NEWS
gelöst-common.states in dp-object setzen
-
habe das schon mal gemacht aber irgendwie funkioniert das nicht mehr
nutze das um common.states zu schreiben in einen werteliste datenpunkt
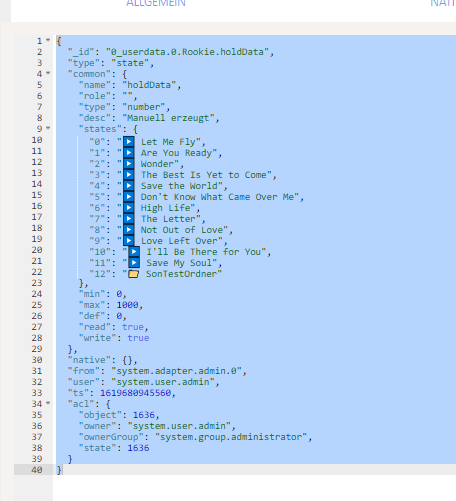
let obj = getObject("0_userdata.0.Rookie.holdData"); obj.common.states=valueListObjDp; setObject("0_userdata.0.Rookie.holdData", obj);valueListObjDp ist:
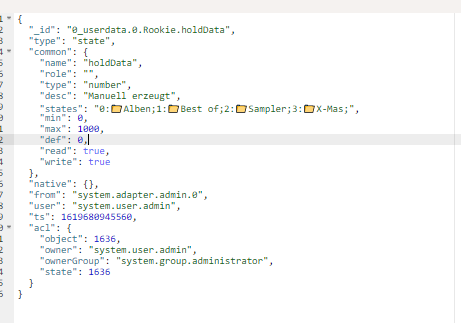
0:📁Alben;1:📁Best of;2:📁Sampler;3:📁X-Mas;raw sieht so aus:

was nicht funktioniert:
log( getObject("0_userdata.0.Rookie.holdData").common.states[getState("0_userdata.0.Rookie.holdData").val])weiß jemand ahnung, wo der fehler liegt
das ganze habe ich auch mal mit einem neuen werteliste dp gemacht - also nicht das object geändert (also den standard gelassen( "states": "0:zero;1:one;2:two;3:three;4:four;5:five")) sondern versucht den namen (z.b. "three") auszulesen - da funktioniert es auch nicht
log( "--------"+getObject("0_userdata.0.Rookie.test").common.states[3]) -
@liv-in-sky sagte: valueListObjDp ist:
Verwende besser die Objekt-Notation.
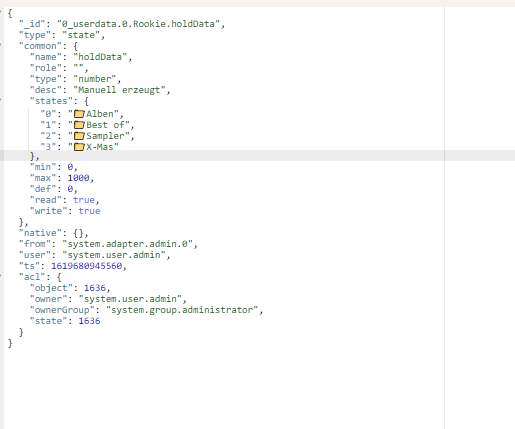
let valueListObjDp = { 0: '📁Alben', 1: '📁Best of', 2: '📁Sampler', 3: '📁X-Mas' }; -
@paul53 mein problem damit ist, dass 0 1 2 3 auch von einer variable kommt - wie kann ich das in eineschleife einbauen - mit valueListObjDp.push geht ja nicht
das ganze sieht so aus:
let werteliste="";let wertelisteName=""; let valueListObjDp='' for(let a=0;a<ergebnisJson.length; a++){ werteliste=werteliste+ergebnisJson[a].nummer+";" wertelisteName=wertelisteName+ergebnisJson[a].file+ergebnisJson[a].anzeige+";" valueListObjDp=valueListObjDp + `${ergebnisJson[a].nummer}:${ergebnisJson[a].file+ergebnisJson[a].anzeige};` } // valueListObjDp=valueListObjDp+"}" log(valueListObjDp) let obj = getObject("0_userdata.0.Rookie.holdData"); obj.common.states=valueListObjDp; setObject("0_userdata.0.Rookie.holdData", obj); setState("0_userdata.0.Rookie.werteliste",werteliste); setState("0_userdata.0.Rookie.wertelisteNamen",wertelisteName)steh voll auf dem schlauch

wenn ich das als string so erzeuge, steht der wert dann so im raw und funktioniert auch nicht - wegen anführunszeichen
"{ 0: '📁Alben', 1: '📁Best of', 2: '📁Sampler', 3: '📁X-Mas'}" -
@liv-in-sky sagte: valueListObjDp=valueListObjDp +
${ergebnisJson[a].nummer}:${ergebnisJson[a].file+ergebnisJson[a].anzeige};Das ist eine String-Verkettung. Mit Objekten geht man anders um:
let valueListObjDp = {}; valueListObjDp[a] = xyz; -
@paul53 vielleicht sollte ich noch erwähnen, dass diese auswahl bei jedem scriptdurchlauf eine andere wird - ich möchte damit eine struktur wie ein filesystem durchgehen. wenn also ein wert ausgewählt ist, wird die nächste ebene in die states geladen - bis man etwas endgültig auswählt
danke - ich probier das mal aus
-
@paul53 tausend dank - das war's

-
so sieht z.b die nächste ebene aus - gibt es da eigentlich ein limit - also wenn z.b 100 objecte drin liegen gibt es 100 states ?