NEWS
Virtueller Datenpunkt, iot Adapter, Google Home
-
@cinimod
Ich habe das jetzt genau so angelegt, wie du beschrieben hast. Jetzt habe ich aber nur einen Ordner und den Datenpunkt da drin liegen?
Wie "verlinke" ich jetzt hier irgendwelche Rollos? bzw. den richtigen State, damit der Rollo fährt? -
@wusa mit Alexa und co. kannst du jetzt diesen Datenpunkt ansteuern, und via Skript kannst du auf die Änderungen reagieren.
Dazu brauchst du den Javascript Adapter, falls du den noch nicht hat, für den fall das du die Java Sprache nicht oder nicht gut beherrschst, würde ich dir empfehlen deine Skripte mit Blockly zu schreiben.du kannst den Datenpunkt z.b. nutzen für ein Rollo, oder auch für ne ganze Wohnung oder Etage.
Ggf. solltest du den Datenpunkt noch ändern auf "boolean", wenn du ihn nur für true und false nutzen willst.
-
So ich habe jetzt den javascript Adapter installiert und versuche mich gerade an Blockly. Mit Javascript bin ich bisher noch nie in Kontakt gewesen.
Momentan sieht das ganze bei mir so aus:
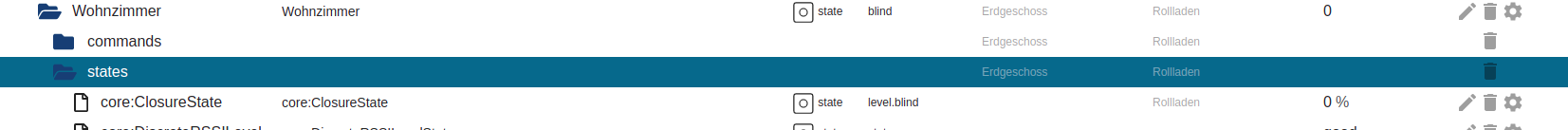
Objekte:

Dort gibt es den Eintrag core:ClosureState mit 0%
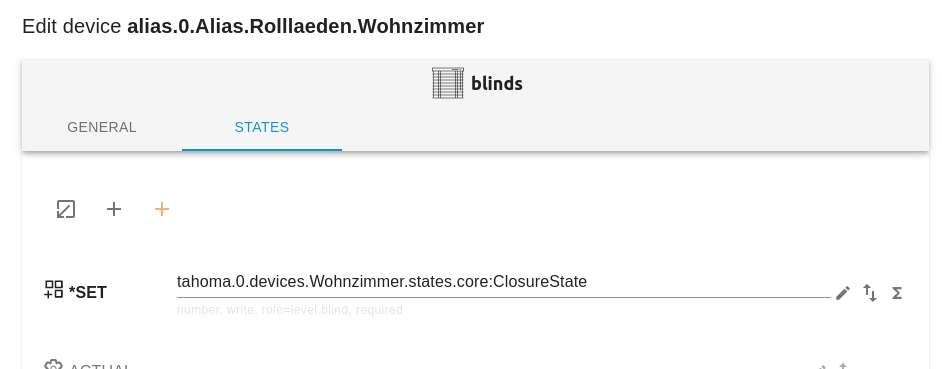
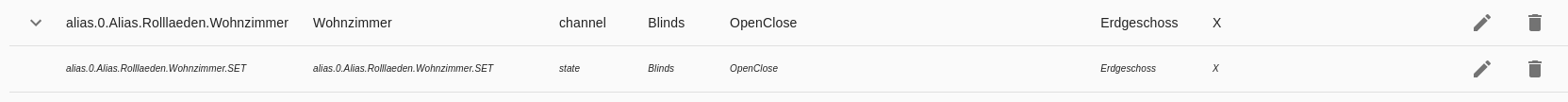
Das ganze ist mit einem Alias verknüpft. Dort wird auf den core:ClosureState zugegriffen.

Hier dann noch der iot Adapter:

Sage ich jetzt "Hey Google, Wohnzimmer auf 50%" dann fährt der Rollo auf 50%
Das ganze habe ich dann in der Google Home App verknüpft mit einem Befehl, der heißt bei mir "Wohnzimmer schliessen" und dahinter ist der Eintrag "Wohnzimmer auf 50%". So funktioniert es bisher relativ gut.Jetzt habe ich mich bei dem Blockly versucht, bzw. erstmal bei dem virtuellen Datenpunkt.
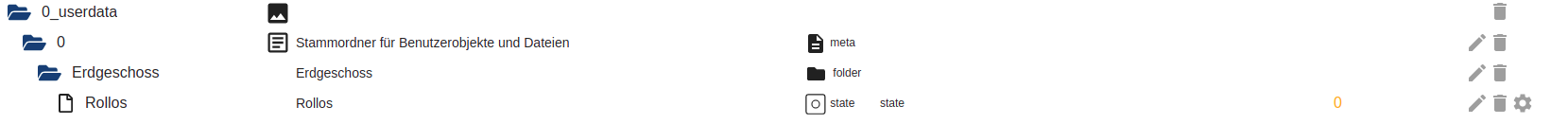
Da weiß ich aber nicht genau, wie ich es umsetzen soll, dass es für Blockly eine gute Ausgangsbasis ist.Hier mal die Objekte:


Wäre das eine Ausgangsbasis für Blockly, damit ich ich eine Regel erstellen kann?
Wenn der Wert Rollos auf 0% dann fahren Rollo x,y,z auf 0%.
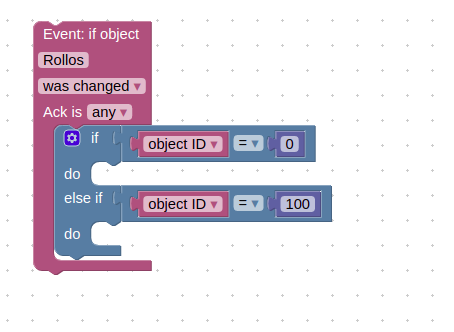
Wenn der Wert Rollo auf 100% dann fahre Rollo x,y,z auf 100%Blockly hätte ich mir dann irgendwie in diese Richtung vorgestellt.

Ich weiß aber nicht, ob ich damit auf dem Holzweg bin.
-
Die Richtung ist schon mal ganz gut, es ist immer davon abhängig was du steuern willst.
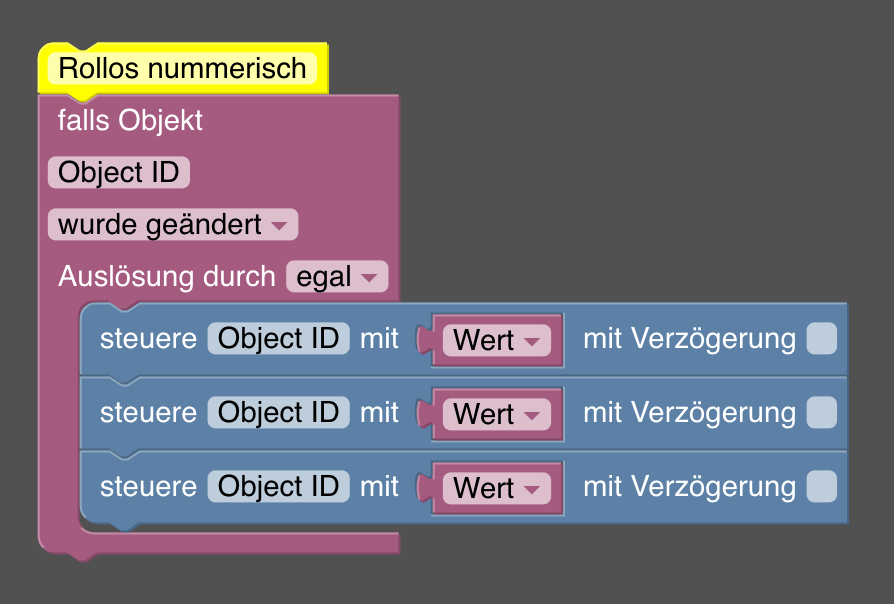
Willst du jetzt einfach mehrere Rollos auf einmal verstellen mit einem Prozentualen Wert, ist dein Datenpunkt schon mal ganz gut. Dann kannst deine Rollos mit dem Wert des Trigger Datenpunktes ansteuern sobald er sich ändert:

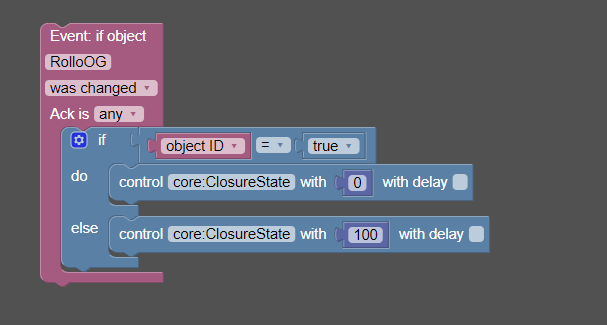
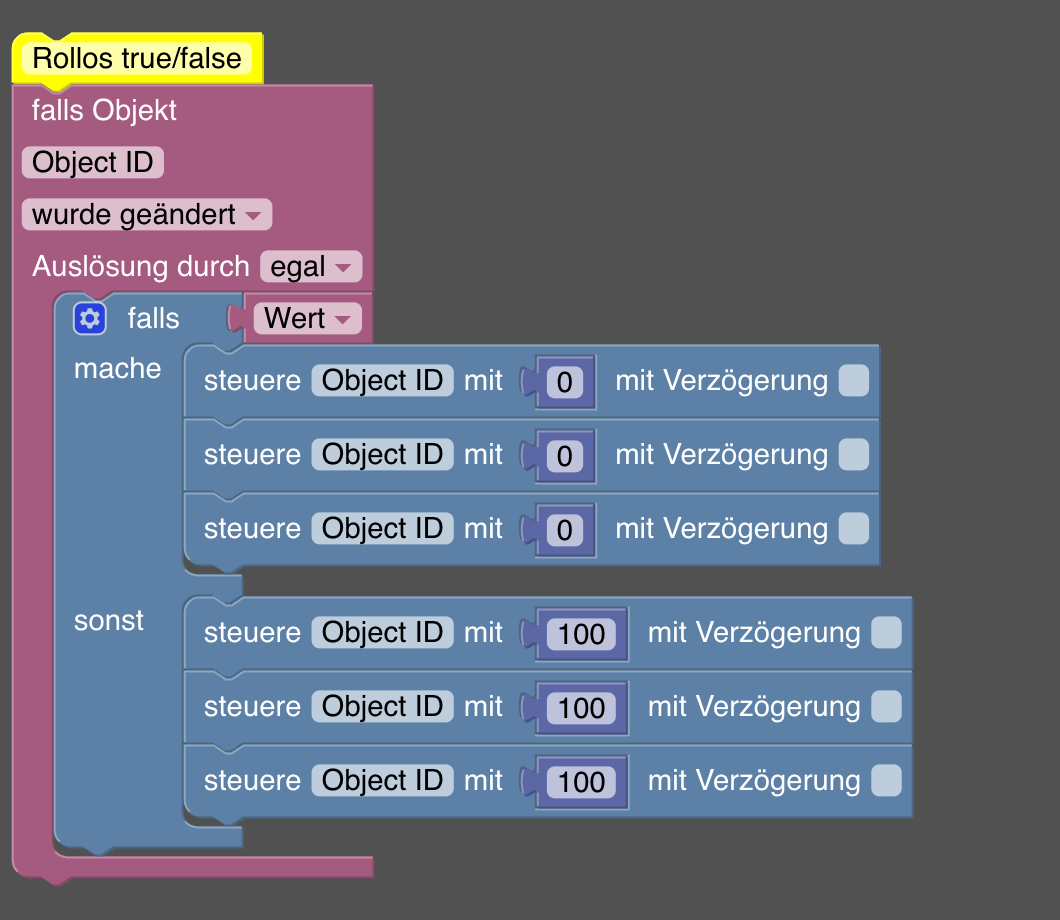
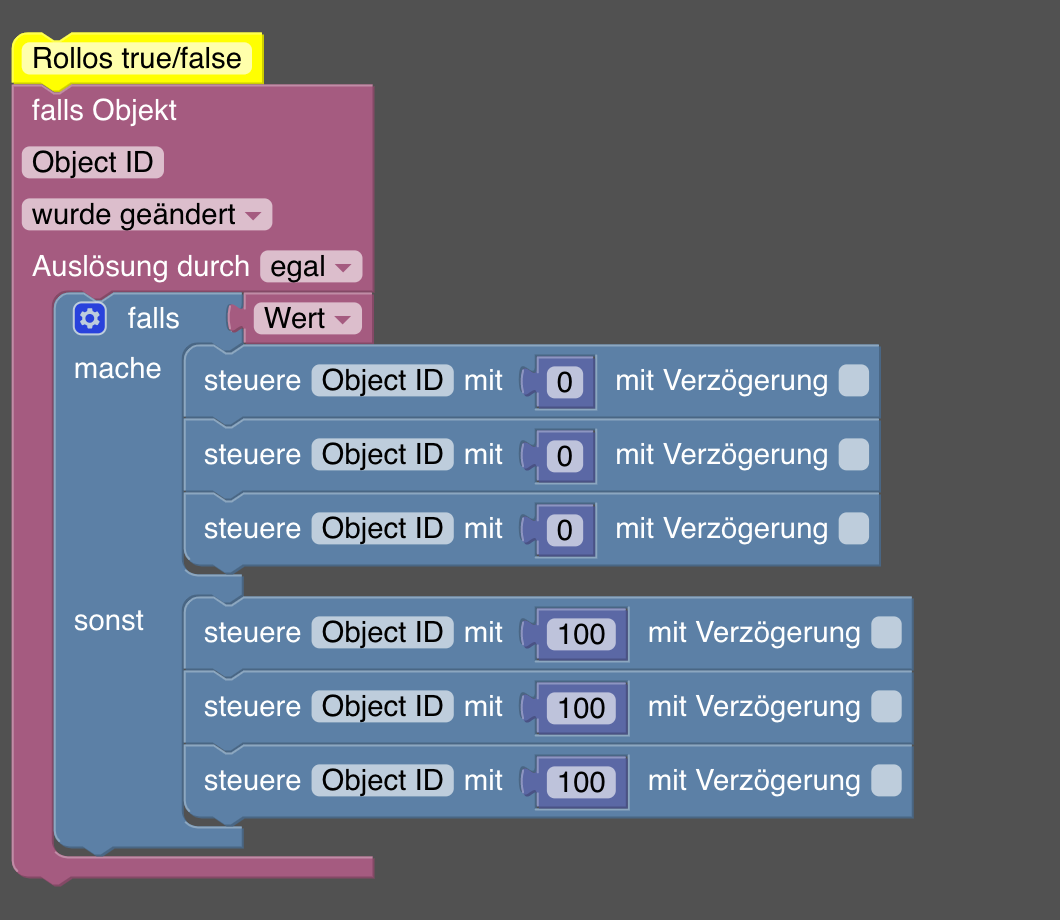
Du kannst aber auch auch einen true/false (boolean/logikwert) Datenpunkt nehmen, und einfach auf und zu definieren, so etwa: (oben falls true, unten dann sonst (falls nicht true))

-
@wusa sagte in Virtueller Datenpunkt, iot Adapter, Google Home:
Wäre das eine Ausgangsbasis für Blockly, damit ich ich eine Regel erstellen kann?
Wenn der Wert Rollos auf 0% dann fahren Rollo x,y,z auf 0%.
Wenn der Wert Rollo auf 100% dann fahre Rollo x,y,z auf 100%Blockly hätte ich mir dann irgendwie in diese Richtung vorgestellt.

Ich weiß aber nicht, ob ich damit auf dem Holzweg bin.
Theoretisch natürlich auch machbar, aber dann definierst du ja nur 0 und 100, würde mir die falls abfrage da ganz schenken, einfach wenn sich Datenpunkt ändert, Rollos mit Wert vom Datenpunkt ansteuern

Oder eben auf und zu wenn dir das so reicht. Das lässt sich natürlich schöner mit Sprache ansteuern, es ist natürlich auch beides möglich, das du auf und zu sagst, oder eine Prozent ansage machst.
-
@cinimod
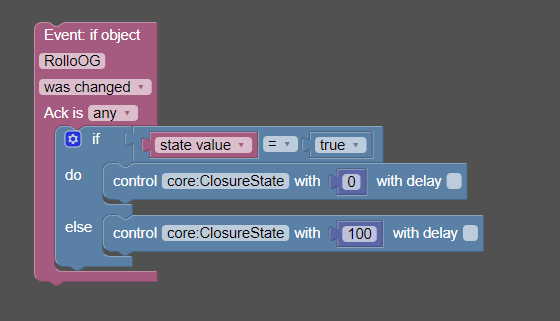
Ich habe das ganze jetzt mal mit dem true/false probiert.
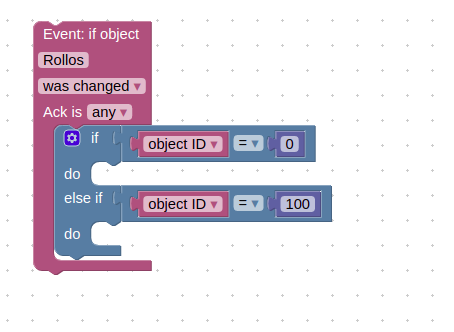
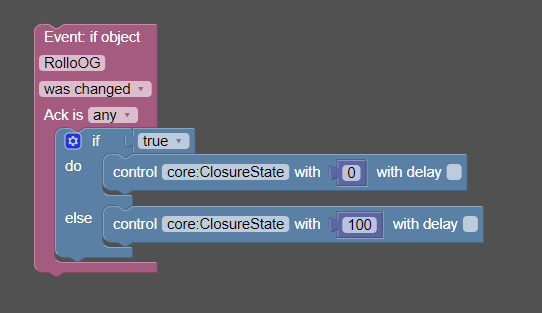
Das klappt aber leider nicht.Hier mal meine 2 Ansätze:

oder

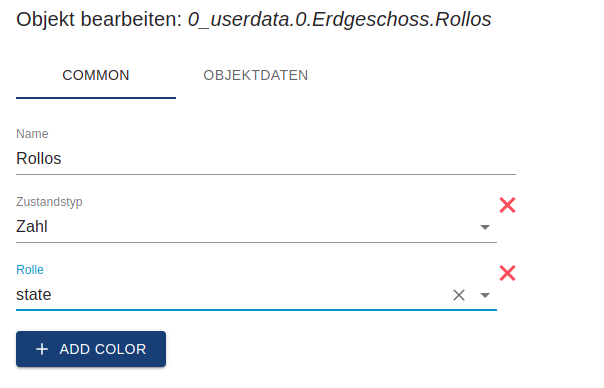
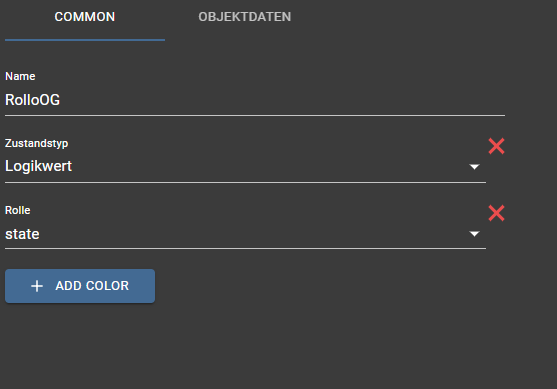
Hier noch das Objekt selbst:

Es ist so, wenn ich das Objekt manuell auf "false" setze, dann wird der Wert nicht in den Datenpunkt geschrieben für das Rollo. Der Wert im Rollo bleibt immer bei 0.
Habe auch schon mit den Zahlen selbst im Blockly probiert, aber das funktioniert leider auch nicht.
Javascript Adapter wurde schon neu gestartet, auch zwischen den Änderungen immer wieder der Blockly selbst gespeichert und neu gestartet.
Wo könnte ich hier weiter ansetzen? -
@wusa
if true???
Was ist wahr? Dein Blockly ergibt kein Sinn. -
Verstehe, habe es jetzt so auch schon probiert.
Dann fährt der Rollo auf 100 und da bleibt er auch. Ich bekomme den über das Blockly nicht mehr auf 0.
Egal ob ich true oder false auswähle, hier wird 0 nicht mehr an den Rollo übergeben. -
Ich glaube ich hab den Fehler gefunden.
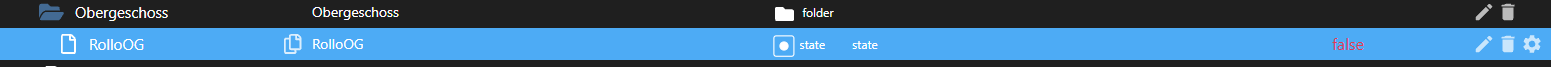
Mein Objekt sieht so aus:

Dort habe ich ein "state".

So läuft es jetzt.
-
@wusa
Willst Du das Objekt des Triggers auf true prüfen? Wenn ja, so wie Du das hast, habe ich das noch nicht gesehen, da man da einfach der Block Wert aus den Triggern nimmt und der sich direkt auf das Objekt im Trigger bezieht.
Dann ist wie immer =true überflüssig, da die FALLS genau das eh tut
-
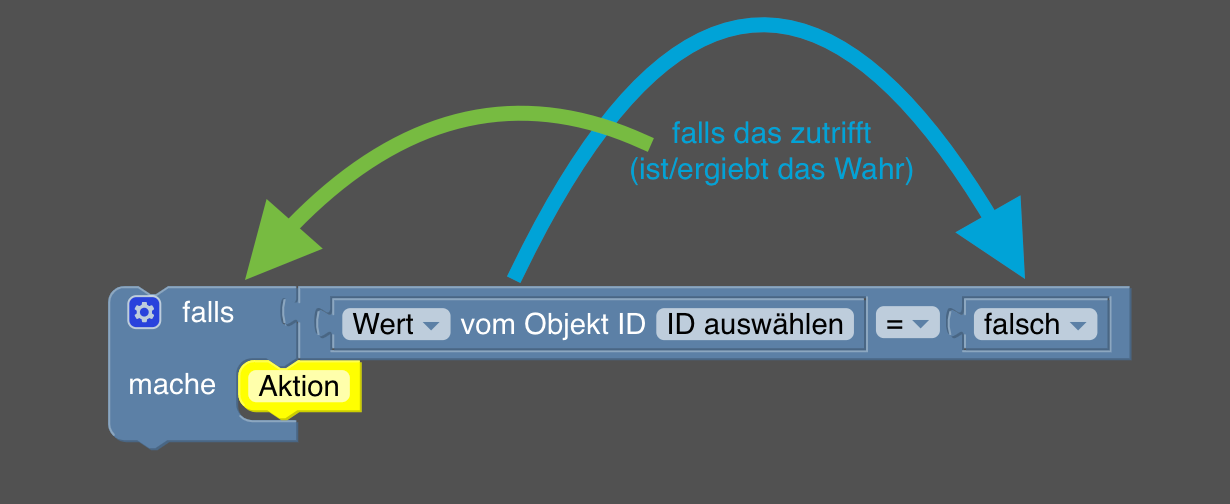
hatte es dir oben doch schon gezeigt, dem Block umstellen auf wert (value), und den brauchst du bei logikwert aber nicht auf true prüfen, weil der blaue falls block ja immer true zum ausführen braucht/erfragt, und der Wert selbst ja schon "true" ergibt.
Also kannst den state value Block ohne Prüfung auf true anhängen, weil sein Wert ja selbst schon "true" ergibt.

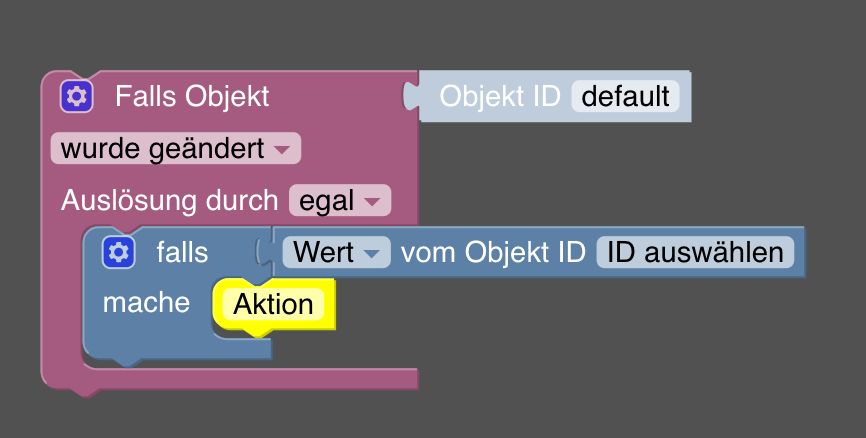
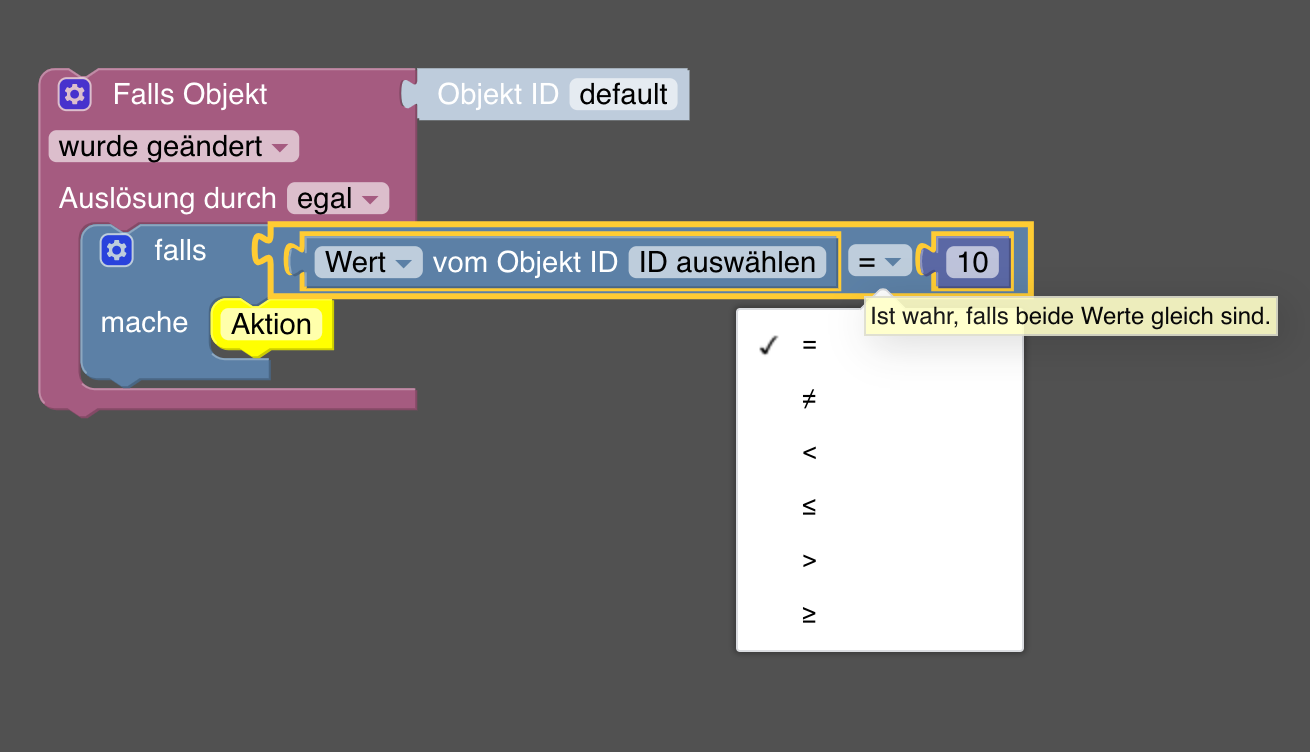
Für den fall das deine Bedingungen sich NICHT auf den Wert der Trigger Datenpunktes beziehen, macht man es so:

Dein Datenpunkt kann natürlich auch einen ganz anderen Wert enthalten, dann als Beispiel mal so:

Fazit: Prüfungen auf true kannst du dir in der Regel sparen, bei false sieht das aber anders aus, das musst erfragen.

-
@cinimod
Ja ich wusste, dass du es mir geschrieben hast. Leider kommt noch hinzu ich hatte noch nie mit Blockly zu tun. Und dann war deins noch deutsch und meines englisch.
Hab jetzt aber festgestellt, dass ich die Werte innerhalb ändern kann (value). So hab ich es dann auch verstanden in diesem Fall.Danke für deine Erklärungen. Ich denke, jetzt sollte das ganze laufen.
-
@wusa Gern, viel Erfolg

-
@cinimod
selbst erklärend, wenn man mit der Maus drüber fährt

-
@jan1 habs ja nur gut gemeint, haben alle mal angefangen.
-
@cinimod
ich auch und so bin ich drauf gekommen
Ist wie immer, wenn man was anfängt, sollte man alle Infos dazu beachten und Popups die Funktionen beschreiben, sind da eben das einfachste.