NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@dominik-f Ist ne eigene Tabelle?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/statelist-popupIch verstehe nicht was du mir mit dem Link sagen willst

Ich hab das doch, denke ich zumindest, genauso wie in den Bildern gemacht:

Habe nur den Action State anders, da sonst die Tabelle dauerhaft in der Statelist angezeigt wird
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@j1s2e3 Hast du einmal die Gruppe entfernt, gespeichert und dann neu hinzugefügt?
Kommst du direkt von v2.2.5?Ja, alles schon probiert. Sogar die Statelist habe ich schon gelöscht und dann alles neu angelegt. Auch in Varianten: erst die Gruppe dann die Geräte, oder erst die Geräte und dann die Gruppe... geht alles nicht.
Vor einer Weile habe ich auf 3.0.1 (glaube ich) geupdated. Danach schrittweise bis 3.0.9. Mit 3.0.x ging es definitiv schon mal.
-
@dominik-f Du möchtest doch links das Icon und das Label ausblenden?
-
Ja genau
-
@j1s2e3 Dann folgende Punkte probiert?
- Web-Adapter neugestartet
- Cache im Browser gelöscht
- jarvis Upload :
iobroker upload jarvis - aktuelle Version v3.0.10-beta.3
-
@dominik-f Ja das steht im Link.
-
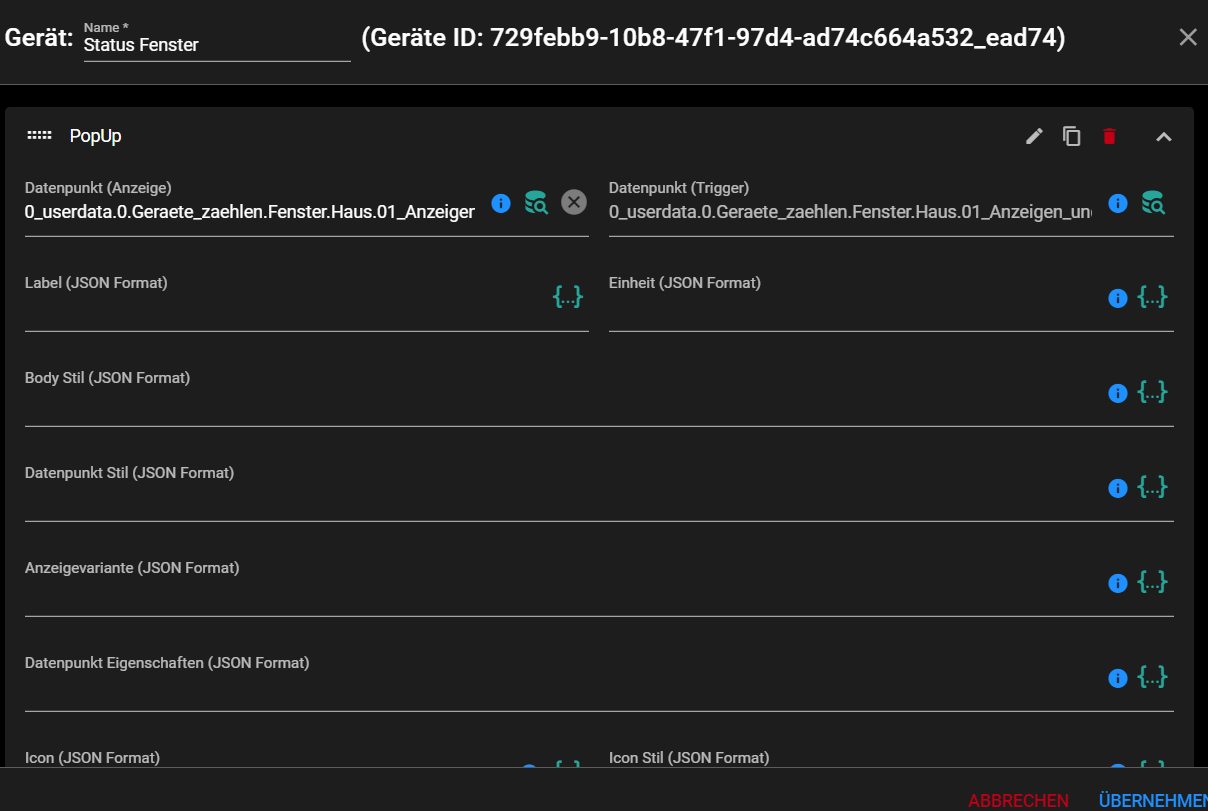
@dominik-f Falls du den DP nicht in der StateList haben willst musst du ihn auch nicht mit rein nehmen. Der Popup ist ein Geräte Popup, es muss also nur ein DP vom Gerät drin sein in der StateList, klickst du ihn, werden alle zugehörigen DPs vom Gerät angezeigt, die im Popup erscheinen sollen.
-
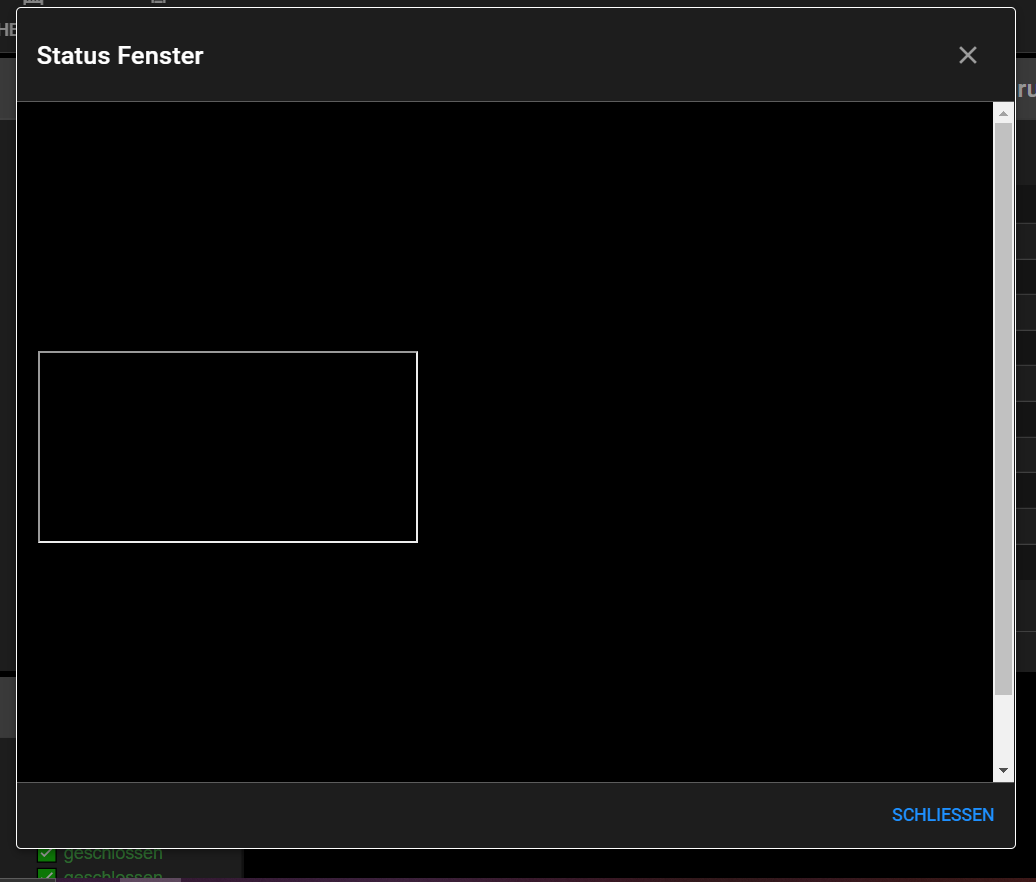
Icon und Label habe ich nun wegbekommen. Die Formatierung der Tabelle ist jedoch immer noch grausam, besonders am PC, da konnte ich nichts verändern. Habe es hier rüber versucht:
.jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .iframe-container { left: 0; right: 0; top: 0; bottom: 0; position: absolute; padding: 5px; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 iframe { width: 100%; height: 100%; }Egal was ich dort Eintrage, es ändert sich nichts
-
@dominik-f Zeig mal die Bilder, Tabelle und die Programmierung für die Tabelle.
Wie sieht der zugehörige DP aus ? Welche Anzeigevariante ist eingestellt? -
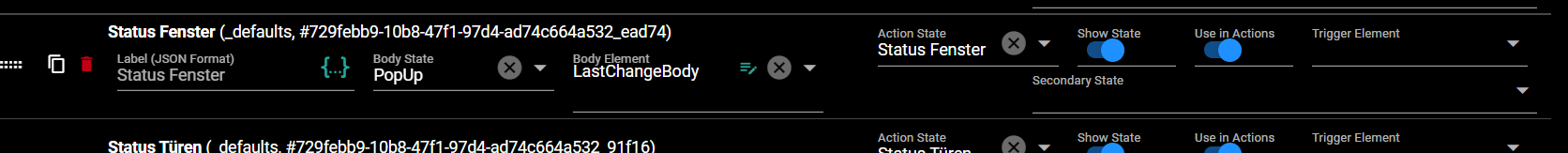
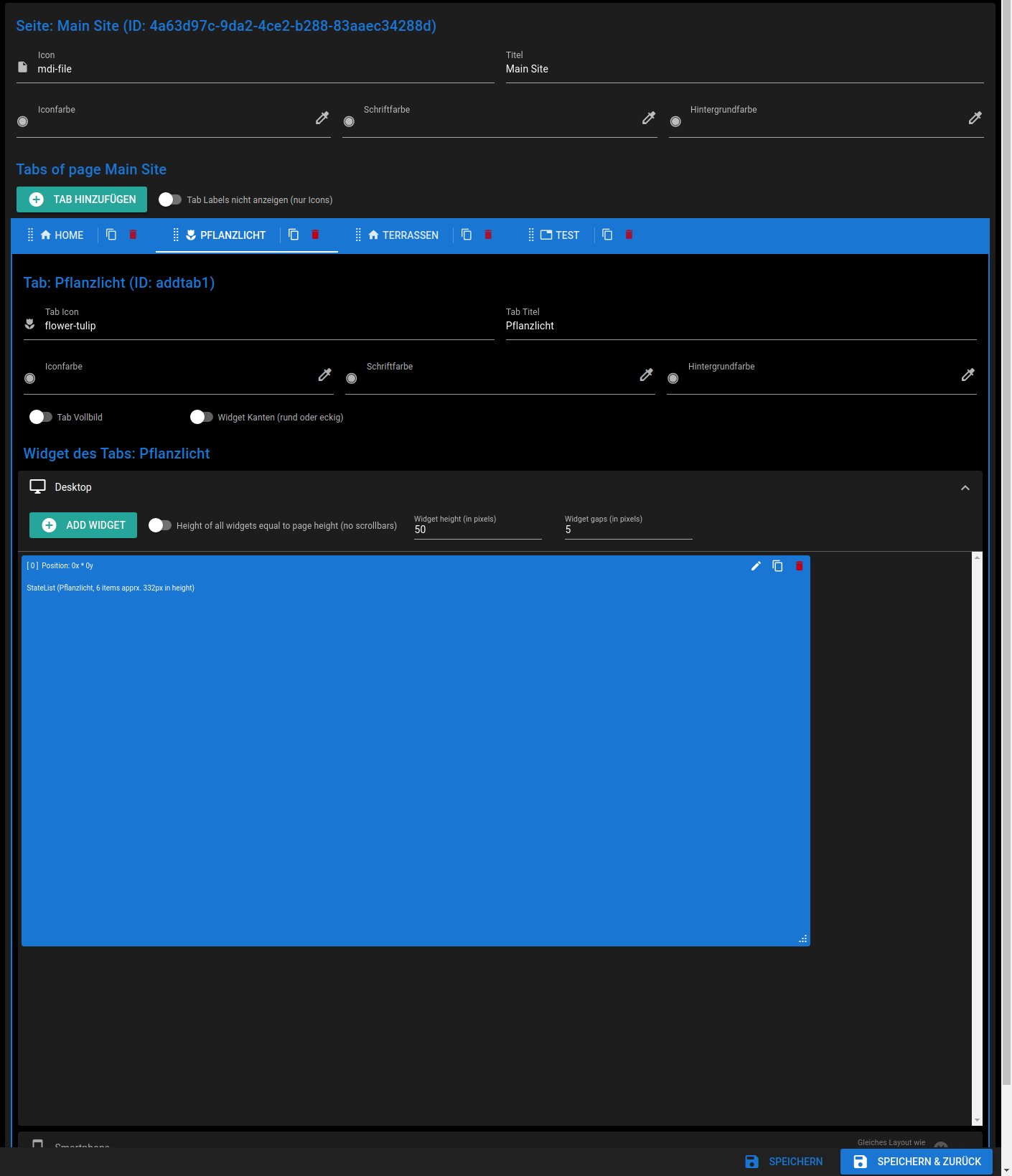
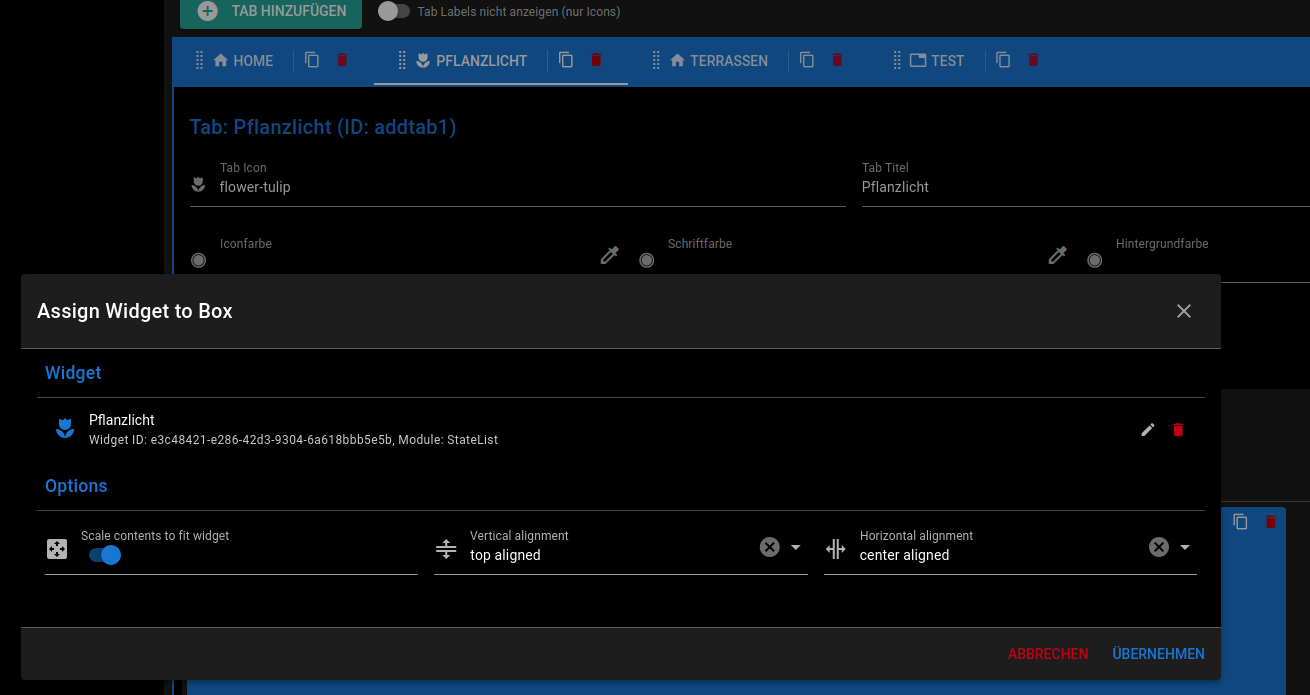
@j1s2e3 Zeig mal dazu die Layout Ansicht von dem Widget.
-
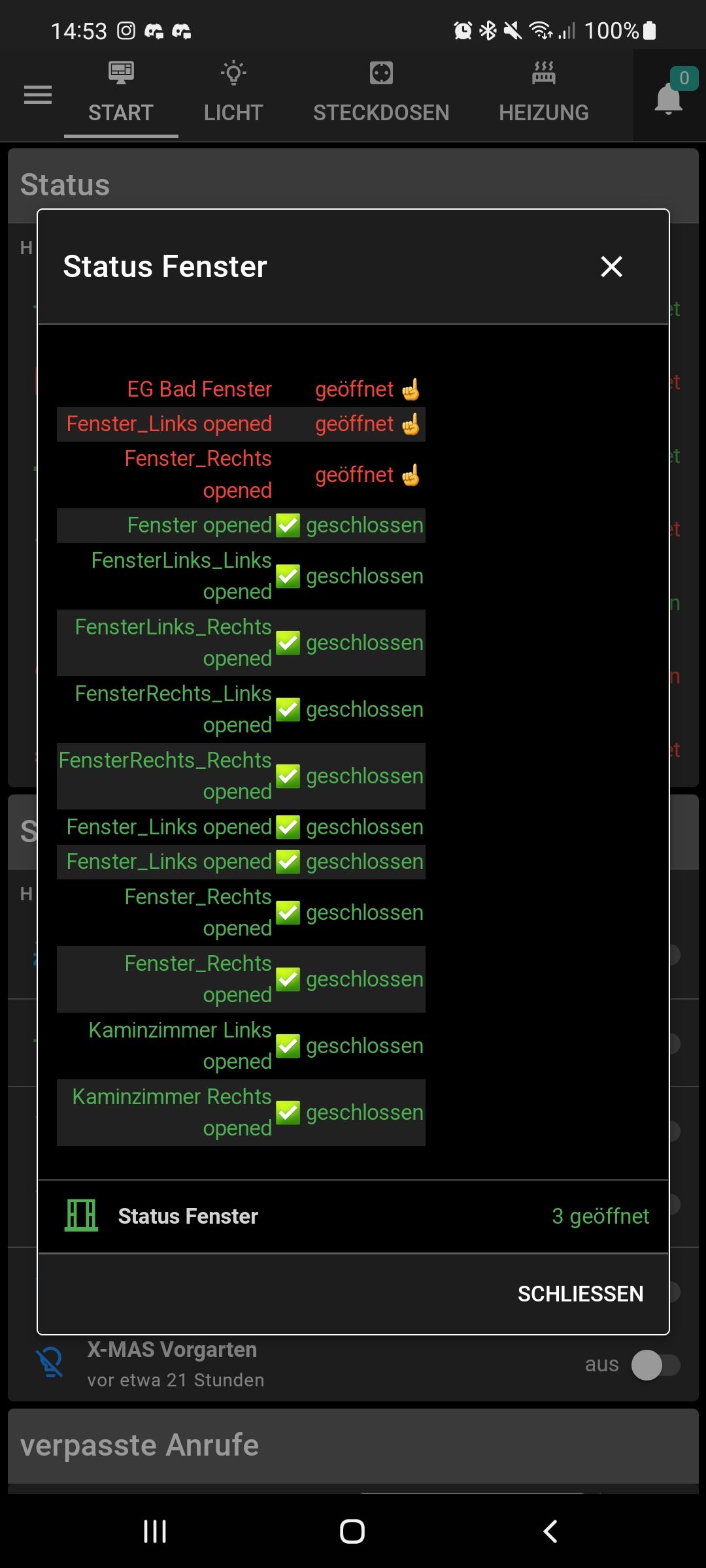
Handyansicht, hier müsste die Tabelle eigentlich nur mittig und breiter sein:

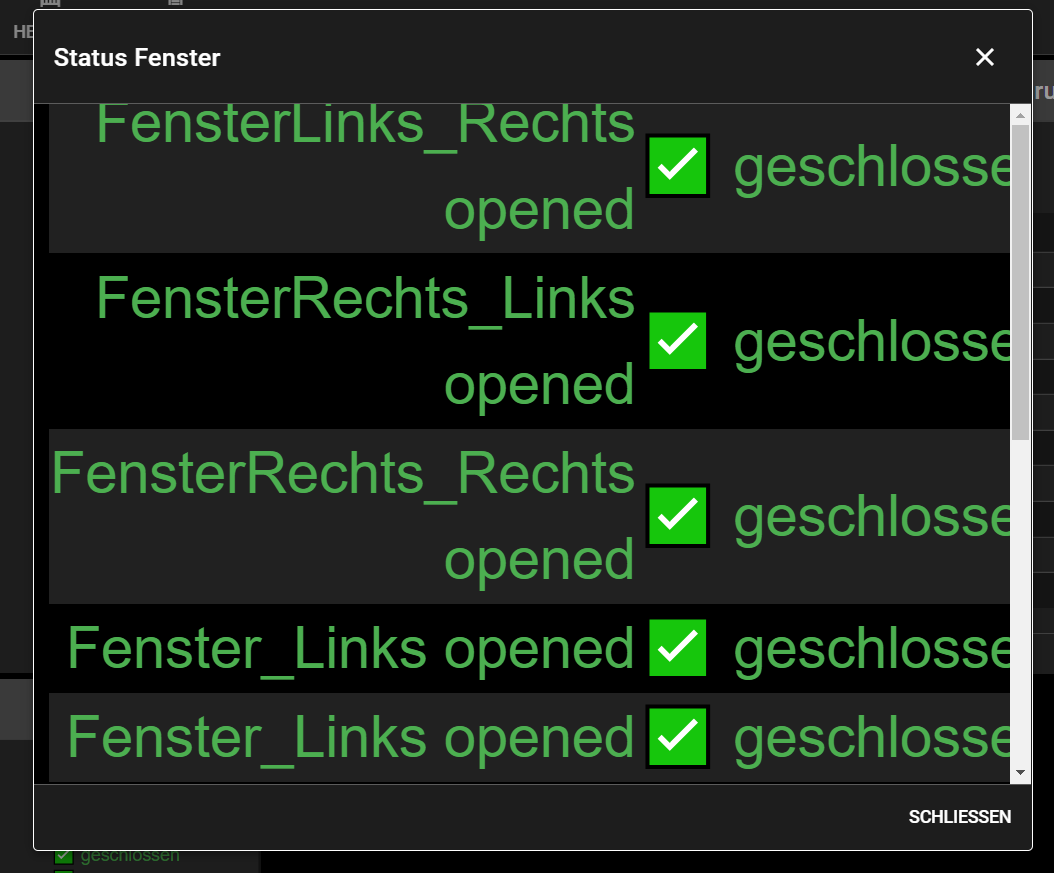
PCansicht, hier sieht es komplett komisch aus:
So sieht die Tabelle als normale HTMLstatelist aus:

Die Tabelle hole ich aus dem Geräte_zählen_script von dslraser:
https://forum.iobroker.net/topic/40424/alexa-ansagen-i-telegram-i-email-i-alias-i-visu-i-html/2Das Blocky zu posten, würde glaube ich schwierig hier werden^^
Eine Anzeigevariante habe ich nicht eingestellt.
Hier der Datenpunkt:

-
@dominik-f Dann mal den Inhalt von dem DP. Also den HTML-Code in </>.
-
<html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"> <style> body { background-color: #303030; } span { color: #FFFFFF; } td { border-width: 0px; border-style: solid; border-color: #2B85D2; } .container_column { display: flex; flex-direction: column; justify-content: flex-start; } .container_row { display: flex; flex-direction: row; justify-content: space-between; border-width: 0px; border-style: solid; border-color: #2B85D2; } input { height: 4vw; width: 4vw; } .img_links { height: 0vw; width: 0vw; margin-left: 0vw; margin-top: 0vw; margin-bottom: 0vw; margin-right: 0vw; } .img_rechts { height: 0vw; width: 0vw; margin-left: 0vw; margin-top: 0vw; margin-bottom: 0vw; margin-right: 0vw; } .box_ueberschrift { font-size: 0vw; color: #f44336; font-family: Arial; border-width: 0px; border-style: solid; border-color: black; } .table_Geraete { margin-top: 2vw; width: 100%; border-collapse: collapse; font-size: 3vw; color: #FF8C00; font-family: Arial; border-width: 0px; border-style: solid; border-color: #2B85D2; } </style> <script type="text/javascript"> function setState(stateId, value) { sendPostMessage("setState", stateId, value); } function sendPostMessage(command, stateId, value) { message = { command: command, stateId: stateId, value: value }; window.parent.postMessage(message, "*"); } </script> </head> <body> <div class="container_row"><input type="image" class="img_links" onclick="setState('0_userdata.0.Geraete_zaehlen.Fenster.Haus.02_Trigger_und_Schalter.06_Trigger_Farbe_iQontrol_Fenster_Liste', true)" src=" data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAMAAABHPGVmAAAAV1BMVEUAAAAggL8ogLclgLoogroogLcngbgmgLkogbkogLongbgpgLgogbkogLkpgLkpf7gogLgogLkpgLkpf7gogLgogLkpgLkogLkogLgpgLgpgLkogLkpgLkKPSxEAAAAHHRSTlMAECAwP0BPUF9gb3B/gI+Qn6CvsL/Az9Df4O/wQqu59AAAA8dJREFUaN7dmt1iqyAMgMXKrK1MreIv7/+cp9WqQAABZRcnV5tVP5NASAJRZCtJkufNIq88fyQoulrihgEZm9+fS0kt00iT31zekyhk/VDMDNI/kL85ZpM85p8zZpYS20B67fPpoSaL2bDKNjH/r+El9PM7YswZ85gvcpZ8Giw+31AwG0wMv/u1X0kNjy53ZDWlhKR4lpSQutN7cJZaePwjt0OIQvCzNihDv1e4EV55QGYTFJOkTCZBeE9ldJXBBfJ5UjJcrofslhsdIe9HRDuU6AgCGMxmmmHKP9EiMwQymF3ISAeJoocoGMw29hUiRQvhGZUrJMITT9FBEBfQSeQMiRDnmbbTQHbG9B7t7hDldJMg5c74TFMfiCLGiZBUZPhB4MojQNAoXfeDAIoAeW2Xv9HHEyJbjIc8uXF1DiJ5H6uMRaOzENRpIGS9NiAvyEObJOyQeFNkX2NcIIblG0MzFpEMGU7lfhwk3mYIl1wMko9MwiwgmyJPaAJ8EoLkodWBdbVLrfzeaRkTmKSZbz6uT6mestuGyFswyD/mF9IUJF3PKJwQxdC6XFZrVQEZSCgSAkkmD7YQUgW0VvyTLyVhf3aSHMTNkU8Y4ssZeCujcDiXkC1GZswh2vpByPZXERJCw/l9hdTmiugSx7898SeQFlap10O80yt7SB8Ssi1Uf6EJ/Y8gnZQfXSjpX8wTsq1UASEVCJDkegjdkoeAkL0cSYNB4n3gxsHSx4xL4+tQ6SOfBqFiYlN9fRoRjeGWQ9hrjgNCCmVldbH04TIU2GPBASENKN/SZlS16Rt8fiaS44ZCenaS7GNr1EJau9H6tk37UC7vNVCN+TVsMQxMDTAFPgmh/E6L+EYaWUA6l/gB5wg3fg0Qq7gDtC6gInrIYBfbZAhWte0ESOO/AupbjUCT8ixk68tOsRbiHv9FSMmUvRpsbq+7QQhjyipUhoyZP2RvcEsLOvYbuSpIpg17mJ2j7JBfxnTNsxXSdWAjzwmCSm4jSZvix9yGUYOcIa0pHO11xI2jjNgVwjGQASJQvruSHhAFg4eIlDH3gqgYAiSKhUZyf3eHKBkiRNjI+2By5AhpVhFOTmApDkgbRmP54+p4BuuRmxxs0kkONK977AMZ4V37BEK18sDNPUmS5ffPmZ/f9byKzcbGdp6BNyFQRvmhi3qTFWT29SQWdIhYYGqhADXsniypF4bzG1WHkF5oCmgOvRwltMWRNt80V3NbbRkyss7E2Pq8CENxadPdiJ5zZYGDsmo4Yw6HQjMjlNJFq24+82Ndcf4DXiVY9oMsrnsAAAAASUVORK5CYII="> <span class="box_ueberschrift"><div style="text-align:center;font-weight: bold;">Fenster</div> </span> <input type="image" class="img_rechts" onclick="setState('0_userdata.0.Geraete_zaehlen.Fenster.Haus.02_Trigger_und_Schalter.04_Trigger_Tabelle_iQontrol_Fenster_Liste', true)" src=" data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAMAAABHPGVmAAAAUVBMVEUAAAAwn98wl98wmto1mts0l9s0mNszmdwzmdwyl9ozmNoymds0mds0l9s0mNszmNwzmNozl9o0mNs0l9s0mNozmNozmNozl9szmNszmNs0mNvr8UYnAAAAGnRSTlMAECAwP0BPUF9gb3B/gI+Qn6C/wM/Q3+Dv8GXfJc0AAAF/SURBVGje7ZrdjoIwFIQP2gotf9pKK7z/g66ISBExG3qWvZm5MCQm56tzxqRmJIKgXZS6jklXuQphY9wpb6e/nbNkeO4YNUxMsvPNqefpr/rIDznq6+PRTYNddZpOEKd+zqmazKfPHzMeMpvZv/hwYw/jIjSaNMi/IHTIbfDG3bithNCkrrP5gSZInwN1aTkX315UMlpH4R5k7XkIvpbhfuht2XPjNqk3aR4CWiYqUTEIlSyTRp9iuzXKq7MAAQQQQAABBJB/gRhTFJkQvBAhsqIwZnkXdsZUhRYxEKGLyhi3vAuv/76Iu2jvD5F5WVvreSHe2rrM5TJdUqqytDYGYm1ZKinxZQQEEEAAAQQQQAABBBBAAAEEkCSLKWmyX5Q0B21i6yajv9ZNomKqmF0lPkL6KpizAhxr66DMnJnk65Q2Kp2ViL1xL0hoUpPH1rJ5Exq3b8E8msQJCY0jH5jEXfo/jWtJ+bEK/pO/L6hL285j5PkYzXoAGzaGJAjaRT+JXBCkCczwuQAAAABJRU5ErkJggg=="> </div> <div class="container_column"> <table class="table_Geraete"> <tr><td style="color:#f44336;font-size:3vw">EG Bad Fenster</td><td style="color:#f44336;font-size:3vw; white-space: nowrap;">geöffnet ☝️</td></tr> <tr><td style="color:#f44336;font-size:3vw">Fenster_Links opened</td><td style="color:#f44336;font-size:3vw; white-space: nowrap;">geöffnet ☝️</td></tr> <tr><td style="color:#f44336;font-size:3vw">Fenster_Rechts opened</td><td style="color:#f44336;font-size:3vw; white-space: nowrap;">geöffnet ☝️</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Fenster opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">FensterLinks_Links opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">FensterLinks_Rechts opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">FensterRechts_Links opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">FensterRechts_Rechts opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Fenster_Links opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Fenster_Links opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Fenster_Rechts opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Fenster_Rechts opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Kaminzimmer Links opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Kaminzimmer Rechts opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> </table> </div></body></html> -
Ich habe dort auch was von Anzeigeeinstellungen gelesen und du hast ja auch was dazu geschrieben.
Ich habe dort nichts eingetragen, weil ich nicht wusste wie ich als source den Datenpunkt angebe -.-
Wäre das eine Möglichkeit?
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@j1s2e3 Zeig mal dazu die Layout Ansicht von dem Widget.


Reboot Raspberry gemacht, Cache geleert, iob upload jarvis... geht nicht. In der Javascriptkonsole gibt es nur eine Meldung, dass irgendein md webfont nicht dekodiert werden kann (webfont.606b1642.woff2). Ich warte bis 3.0.10 released ist. Auf dem iPad iOS15 genauso. Geht nicht.
-
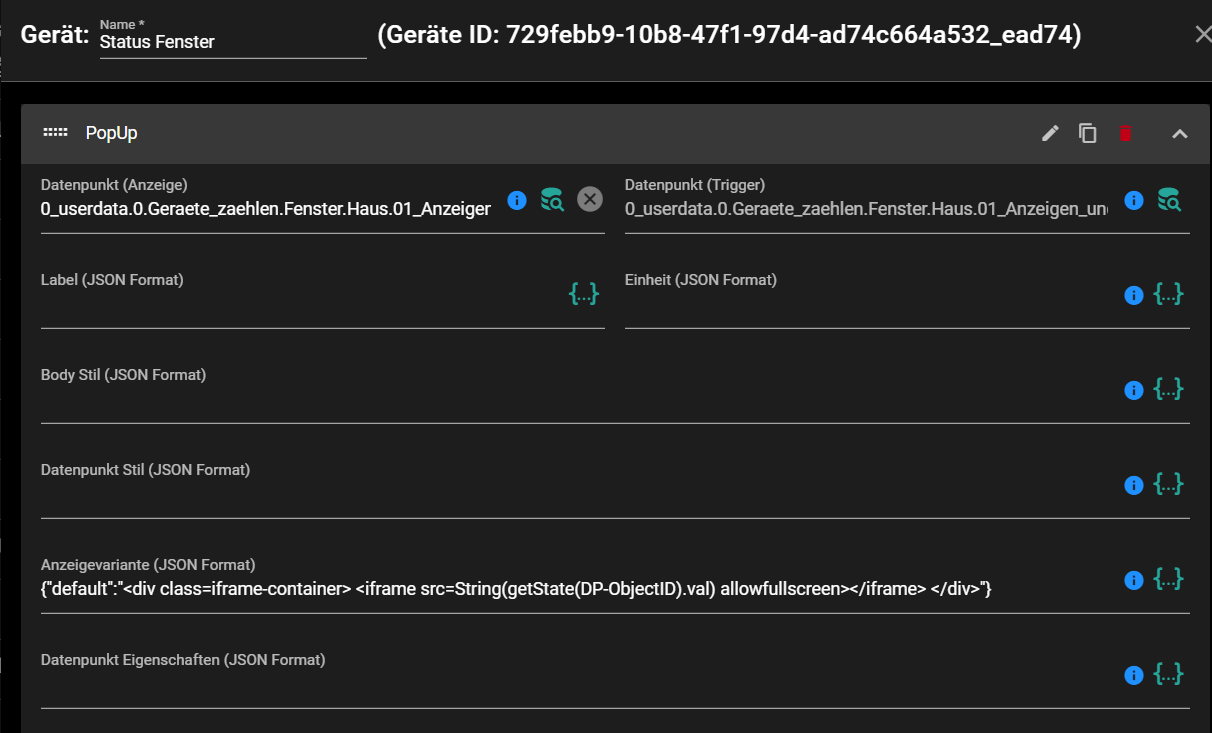
@dominik-f
Versuch mal so:{"default":"<div class=iframe-container> <iframe src=String(getState(DP-ObjectID).val) allowfullscreen></iframe> </div>"} -
@j1s2e3 Noch einen weiter:

-
Dann verändert sich die Tabelle so:

-
@dominik-f Was hast du eingetragen? Bild?
-