NEWS
Javascript | Button Hintergrundfarbe nach Wert
-
-
BasicNumber oder iventwo-universal
-
VIS 1.3.4
Hat das was mit der VIS-Version zu tun ??? Ich denke eher das ich einfach noch was
falsch gemacht habe.?Würde gerne auch den Wert mit im Widget haben?
-
-
@tg70
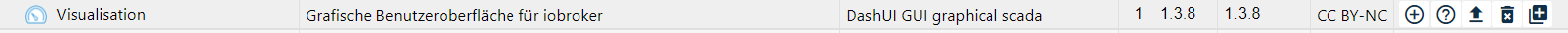
Ich habe VIS:1.3.8
Bei mir funktioniert Basic number:




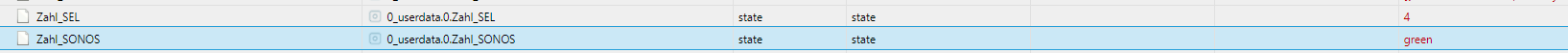
Bei dem anderen sieht man auch eine grüne Ecke, ich kenne mich damit nicht aus. Schick mal bitte ein Beispiel:

-
... ich dachte ich bin auf der aktuellen VIS

Kannst du bitte mal dein Script online stellen, damit ich mal vergleichen kann -
-
@mcu .. merci das Widget ist auch nicht schlecht. So komme ich vllt. eher auf das Problem-
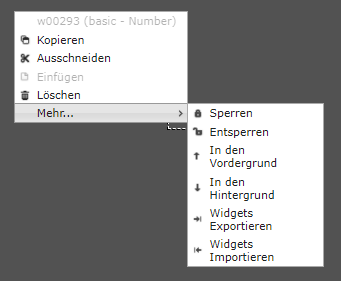
Ich meinte den "javascript" exportieren
-
@tg70 Da ist kein Script. Schick mir mal ein Beispiel vom inventwo-universal ausgefüllt mit den Werten als Export. Danke.
-
Also ich dachte ich löse das mit einem javascript und dem entsprechenden Link im
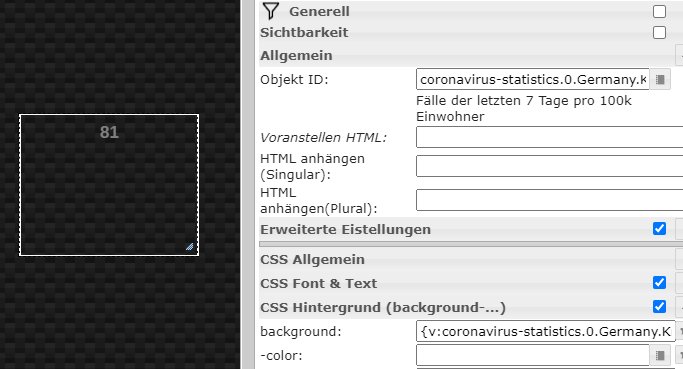
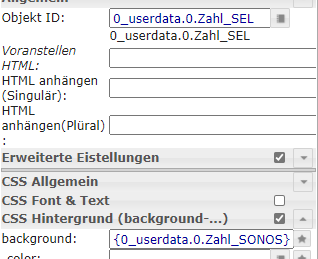
Hintergrund Feld. Das ist das Java was dazu gehört:var idFarbe = "javascript.0.VIS.Corona"; var idAktor = "coronavirus-statistics.0.Germany.Kreis.Roth.cases7_per_100k"; createState(idFarbe, 'white', { def: 'white', type: 'string', role: 'text' }); on(idAktor, function (data) { if (data.state.val > 1 && data.state.val <= 49) setState(idFarbe, 'green'); else if (data.state.val >= 50 && data.state.val <= 99) setState(idFarbe, 'yellow'); else if (data.state.val >= 100 && data.state.val <= 1000) setState(idFarbe, 'red'); });Mein Button enthält eigentlich nur den Verweis im "background" Feld
{javascript.0.VIS.Corona} -
@tg70 Das javascript benötigst du, um die Hintergrund-Farbe zu ermitteln. Das Script ist aber nicht in der VIS. Dort wird nur mit Hilfe von sogenannten Bindings ({javascript.0.VIS.Corona}) der Wert der Farbe genutzt.
-
genau so war mein Plan .... über das Script die Farbe ermitteln und in der VIS dann setzen.
Erst wollte ich es mit einem Value-List probieren, aber da kriege ich die Eingrenzungen nicht hin.
Da schaffe ich es immer nur mit 2 Werten.Über die Bedingungen hatte ich auch nachgedacht.
Danach wollte ich einfach im "background" (genauer Code von gestern finde ich
gerade nicht mehr){v:adapter; (v<0) ? "green" : (v<35) ? "yellow" : (v<50) ? "red" : "grey"} -
@tg70 Das funktioniert doch mit dem Hintergrund und dem letzten Binding. Oder hast du da jetzt noch Probleme?
-
@mcu
Nein funktioniert nicht ... es wird "kein" Hintegrund angezeigt.
Deshalb habe ich es mit dem u.g. Weg probiert. (Java/Binding) -
@tg70 Hast du das Update auf 1.3.8 gemacht?
Bei mir funktionieren beide Wege. -
@mcu sagte in Javascript | Button Hintergrundfarbe nach Wert: 1. 3.8
bisher noch nicht ... kann ich den updaten? Auf "Beta" bin ich - wird kein Update Symbol angezeigt. Oder geht das nur über die Console?
-
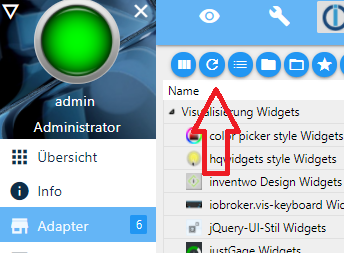
@tg70 Erst die Adapter updaten:

-
genau dieses Symbol ist beim VIS (Visualisierung) nicht vorhanden.
Nur beim etlichen anderen Adaptern, da ich ja keine Betas installiert habe -
-
Ok ich habs über die Konsole gemacht. Die restlichen Adapter lasse ich mal vorerst nicht
auf Beta

-
@tg70 Und funktioniert es jetzt?
-
-
@tg70 Nimm doch mal das Widget was ich dir geschickt habe. Wie sieht es da aus?
Und schick mir das, was du da gerade nutzt als Export.


 ... was ist bei mir falsch
... was ist bei mir falsch