NEWS
Ring Doorbell Wired - Filestream URL als Video ausgeben
-
Hallo zusammen,
ich habe mir eine Ring Doorbell Wired gekauft und diese mittels des Ring Adapters in den ioBroker eingebunden. Dort sehe ich nun die ganzen Parameter der Kamera, beispielsweise auch die Filestream URL und den Filestreamrequest-Button.
Nun habe ich in VIS den Button eingebunden und sehe den auch auf der VIS Runtime, aber wenn ich den anklicke, ist er ohne Funktion.
Wenn ich die Filestream URL (http://MeinPC:8082/ring.0/doorbell_89844041/livestream89844041_1635091131467.mp4) direkt im Browser aufrufe, so bekomme ich den Fehler "ERR_CONNECTION_REFUSED". Wenn ich den Namen durch die IP des Rechners ersetze, so sehe ich den Stream. Das ist aber nicht live, sondern das sind 10 Sekunden von irgendwann heute Nachmittag.
Wie schaffe ich es, den Livestream auf dem VIS auszugeben? Vllt. verstehe ich auch den Filestream Request Button nicht, aber ich dachte wenn ich den anklicke sehe ich entweder den Video Stream oder zumindest eine URL zu ebenjenem Stream.Des Weiteren suche ich eine Möglichkeit, den Stream zu exportieren, sodass ich den in TVHeadend einbinden kann. So kann ich auf den Stream dann zB über Kodi zugreifen. Geht das und wenn ja, wie? Das ist aber vmtl. noch komplizierter, daher wäre das Einbinden in eine VIS Runtime auch schon gut.
Viele Grüße
mf_2 -
-
@glasfaser said in Ring Doorbell Wired - Filestream URL als Video ausgeben:
https://forum.iobroker.net/topic/47191/gelöst-update-html-widget/7?_=1635104477711
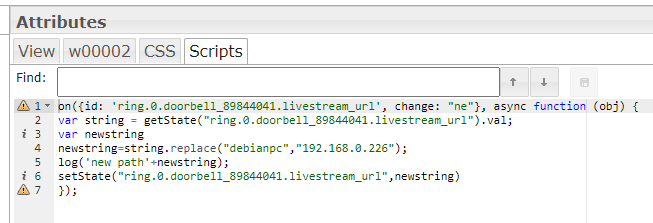
Danke für die schnelle Antwort aber irgendwie stehe ich auf dem Schlauch. Ich habe in VIS ein HTML Widget angelegt und dort das Skript eingebunden. Es wird aber der "on" Befehl nicht erkannt:

Auch bei der Ausführung der VIS Runtime bekomme ich dann in der Entwicklerkonsole des Browsers eine entsprechende Fehlermeldung.
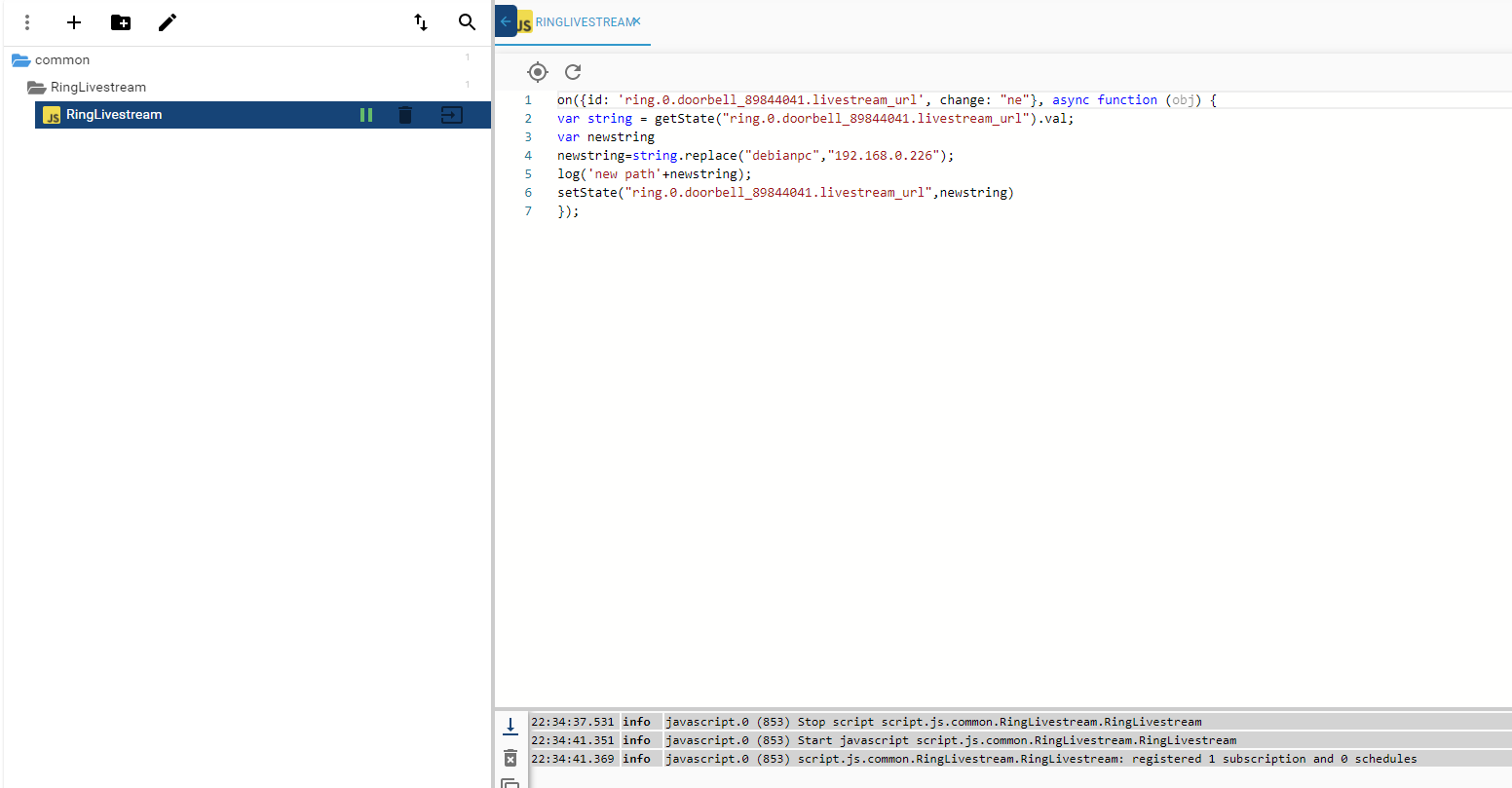
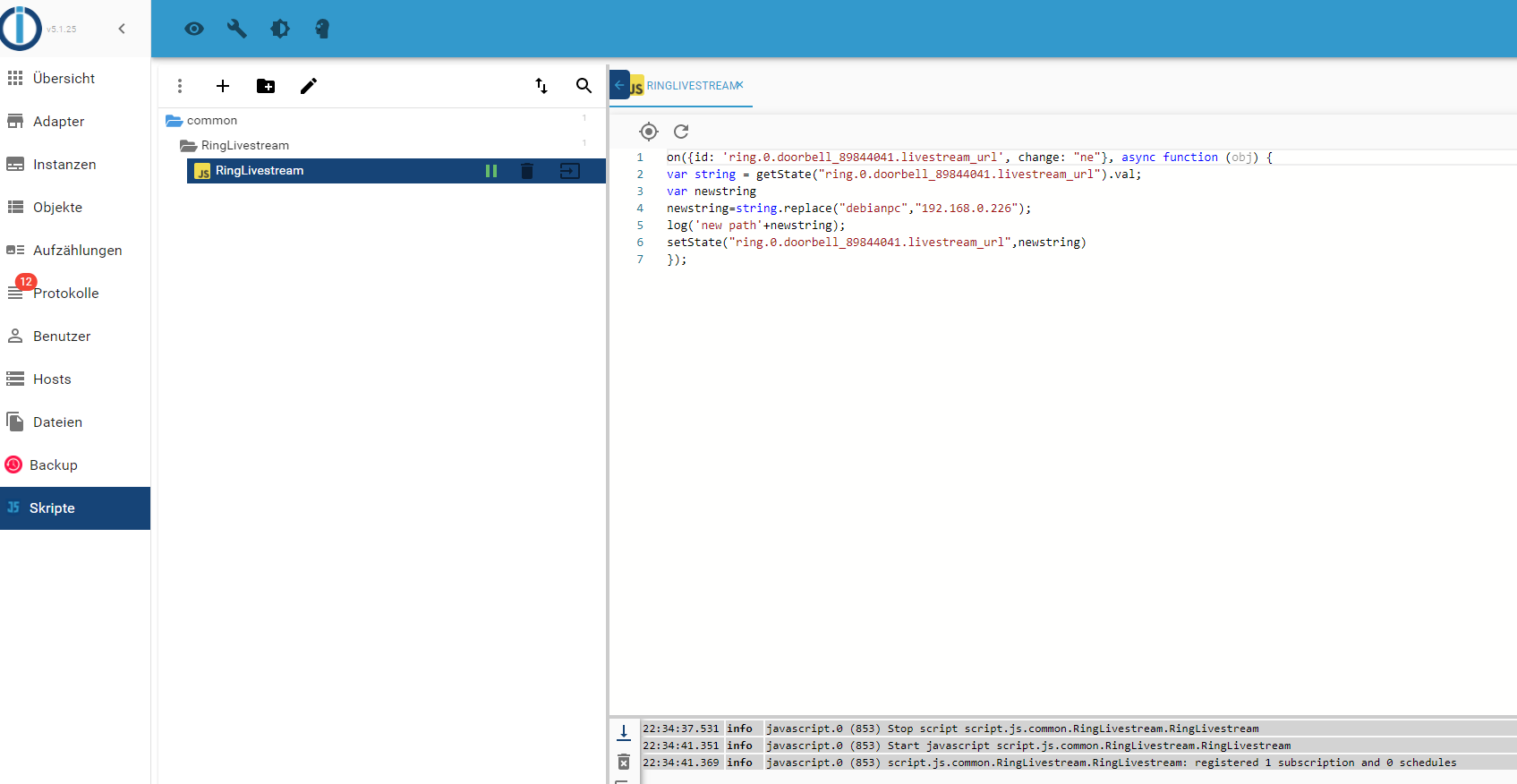
Dann habe ich das Skript in der ioBroker Adminoberfläche unter "Skripte" -> "Javascript" hinterlegt und auf den "Play"-Button gedrückt. Danach habe ich das Widget nochmal neu ausgeführt, in der URL des <video>-Tags steht aber weiterhin der Servername anstatt der IP-Adresse. Muss ich mit dem Skript noch irgendwas tun?

-
@mf_2 sagte in Ring Doorbell Wired - Filestream URL als Video ausgeben:
Ich habe in VIS ein HTML Widget angelegt und dort das Skript eingebunden. Es wird aber der "on" Befehl nicht erkannt:
Es kommt wie du es ja schon selber herrausgefunden hast in JS Skripte .
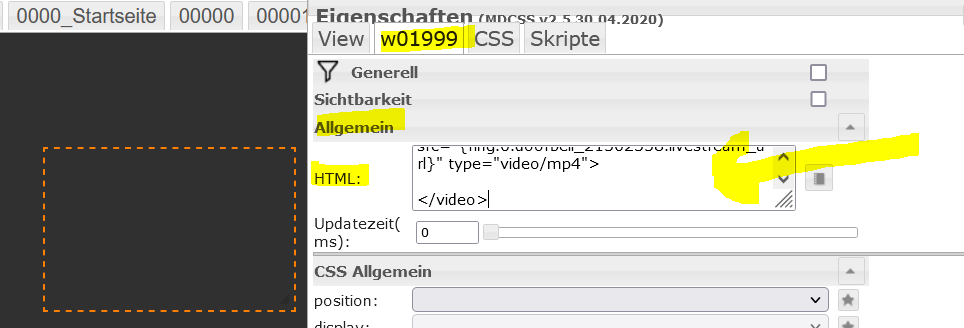
Im HTML kommt dieses wie im Thread beschrieben , natürlich auf deine Werte angepasst

EDIT :
Ich kenne den Ring .... nicht , in dem Thread / Beispiel wird die URL geändert .
Vielleicht brauchst du das nicht ,dann reicht das HTML Widget mit dem Inhalt .Was steht denn da drin in diesem Datenpunkt :
ring.0.doorbell_21502358.livestream_urlDanach habe ich das Widget nochmal neu ausgeführt, in der URL des <video>-Tags steht aber weiterhin der Servername anstatt der IP-Adresse. Muss ich mit dem Skript noch irgendwas tun?
Das Binding ( ergebniss ) wird erst im Runtime angezeigt , nicht im Editor
-
Erstmal vielen Dank für deine Geduld!
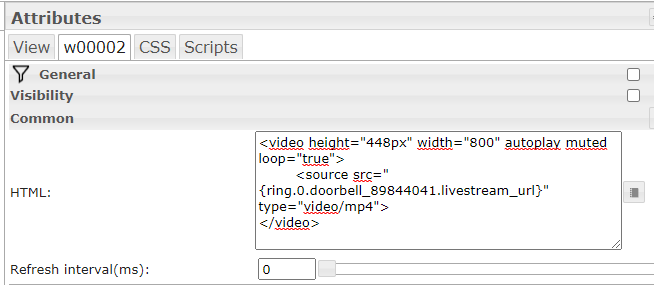
Das HTML Widget hatte ich entsprechend angepasst, das sollte schon richtig sein:

Problem ist, dass bei der Ausführung des Widgets folgender Fehler in den Chrome Entwicklertools kommt. Das sagt mir, dass die Ersetzung des Namens durch die IP nicht geklappt hat:

Rufe ich diese URL manuell im Browser auf, so bekomme ich auch den ERR_CONNECTION_REFUSED Fehler. Ersetze ich den Namen durch die IP, so sehe ich den Stream hingegen. Daher ist die Ersetzung schon notwendig. Das dafür vorgesehene Skript hat aber anscheinend keinen Effekt. Wie "aktiviere" ich das Skript korrekterweise? Ich habe es nun hier drin stehen, genügt das?

Ich kenne zwar JavaScript aus der Webprogrammierung, bin aber noch Laie was den ioBroker angeht.
-
@mf_2 sagte in Ring Doorbell Wired - Filestream URL als Video ausgeben:
Wie "aktiviere" ich das Skript korrekterweise? Ich habe es nun hier drin stehen, genügt das?
Ja , reicht so ,
es wird auf "wurde geändert" (ne) auf den Datenpunkt "ring0.doorbell.........url " ausgelöstSchreibe mal mit http
("http://debianpc","http://192.168.178.226")Ich würde auch nicht auf diesen Datenpunkt wie im Beispiel schreiben
setState("ring.0.doorbell_21502358.livestream_url",newstring)
ich würde ein Datenpunkt dafür neu anlegen
setState("0_userdata.0.camurl.url",newstring)
und das dann :
<video height="448px" width="800" autoplay muted loop="true"> <source src="{0_userdata.0.camurl.url}" type="video/mp4"> </video> -
@glasfaser said in Ring Doorbell Wired - Filestream URL als Video ausgeben:
setState("0_userdata.0.camurl.url",newstring)
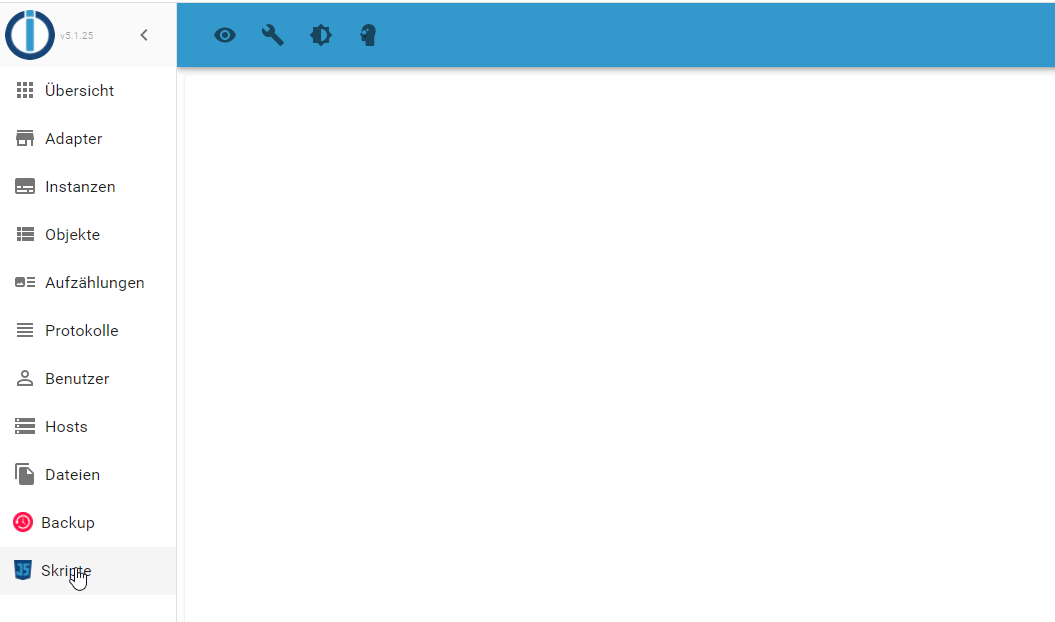
Jetzt wollte ich gerade den neuen Datenpunkt anlegen, aber ich sehe die Skripte nicht mehr. Wenn ich auf "Skripte" klicke, so erscheint die Baumstruktur ganz kurz und verschwindet dann. Auch ein Neustart der JS Instanz half nichts. RAM ist genug frei auf der Kiste. Es sind 30% von 4GB belegt. Ich nutze Chrome als Browser.
Es sieht nun so aus (auch die Menüleiste zum Anlegen etc. von Skripten fehlt):
Unabhängig davon:
Du schreibst, dass das Skript nur bei Änderung der URL ausgeführt wird. Jetzt hat es bei mir "Klick" gemacht. Ich habe den Button des Ring Adapters im VIS eingebaut und sobald ich den anklicke, ändert sich ja der Wert und somit feuert dann das Skript, was wiederum aus der URL mit Namen eine mit IP macht und schon sehe ich mein Video. Sehr schön, vielen Dank! -
@mf_2 sagte in Ring Doorbell Wired - Filestream URL als Video ausgeben:
und schon sehe ich mein Video. Sehr schön, vielen Dank!
... freut mich das es funktioniert.
Es sieht nun so aus (auch die Menüleiste zum Anlegen etc. von Skripten fehlt):
Browser Refresh mal gemacht .
Ich nutze Chrome als Browser.
Wie ist es bei anderen Browsern ?
-
@glasfaser
Ich habe den F5-Refresh gemacht, die Instanz neu gestartet, den ganzen Host neu gestartet - alles ohne Erfolg. Bis zum frühen Abend gestern ging es noch in Chrome.Nun probiere ich den Internet Explorer und siehe da - es funktioniert. Muss man nicht verstehen.
Im Inkognito-Modus des Chrome klappt es auch.