//@liv-in-sky 2021 13.3.-09:00
// DAS WIDGET IN DER VIS
// das Standard html-Widget wird genutzt in der VIS - dazu den DP javascript.x.Tabellen@Liv.TestTabelleVIS.HTMLTableVis als binding angeben d.h.
// im html-teil des widgets wird dier daten punkt in geschweiften klammern angegeben z.B. {javascript.0.Tabellen@Liv.TestTabelleVIS.HTMLTableVis}
// @ts-ignore
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let dpVIS="ImpfenAUTTabelleVIS" // WICHTIG wenn braucheEinVISWidget auf true gesetzt !! Ist der Name zum datenpunkt anlegen
let braucheEinJSON=false; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let dpJSON="ImpfenAUTTabelleJSON" // WICHTIG wenn braucheEinJSON auf true gesetzt !! Ist der Name zum datenpunkt anlegen
let mySchedule=" 5,30 5,12,14 * * * "; // jede minute
//ZUSÄTZLICH VARIABLEN
let sortierenEIN=true;
let welcheSortierung=1; // je nach spalte von 0 bis 6
let geteiteVersionsAnzeige=false; // not in use "!!!!!!"
const schalterUmrahmung="1" ; //wenn überschriften buttons sind , den rahmen mit 0 wegmachen
let myFav="Oberösterreich";
let myFavColor="#9CD8EE"; // normal: den selben wert wie hier :htmlFarbFelderschrift eintragen
let mitTausendBezeichner=true;
let myFavColor1Zeile="#F5F9FA" //Österreich // normal: den selben wert wie hier :htmlFarbFelderschrift eintragen
let sichtbareBlaender=["Österreich","Wien","Niederösterreich","Vorarlberg","Tirol","Salzburg","Oberösterreich","Steiermark","Kärnten","Burgenland","KeineZuordnung"];
let mitAbkuerzungenVonBL=true;
//---------------------------------------
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 - es MÜSSEN in allen Arrays die GLEICHE Anzahl für die Werte sein
let htmlFeld= ["NAME","EZ","GESAMT","TEIL","TEIL%","IMMUN","IMMUN%","ASTRA","PFIZER","MODERNA"]; // GLEICHE ANZAHL !! NAME/ÜBERSCHRIFT DER SPALTE
let val= ["true","true","true","true","true","true","true","true","true","true"]; // GLEICHE ANZAHL !! HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WERDEN - jeder val[x] muss unten in der schleife gesetzt werden !!
let Feld1lAlign= ["left","right","right","right","right","right","right","right","right","right"]; // GLEICHE ANZAHL !! AUSRICHTUNG IN DER SPALTE
let htmlSpalte1Weite=["50","auto","auto","auto","auto","auto","auto","80","80","80"]; // GLEICHE ANZAHL !! BREITE DER SPALTE, wenn nicht auto
let schalterInSpaltenUeberschrift=[false,true,true,true,true,true,true,true,true,true]; // WENN BUTTONS INSTALLIERT WERDEN - sonst false
let symbolSchalter= ["na","✓","✗"]; // SYMBOLE DER BUTTONS - standardmäßig sind die spaltennamen (htmlFeld) genutzt - werden im standard nicht genutzt
//-----------------------------------
//Symbole für Tabelle z.b.: ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 🔹 ✅ ❌ ⚠️ mehr: https://emojiterra.com/de/ oder https://unicode-table.com/de/html-entities/
//hier werden die styles für die tabelle definiert
//ÜBERSCHRIFT ÜBER TABELLE
const htmlUberschrift=true; // mit Überschrift über der tabelle
const htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend
const htmlFeldUeber='IMPFUNG'; // für Überschrift und Signature falls htmlUberschrift und htmlSignature ist true
const htmlFarbUber="white"; // Farbe der Überschrift
const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift
const htmlUEberFontGroesse="18px"; // schriftgröße überschrift
//SEITENLEISTE
const ichWillSeitenLeiste=true; // links einblenden einer Seitenleiste
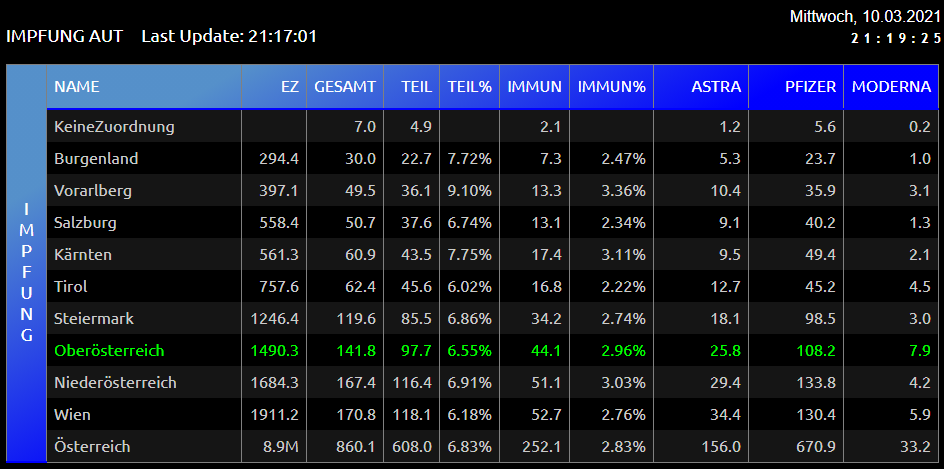
const nameSeitenLeiste="IMPFUNG"
const breiteSeitenleiste=25;
const schriftGroesseSeitenleiste=18;
const abstandSeitentextVonOben=1;
const htmlFarbSeiteSchrift="white";
const htmlBackgroundFarbeSeitenliste="transparent";
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 3 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3 !!!
var trennungsLinie="2"; // extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind
const farbetrennungsLinie="#5590CA"; // bei mehreren Tabellen nebeneinander wird ein Strich zw. den Tabellen gezogen
const htmlFarbTableColorUber="white" // Spalten-Überschrift in der tabelle - für die einzelnen Spalten //"#BDBDBD";
const htmlFarbZweiteTabelle="white"; // Farbe der Spalten-Überschrift bei jeder 2.ten Tabelle
//ÜBERSCHRIFT SPALTEN - OBERSTE ZEILE IN TAB
const UeberSchriftHoehe="45"; // Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe
const LinieUnterUeberschrift="2"; // Liniehoehe nur unter Spaltenüberschrift
const farbeLinieUnterUeberschrift="blue"; // LinienFarbe unter Spaltenüberschrift
const groesseUeberschrift=16;
const UeberschriftStyle="normal" // möglich "bold"
const UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften
//GANZE TABELLE
const abstandZelle="4"; // legt den abstand in den zellen zum rahmen fest
const zeilenAbstand=7; // legt den abstand zwischen den zeilen fest
const farbeUngeradeZeilen="#000000"; // Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 - bei "transparent" gewinnt htmlFarbTableColorGradient1
const farbeGeradeZeilen="#151515"; // Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 - bei "transparent" gewinnt htmlFarbTableColorGradient2
const weite="auto"; // Weite der Tabelle - verhindert das dynamische breiter werden, wenn werte unterschiedliche werte haben
const zentriert=true; // ganze tabelle zentriert im html Widget
const backgroundAll="#000000"; // Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget
const htmlSchriftart="Ubuntu-Regular" // "Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; .....
const htmlSchriftgroesse="16px"; // schriftgröße in den zellen
const rahmenBreite="1px"; //mit 0 ist äußerer rahmen weg
//FELDER UND RAHMEN
const htmlFarbFelderschrift="#CBCBCA"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="#CBCBCA"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlGragient=[150,15,50]; // einstellung des gradienten
const htmlFarbTableColorGradient1="blue"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#5590CA"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - ist dieser gleich den gradienten, sind die rahmen unsichtbar
let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
// falls eine extra html datei gebraucht wird
const path = "/htmlexample.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinFile=false; // bei true wird ein file geschrieben
// AB HIER NICHTS ÄNDERN -------------------------------------------------------------------------------------------------
// AB HIER NICHTS ÄNDERN -------------------------------------------------------------------------------------------------
// AB HIER NICHTS ÄNDERN ---------------------------------erst wieder ab Zeile 134----------------------------------------
let borderHelpBottum;
let borderHelpRight;
let htmlcenterHelp;
let htmlcenterHelp2;
if(String(htmlRahmenLinien)=="rows") {borderHelpBottum=1;borderHelpRight=0;}
if(String(htmlRahmenLinien)=="cols") {borderHelpBottum=0;borderHelpRight=1;}
if(String(htmlRahmenLinien)=="none") {borderHelpBottum=0;borderHelpRight=0;}
if(String(htmlRahmenLinien)=="all") {borderHelpBottum=1;borderHelpRight=1;}
zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left";
zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";
const htmlZentriert='<center>'
const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; http-equiv=\"refresh\" content=\"30\"; charset=utf-8\">"+
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+
" p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+
// " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+
" td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+
" table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center
"td:nth-child(1) {width: "+htmlSpalte1Weite[0]+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite[1]+"}"+
" </style></head><body> <div>";
//const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>";
const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\""+rahmenBreite+"\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+zeilenAbstand+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%);\">";
let htmlTabUeber4="<tr style=\" font-family:"+htmlSchriftart+" ; height:"+UeberSchriftHoehe+"px; color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">";
const htmlTabUeber3="</tr>";
let valSpalte=[] ;
for(let kk=0;kk<val.length;kk++){
valSpalte.push(val[kk])
}
let extraScript=`$(document).ready(function() { `
let extraScriptEnd=` });` ;
for (let ff=0;ff<valSpalte.length;ff++){
// log(valSpalte[ff]);
if (valSpalte[ff]=="false") {
ichWillSeitenLeiste? extraScript=extraScript.concat(`$('td:nth-child(${(ff)+1}).toDel${dpVIS},th:nth-child(${(ff)+2}).toDel${dpVIS}').hide();`) :
extraScript=extraScript.concat(`$('td:nth-child(${(ff)+1}).toDel${dpVIS},th:nth-child(${(ff)+1}).toDel${dpVIS}').hide();`) }
}
const buttonScript = '<script> function setOnOtherValue(myval) { var Self = this; Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} )}; '
+' $( \"button.myButt'+dpVIS+'\").click(function() { $( this ).slideUp() });'
// +'$( "button" ).click(function() { $(".myButt).slideUp(); setTimeout(function() { $( ".mySpan" ).text(\"wait ...\")}, 1000); });'
+ extraScript + extraScriptEnd //` $(document).ready(function() { $('td:nth-child(10).toDel${dpVIS},th:nth-child(11).toDel${dpVIS}').hide(); $('td:nth-child(9).toDel${dpVIS},th:nth-child(10).toDel${dpVIS}').hide(); $('td:nth-child(8).toDel${dpVIS},th:nth-child(9).toDel${dpVIS}').hide(); });` //$('#myId').trigger('change');
+'</script>'
//log(extraScript + extraScriptEnd )
//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3
let htmlTabUeber2_1=""
for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { htmlTabUeber2_1=htmlTabUeber2_1.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+" style=\"color:"+htmlFarbZweiteTabelle+"\">"+htmlFeld[ue]+"</td>")}
//------------------------------------------------------
if ( !(val.length == Feld1lAlign.length && htmlSpalte1Weite.length == htmlFeld.length && val.length == htmlFeld.length) || (mehrfachTabelle<1 || mehrfachTabelle>3) )
{ log("Anzahle der Definitions Arrays sind ungleich ODER mehrfachTabelle ist falsch - Script wurde gestoppt !!!","error");
// @ts-ignore
stopScript();}
if(ichWillSeitenLeiste) trennungsLinie="0" ;
let langeGesamt=0;
let htmlTabUeber="";
let htmlOut="";
let mix;
let counter;
let makeJsonWidget;
let myObject=[];
let aktiv=0; let inaktiv=0;
let mitAlphabet=false;
needDP();
function writeHTML(){
aktiv=0; inaktiv=0;
aktiv=0; inaktiv=0;
let seitenLeistenTest="";
let htmlTabUeber1=htmlTabUeber4
myObject=[]
let helperLeerzeile=""
let makeJsonWidget=[];
htmlOut="";
counter=-1;
//--------------------------------------------------------------------------------------------------------------------------------------------------
//---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------
//---------alle val[x] werte müssen von euch bestimmt werden - val[0],val[1],val[2] !!!-------------------------------------------------------------
//--------------------------------------------------------------------------------------------------------------------------------------------------
let myJsonLine=[]
try {
require("request")('https://info.gesundheitsministerium.gv.at/data/timeline-eimpfpass.csv', async function (error, response, result) {
// console.log(result);
setStateDelayed("0_userdata.0.Oesi_Impfen.all", result, true, 1000, false);
let myArrZeilen=[]
let myLine=[]
myJsonLine=[]
myArrZeilen=result.split("\r\n")
// log(myArrZeilen.length)
myArrZeilen.reverse()
//log(myArrZeilen[0].toString())
for(let i=0;i<myArrZeilen.length;i++) {
myLine=myArrZeilen[i].split(";");
if(i<11){ myJsonLine.push({
"Datum":myLine[0],
"BundeslanLand":myLine[1],
"Bevoelkerung":myLine[2],
"Name":myLine[3],
"Teilgeimpfte":myLine[6],
"Vollimunisierte":myLine[8],
"ProTeil" :myLine[7],
"ProImun":myLine[9],
"Astra":String(Number(myLine[63])+Number(myLine[60]) ),
"Moderna":String(Number(myLine[62])+Number(myLine[59])),
"Pfizer" : String( Number(myLine[61])+Number(myLine[58]) ) ,
"Eingetragende":myLine[4]
}) ;}
}
// log(JSON.stringify(myJsonLine))
// }).on("error", function (e) {console.error(e);});
//} catch (e) { console.error(e); }
let valueuptime
//log(myArrZeilen.length+" --- "+myJsonLine[0].Name)
//if (myArrZeilen.length>0) {
for (let aa=0;aa<myJsonLine.length;aa++) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! myJsonLine.length
if(sichtbareBlaender.includes(myJsonLine[aa].Name)){
val[0]=myJsonLine[aa].Name
myJsonLine[aa].Bevoelkerung!="" ? val[1]=myJsonLine[aa].Bevoelkerung : val[1]="na";
val[2]=myJsonLine[aa].Eingetragende
val[3]=myJsonLine[aa].Teilgeimpfte
val[4]=myJsonLine[aa].ProTeil
val[5]= myJsonLine[aa].Vollimunisierte
val[6]= myJsonLine[aa].ProImun ;
val[7]= myJsonLine[aa].Astra
val[8]= myJsonLine[aa].Pfizer ;
val[9]= myJsonLine[aa].Moderna
myObject.push({ "value0" : val[0], // "INSTANCE"
"value1" : val[1], // "SINCE"
"value2" : val[2], // "STATUS"
"value3" : val[3], // "INSTANCE"
"value4" : val[4], // "SINCE"
"value5" : val[5],
"value6" : val[6],
"value7" : val[7],
"value8" : val[8],
"value9" : val[9]
// ID
})
makeJsonWidget.push({ [htmlFeld[0]] : val[0], // "INSTANCE"
[htmlFeld[1]] : val[1], // "SINCE"
[htmlFeld[2]] : val[2]
})
val[1]!="na" ? setStateDelayed("Tabellen@Liv."+dpVIS+".Daten."+val[0]+".EinwohnerAnzahl",Number(val[1]),2000) : setStateDelayed("Tabellen@Liv."+dpVIS+".Daten."+val[0]+".EinwohnerAnzahl",0,5000);
setStateDelayed("Tabellen@Liv."+dpVIS+".Daten."+val[0]+".TeilGeimpft",Number(val[3]),5000);
setStateDelayed("Tabellen@Liv."+dpVIS+".Daten."+val[0]+".Immunität",Number(val[5]),5000);
setStateDelayed("Tabellen@Liv."+dpVIS+".Daten."+val[0]+".Teilgeimpft_%",Number(val[4]),5000);
setStateDelayed("Tabellen@Liv."+dpVIS+".Daten."+val[0]+".EingetrageneImpfungen",Number(val[2]),5000);
setStateDelayed("Tabellen@Liv."+dpVIS+".Daten."+val[0]+".Teilimmun_%",Number(val[6]),5000);
setStateDelayed("Tabellen@Liv."+dpVIS+".Daten."+val[0]+".Astra",Number(val[7]),5000);
setStateDelayed("Tabellen@Liv."+dpVIS+".Daten."+val[0]+".Pfizer",Number(val[8]),5000);
setStateDelayed("Tabellen@Liv."+dpVIS+".Daten."+val[0]+".Moderna",Number(val[9]),5000);
// diese function muss als letztes in der eigenen schleife aufgerufen werden
}}; // Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
// Sortierungen---------------------------------------------------------
//welcheSortierung=3
if( sortierenEIN ) {
switch (welcheSortierung) {
case 0: break;
case 1: sortMe("num","value1");break;
case 2: sortMe("num","value2");break;
case 3: sortMe("num","value3");break;
case 4: sortMe("num","value4");break;
case 5: sortMe("num","value5");break;
case 6: sortMe("num","value6");break;
case 7: sortMe("num","value7");break;
case 8: sortMe("num","value8");break;
case 9: sortMe("num","value9");break;
// case 10: sortMe("num","value10");break;
} }
for(let zz=0;zz<myObject.length;zz++){
// Unterüberschften ------------------------------------------------------
if (mitAlphabet){
if( myObject[zz].value0[0]!=helperLeerzeile){ tabelleAusbessern();
counter=-1; for(let ic=0;ic<mehrfachTabelle;ic++ ) { for (let tt=0 ;tt<val.length;tt++)
{ tt==0 && ic==0 ? val[tt]=(myObject[zz].value0[0]).toUpperCase() : val[tt]=" "
}
counter++;tabelleBind();langeGesamt++; }
helperLeerzeile=myObject[zz].value0[0] } ; sortierenEIN=false;}
// Zuteilung der Tabellenspalten-------------------------------------------
val[0]=myObject[zz].value0;//log("-"+myObject[zz].value1)
if (myObject[zz].value1 !="na" ) { if( mitTausendBezeichner) { val[1]= (Number(myObject[zz].value1)/1000).toFixed(1)+"T"} else {val[1]= myObject[zz].value1}} else { val[1]=""}
if (myObject[zz].value0=="Österreich" && mitTausendBezeichner) val[1]= (Number(myObject[zz].value1)/1000000).toFixed(1)+"M"
mitTausendBezeichner ? val[2]=(Number(myObject[zz].value2)/1000).toFixed(1)+"T" :val[2]=myObject[zz].value2 ;
mitTausendBezeichner ? val[3]=(Number(myObject[zz].value3)/1000).toFixed(1)+"T" :val[3]=myObject[zz].value3 ;
myObject[zz].value4!="" ? val[4]=myObject[zz].value4+"%" : val[4]=myObject[zz].value4;
mitTausendBezeichner ? val[5]=(Number(myObject[zz].value5)/1000).toFixed(1)+"T" :val[5]=myObject[zz].value5 ;
myObject[zz].value6!="" ? val[6]=myObject[zz].value6+"%" : val[6]=myObject[zz].value6;
mitTausendBezeichner ? val[7]=(Number(myObject[zz].value7)/1000).toFixed(1)+"T" : val[7]=myObject[zz].value7;
mitTausendBezeichner ? val[8]=(Number(myObject[zz].value8)/1000).toFixed(1)+"T" : val[8]=myObject[zz].value8 ;
mitTausendBezeichner ? val[9]=(Number(myObject[zz].value9)/1000).toFixed(1)+"T" :val[9]=myObject[zz].value9;
if(mitAbkuerzungenVonBL) {
val[0]=val[0].replace("Oberösterreich","OÖ");
val[0]=val[0].replace("Niederösterreich","NÖ");
val[0]=val[0].replace("Steiermark","STMK");
val[0]=val[0].replace("Vorarlberg","VLBG");
val[0]=val[0].replace("Burgenland","BGLD");
val[0]=val[0].replace("KeineZuordnung","OHNE");
val[0]=val[0].replace("Salzburg","SBG");
val[0]=val[0].replace("Tirol","TIROL");
val[0]=val[0].replace("Kärnten","KTN");
val[0]=val[0].replace("Wien","WIEN");
val[0]=val[0].replace("Österreich","AUT");
}
if (myObject[zz].value0==myFav) { val[0]="<font color=\""+myFavColor +"\">"+val[0]+"</font>";
val[1]="<font color=\""+myFavColor +"\">"+val[1]+"</font>";
val[2]="<font color=\""+myFavColor +"\">"+val[2]+"</font>";
val[3]="<font color=\""+myFavColor +"\">"+val[3]+"</font>";
val[4]="<font color=\""+myFavColor +"\">"+val[4]+"</font>";
val[5]="<font color=\""+myFavColor +"\">"+val[5]+"</font>";
val[6]="<font color=\""+myFavColor +"\">"+val[6]+"</font>";
val[7]="<font color=\""+myFavColor +"\">"+val[7]+"</font>";
val[8]="<font color=\""+myFavColor +"\">"+val[8]+"</font>";
val[9]="<font color=\""+myFavColor +"\">"+val[9]+"</font>";
}
if (myObject[zz].value0=="Österreich") { val[0]= "<span style=\"color:"+myFavColor1Zeile +"; font-weight: bold\">"+val[0]+"</span>";
val[1]="<font color=\""+myFavColor1Zeile +"\"><b>"+val[1]+"</b></font>";
val[2]="<font color=\""+myFavColor1Zeile +"\"><b>"+val[2]+"</b></font>";
val[3]="<font color=\""+myFavColor1Zeile +"\"><b>"+val[3]+"</b></font>";
val[4]="<font color=\""+myFavColor1Zeile +"\"><b>"+val[4]+"</b></font>";
val[5]="<font color=\""+myFavColor1Zeile +"\"><b>"+val[5]+"</b></font>";
val[6]="<font color=\""+myFavColor1Zeile +"\"><b>"+val[6]+"</b></font>";
val[7]="<font color=\""+myFavColor1Zeile +"\"><b>"+val[7]+"</b></font>";
val[8]="<font color=\""+myFavColor1Zeile +"\"><b>"+val[8]+"</b></font>";
val[9]="<font color=\""+myFavColor1Zeile +"\"><b>"+val[9]+"</b></font>";
}
counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN
tabelleBind(); // HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT
langeGesamt++; // WICHTIG Seitenleiste
}
//-------------------------------------------------------------------------------------------------------------------------------------------------
//--------------------------------------------------Ende der schleife------------------------------------------------------------------------------
//-------------------------------------------------------------------------------------------------------------------------------------------------
// Seitenleiste------------------------------------------------------------
let htmlTabUeber2=""
let langeSpalten=htmlSpalte1Weite.length;
/*for (let ue=0;ue<htmlSpalte1Weite.length;ue++){ if(ue==0){htmlTabUeber2=htmlTabUeber2.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+" style=\"color:"+htmlFarbTableColorUber+"\">"+htmlFeld[ue]+"<span style=\"font-size: 80% \"> "+formatDate(getDateObject(myJsonLine[0].Datum), "(TT.MM.YY-SS:mm)")+"</span></td>")} else
{htmlTabUeber2=htmlTabUeber2.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+" style=\"color:"+htmlFarbTableColorUber+"\">"+htmlFeld[ue]+"</td>")}
}
*/
for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { //log(valSpalte.length.toString())
if (!schalterInSpaltenUeberschrift[ue] ) {
htmlTabUeber2=htmlTabUeber2.concat("<th class=\"toDel"+dpVIS+"\" width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+" style=\"color:"+htmlFarbTableColorUber+"\">"+htmlFeld[ue]+"</th>")}
else {let valButton="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte"+ue;
if(ue==htmlSpalte1Weite.length-1) {htmlTabUeber2=htmlTabUeber2.concat("<th class=\"toDel"+dpVIS+"\" width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+""+
"<button class=\"myButt"+dpVIS+"\" style=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: "
+htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text\-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">"
+htmlFeld[ue]+"</button>"+" <font style=\"; font-weight: normal; font-size :"+groesseUeberschrift+"; color: "+htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+";\" ></th>")} else{
htmlTabUeber2=htmlTabUeber2.concat("<th class=\"toDel"+dpVIS+"\" width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+""
+"<button class=\"myButt"+dpVIS+"\" style\=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: "
+htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">"
+htmlFeld[ue]+"</button></th>")} } //symbolSchalter[ue]
}
let htmlTabUeber2_1=""
/*
let testing="<td style=\" background-color: "+htmlBackgroundFarbeSeitenliste+"; margin-top: 200px; color: "+htmlFarbSeiteSchrift+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center \" width=\""+breiteSeitenleiste+"\" rowspan=\""+(langeGesamt+1)+"\">"+seitenLeistenTest+"</td>"
let testing2="<td style=\" background-color: "+htmlBackgroundFarbeSeitenliste+"; margin-top: 200px; color: "+htmlFarbSeiteSchrift+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center \" width=\""+((((Number(breiteSeitenleiste))/8).toFixed(0)))+"\" rowspan=\""+(langeGesamt+1)+"\">"+seitenLeistenTest+"</td>"
for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { let valButton="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte"+ue;
if(ue==htmlSpalte1Weite.length-1) {htmlTabUeber2_1=htmlTabUeber2_1.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+""
+"<button class=\"myButt"+dpVIS+"\" style\=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: "
+htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">"
+htmlFeld[ue]+"</button></td>"+testing)}
else{ if(ue==0){htmlTabUeber2_1=htmlTabUeber2_1.concat(testing2+"<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+""
+"<button class=\"myButt"+dpVIS+"\" style\=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: "
+htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">"
+htmlFeld[ue]+"</button></td>")
} else{
htmlTabUeber2_1=htmlTabUeber2_1.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+""
+"<button class=\"myButt"+dpVIS+"\" style\=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: "
+htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">"
+htmlFeld[ue]+"</button></td>")}} }
*/
let einmalAbstand=`</br>
`
for (let f=0;f<abstandSeitentextVonOben;f++){
seitenLeistenTest=seitenLeistenTest+`<br>
`}
for (let i=0;i<nameSeitenLeiste.length;i++){
seitenLeistenTest=seitenLeistenTest+nameSeitenLeiste[i]+`<br>
` }
htmlTabUeber="";
if (ichWillSeitenLeiste) htmlTabUeber1=htmlTabUeber1+"<td style=\" background-color: "+htmlBackgroundFarbeSeitenliste+"; margin-top: 200px; color: "+htmlFarbSeiteSchrift+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center \" width=\""+breiteSeitenleiste+"\" rowspan=\""+(langeGesamt+1)+"\">"+seitenLeistenTest+"</td>"
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2_1+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
if (!UeberschriftSpalten) {htmlTabUeber=""}
tabelleFinish();
if (braucheEinJSON ) {setStateDelayed("javascript." + instance + ".Tabellen@Liv."+dpVIS+".JSONVis",JSON.stringify(makeJsonWidget),1000 )}
//else {log("keine Impfdaten vorhanden","warn")}
}).on("error", function (e) {console.error(e);});
} catch (e) { console.error(e); }
} // function ende
//MAIN:
schedule(mySchedule, function () {
writeHTML();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
setTimeout(function () {writeHTML(); }, 2050);
function tabelleBind(){
switch (mehrfachTabelle) {
case 1: if(counter%2==0) {htmlOut=htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeGeradeZeilen+"\">";
for(let u=0;u<val.length;u++) { htmlOut=htmlOut.concat("<td class=\"toDel"+dpVIS+"\" align="+Feld1lAlign[u]+">"+val[u]+"</td>");
} htmlOut=htmlOut.concat("</tr>"); break;
} else {htmlOut=htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeUngeradeZeilen+"\">";
for(let u=0;u<val.length;u++) { htmlOut=htmlOut.concat("<td class=\"toDel"+dpVIS+"\" align="+Feld1lAlign[u]+">"+val[u]+"</td>");
} htmlOut=htmlOut.concat("</tr>"); break;
}
case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeGeradeZeilen+"\">";
for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else
{htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")}
}
} else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>");
} htmlOut=htmlOut.concat("</tr>"); } break;
} else {
if(counter%2==0) {htmlOut=htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeUngeradeZeilen+"\">";
for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else
{htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")}
}
} else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>");
} htmlOut=htmlOut.concat("</tr>"); } break;}
case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeGeradeZeilen+"\">";
for(let u=0;u<val.length;u++){if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else
{htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")}
}
} else { if(counter%3==1) {for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>");} else
{htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>")}
}
} else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");
} htmlOut=htmlOut.concat("</tr>"); } } break;
}
else {
if(counter%3==0 ) {htmlOut = htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeUngeradeZeilen+"\">";
for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else
{htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")}
}
} else{ if(counter%3==1 ) { for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>");} else
{htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>")}
}
} else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");
} htmlOut=htmlOut.concat("</tr>"); } } break;
}
} //switch ende
}
function tabelleAusbessern() { // bessert mei mehrfachtabellen die nicht vollen zeilenn aus - bevor die unterüberschriften kommen
switch (mehrfachTabelle) {
case 1: break;
case 2: let helpMehrfach="</td>";
for(let w=0;w<val.length;w++){helpMehrfach=helpMehrfach.concat("<td> </td>")};helpMehrfach=helpMehrfach.concat("</tr>")
if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach);
break;
case 3: let helpMehrfach2="</td>";
for(let w=0;w<val.length;w++){helpMehrfach2=helpMehrfach2.concat("<td> </td>")};helpMehrfach2=helpMehrfach2.concat("</tr>")
if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach2);
let helpMehrfach3="</td>";
let helpMehrfach31="";for(let w=0;w<val.length;w++){helpMehrfach31=helpMehrfach31.concat("<td> </td>")}
for(let w=0;w<val.length;w++){if(w<val.length-1) {helpMehrfach3=helpMehrfach3.concat("<td> </td>")} else
{helpMehrfach3=helpMehrfach3.concat("<td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td>"+helpMehrfach31)}
};helpMehrfach3=helpMehrfach3.concat("</tr>")
if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach3); break; }}
function tabelleFinish() {
switch (mehrfachTabelle) {
case 1: break;
case 2: let helpMehrfach="</td>";
for(let w=0;w<val.length;w++){helpMehrfach=helpMehrfach.concat("<td> </td>")};helpMehrfach=helpMehrfach.concat("</tr>")
if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach);
break;
case 3: let helpMehrfach2="</td>";
for(let w=0;w<val.length;w++){helpMehrfach2=helpMehrfach2.concat("<td> </td>")};helpMehrfach2=helpMehrfach2.concat("</tr>")
if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach2);
let helpMehrfach3="</td>";
let helpMehrfach31="";for(let w=0;w<val.length;w++){helpMehrfach31=helpMehrfach31.concat("<td> </td>")}
for(let w=0;w<val.length;w++){if(w<val.length-1) {helpMehrfach3=helpMehrfach3.concat("<td> </td>")} else
{helpMehrfach3=helpMehrfach3.concat("<td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td>"+helpMehrfach31)}
};helpMehrfach3=helpMehrfach3.concat("</tr>")
if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach3); break; }
var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlUEberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss")+"</p>";
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: center;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");+"</div>";
if (!htmlSignature) htmlUnter="";
var htmlOutVIS="";
if (htmlUberschrift)
{ zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+"</center>"+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+"</center>"+ buttonScript ;
} else {
zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+"</center>"+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+"</center>"+ buttonScript;
}
// log("bin raus aus tabelleBind");
if (braucheEinVISWidget) setStateDelayed("javascript." + instance + ".Tabellen@Liv."+dpVIS+".HTMLTableVis", htmlOutVIS ,1000);
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
var htmlEnd="</table>"+htmlUnter+"</div></body>";
//mit oder ohne überschrift - zentriert oder links
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);
}
async function needDP(){
for(let s=0;s<schalterInSpaltenUeberschrift.length;s++){ if(schalterInSpaltenUeberschrift[s]){
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte"+s))) {
await createStateAsync("Tabellen@Liv."+dpVIS+".Spalte"+s, false,{type: "boolean", name: "Schalter_Spalte"+s, role: "value", read: true, write: true, } ); }
}}
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".HTMLTableVis"))) {
await createStateAsync("Tabellen@Liv."+dpVIS+".HTMLTableVis", "empty",{type: "string", name: "HTML_Standard_Widget_mit_Binding", role: "value", read: true, write: true, } ); }
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".JSONVis"))) {
await createStateAsync("Tabellen@Liv."+dpVIS+".JSONVis", "",{type: "string", name: "JSON Format", role: "value", read: true, write: true, } ); }
for(let s=0;s<sichtbareBlaender.length;s++) {
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".EinwohnerAnzahl"))) {
await createStateAsync("Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".EinwohnerAnzahl", 0,{type: "number", name: sichtbareBlaender[s]+" EinwohnerAnzahl", role: "value", read: true, write: true, } ); }
}
for(let s=0;s<sichtbareBlaender.length;s++) {
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".TeilGeimpft"))) {
await createStateAsync("Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".TeilGeimpft", 0,{type: "number", name: sichtbareBlaender[s]+" TeilGeimpft", role: "value", read: true, write: true, } ); }
}
for(let s=0;s<sichtbareBlaender.length;s++) {
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".Immunität"))) {
await createStateAsync("Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".Immunität", 0,{type: "number", name: sichtbareBlaender[s]+" Immunität", role: "value", read: true, write: true, } ); }
}
for(let s=0;s<sichtbareBlaender.length;s++) {
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".Teilgeimpft_%"))) {
await createStateAsync("Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".Teilgeimpft_%", 0,{type: "number", unit: "%", name: sichtbareBlaender[s]+" Teilgeimpft_%", role: "value", read: true, write: true, } ); }
}
for(let s=0;s<sichtbareBlaender.length;s++) {
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".EingetrageneImpfungen"))) {
await createStateAsync("Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".EingetrageneImpfungen", 0,{type: "number", name: sichtbareBlaender[s]+" EingetrageneImpfungen", role: "value", read: true, write: true, } ); }
}
for(let s=0;s<sichtbareBlaender.length;s++) {
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".Teilimmun_%"))) {
await createStateAsync("Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".Teilimmun_%", 0,{type: "number", unit: "%", name: sichtbareBlaender[s]+" Teilimmun_%", role: "value", read: true, write: true, } ); }
}
for(let s=0;s<sichtbareBlaender.length;s++) {
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".Astra"))) {
await createStateAsync("Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".Astra", 0,{type: "number", name: sichtbareBlaender[s]+" Astra", role: "value", read: true, write: true, } ); }
}
for(let s=0;s<sichtbareBlaender.length;s++) {
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".Pfizer"))) {
await createStateAsync("Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".Pfizer", 0,{type: "number", name: sichtbareBlaender[s]+" Pfizer", role: "value", read: true, write: true, } ); }
}
for(let s=0;s<sichtbareBlaender.length;s++) {
if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".Moderna"))) {
await createStateAsync("Tabellen@Liv."+dpVIS+".Daten."+sichtbareBlaender[s]+".Moderna", 0,{type: "number", name: sichtbareBlaender[s]+" Moderna", role: "value", read: true, write: true, } ); }
}
}
setTimeout(function () {
let arrTriggerSchalter=[]
$("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte*").each(function(id, i) {
arrTriggerSchalter.push(id)
});
// log(arrTriggerSchalter.toString())
on({id: arrTriggerSchalter, ack: false, change: "any"}, function (obj) {
// log(obj.id)
if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte1") welcheSortierung=1;
if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte2" ) welcheSortierung=2 ;
if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte3" ) welcheSortierung=3;
if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte4") welcheSortierung=4;
if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte5" ) welcheSortierung=5;
if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte6") welcheSortierung=6
if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte7" ) welcheSortierung=7;
if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte8" ) welcheSortierung=8;
if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte9" ) welcheSortierung=9;
// if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte10" ) welcheSortierung=9;
// if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte10" ) welcheSortierung=10;
// log(String(mehrfachTabelle))
setTimeout(function () {
writeHTML();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
}, 900);
});}, 5050);
//SORTIEREN
function sortMe(myType,value){
if(myType=="alpha" ){ myObject.sort(function (alpha, beta) {
if ((alpha[value].toString().toUpperCase()).trim() > (beta[value].toString().toUpperCase()).trim())
return 1;
if ((beta[value].toString().toUpperCase()).trim()> (alpha[value].toUpperCase().toString()).trim())
return -1;
return 0;
});}
if(myType=="bool" ) {
myObject .sort(function(x, y) { return x[value] - y[value] }); }
if(myType=="num" ) { myObject.sort(function (alpha, beta) {
return Number(beta[value]) -Number(alpha[value]); });}
}