NEWS
Javascript | Button Hintergrundfarbe nach Wert
-
@mcu Doch, aber dann das Einfügen in den Post ist falsch, siehe oben.
-
@mcu

Bin gerade unterwegs..schick dir in einer Stunde die beiden buttons -
@tg70 Dort hat man es auch schon versucht:
https://forum.iobroker.net/topic/23851/bindings-in-vis/50Es gibt auch ein Issue beim VIS-Adapter:
-
@mcu supi ... das heißt warten
 .... aber ich hab auf jeden Fall aboniert!
.... aber ich hab auf jeden Fall aboniert!
Aber da geht es eher um die Widget "background" oder?Ich suche ja noch nach einer VIEW background Binding Möglichkeit
Oh klar ich füge ja einen Code in den Spoiler ein... sorry
Hier der "red"Hier der "green"
Edit | background color:
Kann das so funktionieren - nein - weil es nicht funktioniert

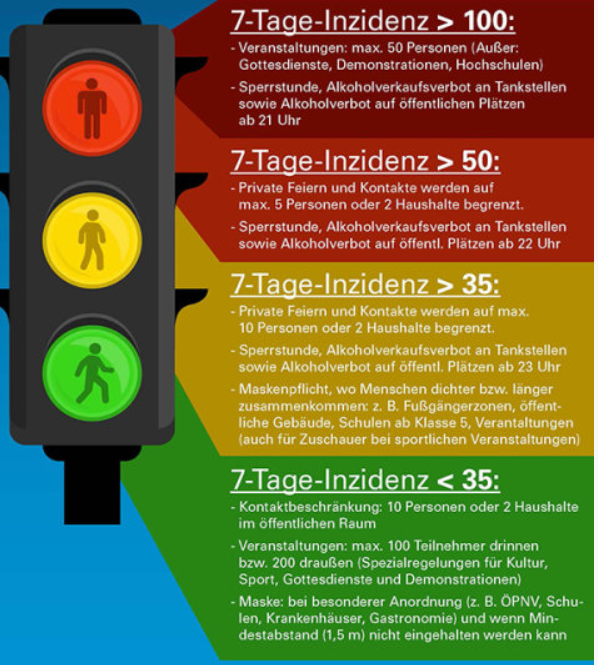
{v:coronavirus-statistics.0.Germany.Kreis.Roth.cases7_per_100k; (v<35)? "green": (v<50)? "yellow": (v>50)? "red" (v>100)? "darkred": "grey"}Das hier soll umgesetzt werden:

-
@tg70 Also bei mir funktioniert es:

Red funktioniert nicht bei Dir, weil der Wert falsch ist:
"oid":"coronavirus-statistics.0.Germany.Stadt.Nürnberg.cases7_per_100k" und in der Abfrage: "background":"{v:coronavirus-statistics.0.Germany.Kreis.Nürnberger_Land.cases7_per_100k;(v<50)? \"green\": (v<100)? \"yellow\": (v>100)? \"red\": \"grey\"}"Also id und Abfrage für Background haben unterschiedliche Werte! Einmal Stadt und einmal Kreis, das geht nicht.
-
@tg70 sagte in Javascript | Button Hintergrundfarbe nach Wert:
Kann das so funktionieren - nein - weil es nicht funktioniert
Das würde auch funktionieren, wenn die Werte entsprechend gleich wären. ID und Binding müssen passen: siehe oben.
-
@tg70 sagte in Javascript | Button Hintergrundfarbe nach Wert:
Aber da geht es eher um die Widget "background" oder?
Nein. Im Issue geht es um die Background-Color vom gesamten View. Siehe oben in der Beschreibung vom Issue.
-
@mcu Guten Morgen ... danke dir für dein unermütliche Hilfe.
Man lern jeden Tag dazu hier - das ID/Binding nicht passten kam wahrscheinlich vom vielen probieren.
Ich habe immer das Problem mit dem letztem, oberen Wert - hier wird zb. das "blue" nicht angezeigt. -
ERGEBNIS: Es lag an einem defekten Widget, wer weiß auch immer was da anders war wie bei den anderen.
Habe ein neues Widget erstellt und ID und Bindings gesetzt und alles ist TOPDANKE @MCU du hast mir sehr geholfen |+1|
Wenn du was raus bekommst wg. VIEW Background Bindings denkst vllt. an mich .. wäre TOP{v:coronavirus-statistics.0.Germany.Stadt.Nürnberg.cases7_per_100k;(v<35)? \"green\": (v<50)? \"yellow\": (v<100)? \"red\": (v=>100)? \"darkred\": \"grey\"}TOPIC: Wenn jemand noch eine Idee hat warum der ganz oben genannte java-script nicht funktioniert wäre das
super. Würde mich sehr interessieren. -
@tg70 Das Script funktioniert. Hab es gerade nochmal getestet.