NEWS
[gelöst]Element auf Root-Ebene anlegen
-
@tklein sagte in Element auf Root-Ebene anlegen:
@fastfoot ist als neuling nicht ganz so einfach was gerade state of the art bei alexaanbindung ist. viele videos mit unterschiedlichen wegen/infos.
da hilft nur Lesen und Üben
 Ich selbst nutze keine Alexa Anbindung in iobroker und kann deshalb nicht helfen
Ich selbst nutze keine Alexa Anbindung in iobroker und kann deshalb nicht helfen -
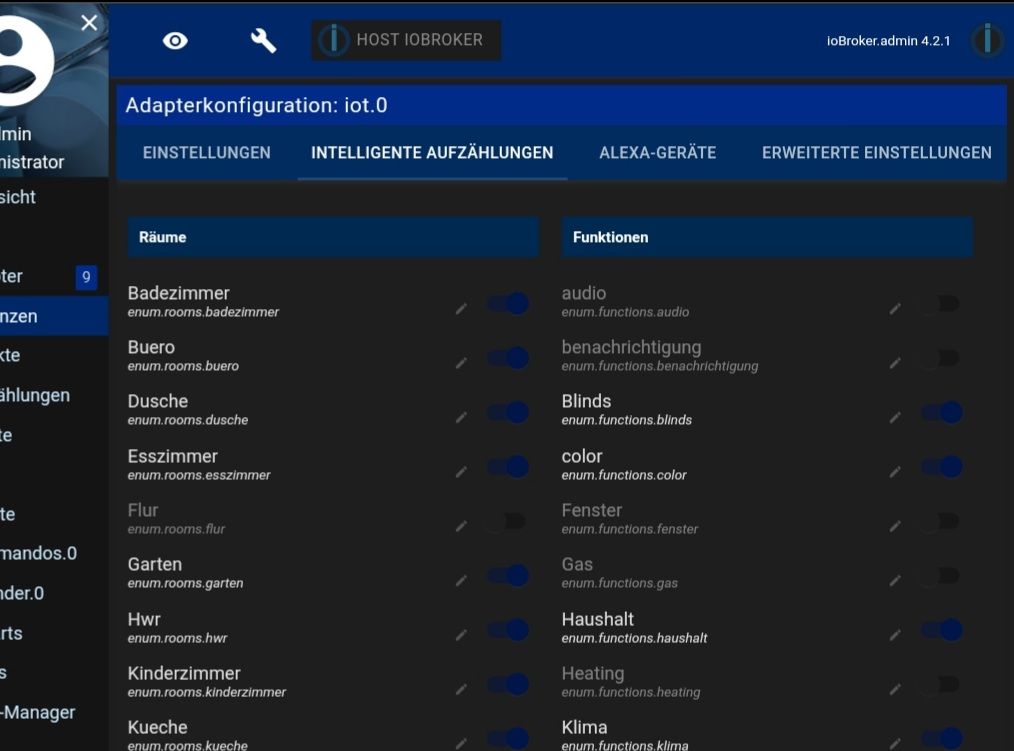
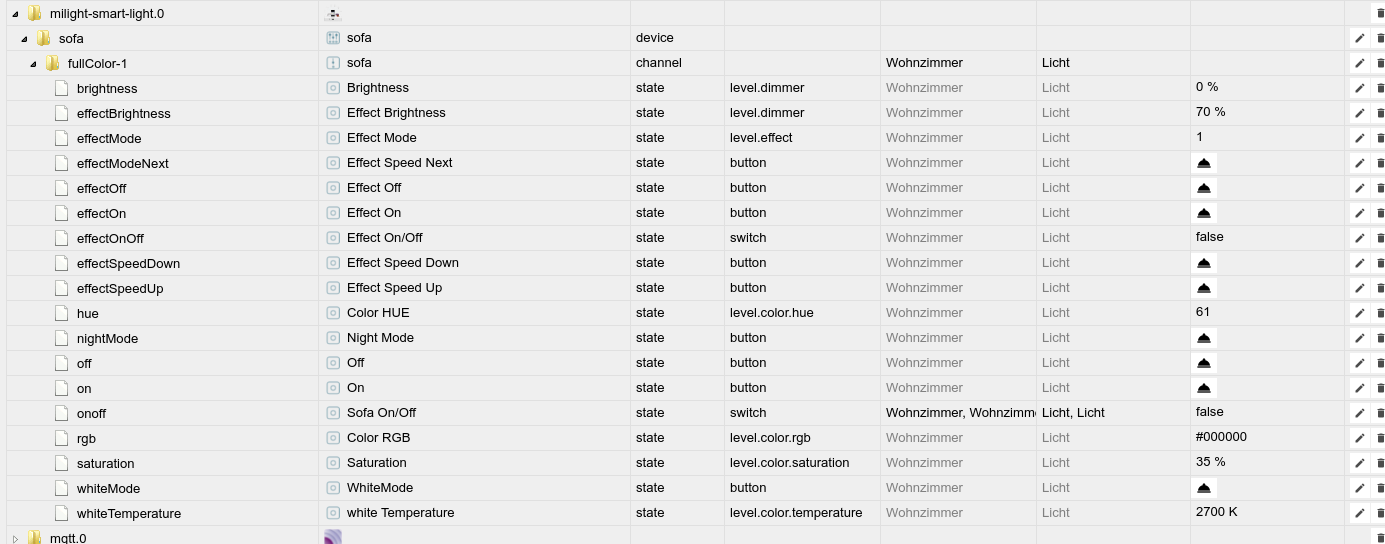
@tklein du hast doch deine Datenpunkte schon, weise sie einer Raum und Funktion hinzu und aktiviere diese im iot Adapter, iot instanz und javascript neu starten, danach alexa suche Geräte.

Oder wenn du kein automatisches hinzufügen möchtest, manuell hinzufügen., Spalte daneben, Alexa GeräteEigene Datenpunkte(userdata) ist auch nixht dafür gedacht, denn du hast die Datenpunkte ja schon durch den milight smart light Adapter.
-
@tklein
Von den Videos und Tools von dem Elsterhai kann ich nur abraten. Da wird in der Regel immer großer Blödsinn verzapft. Mach da einen Bogen drum. -
@tklein sagte in Element auf Root-Ebene anlegen:
hangel mich gerade durch diese Video: https://www.alphavoice.io/video/elzershark/tutorial-teil3-blockly-grundfunktionen-virtuelle-gerate
Dann frage bitte diesen Herrn wie das geht, und/oder weise ihn daraufhin, dass er seine veralteten Informationen anpassen sollte.
-
@crunchip dann muss ich da nur noch die räume und funktionen reinbringen:

wie mache ich das bei den 433 MHz Steckdosen oder IR Geräten?
-
@thomas-braun ok thx für die info
-
@tklein links im Reiter unter Aufzählungen, falls nicht vorhanden, ganz oben links aufs dreickeck
-
@crunchip
erstellt:
wie kann ich dem gerät/funktion einen raum zuweisen? muss es der root sein oder das objekt mit dem switch zum schalten?

-
ich habe es gefunden

Danke für die Hilfe
-
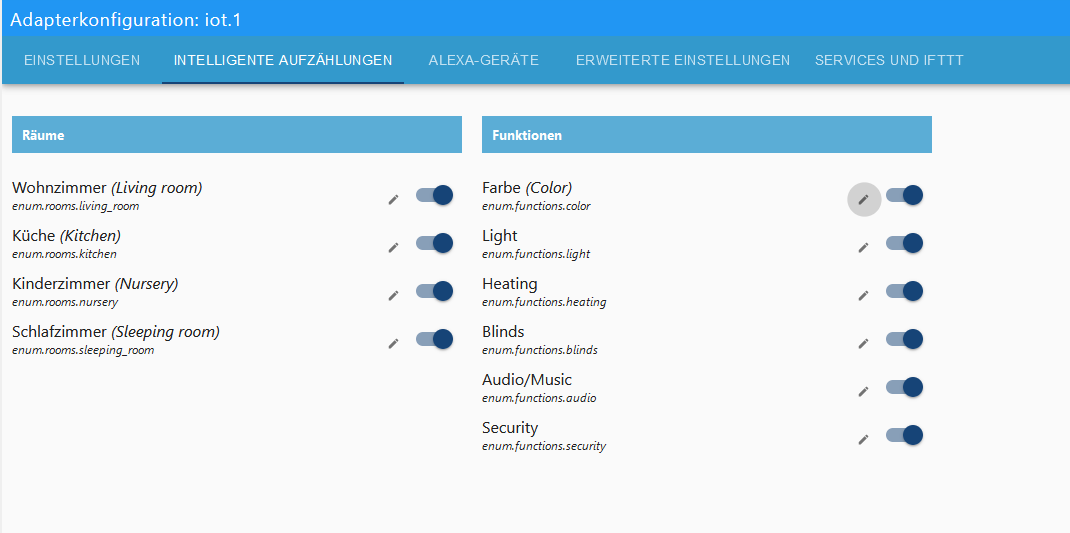
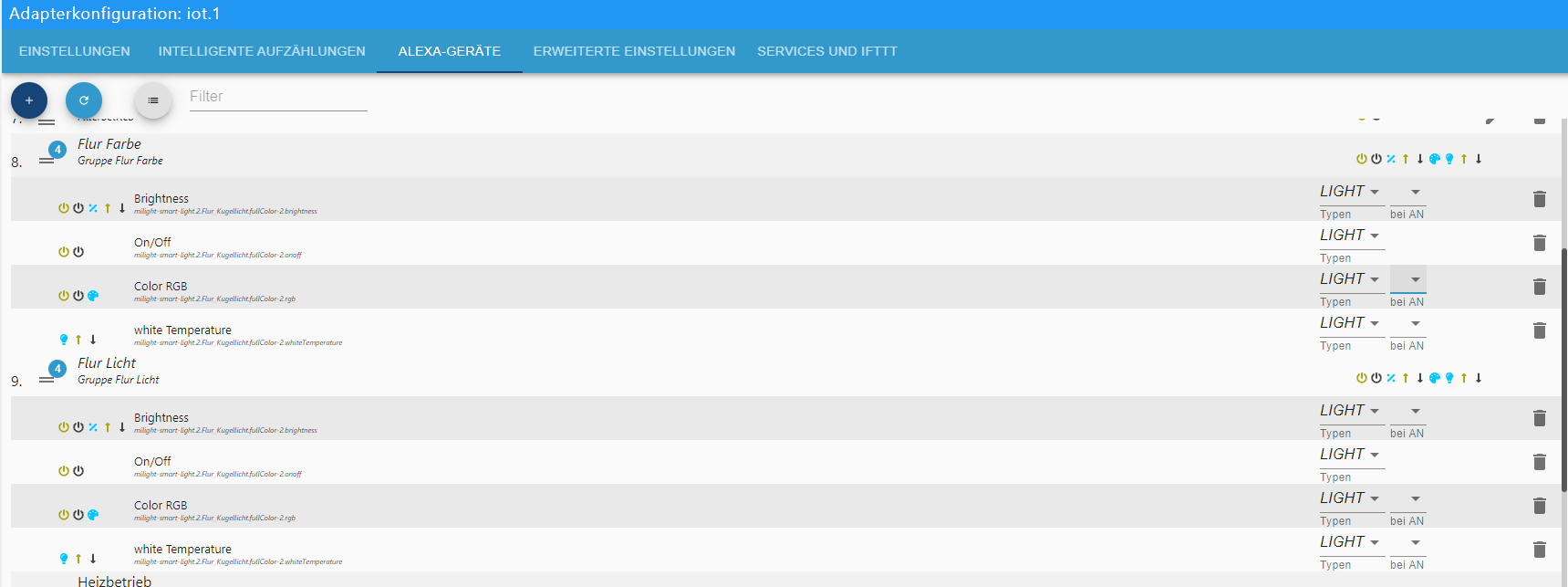
@crunchip hi, welche Funktion hast du denen zugewiesen? Light? Kannst du auch die Farbe/Helligkeit einstellen?
-
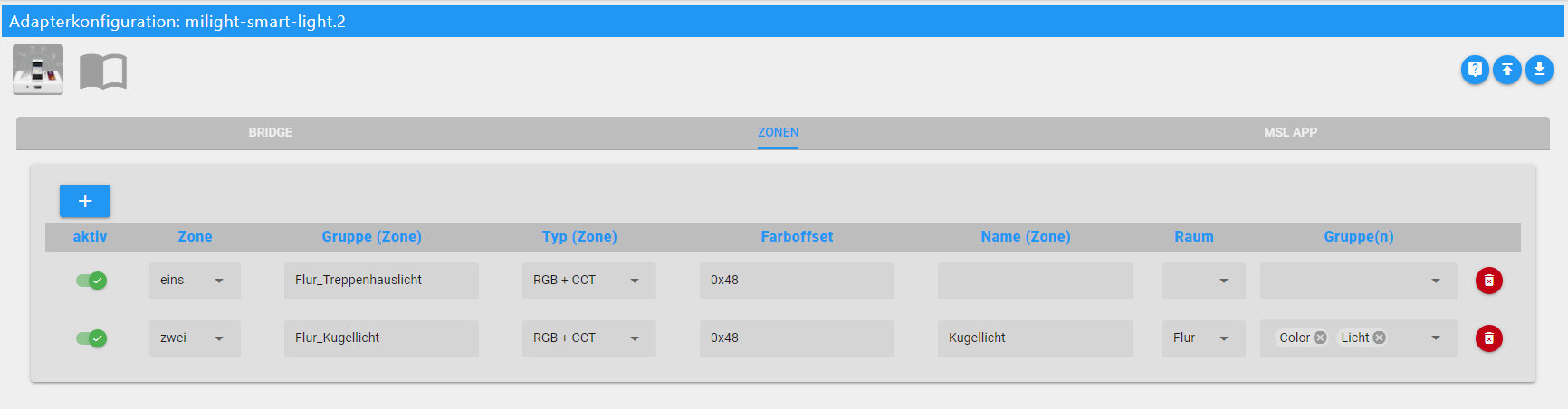
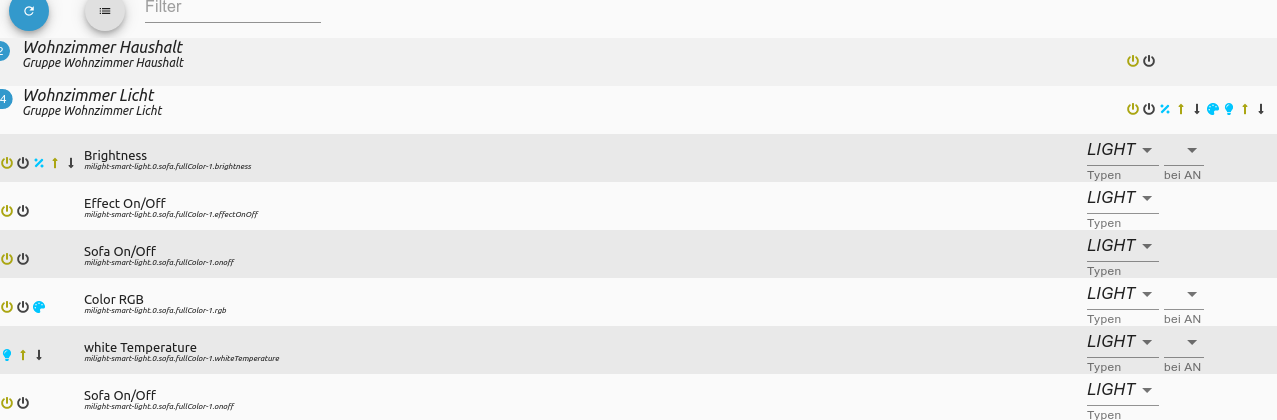
so sieht es bei mir aus:


-
Das Gerät "Kugellicht" wurde nicht gefunden.
-
@tklein sagte in [gelöst]Element auf Root-Ebene anlegen:
Kannst du auch die Farbe/Helligkeit einstellen?
Ja
-
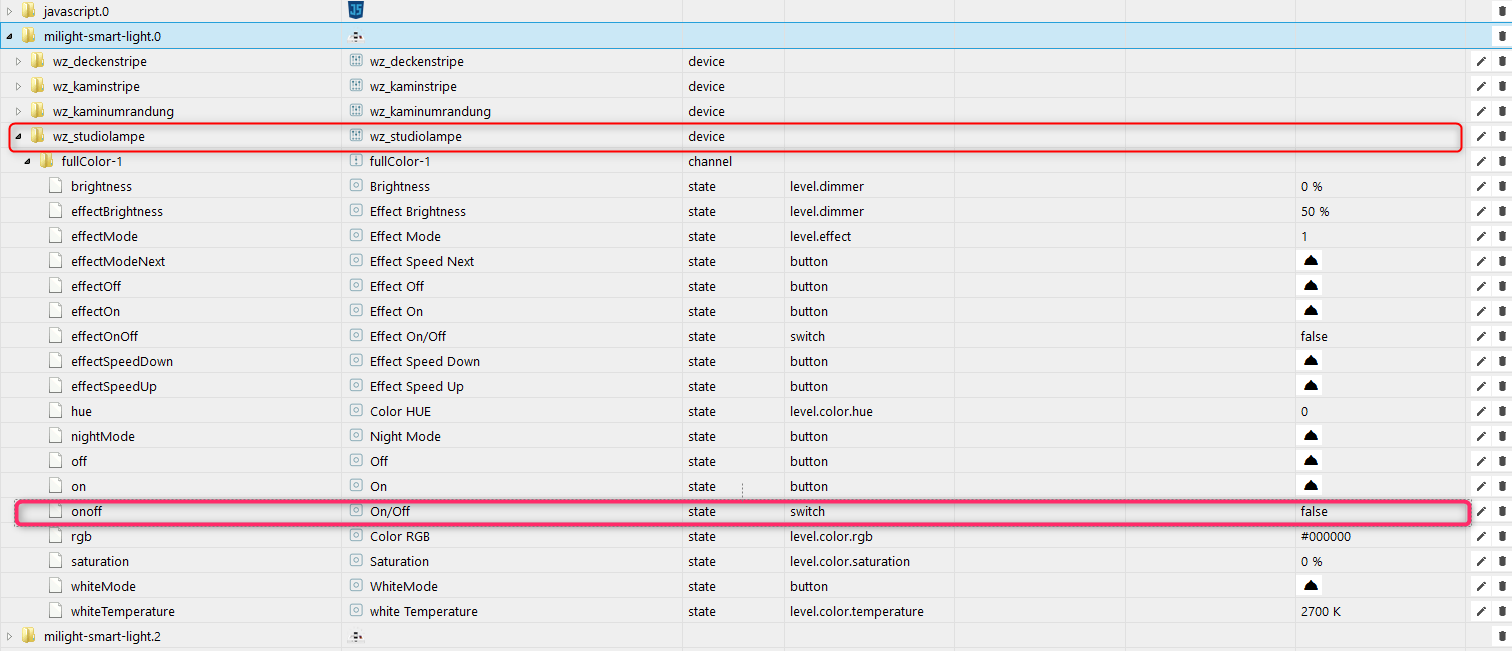
@crunchip magst du mir bitte zeigen, wie du das eingebunden hast?
-
@tklein auch nicht anders als du



-
@tklein sagte in [gelöst]Element auf Root-Ebene anlegen:
@crunchip magst du mir bitte zeigen, wie du das eingebunden hast?
Du kannst mehrere Datenpunkte unter dem gleichen Namen anlegen wenn Du:
a.) hinter dem Namen ein zusätzliches Leerzeichen schreibst
b.) Du im RAW des Datenpunktes den entsprechenden "smartName" Bereich manuell einfügst"def": 0, "smartName": { "de": "Licht Badezimmer", "smartType": "LIGHT" }