NEWS
UNSOLVED JSON Table erstellen Javascript
-
Hallo zusammen,
ich habe mir aus dem Post mal das Script genommen um mir selbst eine JSON Tabelle zu erzeugen. Folgender Script habe ich angepasst:
const idsDay = [SK_inz_heute_day, SK_inz_gestern_day, SK_inz_vorgestern_day]; // Datenpunkt-IDs eintragen const idsVal_Stadt = [SK_inz_heute_val, SK_inz_gestern_val, SK_inz_vorgestern_val]; // Datenpunkt-IDs eintragen const idsVal_Land = [LK_inz_heute_val, LK_inz_gestern_val, LK_inz_vorgestern_val]; // Datenpunkt-IDs eintragen const days = ['Heute','Gestern','3Tage']; var table = []; if (debug) log ("Tabelle gestartet"); for(let i = 0; i < days.length; i++) { table[i] = {}; table[i].Tag = days[i]; table[i].Datum = getState(idsDay[i]).val; table[i].Wert_Stadt = getState(idsVal_Stadt[i]).val; table[i].Wert_Land = getState(idsVal_Land[i]).val; } //setState(idTable, JSON.stringify(table), true); setState(LK_inz_table, JSON.stringify(table), true); on(idsVal_Stadt, function(dp) { if (debug) log ("idsVal_Stadt gestartet"); let idx = idsVal_Stadt.indexOf(dp.id); table[idx].Wert_Stadt = dp.state.val; setState(LK_inz_table, JSON.stringify(table), true); }); on(idsVal_Land, function(dp) { if (debug) log ("idsVal_Land gestartet"); let idx = idsVal_Land.indexOf(dp.id); table[idx].Wert_Land = dp.state.val; setState(LK_inz_table, JSON.stringify(table), true); }); on(idsDay, function(dp) { if (debug) log ("idsDay gestartet"); let idx = idsDay.indexOf(dp.id); table[idx].Datum = dp.state.val; setState(LK_inz_table, JSON.stringify(table), true); });Der Code ist Teil eines Scriptes, daher sind die verwendeten Variablen (SK_inz_heute_day usw) im anderen Teil des Scriptes definiert. Das Script funktioeirt auch soweit und ich bekomme auch die Tabelle wie gewünscht gefüllt.
Leider würde ich gerne den kompletten Code auch verstehen und bei einer Zeile fehlt mir die Erklärung dazu:
for(let i = 0; i < days.length; i++) {Kann mir hier jemand kurz erläutern was genau hier gemacht wird und wofür das "i" steht?
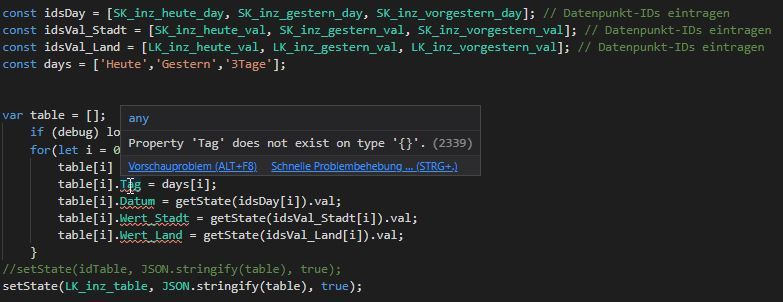
Zudem bekomme ich im Scripteditor folgenden Fehler angezeigt:

Ist das normal oder muss noch was im Script ergänzt werden?
-
-
das i ist ein zähler in einer schleife- beginne bei 0 zu zählen -> zähle solange, bis i < "anzahl der inhalte" -> erhöhe um 1 bei jedem schritt (google mal nach "javascript schleife" oder so ähnlich) - damit wird durch ein array (namens day) durchgegangen und zwar "anzahl der inhalte = heute, gestern ,3-tage) - also 3 mal
-
das unterkringelte sind keine fehler - nur der script-editor kennt es nicht - wird aber bekannt, wenn das script läuft - kann ignoriert werden
-
-
- Dein Codefragement ist einfach eine Schleife. i stellt einfach den ITERATOR dar - deswegen nimmt man auch gerne den Buchstaben i mit dem die Schleife durchiteriert wird.
Das Ganze soll ja eine Tabelle mit days.length Tagen erstellt werden. Da Arrays in JS immer bei 0 beginnen, lässt man i von 0 bis zählen.
- Die Fehlermeldung bekommst Du weg, in dem Du das Array Deiner Tabelle nicht mit einem leeren Objekt initiailisierst, sondern eben mit den entsprechenden Eigenschaften.
Also statt
table[i]={}eben
table[i] = {Tag = 0, Datum = "", Wert_Stadt = "", Wert_Land = ""} bzw. je nachdem was für halt dieses Funktionen zurückgeben.
-
@mickym sagte in JSON Table erstellen Javascript:
Also statt
table[i]={}
eben
table[i] = {Tag = 0, Datum = "", Wert_Stadt = "", Wert_Land = ""} bzw. je nachdem was für halt dieses Funktionen zurückgeben.Also wird hierüber definiert, wie die Spalten angeordnet werden? Also Tag gleich 0 und somit die erste Spalte?
Wenn ich deinen Code
table[i] = {Tag = 0, Datum = "", Wert_Stadt = "", Wert_Land = ""}verwende, bekomme ich folgende Meldungen:


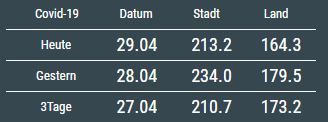
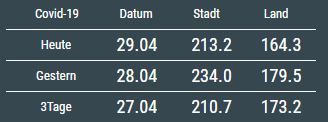
Letztendlich sieht die fertige Tabelle so aus:

-
@0018 sagte in JSON Table erstellen Javascript:
@mickym sagte in JSON Table erstellen Javascript:
Also statt
table[i]={}
eben
table[i] = {Tag = 0, Datum = "", Wert_Stadt = "", Wert_Land = ""} bzw. je nachdem was für halt dieses Funktionen zurückgeben.Also wird hierüber definiert, wie die Spalten angeordnet werden? Also Tag gleich 0 und somit die erste Spalte?
Wenn ich deinen Code
table[i] = {Tag = 0, Datum = "", Wert_Stadt = "", Wert_Land = ""}verwende, bekomme ich folgende Meldungen:


Letztendlich sieht die fertige Tabelle so aus:

Die Reihenfolge steuerst du über die Reihenfolge in den Array-Variablen in den ersten 4 Zeilen.
In days stehen die Titel und
in idsDay,idsVal_Stadt und idsVal_Land die DatenpunktIDs zu den Werten.
d.h. jeweils der erste Wert aus allen 4 Zeilen ist die 1.Tabellenzeile,
der 2.Wert ist die 2.Tabellenzeile usw.
Alle Arrays in den 4 Zeilen müssen die gleiche Anzahl von Elemente haben, sonst passt es nicht zusammen.
Als Anmerkung: ich würde das anders machen. Aber fürs lernen ist es okDas was @mickym geschrieben hat ist nicht richtig.
Auch die vorgeschlagene Initialisierung ist falsch, da in einem Objektliteral es wie folgt geschrieben werden muss:table[i] = {Tag:0, Datum:"", Wert_Stadt:"", Wert_Land:""}Ist aber wie gesagt nicht notwendig. Da dur nur die Anzeige im Editor befriedigst, aber keine Auswirkung auf die Funktionsfähigkeit des Skript hat.
@liv-in-sky hat das schon so richtig beschrieben.
Meines Erachtens sollten das nur Warnungen sein, da es keine echten Fehler sind.
Wenn das Skript läuft gibt es ja kein Fehler, oder?Noch eine Anmerkung: Die Überschriften sehe ich nirgends in deinem Code.
-
Super vielen Dank, die Erklärungen habe ich soweit verstanden

@oliverio sagte in JSON Table erstellen Javascript:
Als Anmerkung: ich würde das anders machen. Aber fürs lernen ist es ok
Wie würde deine Variante aussehen? Vielleicht erscheint mir diese ja leichter

@oliverio sagte in JSON Table erstellen Javascript:
Noch eine Anmerkung: Die Überschriften sehe ich nirgends in deinem Code.
Die Überschriften habe ich via Material Design-Table Widget eingefügt. Sollten die Überschriften lieber gleich im JSON mitgegeben werden? Wenn ja wie müsste man diese im Script einbinden?
-
@oliverio sagte in JSON Table erstellen Javascript:
Das was @mickym geschrieben hat ist nicht richtig.
Stimmt - aber hast mich ja korrekt verbessert.
