NEWS
yr.no > yr.0.forecast.html nicht mehr vorhanden
-
Systemdata Bitte Ausfüllen Hardwaresystem: Pi4 Arbeitsspeicher: 4GB Festplattenart: SD-Karte Betriebssystem: linux Node-Version: Nodejs-Version: 12.19.0 NPM-Version: 6.14.8 Installationsart: Skript Image genutzt: Nein Hi Zusammen,
ich nutze yr.no als Wetter-Adapter. Zur Visualisierung habe ich bisher das Objekt "yr.0.forecast.html" genutzt. Seit dem Admin-Update und Update von yr.no ist dieser Eintrag verschwunden. Ist das gewollt oder ein Bug?
Vielleicht kann mir jemand die Frage beantworten und mir evtl. helfen.
Viele Grüße
-
Zwar nicht zum Adapter, aber halte dein System auf Stand.
nodeJS@12 ist aktuell in Version 12.22.6. -
@jensbhb Hallo,
ich nutze den Graphen seit langer Zeit und war auch ziemlich überrascht.
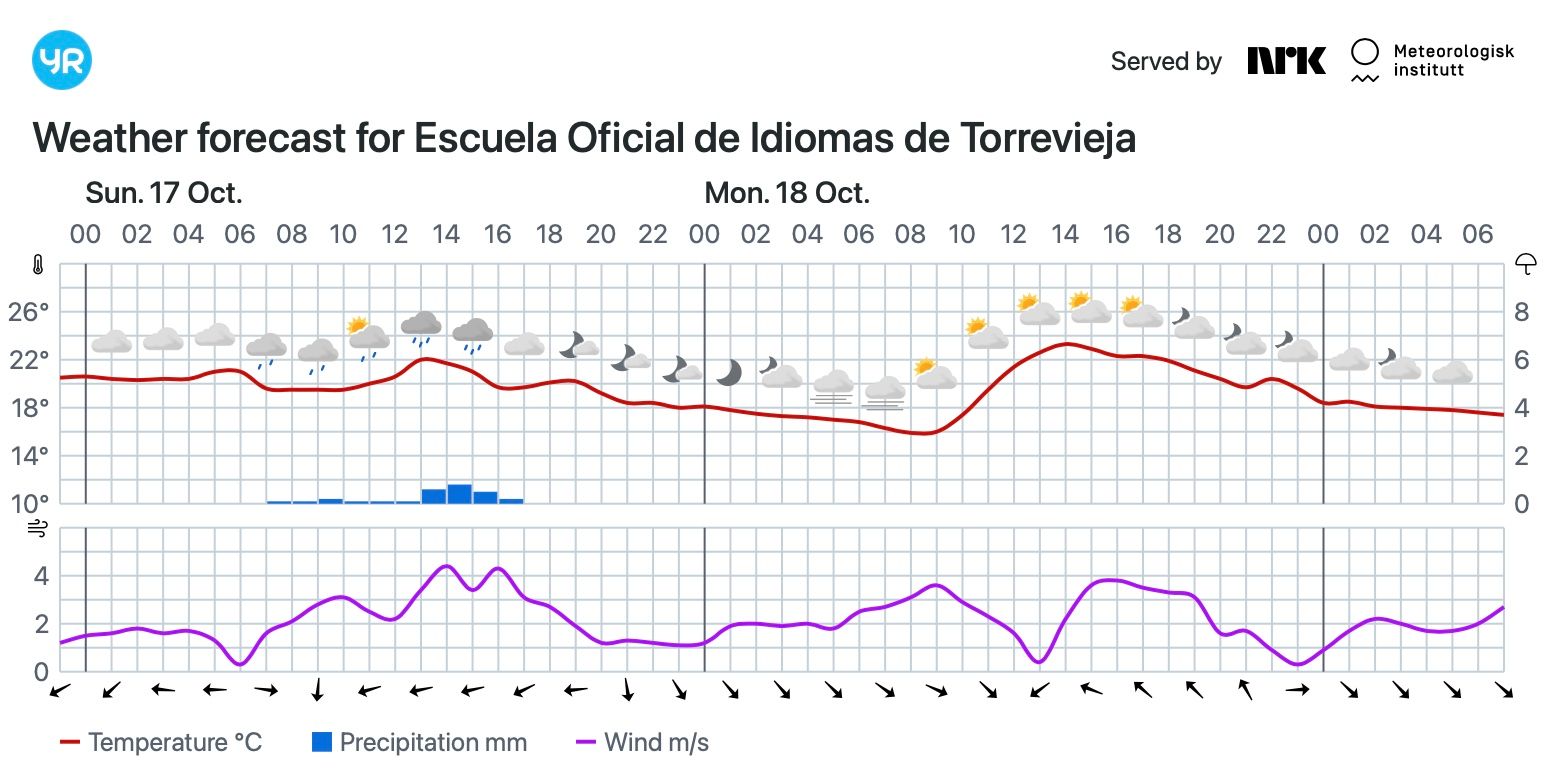
Du kannst auf der Yr.no Seite für ganz Deutschland oder auch einzelne Orte die neue Grafik zB als SVG ausgeben lassen und verwenden:
https://www.yr.no/en/forecast/graph/2-2921044/Germany
Und zwar ganz ohne Adapter oder API
Hier ist mal die Vorhersage für irgendeinen Ort als SVG in VIS als Widget:
Das Widget schneidet gleich den überflüssigen Text oben ab, so wird das Widget nicht so groß

Gruß
Pix -
@pix
Hallo pix, das liest sich ja super, habe mir die Daten für meinen Ort als SVG schon ausgeben lassen. Aber nun....? Ich bin erst ziemlich neu beim iobroker, habe auch schon eine VIS erstellt aber wie bekomme ich die SVG Daten in welche Widget??
es scheint einfach, aber für mich noch sehr fern.
Vielleicht kannst du mir helfen
DerGraue