NEWS
Functions mit optionalen Parametern
-
-
@ben1983
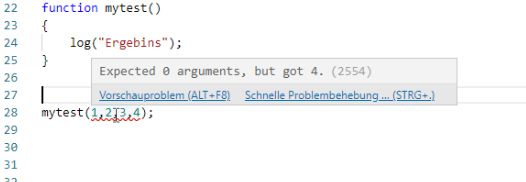
Das ist der Editor der meckert. Wenn du es laufen lässt gibt kein Fehler. -
@oliverio aha, das ist aber ja auch etwas doof. Oder etwa nicht?

-
@ben1983 sagte in Functions mit optionalen Parametern:
@oliverio aha, das ist aber ja auch etwas doof. Oder etwa nicht?

Ja, das sollte eher eine Warnung sein.
-
Der Editor hat schon "Recht".
argumentsstammt noch aus der JS-Steinzeit und kann z.B. für Verwirrung sorgen, wenn man auf Arrow-Funktionen umstellt.Heutzutage macht man das mit Rest-Parametern, die mittlerweile auch überall unterstützt sind:
function mytest(...args) { // ... } mytest(1,2,3,4);ist vollkommen OK. So kann man z.B. auch einige Parameter fest vorgeben und den Rest flexibel lassen:
function mytest(ist, immer, da, ...nurManchmal) { // ... } mytest(1,2,3); // OK mytest(1,2,3,4); // OK mytest(1,2); // Nicht OKAllgemein empfehle ich für Funktionen mit vielen Parametern, die auch gerne mal optional sind, stattdessen das Bag-of-Options pattern:
function mytest(options) { if (options.abc === 1) { // ... } // etc... } mytest({ abc: 1, def: 7, //... });Das hat den Vorteil, dass man nicht die Hälfte der Funktion benötigt, um Overloads auseinander zu dividieren. und außerdem sieht man bei der Aufrufstelle direkt, wofür welcher Wert steht.
-
@alcalzone sagte: So kann man z.B. auch einige Parameter fest vorgeben und den Rest flexibel lassen
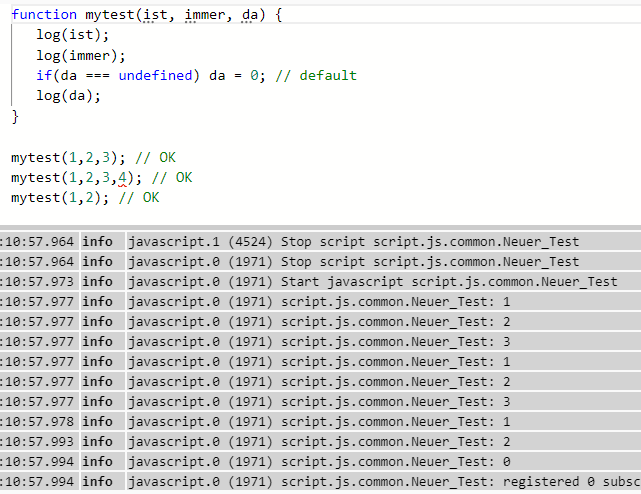
Man kann auch alle Parameter fest vorgeben, wenn man bei Nichtvorhandensein einen voreingestellten Wert zuweist.

-
@alcalzone und optional ist irgendwo als JSON deklariert, oder wie?
Ist eigentlich JSON sowas wie eine Klasse in C#? -
@ben1983 sagte in Functions mit optionalen Parametern:
@alcalzone und optional ist irgendwo als JSON deklariert, oder wie?
Ist eigentlich JSON sowas wie eine Klasse in C#?Ist einfach nur eine Textdarstellung eines Objektes. Ein Objekt kann so etwas wie eine Klasse in C# sein. Dadurch lassen sich einfach und problemlos daten speichern, über Systemgrenzen hinweg transportieren und auch wieder einlesen und weiterverarbeitbar
In C# findest du die Entsprechung unter dem Stichwort serialize und deserialize. Da gibt es dann diverse (bspw binary und auch JSON)
https://de.wikipedia.org/wiki/JavaScript_Object_Notation -
@oliverio OK, wie kann ich denn über createState einen STate mit JSON Inhalt deklarieren, oder eine lokale Variable?
Ziel soll sein, dass ich quasi eine Struktur erzeugen möchte.
Dies gerne durch ein JSON.Bsp.
MyVar = {Name: MyName, Age: 37, Hair: Brown} -
@ben1983 sagte in Functions mit optionalen Parametern:
@oliverio OK, wie kann ich denn über createState einen STate mit JSON Inhalt deklarieren, oder eine lokale Variable?
Ziel soll sein, dass ich quasi eine Struktur erzeugen möchte.
Dies gerne durch ein JSON.Bsp.
MyVar = {Name: MyName, Age: 37, Hair: Brown}Dein JSON hat Fehler. die Anführungsstriche vor den Strings fehlen.
Entweder du definierst es als richtigen Stringvar myVar = '{Name: "MyName", Age: 37, Hair: "Brown"}'; setState("javascript.0.test", MyVar, true);oder als Javascript-Objectliteral welches du dann in einen String umwandelst
var myVar = { Name: "MyName", Age: 37, Hair: "Brown" } setState("javascript.0.test", JSON.stringify(myVar), true);in beiden Fällen muss man beim auslesen der Daten aus dem Datenpunkt den String wieder in ein Objekt zurückverwandeln
var myVar = JSON.parse(getState("javascript.0.test")); -
@oliverio ok, aber was setzt Du da auf True?
Wie verändert man bspw. den Wert „Age“? -
myVar.Age=11;
Das sind Basics in JavaScript
Ich empfehle dir mal ein Tutorial
https://wiki.selfhtml.org/wiki/JavaScript/Tutorials -
@paul53 sagte in Functions mit optionalen Parametern:
Man kann auch alle Parameter fest vorgeben, wenn man bei Nichtvorhandensein einen voreingestellten Wert zuweist.
Ohne jetzt eine Glaubensdiskussion vom Zaun brechen zu wollen, aber das gehört mmn. zumindest in die Funktionssignatur. Entweder als default-Parameter
function mytest(immer, manchmal = 0) { // ... }oder als JSDoc, welches den Parameter als optional deklariert:
/** * @param {number} [manchmal] Wird nur manchmal mit einer Zahl befüllt */ function mytest(immer, manchmal) { if (manchmal === undefined) manchmal = 0; // ... }In beiden Fällen kann man dort sehen, wo man die Funktion nutzt, welche Parameter nötig sind und muss nicht immer die Implementation nachschlagen und nachvollziehen.
-
@oliverio ich hatte es genau so versucht.
Wieder Fehlermeldungen des Editors.
Wenn man natürlich immer Fehlermeldungen angezeigt bekommt, die keine sind, macht es die Sache nicht unbedingt einfacher. -
@ben1983 sagte in Functions mit optionalen Parametern:
@oliverio ich hatte es genau so versucht.
Wieder Fehlermeldungen des Editors.
Wenn man natürlich immer Fehlermeldungen angezeigt bekommt, die keine sind, macht es die Sache nicht unbedingt einfacher.Bei welchen Code gibt es welche Fehlermeldung?
Der verwendete Editor ist eigentlich schon gut. Da es die "Steinzeit"-Befehle als Fehler anzeigt, ist wohl Absicht, obwohl sie keine Fehler im engeren sinne sind.Einfach das Skript laufen lassen. ggfs. die Debug und Verbose-Option anschalten.
die echten Fehlermeldungen (Konsolenausgabe in roter Farbe) kommen dann im Protokollbereich, wobei die Ausgabe da auch nicht immer optimal ist. Aber in der neuen Version mit dem aktivierbaren debugger hat sich das ein wenig gebessert.Poste hier am besten mit konkreten Code-Beispielen, die man am besten direkt ausprobieren kann. ich und auch die anderen verfolgen nicht nur diesen Post, sondern noch einige mehr und wissen nicht immer, was da vorher alles so besprochen worden ist.
-
@oliverio ok.
Was genau macht denn die Debug Funktion?
Denn breakpoints kann man ja nicht setzen, oder? Oder einzelschritt. -
@ben1983 Breakpoints und Einzelschritt geht inzwischen. Mal den Käferbutton drücken, im Expertenmodus
-
@ben1983 said in Functions mit optionalen Parametern:
@oliverio ok.
Was genau macht denn die Debug Funktion?
Denn breakpoints kann man ja nicht setzen, oder? Oder einzelschritt.Ab Version 5.1.3 des skript adapters geht das. das ist nagelneu. habe es selbst noch nicht so ausprobiert.
die debug und verbose funktion gibt dir im protokoll bereich mehr informationen aus und bestimmte funktionen werden nur simuliert. probier es einfach aus. ich verwende sie selbst nicht so oft.