NEWS
Neuer Adapter EMS-ESP für Bosch Heizungen
-
@tp1de said in Neuer Adapter EMS-ESP für Bosch Heizungen:
Richtig Sinn macht die Nutzung mit ems-esp aber aus meiner Sicht nur, wenn du dazu ioBroker oder Home Assistant installierst.
Ja, das nehme ich als Vorrausetzung an. Das ist der "Preis" dafür oder aber der Anlass, das endlich mal in die Tat umzusetzen. Das Balkonkraftwerk schreit ja auch schon seit einem Jahr danach.
Die Boschprodukte landen ja in der Cloud und auch Normalos können dann die Heizung bedienen. Ist das auch mit dem EMS Gateway denkbar?
Und als letzte Frage, was kaufe ich am besten? Das Gateway S3 V3 oder das Gateway E32 V2 in diesem weißen Gehäuse? Ist das die Frage nach WLAN oder LAN?
LG Thomas
-
Die Boschprodukte landen ja in der Cloud und auch Normalos können dann die Heizung bedienen. Ist das auch mit dem EMS Gateway denkbar?
Sowohl für ioBroker als auch Home Assistant gibt es (kostenpflichtige) Cloud Services.
Ich verwende aber FritzBox VPN Zugänge.Und als letzte Frage, was kaufe ich am besten? Das Gateway S3 V3 oder das Gateway E32 V2 in diesem weißen Gehäuse? Ist das die Frage nach WLAN oder LAN?
Ich habe beide im Einsatz (E32 V2 zuhause und das S3 V3 im Ferienhaus) und beide funktionieren gut.
Bei Mesh Netzwerken musst du mit WLAN nur aufpassen, dass sich das ems-esp mit dem richtigen Accesspoint verbindet. -
@tp1de Vielen lieben Dank für die Infos!
-
@tp1de
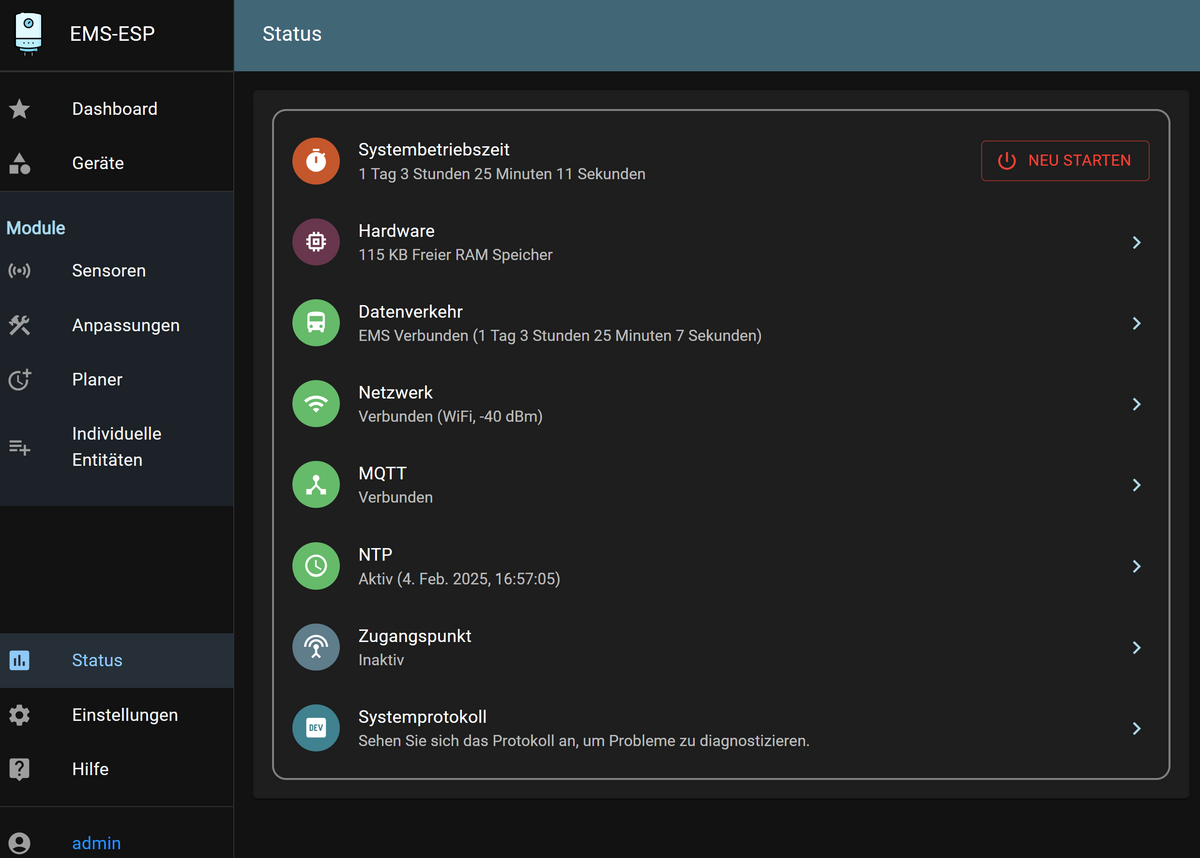
Gibt es eine Möglichkeit das ems-esp per Datenpunkt oder HTTP Befehl neuzustarten?
Auf der Weboberfläche gibt es einen Button für den Restart, ich schaffe es aber nicht, dass von außen auszulösen. -
@blackeagle998
Funktioniert das Neustarten über die Web-Ui nicht?
-
@tp1de
Doch das funktioniert über die Weboberfläche.
Ich möchte das aber aus einer eigenen Visualisierung heraus auslösen können. -
@blackeagle998
Kann die Grund dafür nicht so richtig nachvollziehen. Einen Neustart habe ich in den letzten Jahren nie gebraucht.
Geht aber bestimmt mit einem command per http. Wie musst du im ems-esp Discord Forum klären. -
Hallo,
ich suche Tester für das Zusammenspiel Buderus->kmxx->emsesp->NodeRed.Ich habe leider bisher noch nichts bestehendes gefunden, was es ermöglicht den Zeitplan komfortabel zu ändern.
Dies geht entweder über das Bedienpult, oder über die APP.
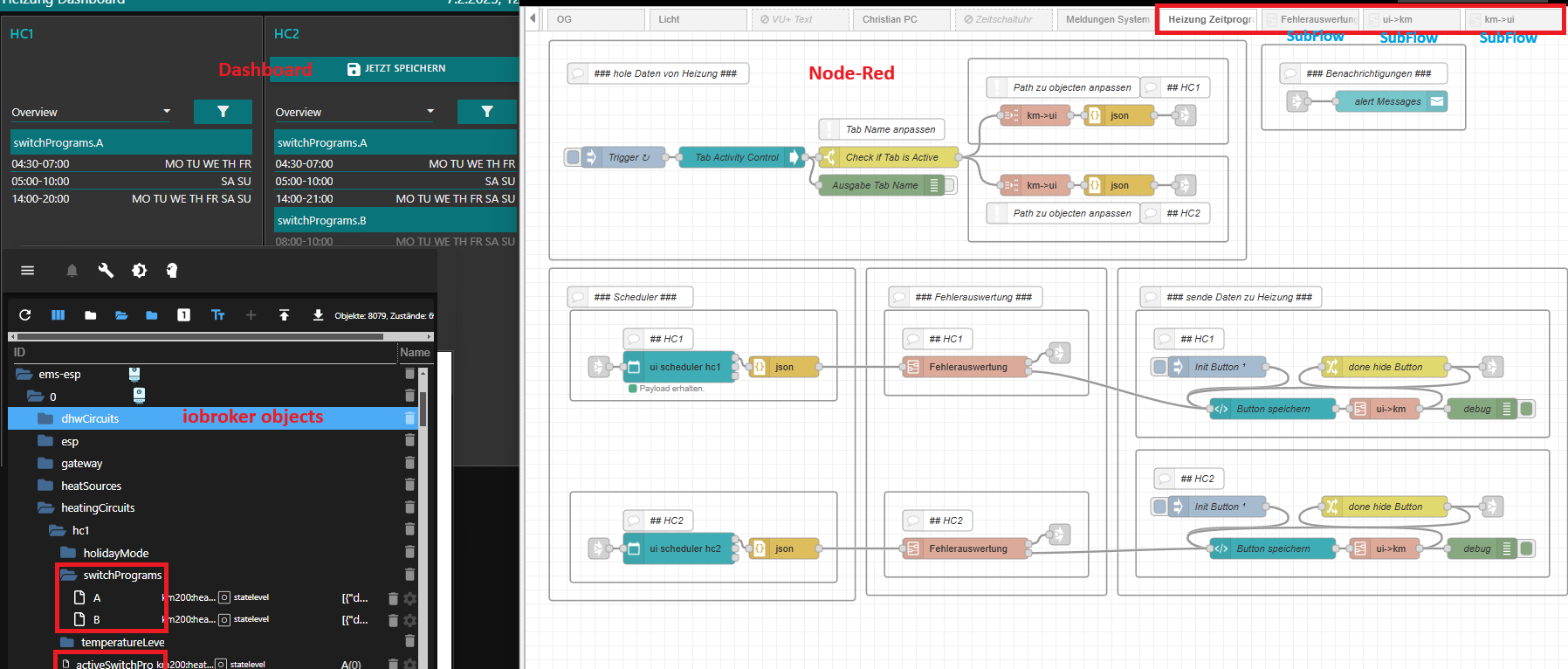
Ich wollte es aber über das Node-Red Dashboard anzeigen und ändern können.Dies ist nun mein 1. Versuch, und es scheint bei mir zu funktionieren.
Ok, manchmal kann der EmsEsp nicht schreiben.....
Aber dazu suche ich ja Tester, welche vielleicht Ideen haben, wie man dies prozesssicherer gestalten kann.Als extra node-module wird "node-red-contrib-ui-time-scheduler" benutzt.

Als Datei zum importieren: flows.json
als code zum kopieren: -
@kunigunde Willst du die Zeitprogramme per km200 oder ems-esp Gateway ändern?
-
@tp1de
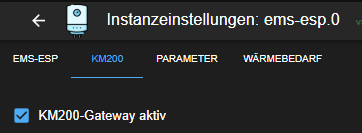
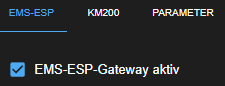
ich habe den emsesp Adapter mit aktiviertem km Gateway am laufen, und dieser schreibt dann die werte zur Heizung.
Dies funktioniert bei mir auch, bis auf das ab und an die Kommunikation zu klemmen scheint.
Ich bräuchte Ideen, wie ich sicherstellen kann, das es wirklich bei der Heizung angekommen ist nachdem ich mit Node-Red das command gesendet habe.
Adapter Config:

EMSESP:
-
@kunigunde Ich verstehe deine Antwort nicht richtig:
Wenn du das km200 Gateway aktiv hast, dann kannst du doch direkt in die JSON-Struktur des Zeitprogrammes schreiben.
Nur ohne km200 - also nur mit ems-esp - solltest du mit dem ems-esp schreiben.
Dazu bräuchtest du die Testversion der Firmware von MichaelDvP: https://github.com/MichaelDvP/EMS-ESP32/releasesDiese funktioniert ein bisschen anders: Das aktuelle Switchprogramm (A oder B) in Abhängigkeit der Zeitprogramm-Art (Level oder Absolut) wird als JSON geschrieben und steht im Adapter dann als Datenpunkt zur Verfügung. Bei mir muss ich Änderungen 3 Mal schreiben mit jeweils 2-3 Sekunden dazwischen, bis diese richtig geschrieben werden. Beim km200 Gateway funktioniert das direkt.
-
Hallo,
ich habe nun den ems-esp und einen MB Lan2 mit einer Junkers Gastherme.
Mit Home Assistant bin ich noch nicht wirklich weit gekommen, aber das nur als Nebeninfo zu meinen "Fähigkeiten".Die Therme ist zu groß dimensioniert und scheitert bei gemäßigten Außentemperaturen beim Start. Ist es draußen über 5°C und die Therme will starten steigt die Vorlauftemperatur sehr schnell über die Maximaltemperatur der aktuellen Heizkurve -> Therme geht sofort wieder aus. Das wiederholt sich dann in den nächsten Stunden. Dann ist es aber schon kalt im Haus.
Ich versuche das aktuell manuell abzufangen und stelle kurzfristig die Wunschtemperatur 10°C höher, um diese dann nach dem Modulieren auf ca. 15% wieder auf den Ursprungswert abzusenken. Bosch kennt keine Lösung und der Heizungsbauer kennt nur Heizkurve raufsetzen, weil ja viiiel zu niedrig.
Kann man das nicht vielleicht automatisieren?Ja, ist eine Laienfrage, aber jeder hat Mal klein angefangen. Vielen Dank!
LG Thomas
-
@megathomas Das sind Fragen für ein Heizungsforum.
Gas Brennwertgeräte starten mit > 50% Modulation für die ersten 1-2 Minuten um ein sauberes Flammenbild zu garantieren.
Wenn das schon ausreicht um die Solltemperatur zu erreichen und sich wieder auszuschalten, dann stimmt etwas nicht.
Wahrscheinlich wurde auch kein hydraulischer Abgleich gemacht.
Weitere Ursachen können sein:- Modulation / Leistung der Heizungspumpe zu klein.
- Heizkurve ist zu niedrig eingestellt
- Alle Heizkörperventile sind geschlossen, d.h. die Brennerleistung kann nicht abgenommen werden
- maximale Brennerleistung ist nicht begrenzt
- etc.
Ich rate dringend dazu das mit deinem Installateur zu besprechen und nicht selber Werte zu verändern, wenn du die Konsequenzen nicht verstehst.
Im ioBroker Adapter gibt es die Möglichkeit die Wärmebedarfsregelung einzuschalten. Das setzt aber über ioBroker regelbare Thermostatventile voraus. Bei den aktuellen Temperaturen sollte das aber noch nicht notwendig sein.
-
Hallo,
ich habe natürlich schon mit der Firma die diese Heizung eingebaut hat gesprochen und dieses Verhalten reklamiert. Der Chef kam vorbei und hat meinen mühselig erstellen thermischen Abgleich in die Tonne geworfen und alle Tacosetter auf die Normalstellung zurück gesetzt. Weiterhin hat er alle Einstellungen der Therme auf den Auslieferungszustand zurück gesetzt. Mag sein, dass das die richtige Einstellung war, um diese Heizung zu Laufen zu bringen, aber eben nicht, um Energie zu sparen.Natürlich wurde kein hydraulischer Abgleich erstellt - davon hält der Herr nichts in einem Einfamilienhaus (dem kann ich teilweise zustimmen).
Die Pumpe läuft auf 100% Leistung.
Natürlich ist die Heizkurve auf den niedrigstmöglichen Wert eingestellt, mit der soeben die 20°C im Haus erreicht werden.
Alle Stellventile sind zu 100% offen.
Die maximale Brennerleistung zu reduzieren hat keinen Effekt auf den Startvorgang. Auch die Einstellung von 20% Maximalleistung lässt die Therme bei 58% starten.Ich habe auch schon mit Bosch telefoniert und zwei verschiedene Mitarbeiter haben nur gemutmaßt, dass die Leistung der Therme mit 24kW weit über dem Wert der Heizlast des Hauses liegt.
Ein zweiter Heizungsbauer war auch schon vor Ort. Der meinte, es könne nicht mit dem Heizungsrohrdurchmesser zu den Verteilern liegen und meinte auch, ich müsse das reklamieren.Das ist alles schön, aber löst mein Problem nicht. Ich such also nur nach einem Workaround. Und wenn mich nur Home Assistent zumindest darauf hinweisen könnte ACHTUNG! Brenner ist aus! Ich würde keine Werte ändern wollen deren Funktion ich nicht kenne. Ich wollte einfach nur eine Verschiebung der Heizkurve für 1 Minute automatisieren. Also genau das, was ich händisch immer machen muss.
LG Thomas
-
@megathomas
Du hast dir ja bereits unterschiedliche Meinungen eingeholt. Wenn die Heizung neu ist und du noch Garantie hast, dann hilft nur schriftlich reklamieren und eine Frist zur Fehlerbeseitigung stellen (ggfs. per Rechtsanwalt).
Wer hat denn die Heizung mit 24 KW dimensioniert? Du oder der Heizungsbauer?Es ist fast immer so, dass die Heizkessel zu groß dimensioniert werden. Das für dann zu häufigen Takten und früheren Verschleiß.
Aber dass die 1-2 Minuten der Startphase ausreichen um die Heizung auszuschalten ist nicht normal und ist ein Hinweis, dass die Hydraulik der gesamten Anlage nicht stimmt.Mein bodenstehender Kessel (22 KW) zuhause hat 17 Liter Wasserinhalt und braucht mehrere Minuten um aufzuheizen.
Im Ferienhaus (90 m2) haben wir einen 25 KW wandhängenden Kessel und die Warmwasserbereitung läuft als Durchlauferhitzer.
Dieser hat einen sehr geringen Wasserinhalt und heizt sehr schnell auf. Aber ein Abschalten in der Startphase gibt es nicht.Ich bin kein Heizungsbauer und kenne deine Anlage nicht.
Probleme mit der Hydraulik über ioBroker zu lösen halte ich für falsch und würde ich nie machen. (würde aber ggfs. über Javascript / Node-Red gehen)
Ggfs. must du über einen Pufferspeicher zwischen Kessel und Heizungsanlage nachdenken, wenn du das nicht über die Heizkurve regeln kannst.
Ich vermute, dass du nur Fußbodenheizung hast. Regelst du Außentemperatur-abhängig und hängt der Thermostat im Wohnzimmer?
Welche Werte hat denn bei dir die Heizkurve? (HK1 min./ max. Vorlauftemperatur in ems-esp) -
@tp1de
Hallo,
als diese Heizung eingebaut wurde war die Welt noch in Ordnung und somit hatte ich mich noch nicht besonders mit Heizungen beschäftigt. Ich wusste nur Fußbodenheizung ist eine Voraussetzung für eine Wärmepumpe (ok, sagt man heute nicht mehr). Das Haus sollte von einem Zweifamilienhaus zu einem Einfamilienhaus umgebaut werden und somit aus zwei Gasthermen nur noch eine gemacht werden. Wahrscheinlich waren es zwei 14kW Thermen die dann zu einer 24kW Therme zusammengelegt wurden - Warmwasser lief da noch über Stromdurchlauferhitzer.
Aber leider habe ich damals keinen Einspruch gemacht - ich dachte, die wissen was die machen. Nach weiteren Wechseln der Heizung weiß ich nun, das machen alle so, wenn man nicht genau sagt was man will.Als die Anlage eingebaut wurde gab es aber noch ein Dachgeschoss mit Heizkörpern. Und genau das macht die Sache kompiziert. Waren die Heizkörper nicht zugedreht, gab es das Problem nicht. Weil das Dachgeschoss umgebaut wird, gibt es diese Heizkörper aber nicht mehr. In Zukunft soll dort ebenfalls eine Fußbodenheizung installiert werden. Da liegt auch meine Hoffnung, dass dann mehr Wärme abgenommen werden kann und das Problem dadurch verschwindet.
Und ja, es gibt ein Hydraulikproblem. Ich möchte aber keine Böden wieder aufreißen, wenn ich das Problem auch anders lösen kann. Pufferspeicher kenne ich nur von Wärmepumpen. Der zweite Heizungsbauer ist der Meinung, dass die Pumpe zu schwach ist. Dabei ging es ja mit weiteren Heizkörpern. Warum sollte weniger dann ein Problem sein.
Nach dem Einbauer der Heizung sind ja meine Einstellung Schuld an diesem Verhalten. Die Heizkurve ist auf 36°C bei NAT -8° eingestellt. EMS-ESP läuft zwar, aber ich habe keinen Fernzugang aktuell. Beim Test mit einer anderen EMS Heizung habe ich allerdings dort merkwürdige Angaben gelesen, sowas wie 20 und 90 bei tatsächlich eingestellten 46°C bei NAT -8°C.
Interessant ist ja auch, dass das Problem aktuell nicht auftritt, weil es eben kalt genug draußen ist. Solange draußen die Temperaturen unter 5°C sind läuft alles super. Ich könnte bestimmt auch die Heizkurve anheben, um das Problem zu beseitigen, aber das würde höhere Heizkosten (wahrscheinlich) bedeuten.
Die Heizung ist im Haus meiner Tochter eingebaut und ich bin dort nicht dauerhaft. Es ist also nicht so wie Zuhause wo man 24 Stunden die Heizung überwachen kann. Fußbodenheizung ist dazu noch super schwerfällig im Gegensatz zu Heizköpern.
Aber das hier ist alles Heizungsforum-Kram und kein EMS-ESP Problem.
LG Thomas
-
Hi,
Kann mir jemand sagen ob man diese Kombi mit dem Adapter auslesen und eventuell auch steuern kann?
Inneneinheit: Compress CS6800i AW
Außeneinheit: AW 7 OR-S -
@wendy2702 Hallo wendy, ja, das sollte sehr gut gehen. Ich habe eine CS6800i mit der größeren Wärmepumpe AW12 OR, und das geht prima.
-
Hallo,
ich habe eine Buderus GB192-50 mit dem KM200-Adapter. Daten kann ich über das API auslesen.
Die Anlage schaltet automatisch basierend auf der Außentemperatur zwischen Sommer und Winterbetrieb um.
Welcher Datenpunkt zeigt mir an, ob sie sich im Sommer- bzw. Winterbetrieb befindet?
Gruß
Stephan -
@wendy2702 Hi, Bosch CS 7800i Compress (Geothermie) geht auch wunderbar
