NEWS
Javascript Problem mit Event in Klasse
-
Hallo liebe Community
da ich als C# Entwickler leider noch nicht so die Erfahrung mit Javascript habe, stehe ich leider vor folgendem Problem:
Bei uns im haus werden die Leuchten alle über den Conbee II gesteuert. Daher möchte ich in Javascript eine Klasse anlegen, welche für die Steuerung der Leuchtengruppen (z.B. Wohnzimmer, Esszimmer, usw..) zustandig ist. Als Methoden besitz diese Klasse z.B. .SwitchOn(), .SwitchOff(), DimmDown(), usw... Per String wird der Ordnername der Datenpunkte übergeben, sodass je nach Konfiguration in der jeweiligen Instanz die Datenpunkte der Leuchtengruppe gesteuert werden.
So weit so gut. Sie wie hier als Besipiel:var wcLightControl = new AutomaticLightGroupControl('deconz.0.Groups.18'); wcLightControl.AutoMode(false); wcLightControl.AutoOff(3000); on({id: 'deconz.0.Sensors.6.buttonevent.1.press', change: 'any'}, wcLightControl.SwitchOn ); on({id: 'deconz.0.Sensors.6.buttonevent.4.press', change: 'any'}, wcLightControl.SwitchOff );Klappt soweit auch erst mal ganz gut.
Wenn das Event des Tasters
on({id: 'deconz.0.Sensors.6.buttonevent.1.press', change: 'any'}, wcLightControl.SwitchOn );kommt, wird die Methode
// Switch on the lightgroup SwitchOn() { log("Switch lights ON"); this.Test(); }in der instanz Aufgerufen. Das klappt auch noch.
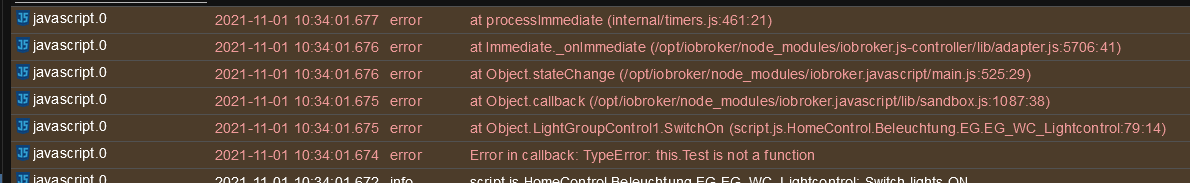
Wenn nun aber die Methode "this.Test" aufgerufen wird, erscheint folgende Fehlermeldung
mit dem Hinweis, die Methode Test ist keine Funktion.
In this.Test steht aktuell nur:Test() { log("Test aufgerufen!"); }Jemand eine Idee?

Viele Grüße!
-
@eppertshäuser Ich denke, dass Du mit dieser on (on(pattern, callbackOrId, value) ) ja kein Objekt übergibst, auch wenn die Funktion in der Instanz Deines Objektes sich befindet, auf das Du mit this referenzierst, sondern diese Callback Funktion wird ja von dem Eventhandler on(... aufgerufen. Dem Eventhandler ist es aber egal, ob er eine Callbackfunktion innerhalb eines Objektes oder eine globale Funktion aufruft - er übergibt dieser Funktion das entsprechende iobroker-Objekt und kein JS-Objekt.
Aber ggf. kann Dir @paul53 Dir das besser erläutern. So ist jedenfalls nach meinem Verständnis.
-
@eppertshäuser Am besten liest du dir das mal durch:
https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Operators/this
bzw.
https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Functions/Arrow_functionsDie Übergabe der Instanzfunktion hier:
on({id: 'deconz.0.Sensors.6.buttonevent.1.press', change: 'any'}, wcLightControl.SwitchOn );sorgt dafür, dass die Funktion außerhalb des Kontext der Instanz aufgerufen wird.
thisverweist dann nicht auf die Klasseninstanz. Entweder musst du die Funktion vorm Übergeben an die Instanz binden:on({id: 'deconz.0.Sensors.6.buttonevent.1.press', change: 'any'}, wcLightControl.SwitchOn.bind(wcLightControl) );oder Pfeilfunktionen nutzen, um dieses Verhalten zu vermeiden:
on({id: 'deconz.0.Sensors.6.buttonevent.1.press', change: 'any'}, (...args) => wcLightControl.SwitchOn(...args) );Statt
...argskannst du die Parameter auch explizit auflisten. -
@alcalzone Danke für den Tip. Damit klappt es nun!

