NEWS
Object/Array Datentyp zu string?
-
@mickym
Ehm nicht escapen? "{"test": 123}" ist kein valider String, sondern ein Fehler:

Edit:

-
@mickym sagte: muss jedes Objekt vom Adapter als JSON-String abgespeichert werden
So ist es. Objekte müssen vom Adapter mit JSON.stringify(obj) in den Datenpunkt geschrieben werden.
-
@holomekc sagte: "{"test": 123}" ist kein valider String, sondern ein Fehler
Ja, aber nicht
'{"test": 123}' -
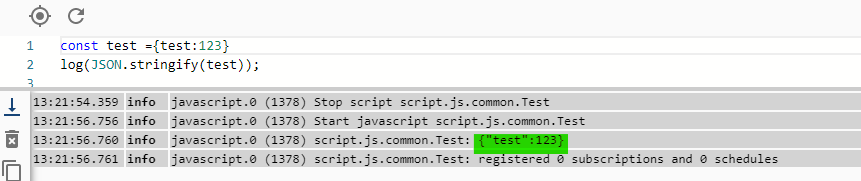
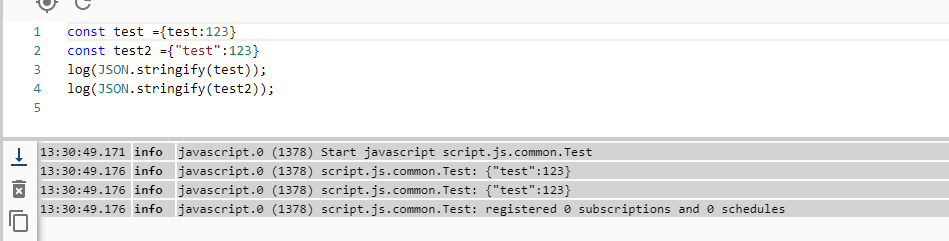
@holomekc Wollte ich gerade sagen: Eigenschaften von Objekten gehören nicht in Anführungszeichen:

gibt keine Probleme.
-
@paul53
Das ist das gleiche in Pink:

-
@mickym sagte: Eigenschaften von Objekten gehören nicht in Anführungszeichen:
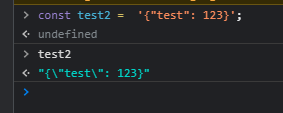
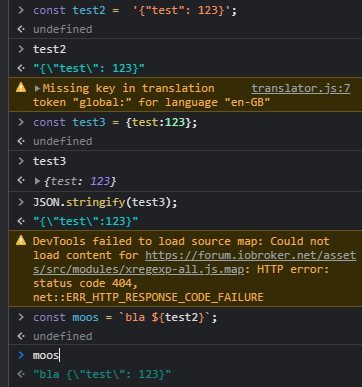
Es sind auch Anführungszeichen zulässig.

-
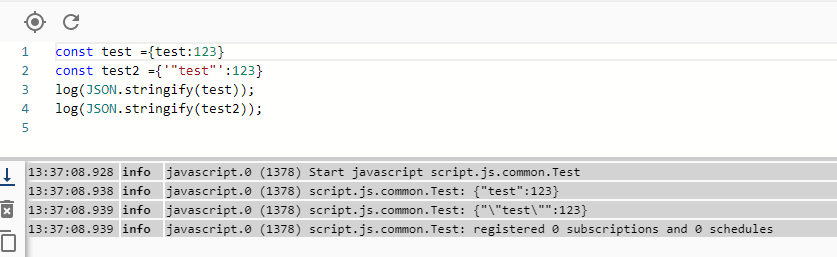
@paul53 Aber mit dem gleichen Ergebnis:

Sprich wenn ich partout Anführungszeichen in einer Eigenschaft mitgeben will - müsste es heißen:

und dann sieht man ist das Ergebnis wie unten:
{"\"test\"":123} -
@holomekc
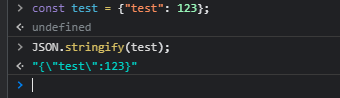
ok ok noch einmal nur das technische:const test = {test:123};
const result = JSON.stringify(test);result war immer und bleibt immer "{"test":123}", denn wenn das nicht so wäre, dann würde gar nix mehr funktionieren. Das Javascript bei der Notation sehr entgegenkommend ist liegt einfach an der Sprache. Dennoch muss der Text unter der Haube escaped sein, denn das Programm leißt von " zu " und dazwischen ist Text.

Das eine Console die escapten Zeichen interpretieren kann ist wieder ein ganz anderes Thema.

Aber ehrlich gesagt ging es mir auch nicht um das Thema wie Strings funktionieren, sondern um halt das Thema was mir @mickym im Prinzip mit seiner Antwort schon gegeben hat.
Also für mich heißt das ich passe das in iobroker.bshb an, wie es mit der neuen js-controller version gewünscht ist. Dann wird entweder noch node-red angepasst oder aber die Nutzer müssen es halt dann selber anpassen.
Danke für die ganzen Infos! Wäre dennoch schön einen Übersichtsseite solcher Änderungen zu sehen, falls es das gibt. Wurde bisher nicht fündig.
-
-
@paul53
Dankeschön!