NEWS
Javascript | Button Hintergrundfarbe nach Wert
-
@mcu ... kannst mir trotzdem mal schicken, wäre super. Bin zwar kein "Experte" aber doch "sehr intensiver" User....
-
@tg70 Die hast du auf Deinem System.
-
ja die vis-views.json
Du meinst jetzt in Verbindung mit dem VIS-Hintergrund zentral editieren/anpassen?Also ich habe meine Buttons so aufgebaut, dass keine direkten Farben eingetragen sind, sondern nur Bindings, d.h. ich ändere einen Farbwert und alle Widgets werden angepasst.
Und über meine Setup View kann das direkt angepasst werden. Die ist aber erst im Aufbau.
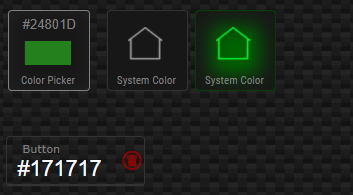
D.h. die Button Hintegrund Farbe #171717 wird hier eingetragen und man sieht das Ergebnis oben auch gleich wie es aussehen wird:
-
@tg70 Ja genau. Aber erst kopieren als Sicherung.
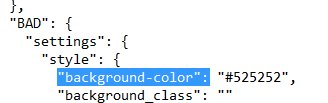
Dort kannst du dann nach background-color suchen und ersetzen:

Aber nicht alle backgroundcolor ersetzen nur die von den views.
-
@mcu ... ja sehr geschickte Variante... ich hätte das gerne über eine VIS ändern wollen, so wie eben meine Widgets etc. auch... ist sowas möglich?
-
@tg70 Verstehe ich nicht das ist doch die VIS und dort passt du dann Deine Farbe #171717 in ein Binding an.
Funktioniert anscheinend nicht.!!! -
@mcu .. genau ich schreibe einfach im dem Beispiel mit "Button" die Farbe #171717 in den Datensatz, wo alle Widgets Hintergründe mit Bindings angebunden sind.
So in der Art möchte ich das eben mit den VIEW Hintergründen machen, ggf. auch mit Hintegrundbildern
-
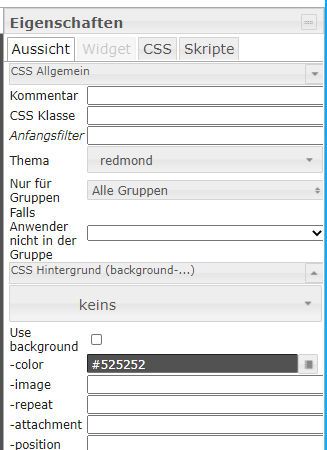
@tg70 Bei den allgemeinen Hintergründe funktioniert ein Binding anscheinend nicht:

-
@mcu ... genau, das habe ich auch probiert. Wie wäre sowas dann möglich?
-
@tg70 Ich hatte es gehofft. Muss noch daran arbeiten.
-
@mcu Soll ich da mal einen neuen Thread aufmachen?
-
@tg70 Du willst doch nur zwischen zwei Farben hin und herschalten? Maximale Anzahl der Farben?
-
@mcu du meinst jetzt die Hintergründe oder was meinst du?
-
@tg70 Ja
Kannst auch mal hier schauen:
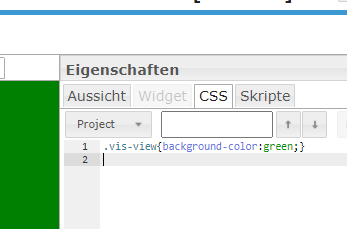
https://forum.iobroker.net/topic/765/css-hintergrund-für-viewWenn man nur in CSS folgenden Eintrag macht, sind alle View mit Hintergrund green:

-
schau ich mir gleich an ... bin gespannt....
DU schau mal, die Farbe "red" funktioniert bei mir nicht
{v:coronavirus-statistics.0.Germany.Stadt.Nürnberg.cases7_per_100k; (v<50)? "green": (v<100)? "yellow": (v>100)? "red": "grey"} -
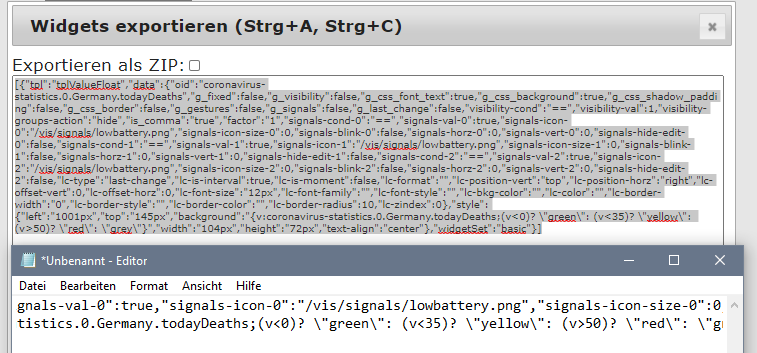
{v:coronavirus-statistics.0.Germany.todayDeaths;(v<0)? "green": (v<35)? "yellow": (v>50)? "red": "grey"}Bei mir schon:

-
Hast du mein Widget probiert... bei mir gehts leider nicht
Das als Beispiel > 100 (128){v:coronavirus-statistics.0.Germany.Kreis.Nürnberger_Land.cases7_per_100k;(v<50)? "green": (v<100)? "yellow": (v>100)? "red": "grey"} -
@tg70 Kann ich nicht:

-
-
@tg70 Kann ich beide nicht importieren?
Bei Dir wird nicht korrekt exportiert:

Es sind keine"\"vor den ", deswegen kommt der Import damit nicht klar.
Achso, du musst die Code-Tags nehmen!
</> im Spoiler-> Erst Spoiler klicken, danach direkt Code-Tags (</>) und dann mit STRG+V, den Code einfügen.