NEWS
Regex Ergebnis Problem
-
@andrease112 Das ist ein JSON String - warum wandelst Du das nicht in JS Objekte um (parse und greifst auf die Werte zu?
-
zum einem - code bitte in code tags einfügen https://forum.iobroker.net/post/394912
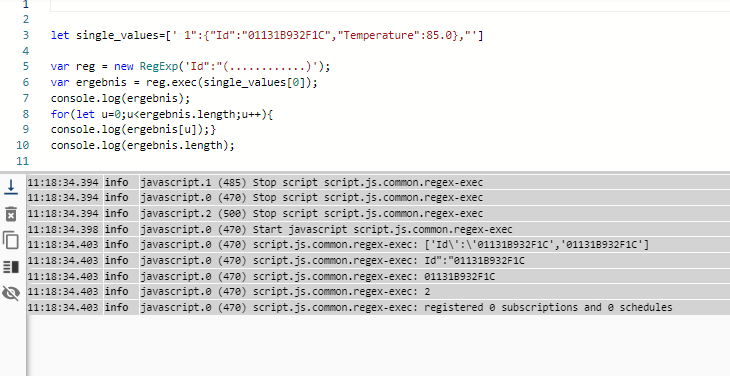
let single_values=[' 1":{"Id":"01131B932F1C","Temperature":85.0},"'] var reg = new RegExp('Id":"(............)'); var ergebnis = reg.exec(single_values[0]); console.log(ergebnis); for(let u=0;u<ergebnis.length;u++){ console.log(ergebnis[u]);} console.log(ergebnis.length);da fehlt doch noch die schleife (single_values[i]) - was soll ergebnis.entries sein ?

die idee von @mickym gefällt mir auch besser
-
Ich gebs ja zu... ich kann eigentlich nur C programmieren....
 .... so modernes "Zeug" ist zwar cool übersteigt aber mein wissen.
.... so modernes "Zeug" ist zwar cool übersteigt aber mein wissen.entries wird vom editor vorgeschlagen... deswegen hab ich es mal probiert.
Ich hab keine Ahnung von JSON.
Vielleicht könnt ihr mir ja sagen wie ich das am Besten auflöse:
ich bekomme von "Tasmota" den folgenden String:{"Time":"2021-09-28T10:26:32","DS18B20-1":{"Id":"01131B932F1C","Temperature":85.0},"DS18B20-2":{"Id":"01131E9BA79C","Temperature":85.0},"DS18B20-3":{"Id":"0213169562AA","Temperature":21.6},"DS18B20-4":{"Id":"021316AF66AA","Temperature":73.2},"DS18B20-5":{"Id":"02131692A9AA","Temperature":69.9},"DS18B20-6":{"Id":"01131E80E9A7","Temperature":27.1},"DS18B20-7":{"Id":"01131E6FB0FF","Temperature":30.4},"ESP32":{"Temperature":53.3},"TempUnit":"C"}
und möchte diese in einzelne Objekte zerlegen.
Javascript.Tasmotaxxx.DS18B20-1.id und temp -
@andrease112 sagte in Regex Ergebnis Problem:
{"Time":"2021-09-28T10:26:32","DS18B20-1":{"Id":"01131B932F1C","Temperature":85.0},"DS18B20-2":{"Id":"01131E9BA79C","Temperature":85.0},"DS18B20-3":{"Id":"0213169562AA","Temperature":21.6},"DS18B20-4":{"Id":"021316AF66AA","Temperature":73.2},"DS18B20-5":{"Id":"02131692A9AA","Temperature":69.9},"DS18B20-6":{"Id":"01131E80E9A7","Temperature":27.1},"DS18B20-7":{"Id":"01131E6FB0FF","Temperature":30.4},"ESP32":{"Temperature":53.3},"TempUnit":"C"}
Du nimmst immer als erstes einen JSON Formatierer.
Mit
var obj = parse("{"Time":"2021-09-28T10:26:32","DS18B20-1":{"Id":"01131B932F1C","Temperature":85.0},"DS18B20-2":{"Id":"01131E9BA79C","Temperature":85.0},"DS18B20-3":{"Id":"0213169562AA","Temperature":21.6},"DS18B20-4":{"Id":"021316AF66AA","Temperature":73.2},"DS18B20-5":{"Id":"02131692A9AA","Temperature":69.9},"DS18B20-6":{"Id":"01131E80E9A7","Temperature":27.1},"DS18B20-7":{"Id":"01131E6FB0FF","Temperature":30.4},"ESP32":{"Temperature":53.3},"TempUnit":"C"}");oder falls das direkt als Objekt rausgenommen kommt und nicht als String - brauchst die Umwandlung natürlich nicht.
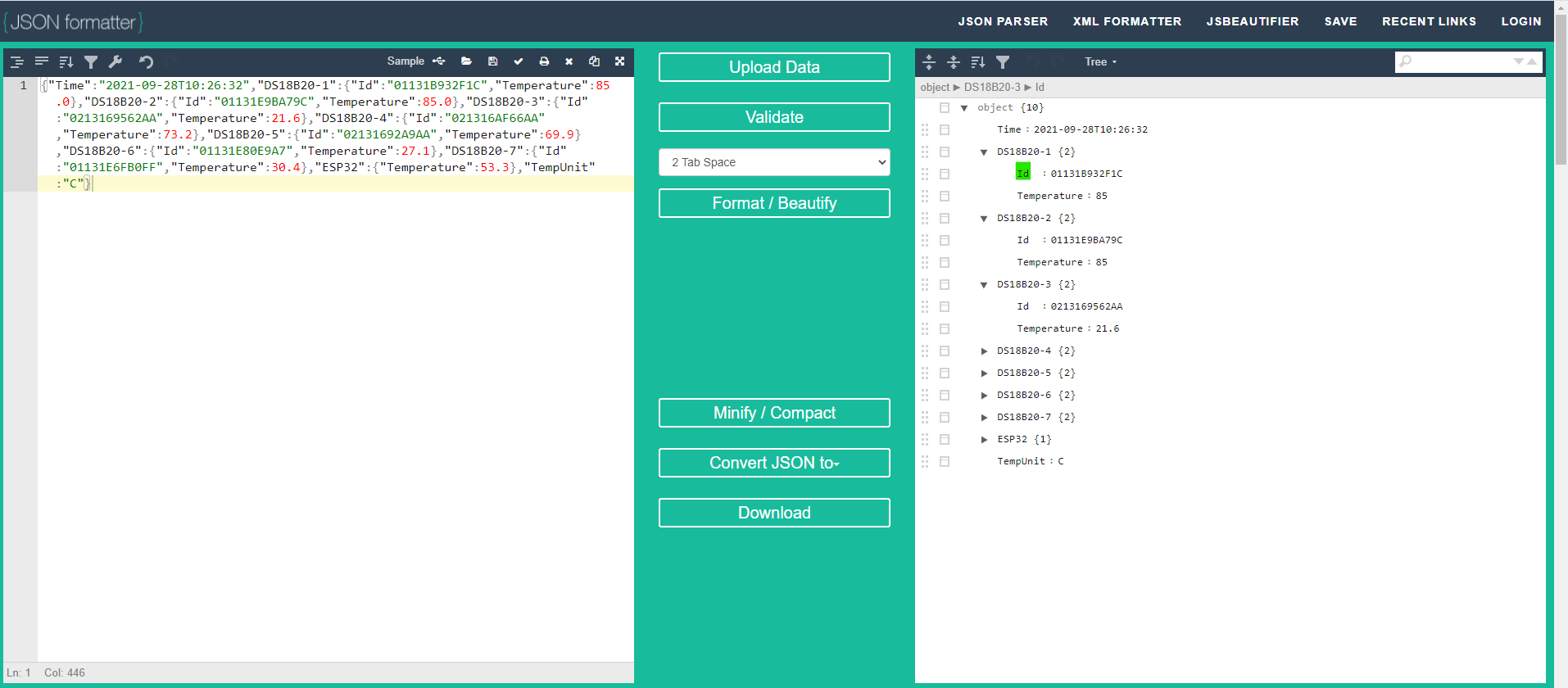
https://www.w3schools.com/js/js_json_parse.aspAm Besten nutzt Du so einen JSON Formatter. Ich nehm den hier: https://jsonformatter.org/
Im Tree-View kannst Du dann wunderbar die Hierachie erkennen:

Auf den grünen Wert greifst dann mit
obj.DS18B20-1.IDzu bzw. mit
obj.DS18B20-1.Temperatureauf die Temperatur usw.
-
@andrease112 sagte in Regex Ergebnis Problem:
{"Time":"2021-09-28T10:26:32","DS18B20-1":{"Id":"01131B932F1C","Temperature":85.0},"DS18B20-2":{"Id":"01131E9BA79C","Temperature":85.0},"DS18B20-3":{"Id":"0213169562AA","Temperature":21.6},"DS18B20-4":{"Id":"021316AF66AA","Temperature":73.2},"DS18B20-5":{"Id":"02131692A9AA","Temperature":69.9},"DS18B20-6":{"Id":"01131E80E9A7","Temperature":27.1},"DS18B20-7":{"Id":"01131E6FB0FF","Temperature":30.4},"ESP32":{"Temperature":53.3},"TempUnit":"C"}
beispiel:
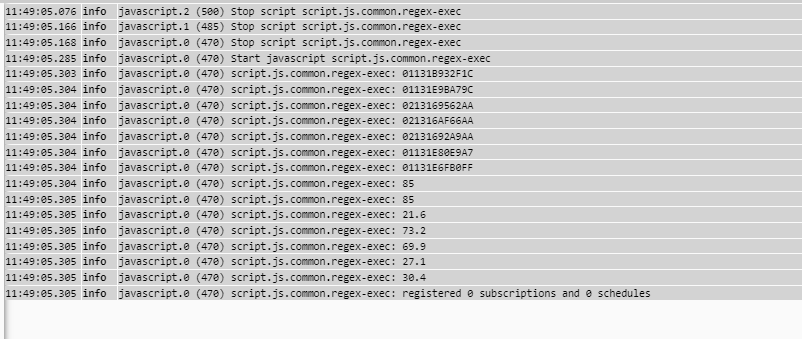
let myObjText={"Time":"2021-09-28T10:26:32","DS18B20-1":{"Id":"01131B932F1C","Temperature":85.0},"DS18B20-2":{"Id":"01131E9BA79C","Temperature":85.0},"DS18B20-3":{"Id":"0213169562AA","Temperature":21.6},"DS18B20-4":{"Id":"021316AF66AA","Temperature":73.2},"DS18B20-5":{"Id":"02131692A9AA","Temperature":69.9},"DS18B20-6":{"Id":"01131E80E9A7","Temperature":27.1},"DS18B20-7":{"Id":"01131E6FB0FF","Temperature":30.4},"ESP32":{"Temperature":53.3},"TempUnit":"C"} var keys = Object.keys(myObjText); for(let u=0;u<keys.length;u++){ if(keys[u].includes('DS18')) log(myObjText[keys[u]].Id) } for(let u=0;u<keys.length;u++){ if(keys[u].includes('DS18')) log(myObjText[keys[u]].Temperature) }
-
jetzt muss du aber noch definieren, was du mit den einzelnen werten machen willst - in eine tabelle schreiben - in ein json-widget ausgeben (vis) oder datenpunkte erstellen für jeden einzelnen sensor, ...
-
@mickym Hallo Micky... der Weg gefällt mir, leider funktioniert es noch nicht, ich hab nen compiler error.
woher weiss denn der Compiler dass es Id gibt ?on({id: 'mqtt.'+instance+'.tele.tasmota_5D68E4.SENSOR', change: 'any'}, function (obj) { var Tasmota_Sensor_result = getState('mqtt.'+instance+'.tele.tasmota_5D68E4.SENSOR').val; console.log(Tasmota_Sensor_result); var test = JSON.parse(Tasmota_Sensor_result); var ergebnis = test.DS18B20-1.Id; console.log(ergebnis); });script.js.Heizung.Pufferspeicher_temperaturen compile failed: at script.js.Heizung.Pufferspeicher_temperaturen:5
-
@andrease112 sagte in Regex Ergebnis Problem:
ergebnis = test.DS18B20-1.Id;
probier mal
ergebnis = test['DS18B20-1'].Id; -
@liv-in-sky
das geht auch nicht, abervar ergebnis = test.DS18B20-1.['Id'];geht.
Das Ergebnis ist aber leider NaN.
-
das geht nicht , weil das -1 im namen als math-operation gesehen wird - das sieht man im editor - die "-1" von "DS18B20-1" ist eine berechnung. es ist immer doof, wenn object-keys einen bindestrich enthalten
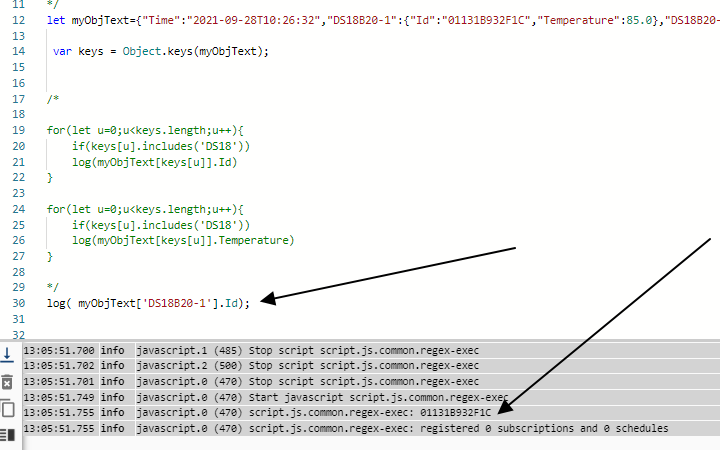
bei mir geht es mit :
log( myObjText['DS18B20-1'].Id);
-
@andrease112 sagte in Regex Ergebnis Problem:
var ergebnis = test.DS18B20-1.['Id'];
Ja ich hatte einen . zu viel nach dem Variablennamen... jetzt funktionierts . Super

-
@andrease112 said in Regex Ergebnis Problem:
woher weiss denn der Compiler dass es Id gibt ?
Weiß er nicht, javascript wird teilweise kompiliert und teilweise interpretiert.
Er weiß es zur Laufzeit und wirft dann den Fehler aus.
Die Meckerlinien im javascript-adapter darf man nicht immer so vertrauen.
Die Meckern manchmal auch wenn es richtig ist.
Nur der Fehler der unten im log angezeigt wird ist dann real -
Hallo nochmal,
ich versuche gerade eine Website mit Regex zu parsen.
Ich finde auch die passenden Elemente, aber wie kann ich abfragen wieviele matches es gibt ?.lenght funktioniert nicht...
var reg = new RegExp('(?:[0-9].[0-9]{1,4} °C)',"g"); var ergebnis_temperaturen = body.match(reg); console.log( ergebnis_temperaturen); log --> ['3.9 °C','3.4 °C','2.1 °C','3.4 °C','1.9 °C'] console.log( ergebnis_temperaturen.lenght ); log--> undefined -
-
@liv-in-sky Danke .... es war natütlich der Typo... besser nicht mit Erkältung programmieren....