NEWS
Javascript Elemente Stylen
-
Hallo,
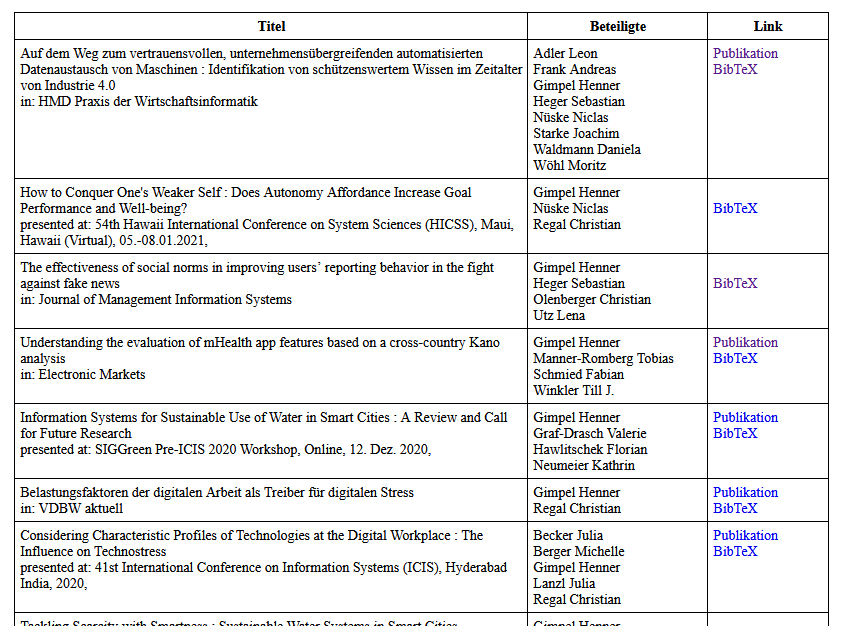
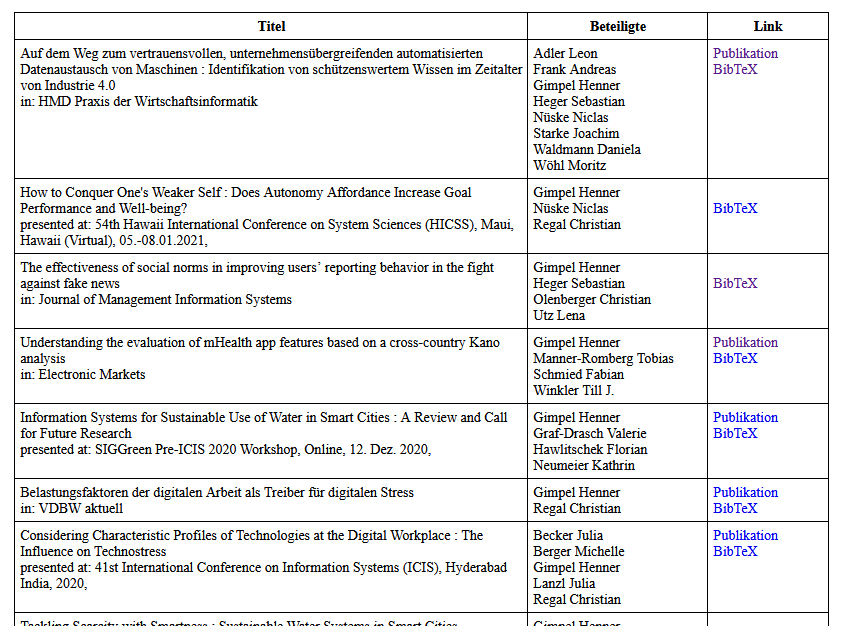
ich bin dabei eine XML-Datei zu Parsen. Die Daten übertrage ich mittels Javascript in eine Tabelle.
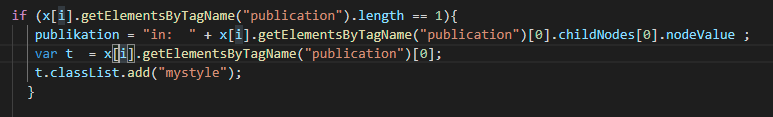
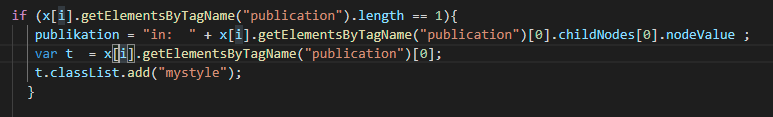
Nun möchte ich die verschiedenen Elemente stylen, finde allerdings keine Lösung.if (x[i].getElementsByTagName("publication").length == 1){ publikation = "in: " + x[i].getElementsByTagName("publication")[0].childNodes[0].nodeValue ; publikation.classList.add("mystyle"); }Idee: die Elemente einer Html Klasse hinzufügen und sie anschließend in CSS stylen. Funktioniert aber nicht. Ebensowenig wie die Elemente gleich in JS zu stylen (Kernproblem das gleiche i guess). Der Error ist immer der selbe ob ich es versuche oder gleich mittels publikation.style.color = "red"; versuche
Uncaught TypeError: publikation.classList is undefined
Freue mich über jeden Hinweis

-
@waytlion sagte in Javascript Elemente Stylen:
classList
warum da undefined kommt kann ich nicht mit diesen Informationen sagen, da müsste man mal das Element sehen.
Mich wundert auch, das du eine XML-Datei parst, Ist publication ein Element einer XML-Datei?
Welcher Typ hat die Variable publication?
HTML ist zwar ein subset von XML. Ein XML muss aber nicht die Eigenschaften und Funktionen von HTML haben.um aus xml ein html zu machen, könnte man xslt nehmen. da stehen anweisungen drin welche xml elemente in welche html elemente/strukturen übersetzt werden.
wenn du aber nur ein paar informationen aus der xml nehmen willst ist das zum lernen etwas kompliziert.wenn die methode funktioniert (was mich schon wundert, da ein browser halt auf html spezialisiert ist und xml so ein paar sachen kann, die html nicht kann),
dann lese die informationen aus und erzeuge neue html elemente.das beste wäre, wenn du hier mal ein komplettes beispiel schickst, dass man selbst ausprobieren und dir damit helfen kann
-
@oliverio
alles klar, danke für deine Hilfe,<script>
function loadXMLDoc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xmlhttp.open("GET", "http://eref.uni-bayreuth.de/XML/person_gndid/13330955X.xml", true);
xmlhttp.send();
}
function myFunction(xml) {
var xmlDoc = xml.responseXML;var h = (xmlDoc.getElementsByTagName("publication"));
h.classList.add("mystyle");
// xmlDoc.getElementsByTagName("publication").style.color = "red";var table= "<table> <tr><th width= 30%>Titel</th><th width=10% >Beteiligte</th><th width =5%>Link</th></tr>"; var x = xmlDoc.getElementsByTagName("eprint"); var y = xmlDoc.getElementsByTagName("person_search"); var z = xmlDoc.getElementsByTagName("abstract_original"); for (let i = 0; i <x.length; i++) { titel = x[i].getElementsByTagName("title")[0].childNodes[0].nodeValue + "<br />"; publikation = ""; if (x[i].getElementsByTagName("publication").length == 1){ publikation = "in: " + x[i].getElementsByTagName("publication")[0].childNodes[0].nodeValue ; publikation.classList.add("mystyle"); } try { var temp = x[i].getElementsByTagName("event_title")[0].childNodes[0].nodeValue + ", " + x[i].getElementsByTagName("event_location")[0].childNodes[0].nodeValue + ", " + x[i].getElementsByTagName("event_dates")[0].childNodes[0].nodeValue + ", "; if (typeof temp !== "undefined"){ publikation = "presented at: " + temp ; } } catch (e){ } try { var temp = x[i].getElementsByTagName("publisher")[0].childNodes[0].nodeValue + ", " + x[i].getElementsByTagName("date")[0].childNodes[0].nodeValue + ", " if (typeof temp !== "undefined"){ publikation = temp ; } } catch (e){ } autoren = ""; for (let j=0; j< y[i].getElementsByTagName("item").length ; j++) { autoren += y[i].getElementsByTagName("item")[j].childNodes[0].nodeValue + "<br />" } verlinkung = ""; try { var temp2 = x[i].getElementsByTagName("official_url")[0].childNodes[0].nodeValue; if (typeof temp2 !== "undefined"){ l = "Publikation" ; var verlinkung = l.link(temp2); } } catch (e){ } bibtex= ""; var id = x[i].getElementsByTagName("eprintid")[0].childNodes[0].nodeValue; var url = "https://eref.uni-bayreuth.de/cgi/export/eprint/"+id+"/BibTeX/ubt_eref-eprint-"+id+".bib"; l2 = "BibTeX"; var bibtex = l2.link(url);table += "<tr><td>" + titel + publikation
+ "</td> <td> "+ autoren + "</td> <td> "+ verlinkung + "<br />" + bibtex} document.getElementById("demo").innerHTML = table + "</table>";}
</script>so sieht das ganze Skript (zumindest der JS Teil) aus.
PS: keine Ahnung warum der composer manches nicht "übersetzt" -.- -
@waytlion said in Javascript Elemente Stylen:
@oliverio
alles klar, danke für deine Hilfe,so sieht das ganze Skript (zumindest der JS Teil) aus.
PS: keine Ahnung warum der composer manches nicht "übersetzt" -.-folgendes habe ich festgestellt
der Befehl var h = (xmlDoc.getElementsByTagName("publication") gibt eine HTMLCollection zurück
also ein Array. Da gibt es das Attribut classList nicht
https://developer.mozilla.org/en-US/docs/Web/API/HTMLCollectionVon daher musst du deinen Befehl auf die einzelnen Elemente des Arrays anwenden
h[0].classList.add("test")Bevor du das bei jeden einzelnen Element machst kannst du doch gleich eine tag-css-Regel erstellen
<style> publication { color: red; } </style>ich fürchte nur das du da nicht ganz zum ziel kommst. du willst ja das im browser auch ausgeben wollen. dann sind da ja noch ne menge anderer xml-elemente die du wahrscheinlich nicht anzeigen willst. die verschwinden nicht von alleine.
meiner Meinung nach hast du 2 Möglichkeiten-
das bereits erwähnte XSLT
Hier ist ein Beispiel wie du das im Browser machen kannst.
https://www.w3schools.com/xml/xsl_client.asp
Herausforderung ist halt den XSL-Syntax noch zu lernen -
du wertest die Inhalte deines XML aus und baust eigene HTML-Elemente auf, in die du dann die Werte deiner xml-Elemente befüllst.
Da kannst du dann schön mit div oder ähnliches arbeiten.
Der browser weiß halt erst einmal nichts mit einem tag "publication" anzufangen und zeigt das als unformatierter text an.
-
-
@oliverio
Hey, hab es jetzt mit deinem ersten Lösungsansatz gelöst
Allerdings krieg ich es in meinem css part nicht gestyled -.-

-
@waytlion said in Javascript Elemente Stylen:
@oliverio
Hey, hab es jetzt mit deinem ersten Lösungsansatz gelöst
Allerdings krieg ich es in meinem css part nicht gestyled -.-

ausgehend von deinem ursprünglichen skript hast du zwar das xml in die variable xmlDoc eingelesen. Da ist es nun.
Aber du hast es noch nicht dem Dokumentenbaum des Browsers hinzugefügt. Daher weiß der Browser auch nicht das er es anzeigen soll.
siehst du den irgend etwas von den xml daten auf dem Bildschirm? -
@oliverio
Ja die Tabelle die ich erzeugt habe fkt super mit den XML Daten.
Nur kriege ich das stylen einfach nicht hin.

-
@waytlion said in Javascript Elemente Stylen:
@oliverio
Ja die Tabelle die ich erzeugt habe fkt super mit den XML Daten.
Nur kriege ich das stylen einfach nicht hin.

mangels hellseherischer fähigkeiten kann ich ohne beispiel nichts machen.
woher soll ich den wissen wo dein fehler ist? -
@oliverio
Hab doch oben mein JS gepostet?!
Was meintest, dass ich noch schicken soll? -
@waytlion
sorry das skript ist so zerrupft, hab den rest nicht gesehen.definition als leerer String=ok
publikation = "";zuweisung der inhalte als string ok
publikation = "in: " + x[i].getElementsByTagName("publication")[0].childNodes[0].nodeValue ;zuweisung einer css klasse zu einem string kann nicht funktionieren. string hat keine methode mit diesem namen. das müsste zu einem fehler führen, daher hat dieser string auch keine klasse.
publikation.classList.add("mystyle");Alternativ
publikation = '<p class="mystyle">in: ' + x[i].getElementsByTagName("publication")[0].childNodes[0].nodeValue + '</p>';du kannst im browser das erzeugte html im detail prüfen, wenn du rechte maustaste auf den text machst und "Untersuchen" oder so ähnlich klickst (je nach browser).
damit kommst du in die developer toolshier mal komplett korrekt formatiert
<script> function loadXMLDoc() { var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { myFunction(this); } }; xmlhttp.open("GET", "http://eref.uni-bayreuth.de/XML/person_gndid/13330955X.xml", true); xmlhttp.send(); } function myFunction(xml) { var xmlDoc = xml.responseXML; var h = (xmlDoc.getElementsByTagName("publication")); h.classList.add("mystyle"); // xmlDoc.getElementsByTagName("publication").style.color = "red"; var table= "<table> <tr><th width= 30%>Titel</th><th width=10% >Beteiligte</th><th width =5%>Link</th></tr>"; var x = xmlDoc.getElementsByTagName("eprint"); var y = xmlDoc.getElementsByTagName("person_search"); var z = xmlDoc.getElementsByTagName("abstract_original"); for (let i = 0; i <x.length; i++) { titel = x[i].getElementsByTagName("title")[0].childNodes[0].nodeValue + "<br />"; publikation = ""; if (x[i].getElementsByTagName("publication").length == 1){ publikation = "in: " + x[i].getElementsByTagName("publication")[0].childNodes[0].nodeValue ; publikation.classList.add("mystyle"); } try { var temp = x[i].getElementsByTagName("event_title")[0].childNodes[0].nodeValue + ", " + x[i].getElementsByTagName("event_location")[0].childNodes[0].nodeValue + ", " + x[i].getElementsByTagName("event_dates")[0].childNodes[0].nodeValue + ", "; if (typeof temp !== "undefined"){ publikation = "presented at: " + temp ; } } catch (e){ } try { var temp = x[i].getElementsByTagName("publisher")[0].childNodes[0].nodeValue + ", " + x[i].getElementsByTagName("date")[0].childNodes[0].nodeValue + ", " if (typeof temp !== "undefined"){ publikation = temp ; } } catch (e){ } autoren = ""; for (let j=0; j< y[i].getElementsByTagName("item").length ; j++) { autoren += y[i].getElementsByTagName("item")[j].childNodes[0].nodeValue + "<br />" } verlinkung = ""; try { var temp2 = x[i].getElementsByTagName("official_url")[0].childNodes[0].nodeValue; if (typeof temp2 !== "undefined"){ l = "Publikation" ; var verlinkung = l.link(temp2); } } catch (e){ } bibtex= ""; var id = x[i].getElementsByTagName("eprintid")[0].childNodes[0].nodeValue; var url = "https://eref.uni-bayreuth.de/cgi/export/eprint/"+id+"/BibTeX/ubt_eref-eprint-"+id+".bib"; l2 = "BibTeX"; var bibtex = l2.link(url); table += "<tr><td>" + titel + publikation + "</td> <td> "+ autoren + "</td> <td> "+ verlinkung + "<br />" + bibtex } document.getElementById("demo").innerHTML = table + "</table>"; } </script> -
@oliverio said in Javascript Elemente Stylen:
publikation = '<p class="mystyle">in: ' + x[i].getElementsByTagName("publication")[0].childNodes[0].nodeValue + '</p>';
vielen vielen Dank für den Tipp! Versteh nicht wie ich den in 2 Stunden googlen nicht finden konnte xD