NEWS
Anfängerfrage: String zerlegen
-
@coldice sagte in Anfängerfrage: String zerlegen:
als Ausgabe bekomme ich jetzt NaN , 2700
klar doch, wenn du die gesamte payload beim Komma splittest
-
@frankyboy73
ja wir haben uns überschnitten
ich habe deinen Post schon beachtet und eingearbeitet und es funktioniert !!!!
Danke für die schnelle Hilfe !
-
@coldice Gerne, aber da gibts bestimmt noch ne sauberere Lösung. Vielleicht schaut ja noch ein Experte hier rein.
-
mit regexp interessiert dich nicht vas vor oder hinter den Zahlen steht. So solltest du genau die Zahlen bekommen die Du haben willst.
let arr = output.match(/(\d+),(\d+)/g); if (arr && arr.length > 2) { msg1 = {payload:parseInt(arr[1])}; msg2 = {payload:parseInt(arr[2])}; } -
@asgothian
Hi, mal getestet, da kommt dann diese Ausgabe:
TypeError: output.match is not a function -
@frankyboy73 mm. dann hat node red kein regex an den Strings.. schade
-
@asgothian Hi, habe mal noch ein bisschen rumgetestet.
so sieht der Code jetzt in der Funktion Node aus.let arr = msg.payload.match(/(\d+),(\d+)/g); var msg1 = {payload:parseInt(arr[0])}; var msg2 = {payload:parseInt(arr[1])}; return [msg1, msg2];Also als Ausgabe bekomme ich dann bei msg1 die 86, aber bei msg2 NaN, also keinen Wert.
-
@coldice Hi, also wenn du dir die Change Node sparen willst kannst du das auch so in der Funktion Node machen.
msg.payload = msg.payload.replace('temp(', ''); var output = msg.payload.split (","); var msg1 = {payload:parseInt(output[0])}; var msg2 = {payload:parseInt(output[1])}; return [msg1, msg2];Das relace oben nimmt das "temp(" weg.
-
@asgothian Das stimmt nicht. Node Red kann RegEx in function nodes - in Change nodes usw.
@ColdIce Hier mal ein Lösungsvorschlag mit 2 Ausgabemöglichkeiten:
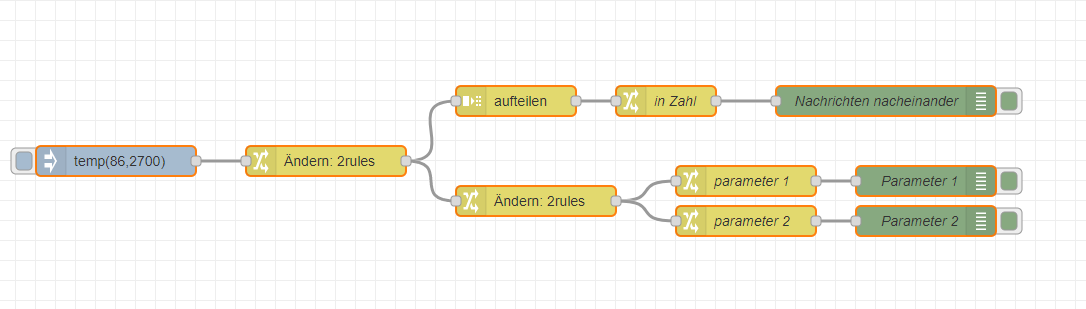
Hier mal meine beiden Vorschläge ohne function Node - einmal die Nachrichten nacheinander und einmal nach Parametern getrennt. Genutzt habe ich den RegEx von @asgothian und das match kommando allerdings in der Change Node.

Hier der Flow zum Importieren:

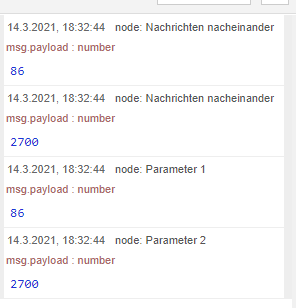
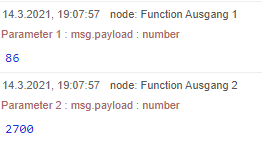
Hier die Ausgaben:

-
@frankyboy73 sagte in Anfängerfrage: String zerlegen:
@asgothian Hi, habe mal noch ein bisschen rumgetestet.
so sieht der Code jetzt in der Funktion Node aus.let arr = msg.payload.match(/(\d+),(\d+)/g); var msg1 = {payload:parseInt(arr[0])}; var msg2 = {payload:parseInt(arr[1])}; return [msg1, msg2];Also als Ausgabe bekomme ich dann bei msg1 die 86, aber bei msg2 NaN, also keinen Wert.
Man kann das natürlich auch mit einer function Node machen und das ist kürzer. Der Ansatz war prinzipiell richtig - nur wenn man den RegEx mit das gesamte Parameterpaar matchen lässt, dann matched es auch nur einmal und deshalb steht im arr[1] nichts drin.
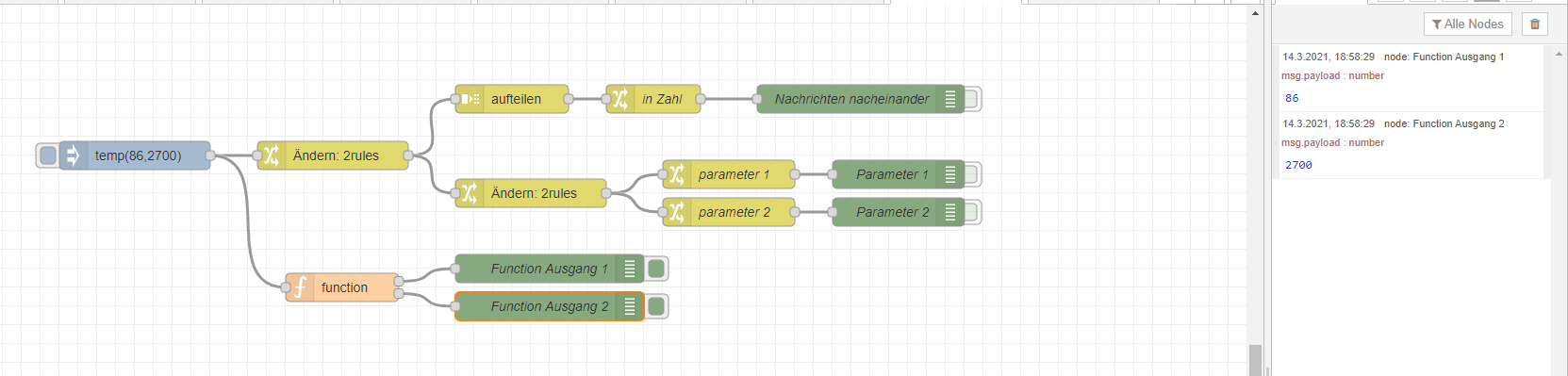
So gehts:
oder hier der Code:
let arr = msg.payload.match(/\d+/g); var msg1 = {payload:parseInt(arr[0])}; var msg2 = {payload:parseInt(arr[1])}; return [msg1, msg2];
Grundsätzlich kannst Du hier natürlich auch gleich ein Topic mitgeben.
let arr = msg.payload.match(/\d+/g); var msg1 = {topic:'Parameter 1',payload:parseInt(arr[0])}; var msg2 = {topic:'Parameter 2',payload:parseInt(arr[1])}; return [msg1, msg2];
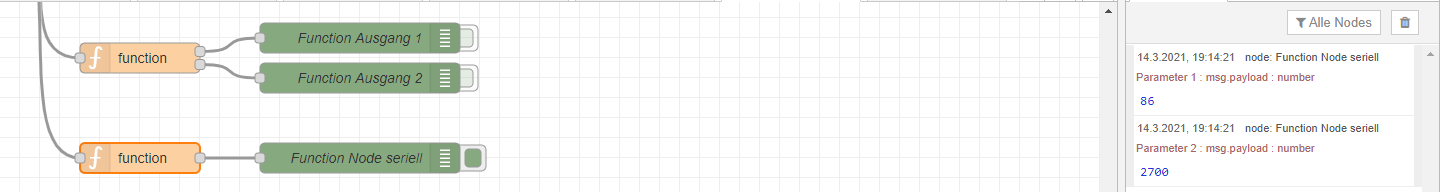
Du kannst die Nachrichten auch seriell ausgeben. Dann kann man auch mit dem Switch verzweigen und muss es nicht in der function Node machen. Dann einfach noch eine eckige Klammer um die return msg.
return [[msg1, msg2]];Das Ergebnis ist dann das hier: