blockly´s stammen noch von meinen Anfangszeiten, damals benutzte ich den Wizard, da ich die Syntax des cron nicht so wirklich durchschaute
Kann ich das Script trotzdem so belassen?Edit: ich war zu langsam
-
@latzi klar kannst du es lassen - aber es wird halt nicht angezeigt in der tabelle
-
@liv-in-sky
die Blockly-cron´s ändere ich ohnehin
Vielen Dank! -
@liv-in-sky
Mir ist aufgefallen, wenn ich die Sortierung anwähle, wird der Zähler der Scripte jedesmal um die Gesamtanzahl hochgezählt


-
voll richtig gesehen - nutze das script ja meist nur einmal und beende es - daher ist mir das nicht aufgefallen
füge das
langeGesamt=0;in zeile 154 ein
oder im ersten post ist neues script
-
-
@liv-in-sky: hat nun geklappt, funktioniert
