NEWS
Bild aus Datenpunkt der sich ändert
-
@locito09 ????????
-
@arteck
Ich möchte mir aus dem Telegram Adapter eine Bild senden lassen.
Das Problem ist das sich der Datenpunkt sich bei jedem Bild verändert.

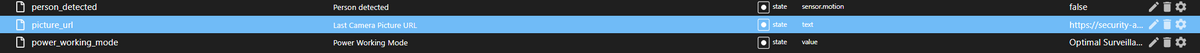
Von diesen Datenpunkt würde ich gerne einen Bild versenden via Telegramso sieht der Datenpunkt aktuell aus:
https://security-app-eu.eufylife.com/v1/xxxxx
Die letzten zahlen verändern sich nach jede Aktivität neu
-
@locito09 https://github.com/iobroker-community-adapters/ioBroker.telegram#usage
Anstelle der URL natürlich eine Variable mit dem Wert aus dem Datenpunkt nutzen.
-
Wie soll die variable Aussehen?
-
Das kommt ein bisschen darauf an welchen Trigger du wählst. Wenn bei jeder Änderung der URL ein Bild versendet werden soll, dann in etwas so:
on({id: "xxxxx.xxxxx.picture_url", change: "any"}, function (obj) { var value = obj.state.val; sendImage(var); }Du musst die Datenpunkt ID natürlich korrekt eintragen!
"var" beinhaltet nun den String mit der URL und kann wie im GitHub Beispiel weiter verwendet werden
function sendImage(imageURL) { request.get({url: imageURL, encoding: 'binary'}, function (err, response, body) { fs.writeFile("/tmp/snap.jpg", body, 'binary', function(err) { if (err) { console.error(err); } else { console.log('Snapshot sent'); sendTo('telegram.0', '/tmp/snap.jpg'); //sendTo('telegram.0', {text: '/tmp/snap.jpg', caption: 'Snapshot'}); } }); }); } -
@andygr42
es tut mir leid aber ich habe von JAVA keine Ahnung.Sind das nun 2 Skripte oder nur eins?

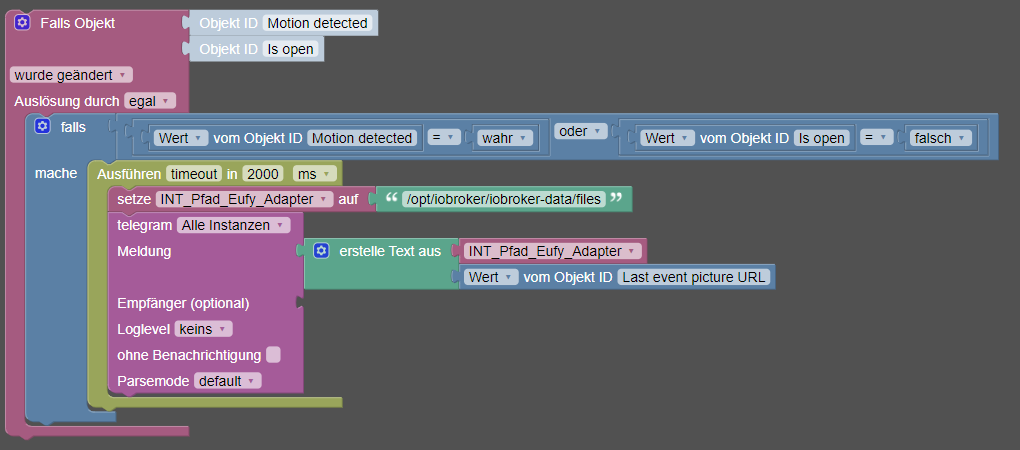
so sieht aktuell mein Blockly aus mit 2 Trigger
-
@locito09 Hier muss ich passen. Ich habe keinen Eufy Adapter und kann daher auch nix zu den Datapoints etc. sagen.
Auf jeden Fall erscheint es unsinnig den internen Pfad vom iobroker Dateisystem per Telegram zu versenden, da Du sehr wahrscheinlich (hoffentlich) von unterwegs nicht darauf zugreifen kannst. Deine Picture URL von ganz oben zeigt auch auf den Eufy Cloud Dienst. Wenn ich das Blocky richtig interpretiere, sendest Du diese URL per Telegram und nicht das Bild als solches.
P.S.: Wenn natürlich der Eufy Adapter das Bild in diesem internen Pfad ablegt könnte man es direkt an Telegram übergeben. Aber dann fehlt vermutlich der Dateiname. Aber der müsste ja auch in irgendeinem Datenpunkt stehen.
-
<img src="data:image/jpg;base64,/Hie - steht nix" style="width: auto ;height: 100%;" />als HTML kommt ein bild in einen der datenpunkte
und bei einen anderen Datenpunkt konnt das Bild so:
/eufy-security.0/xxx-yyy-xxx.jpeg -
@locito09 Dir ist schon klar, dass Du hier gerade eines der Bilder veröffentlich hast, oder?

Also, ich stelle mal folgende These auf:
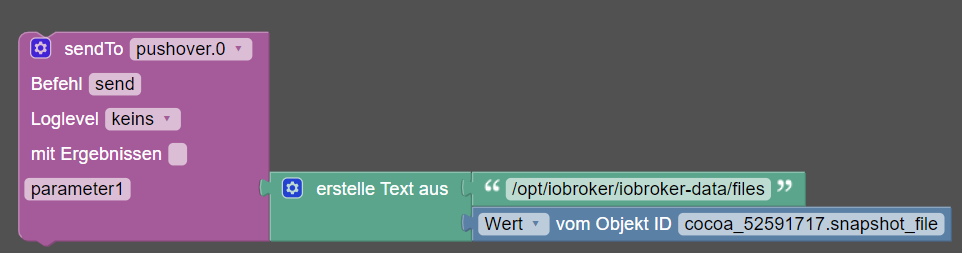
/opt/iobroker/iobroker-data/files + /eufy-security.0/T8010P2320491CC6/last_event/T8210P00204911BC.jpeg (der Inhalt des Datenpunkts) ergeben den vollständigen Pfad zum Bild im lokalen Dateisystem. Wenn dies der Fall ist, dann müsste es in etwas so aussehen:

Wobei zu telegram und nicht zu pushover gesendet wird und Du den entsprechenden Datenpunkt einsetzen musst, in dem der zweite Teil des Pfad zum jpeg steht.
-
@andygr42
Habe es hingekommen , musste nur bei meinen Blockly den Datei Pfad/ Variable entfernen, jetzt bekomme ich einen Link im Telegram mit Vorschau Bild.Musste noch einen Timeout hinzufügen weil der Datenpunkt ca. 4 sek braucht um bei Erkennung der Bewegung zu aktualisieren.
Danke für deine Tipps
@Homoran Danke für das entfernen