NEWS
Fehler in einem Javascript aber wo?
-
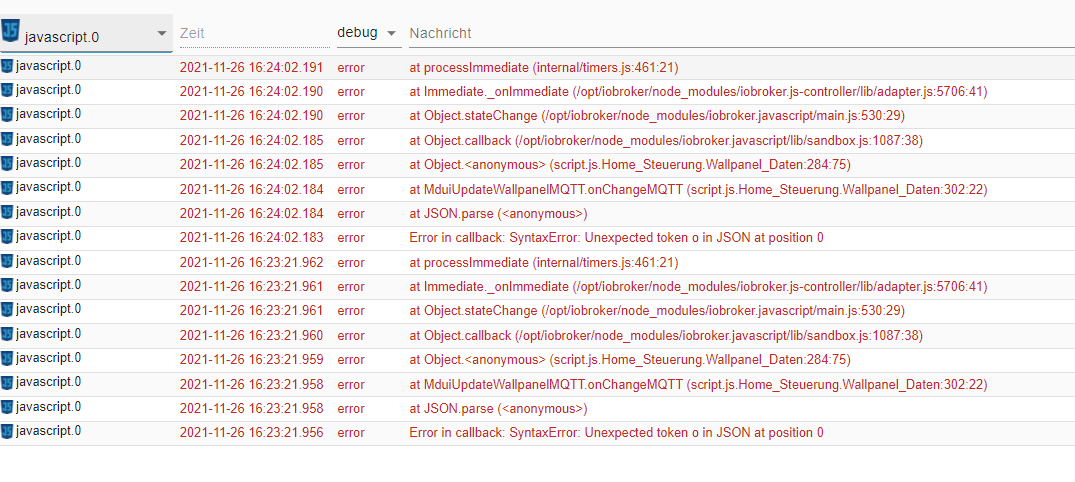
Hallo Ihr lieben, ich habe in meinem Log folgende Fehlermeldungen:

hier ist das Script dazu:
/* *** MduiUpdateWallpanelMQTT Die Android-App "Wallpanel" bietet, ähnlich wie Fully Kiosk Browser, die Möglichkeit Web-Seiten als Vollbild darstellen zu lassen. Weiterhin kann sie Sensorwerte des Android-Devices via MQTT Client an einen MQTT Broker übertragen. Wenn unter iobroker der Adapter "MQTT Broker/Client" installiert und als Broker (Server) konfiguriert wurde, kann dieser die MQTT Medlungen empfangen und speichert sie z.B. unter mqtt.0.wallpanel.<devicename> ab. Bsp: mqtt.0.wallpanel.<devicename>.sensor.batterie = {"value":51,"unit":"%","charging":false,"acPlugged":false,"usbPlugged":false} mqtt.0.wallpanel.<devicename>.sensor.light = {"value":80,"unit":"lx","id":"EPL_SENSOR ALS\/PS EPL_SENSOR"} . Diese Daten kann man in derForm in der vis nicht direkt weiter verwenden, sondern die JSON Angaben müssen erst in eigene States überführt werden. Diesen Zweck erfüllt dieses Script. Es erzeugt aus dem obigen Beispiel die Struktur/States: . 0_userdata.0.mdui.wallpanel.<devicename>.sensor.batterie.value = 51 0_userdata.0.mdui.wallpanel.<devicename>.sensor.batterie.unit = "%" 0_userdata.0.mdui.wallpanel.<devicename>.sensor.batterie.charging = false 0_userdata.0.mdui.wallpanel.<devicename>.sensor.batterie.acPlugged = false usw. . Diese können in der vis direkt verwendet werden. Weiterhin richtet es einen subscriber auf die MQTT States ein und hält die selbst erzeugten States aktuell. . . **** Voraussetzungen (a) Android Device mit installierter App "Wallpanel" und dort konfiguriertem MQTT Client. (b) Installierter Adapter "MQTT Broker/Client" in IOBroker . **** Installation Einfach als serverseitiges Script installieren und starten. Beim 1.Start werden die notwendigen States erzeugt und es findet automatisch ein erneuter Start nach 10 Sek statt. Erst nach diesem 2.Start instanziiert das Script die Event-Handler und läuft dann. . **** Konfiguration Eigentlich ist keine notwendig. Optional im Absatz KONFIGURATION vornehmen . **** Tipps zur Wallpanel-App * Zum Steuern der Wallpanel-App: iobroker Adapter "Wallpanel" (https://forum.iobroker.net/topic/36438/test-adapter-wallpanel/10) * "Camera on" nur, wenn das Android Device eine Stromversorgung hat * die "Bildschirm-Ausschaltzeit" kann nicht kürzer als die unter Android eingestellte sein; also die auch verringern; wirkt sich auch auf "screenOff" aus * . . **** Lizenz (c) 2020 by UH, MIT License, no warranty, use on your own risc . *** Changelog 2020.09.26 UH * Geburt */ // ------------------------------------------------------------------------------------- // KONFIGURATION // ------------------------------------------------------------------------------------- // state-Pfad unter dem die States angelegt werden sollen const CONFIG_STATE_PATH = '0_userdata.0.mdui.wallpanel'; // zu überwachender MQTT Pfad const CONFIG_MQTT_PATH = 'mqtt.0.wallpanel'; // ------------------------------------------------------------------------------------- // MduiBase // ------------------------------------------------------------------------------------- class MduiBase { constructor() { this.init(); } // init() { // const this.DEBUG = false; this.VERSION = '1.0/2020-01-01'; this.NAME = 'mduiBase'; this.STATE_PATH = '0_userdata.0.mdui.base.'; this.STATE_UNKNOWN = 0; this.STATE_INSTALLING = 10; this.STATE_INSTALLED = 11; this.STATE_STARTING = 20; this.STATE_STARTED = 21; this.STATE_STOPPING = 30; this.STATE_STOPPED = 31; // var this.installed = false; this.states = []; this.state = this.STATE_UNKNOWN; this.subscribers = []; this.schedulers = []; this.doInit(); // init der states this.states.push( { id:'version', common:{name:'installed script-version', write:false, def:this.VERSION} } ); } // // start the script/class // start() { // beim 1.Start nur die States erzeugen if ( !this.existsState("version") || (this.getState('version').val!=this.VERSION) ) { for (let s=0; s<this.states.length; s++) { this.createState( this.states[s].id ); } this.logWarn('first script start, creating states for version '+this.VERSION+', automatic restarting script again in 10 sec ...'); setStateDelayed(this.STATE_PATH + 'version', this.VERSION, 3000); setTimeout( this.start.bind(this), 10000 ); this.state = this.STATE_INSTALLED; return; } switch (this.state) { case this.STATE_UNKNOWN : ; case this.STATE_INSTALLING : ; case this.STATE_INSTALLED : ; case this.STATE_STOPPED : { this.state = this.STATE_STARTING; if (this.doStart()) { this.log('script started'); this.state = this.STATE_STARTED; } break; } case this.STATE_STARTING : ; case this.STATE_STARTED : { this.logWarn('script already starting/started'); break; } case this.STATE_STOPPING : { this.logWarn('script is stopping, pls start later again'); break; } } } // // stop the script/class // stop() { switch (this.state) { case this.STATE_STARTED : { this.state = this.STATE_STOPPING; if (this.doStop()) { for (let i=0; i<this.subscribers.length; i++) if (this.subscribers[i] !== undefined) unsubscribe( this.subscribers[i] ); this.subscribers = []; for (let i=0; i<this.schedulers.length; i++) if (this.schedulers[i] !== undefined) clearSchedule( this.schedulers[i] ); this.schedulers = []; this.state = this.STATE_STOPPED; this.log('script stopped'); } break; } default : { this.log('cant stopp script, because not startet'); } } } // --------------------- virtual functions, overwrite it doInit() { return true; } doStart() { return true; } doStop() { return true; } // --------------------- helper functions logDebug(msg,func='') { if (this.DEBUG) console.log(`[${this.NAME}.${func}] ${msg}`); } log(msg,func='') { console.log(`[${this.NAME}.${func}] ${msg}`); } logWarn(msg,func='') { console.warn(`[${this.NAME}.${func}] ${msg}`); } logError(msg,func='') { console.error(`[${this.NAME}.${func}] ${msg}`); } // einen on-Handler registrieren subscribe( handler ) { this.subscribers.push( handler ); } // einen timer registrieren schedule( handler ) { this.schedulers.push( handler ); } // über den $-Operator nachsehen, ob der state bereits vorhanden ist // getState().notExists geht auch, erzeugt aber Warnmeldungen! existsState(id) { return existsState(this.STATE_PATH + id); // return ( $(this.STATE_PATH+id).length==0?false:true); } // wrapper, adds statepath to state-ID getState(id) { return getState(this.STATE_PATH + id); } // like setState(), but adds statepath to state_ID and checks if state exists, when not, creates it setState(id,value) { if ( !this.existsState(id) ) this.createState(id,value,undefined); else setState( this.STATE_PATH + id, value); } // like cresteState(), but adds statepath to state_ID and checks if state exists, when not, creates it createState(id,value,common) { if ( !this.existsState(id) ) { if (common===undefined) { // id im states-Array suchen for (var i=0; i<this.states.length; i++) { if (this.states[i].id==id) { if (this.states[i].hasOwnProperty('common')) common = this.states[i].common; break; } } } if ( (typeof value === 'undefined') && (typeof common !== 'undefined') && (common.hasOwnProperty('def'))) value = common.def; // unter "0_userdata.0" let obj = {}; obj.type = 'state'; obj.native = {}; obj.common = common; setObject(this.STATE_PATH + id, obj, (err) => { if (err) { this.log(`cant write object for state "${this.STATE_PATH}${id}": ${err}`); } else { this.log(`state "${this.STATE_PATH}${id}" created`); } }); setTimeout( setState, 3000, this.STATE_PATH + id, value ); } } // true, if str contains filter string or regexp fitsFilter(str, filter) { if ( (filter===undefined) || !filter || (filter=='') ) return true; if ( filter instanceof RegExp ) { if (str.match( filter ) != null) return true; } else if (typeof filter == 'string') { if(str.includes(filter)) return true; } return false; } // escapeRegExp(str) { return str.replace(/[.*+?^${}()|[]]/g, '\\$&'); } } // ------------------------------------------------------------------------------------- // MduiUpdateWallpanelMQTT // ------------------------------------------------------------------------------------- class MduiUpdateWallpanelMQTT extends MduiBase { constructor() { super(); } // init doInit() { super.doInit(); // const this.DEBUG = false; this.VERSION = '1.0/2020-09-26'; this.NAME = 'mduiUpdateWallpanelMQTT'; this.STATE_PATH = CONFIG_STATE_PATH; this.MQTT_PATH = CONFIG_MQTT_PATH; if (this.STATE_PATH.slice(-1)!='.') this.STATE_PATH += '.'; if (this.MQTT_PATH.slice(-1)!='.') this.MQTT_PATH += '.'; return true; } // start the script/class doStart() { super.doStart(); // subscriber erzeugen this.subscribe( on( new RegExp( `${this.MQTT_PATH}*` ), obj => { this.onChangeMQTT(obj.id) } )); this.initMQTT(); return true; } // stop the script/class doStop() { super.doStop(); return true; } onChangeMQTT( id ) { // this.log(id,'onChangeMQTT'); if (id.indexOf(".command")!=-1) return; if ( existsState(id) ) { let state = getState(id); let o = JSON.parse(state.val); for (var prop in o) { let name = id.slice(this.MQTT_PATH.length,1000); name += '.' + prop; // this.log(`${name} = ${o[prop]}`,'onChangeMQTT'); if (this.existsState(name) ) this.setState(name,o[prop]); else this.createState(name, o[prop]); } } } initMQTT() { $(`channel[state.id=${this.MQTT_PATH}*]`).each( (id, i) => { // this.log(id,'initMQTT'); this.onChangeMQTT( id ); }); } } // create instance and start var mduiUpdateWallpanelMQTT = new MduiUpdateWallpanelMQTT( ); mduiUpdateWallpanelMQTT.start(); // on script stop, stop instance too onStop(function () { mduiUpdateWallpanelMQTT.stop(); }, 1000 );Kann jemand mir sagen, wo hier der Fehler ist?
DANKÖÖÖÖÖÖ!!!
-
@thomas-jansen sagte in Fehler in einem Javascript aber wo?:
Kann jemand mir sagen, wo hier der Fehler ist?
das Log ist ein Screenshot und ein Text wird erwartet
