NEWS
[gelöst] Skript Fenster offen mit ZWave Sensoren
-
@paul53
Ich hab das mal in Zeile 38 zugefügt und den Adapter habe ich auch nochmal neu gestertet. Leider ohne erfolg
Das fubction fenster(zustand) habe ich auch einmal mit dem Original functionfensterzustand(zustand) versucht.
function fenster(zustand) {
var meldung;
switch (zustand) {
case 1:
meldung = 'RHS gekippt';
break;
case 2:
meldung = 'RHS offen';
break;
case true:
meldung = 'TFK offen';
break;
default:
meldung = 'geschlossen';
break;
}
return(meldung);
}createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster
type: 'number',
min: 0,
def: 0,
role: 'value'
});
createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen
type: 'number',
min: 0,
def: 0,
role: 'value'
});
createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen
type: 'string',
def: ' ',
role: 'value'
});const cacheSelectorZwave = $('zwave*.Sensor*(functions=fenster)');
var cacheSelectorState = $('channelstate.id=*.STATE');function countFenster(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0
var anzahlFenster = 0;
var anzahlFensterauf = 0;
var textFensterauf = [];log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Fenster var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(',<br>')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster}
cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster
countFenster(obj);
});// Variable für Ansage aufbereiten
createState('zählen_Fenster.textFensteraufAnsage', {
type: 'string',
def: ' ',
role: 'value'
});
// Anzahl der Fenster, die auf sind, für Ansage aufbereitet
var idQuelle = 'javascript.0.zählen_Fenster.textFensterauf',
idAnsage = 'javascript.0.zählen_Fenster.textFensteraufAnsage';on(idQuelle, function (obj) {
var text = obj.state.val;
text = text.replace(/RHS/g, 'Drehgriff');
text = text.replace(/TFK/g, 'Reedkontakt');
text = (text.length > 1) ? 'Geöffnete Fenster: ' + text : 'Alle Fenster sind verschlossen'; -
@sunny-0
Setze bitte die Code tags richtig (um das gesamte Skript), denn so ist es nicht lesbar. -
@sunny-0
Prüfe erst einmal in einem Test-Skript, ob der Selektor passt:const idsFenster = $('zwave*.Sensor_1(functions=fenster)'); log('Fensteranzahl: ' + idsFenster.length); idsFenster.each(function(id, i) { log(getObject(id).common.name); }); -
Das funktioniert:
29.3.2021, 14:50:13.099 [info ]: javascript.0 (4182) Stop script script.js.Test.Test
29.3.2021, 14:50:13.179 [info ]: javascript.0 (4182) Start javascript script.js.Test.Test 29.3.2021, 14:50:13.211 [info ]: javascript.0 (4182) script.js.Test.Test: Fensteranzahl: 6 29.3.2021, 14:50:13.212 [info ]: javascript.0 (4182) script.js.Test.Test: TFK Sensor Speisekammer 29.3.2021, 14:50:13.213 [info ]: javascript.0 (4182) script.js.Test.Test: Sensor Essbereich TFK 29.3.2021, 14:50:13.213 [info ]: javascript.0 (4182) script.js.Test.Test: Sensor WHZ Terrasse 29.3.2021, 14:50:13.214 [info ]: javascript.0 (4182) script.js.Test.Test: Sensor Essbereich Terrasse 29.3.2021, 14:50:13.214 [info ]: javascript.0 (4182) script.js.Test.Test: Sensor Wohnzimmer 29.3.2021, 14:50:13.214 [info ]: javascript.0 (4182) script.js.Test.Test: Sensor Gästezimmer Seite 29.3.2021, 14:50:13.215 [info ]: javascript.0 (4182) script.js.Test.Test: registered 0 subscriptions and 0 schedules -
function fenster(zustand) { var meldung; switch (zustand) { case 1: meldung = 'RHS gekippt'; break; case 2: meldung = 'RHS offen'; break; case true: meldung = 'TFK offen'; break; default: meldung = 'geschlossen'; break; } return(meldung); } createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); const cacheSelectorZwave = $('zwave*.Sensor*(functions=fenster)'); var cacheSelectorState = $('channel[state.id=*.STATE](functions="Fenster")'); function countFenster(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Fenster var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(',<br>')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster } cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster countFenster(obj); }); // Variable für Ansage aufbereiten createState('zählen_Fenster.textFensteraufAnsage', { type: 'string', def: ' ', role: 'value' }); // Anzahl der Fenster, die auf sind, für Ansage aufbereitet var idQuelle = 'javascript.0.zählen_Fenster.textFensterauf', idAnsage = 'javascript.0.zählen_Fenster.textFensteraufAnsage'; on(idQuelle, function (obj) { var text = obj.state.val; text = text.replace(/RHS/g, 'Drehgriff'); text = text.replace(/TFK/g, 'Reedkontakt'); text = (text.length > 1) ? 'Geöffnete Fenster: ' + text : 'Alle Fenster sind verschlossen'; setState(idAnsage, text); }); -
@sunny-0
Dann versuche es mal so (ist etwas vereinfacht):const idsFenster = $('zwave*.Sensor_1(functions=fenster)'); const idAnzahl = 'zählen_Fenster.anzahlFensterauf'; const idText = 'zählen_Fenster.textFensterauf'; log('Fensteranzahl: ' + idsFenster.length); function countFenster() { var textFensterauf = []; idsFenster.each(function (id, i) { // Schleife für jedes gefundenen Element im Gewerk Fenster if(getState(id).val) { // Zustand offen textFensterauf.push(getObject(id).common.name); // Name zum Array hinzufügen } }); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textFensterauf.join(', '), true); // Schreibt die aktuelle Namen der offenen Fenster setState(idAnzahl, textFensterauf.length, true); // Schreibt die aktuelle Anzahl der offenen Fenster } countFenster(); // Script start idsFenster.on(function() { // bei Wertänderung im Gewerk Fenster countFenster(); }); -
@paul53
Danke, das werd ich heute Abend mal versuchen
-
@paul53
Jetzt hab ich doch noch eine kurze Frage. Muss ich das Skript von dir in meinem bestehenden Skript einbauen? Wenn ja wo? (bin leider absoluter Newbee)Ich hab einmal versucht nur das in das Skript zu nehmen, bekomme dann aber eine Warnmeldung:
14704:11.514 warn javascript.0 (5384) at countFenster (script.js.Status_Offen.Fenster:16:5)
17:04:11.514 warn javascript.0 (5384) at script.js.Status_Offen.Fenster:20:1
17:04:11.516 warn javascript.0 (5384) at countFenster (script.js.Status_Offen.Fenster:17:5)
17:04:11.516 warn javascript.0 (5384) at script.js.Status_Offen.Fenster:20:1Die Datenpunkte würden so dann ja auch nicht angesprochen werden:

Diese sollen in VIS eingebunden werden
-
@sunny-0 sagte: Muss ich das Skript von dir in meinem bestehenden Skript einbauen?
Nein: Ersetzen.
Der Datenpunkt "anzahlFenster" wird nicht bedient, es sei denn Du ersetzt das Log in Zeile 5 durch
setState('zählen_Fenster.anzahlFenster', idsFenster.length, true);Den Datenpunkt "javascript.0.zählen_Fenster.textFensterauf" gibt es?
-
@sunny-0 sagte: bekomme dann aber eine Warnmeldung:
Was steht im Tab "Log" noch zu diesen Warnmeldungen?
Logs bitte in Code tags posten! -
@paul53
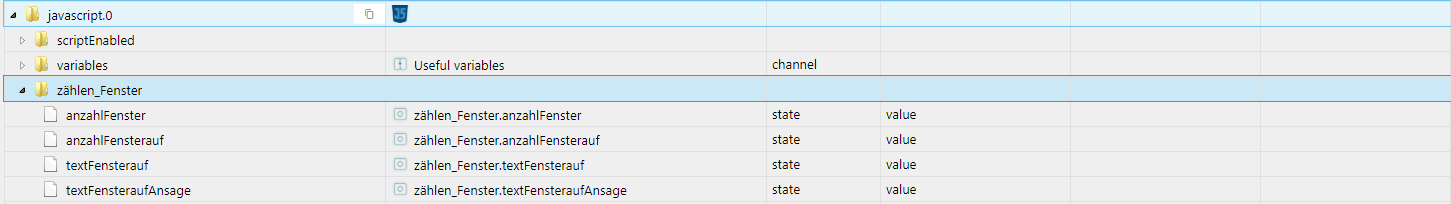
folgende Datenpunkte habe ich durch das bisherige Skript:

-
@sunny-0 sagte: folgende Datenpunkte habe ich durch das bisherige Skript:
Dann müssten sie auch befüllt werden, es sei denn, Du hast rechts oben in den Debug-Modus geschaltet.
-
@paul53
Der Debug Modus ist nicht angeklickt:

Und in der Log zeigt er mir keine Warnung oder ähnliches an, aber die Datenpunkte werden nur angelegt aber nicht befüllt:

Hab jetzt Zeile 5 von deinem Skript geändert und das würde jetzt schonmal gehen:

-
@sunny-0 sagte: die Datenpunkte werden nur angelegt aber nicht befüllt:
Sie werden befüllt! Öffne mal ein/zwei Fenster.
-
-
@sunny-0 sagte: Hab jetzt noch eine Zeile bei deinem Skript hinzugefügt
Welche?
-
@paul53
Ich habe es wie folgt angepasst:const idsFenster = $('zwave*.Sensor_1(functions=fenster)'); const idAnzahl = 'zählen_Fenster.anzahlFensterauf'; const idText = 'zählen_Fenster.textFensterauf'; setState('zählen_Fenster.anzahlFenster', idsFenster.length, true); setState('zählen_Fenster.anzahlFensterauf', idAnzahl.length, true); function countFenster() { var textFensterauf = []; idsFenster.each(function (id, i) { // Schleife für jedes gefundenen Element im Gewerk Fenster if(getState(id).val) { // Zustand offen textFensterauf.push(getObject(id).common.name); // Name zum Array hinzufügen } }); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textFensterauf.join(', '), true); // Schreibt die aktuelle Namen der offenen Fenster setState(idAnzahl, textFensterauf.length, true); // Schreibt die aktuelle Anzahl der offenen Fenster } countFenster(); // Script start idsFenster.on(function() { // bei Wertänderung im Gewerk Fenster countFenster(); });Eine Frage hätte ich noch: Wenn jetzt Sensoren dazukommen, die z.B. Switch_1 als ID haben, schreibe ich das dann einfach noch hinten dran?
const idsFenster = $('zwave*.Sensor_1(functions=fenster)';'zwave*.Switch_1(functions=fenster)'); -
@sunny-0 sagte: schreibe ich das dann einfach noch hinten dran?
Nein, aber so könnte es funktionieren:
const idsFenster = $('zwave*.Sensor_1|.Switch_1(functions=fenster)');@sunny-0 sagte in Skript Fenster offen mit ZWave Sensoren:
Ich habe es wie folgt angepasst:
Zeile 6 ist umsonst: Schreibt die Anzahl der Zeichen in der ID in den Datenpunkt.
-
ok, ist gelöscht.
Das andere probiere ich, sobald die anderen Fenstersensoren angebracht sind
