NEWS
jarvis v3.0.0 - just another remarkable vis
-
<html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"> <style> body { background-color: #303030; } span { color: #FFFFFF; } td { border-width: 0px; border-style: solid; border-color: #2B85D2; } .container_column { display: flex; flex-direction: column; justify-content: flex-start; } .container_row { display: flex; flex-direction: row; justify-content: space-between; border-width: 0px; border-style: solid; border-color: #2B85D2; } input { height: 4vw; width: 4vw; } .img_links { height: 0vw; width: 0vw; margin-left: 0vw; margin-top: 0vw; margin-bottom: 0vw; margin-right: 0vw; } .img_rechts { height: 0vw; width: 0vw; margin-left: 0vw; margin-top: 0vw; margin-bottom: 0vw; margin-right: 0vw; } .box_ueberschrift { font-size: 0vw; color: #f44336; font-family: Arial; border-width: 0px; border-style: solid; border-color: black; } .table_Geraete { margin-top: 2vw; width: 100%; border-collapse: collapse; font-size: 3vw; color: #FF8C00; font-family: Arial; border-width: 0px; border-style: solid; border-color: #2B85D2; } </style> <script type="text/javascript"> function setState(stateId, value) { sendPostMessage("setState", stateId, value); } function sendPostMessage(command, stateId, value) { message = { command: command, stateId: stateId, value: value }; window.parent.postMessage(message, "*"); } </script> </head> <body> <div class="container_row"><input type="image" class="img_links" onclick="setState('0_userdata.0.Geraete_zaehlen.Fenster.Haus.02_Trigger_und_Schalter.06_Trigger_Farbe_iQontrol_Fenster_Liste', true)" src=" data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAMAAABHPGVmAAAAV1BMVEUAAAAggL8ogLclgLoogroogLcngbgmgLkogbkogLongbgpgLgogbkogLkpgLkpf7gogLgogLkpgLkpf7gogLgogLkpgLkogLkogLgpgLgpgLkogLkpgLkKPSxEAAAAHHRSTlMAECAwP0BPUF9gb3B/gI+Qn6CvsL/Az9Df4O/wQqu59AAAA8dJREFUaN7dmt1iqyAMgMXKrK1MreIv7/+cp9WqQAABZRcnV5tVP5NASAJRZCtJkufNIq88fyQoulrihgEZm9+fS0kt00iT31zekyhk/VDMDNI/kL85ZpM85p8zZpYS20B67fPpoSaL2bDKNjH/r+El9PM7YswZ85gvcpZ8Giw+31AwG0wMv/u1X0kNjy53ZDWlhKR4lpSQutN7cJZaePwjt0OIQvCzNihDv1e4EV55QGYTFJOkTCZBeE9ldJXBBfJ5UjJcrofslhsdIe9HRDuU6AgCGMxmmmHKP9EiMwQymF3ISAeJoocoGMw29hUiRQvhGZUrJMITT9FBEBfQSeQMiRDnmbbTQHbG9B7t7hDldJMg5c74TFMfiCLGiZBUZPhB4MojQNAoXfeDAIoAeW2Xv9HHEyJbjIc8uXF1DiJ5H6uMRaOzENRpIGS9NiAvyEObJOyQeFNkX2NcIIblG0MzFpEMGU7lfhwk3mYIl1wMko9MwiwgmyJPaAJ8EoLkodWBdbVLrfzeaRkTmKSZbz6uT6mestuGyFswyD/mF9IUJF3PKJwQxdC6XFZrVQEZSCgSAkkmD7YQUgW0VvyTLyVhf3aSHMTNkU8Y4ssZeCujcDiXkC1GZswh2vpByPZXERJCw/l9hdTmiugSx7898SeQFlap10O80yt7SB8Ssi1Uf6EJ/Y8gnZQfXSjpX8wTsq1UASEVCJDkegjdkoeAkL0cSYNB4n3gxsHSx4xL4+tQ6SOfBqFiYlN9fRoRjeGWQ9hrjgNCCmVldbH04TIU2GPBASENKN/SZlS16Rt8fiaS44ZCenaS7GNr1EJau9H6tk37UC7vNVCN+TVsMQxMDTAFPgmh/E6L+EYaWUA6l/gB5wg3fg0Qq7gDtC6gInrIYBfbZAhWte0ESOO/AupbjUCT8ixk68tOsRbiHv9FSMmUvRpsbq+7QQhjyipUhoyZP2RvcEsLOvYbuSpIpg17mJ2j7JBfxnTNsxXSdWAjzwmCSm4jSZvix9yGUYOcIa0pHO11xI2jjNgVwjGQASJQvruSHhAFg4eIlDH3gqgYAiSKhUZyf3eHKBkiRNjI+2By5AhpVhFOTmApDkgbRmP54+p4BuuRmxxs0kkONK977AMZ4V37BEK18sDNPUmS5ffPmZ/f9byKzcbGdp6BNyFQRvmhi3qTFWT29SQWdIhYYGqhADXsniypF4bzG1WHkF5oCmgOvRwltMWRNt80V3NbbRkyss7E2Pq8CENxadPdiJ5zZYGDsmo4Yw6HQjMjlNJFq24+82Ndcf4DXiVY9oMsrnsAAAAASUVORK5CYII="> <span class="box_ueberschrift"><div style="text-align:center;font-weight: bold;">Fenster</div> </span> <input type="image" class="img_rechts" onclick="setState('0_userdata.0.Geraete_zaehlen.Fenster.Haus.02_Trigger_und_Schalter.04_Trigger_Tabelle_iQontrol_Fenster_Liste', true)" src=" data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAMAAABHPGVmAAAAUVBMVEUAAAAwn98wl98wmto1mts0l9s0mNszmdwzmdwyl9ozmNoymds0mds0l9s0mNszmNwzmNozl9o0mNs0l9s0mNozmNozmNozl9szmNszmNs0mNvr8UYnAAAAGnRSTlMAECAwP0BPUF9gb3B/gI+Qn6C/wM/Q3+Dv8GXfJc0AAAF/SURBVGje7ZrdjoIwFIQP2gotf9pKK7z/g66ISBExG3qWvZm5MCQm56tzxqRmJIKgXZS6jklXuQphY9wpb6e/nbNkeO4YNUxMsvPNqefpr/rIDznq6+PRTYNddZpOEKd+zqmazKfPHzMeMpvZv/hwYw/jIjSaNMi/IHTIbfDG3bithNCkrrP5gSZInwN1aTkX315UMlpH4R5k7XkIvpbhfuht2XPjNqk3aR4CWiYqUTEIlSyTRp9iuzXKq7MAAQQQQAABBJB/gRhTFJkQvBAhsqIwZnkXdsZUhRYxEKGLyhi3vAuv/76Iu2jvD5F5WVvreSHe2rrM5TJdUqqytDYGYm1ZKinxZQQEEEAAAQQQQAABBBBAAAEEkCSLKWmyX5Q0B21i6yajv9ZNomKqmF0lPkL6KpizAhxr66DMnJnk65Q2Kp2ViL1xL0hoUpPH1rJ5Exq3b8E8msQJCY0jH5jEXfo/jWtJ+bEK/pO/L6hL285j5PkYzXoAGzaGJAjaRT+JXBCkCczwuQAAAABJRU5ErkJggg=="> </div> <div class="container_column"> <table class="table_Geraete"> <tr><td style="color:#f44336;font-size:3vw">EG Bad Fenster</td><td style="color:#f44336;font-size:3vw; white-space: nowrap;">geöffnet ☝️</td></tr> <tr><td style="color:#f44336;font-size:3vw">Fenster_Links opened</td><td style="color:#f44336;font-size:3vw; white-space: nowrap;">geöffnet ☝️</td></tr> <tr><td style="color:#f44336;font-size:3vw">Fenster_Rechts opened</td><td style="color:#f44336;font-size:3vw; white-space: nowrap;">geöffnet ☝️</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Fenster opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">FensterLinks_Links opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">FensterLinks_Rechts opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">FensterRechts_Links opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">FensterRechts_Rechts opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Fenster_Links opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Fenster_Links opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Fenster_Rechts opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Fenster_Rechts opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Kaminzimmer Links opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> <tr><td style="color:#4caf50;font-size:3vw">Kaminzimmer Rechts opened</td><td style="color:#4caf50;font-size:3vw; white-space: nowrap;">✅ geschlossen</td></tr> </table> </div></body></html> -
Ich habe dort auch was von Anzeigeeinstellungen gelesen und du hast ja auch was dazu geschrieben.
Ich habe dort nichts eingetragen, weil ich nicht wusste wie ich als source den Datenpunkt angebe -.-
Wäre das eine Möglichkeit?
-
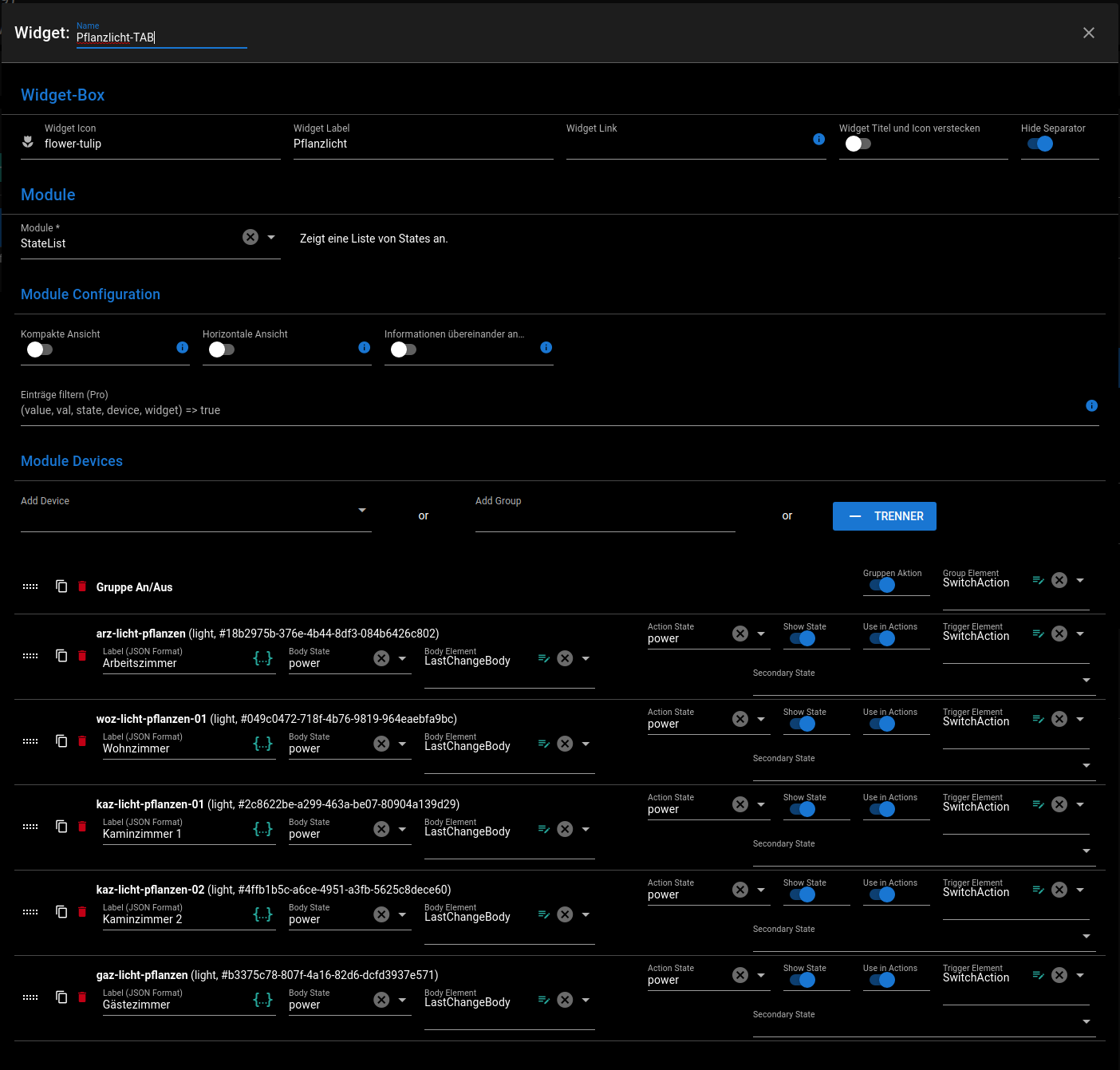
@mcu said in jarvis v3.0.0 - just another remarkable vis:
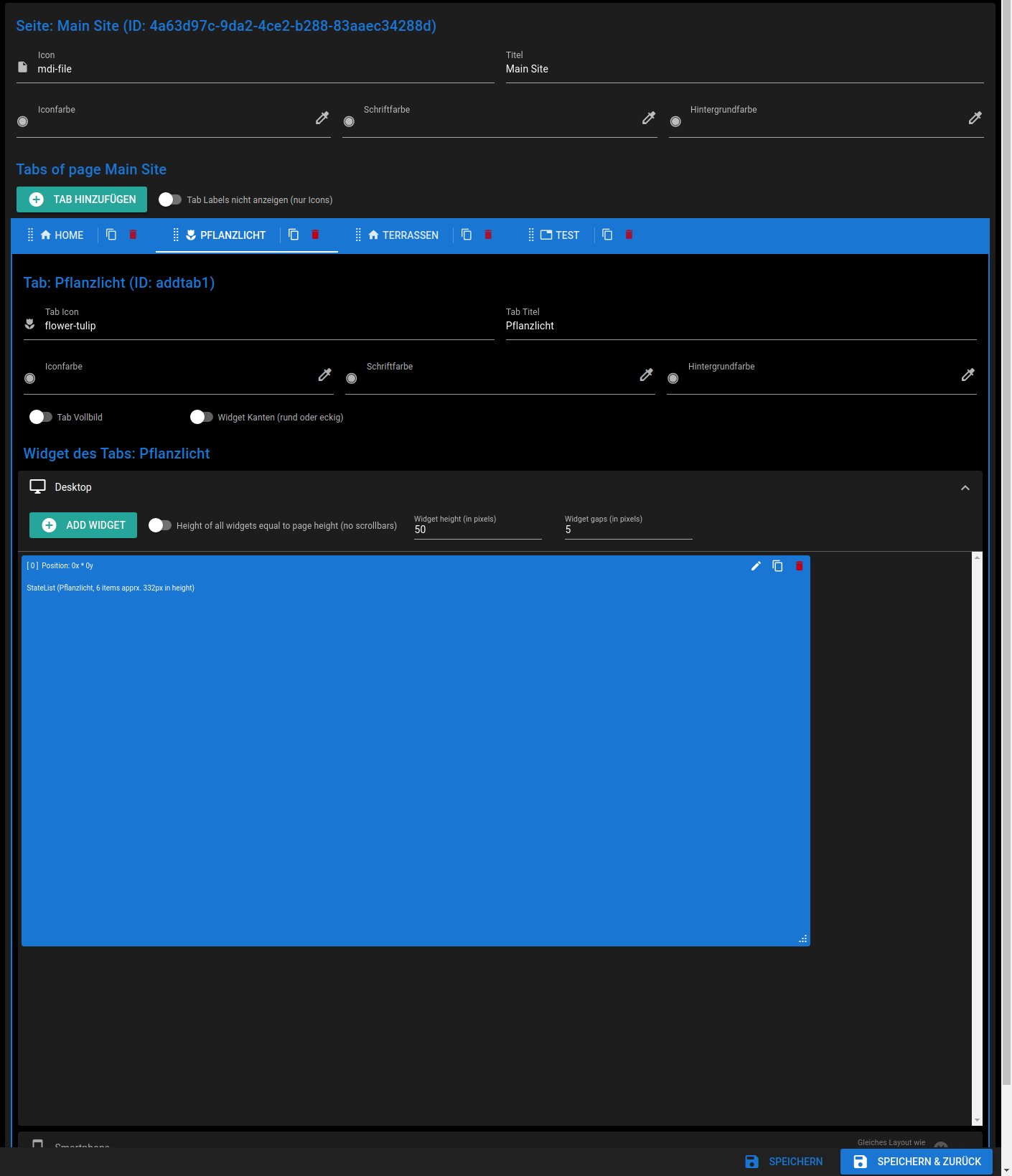
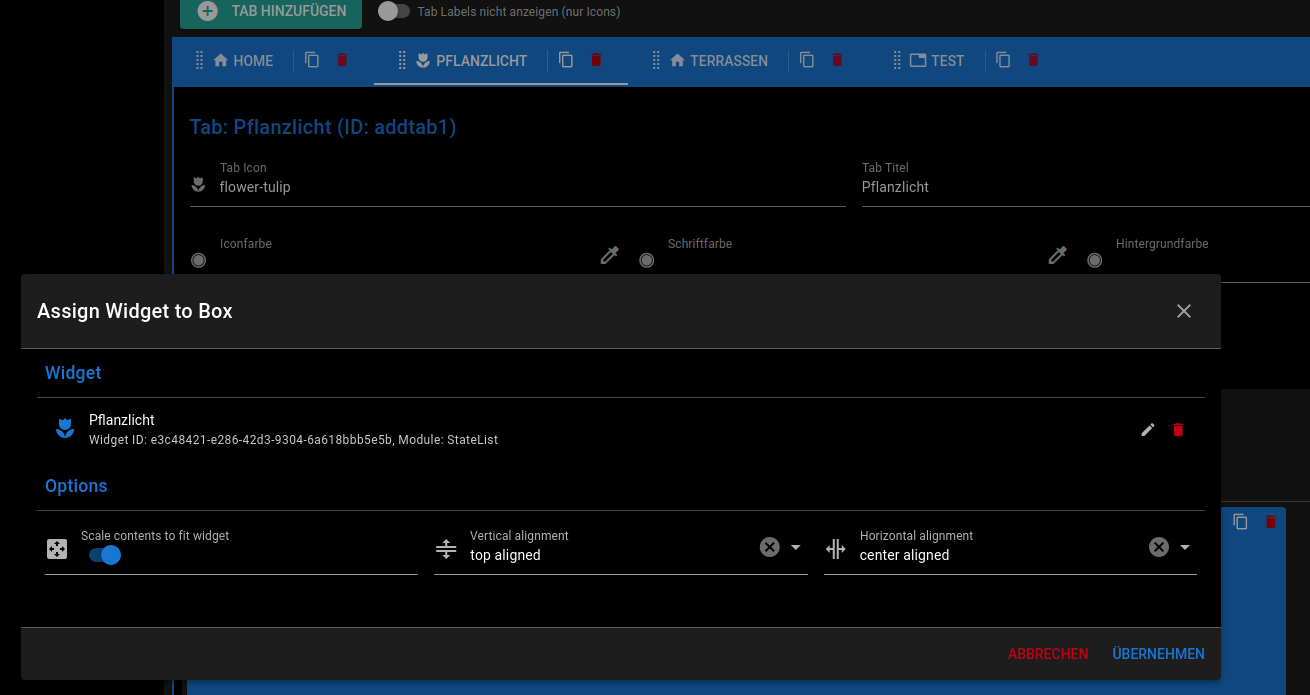
@j1s2e3 Zeig mal dazu die Layout Ansicht von dem Widget.


Reboot Raspberry gemacht, Cache geleert, iob upload jarvis... geht nicht. In der Javascriptkonsole gibt es nur eine Meldung, dass irgendein md webfont nicht dekodiert werden kann (webfont.606b1642.woff2). Ich warte bis 3.0.10 released ist. Auf dem iPad iOS15 genauso. Geht nicht.
-
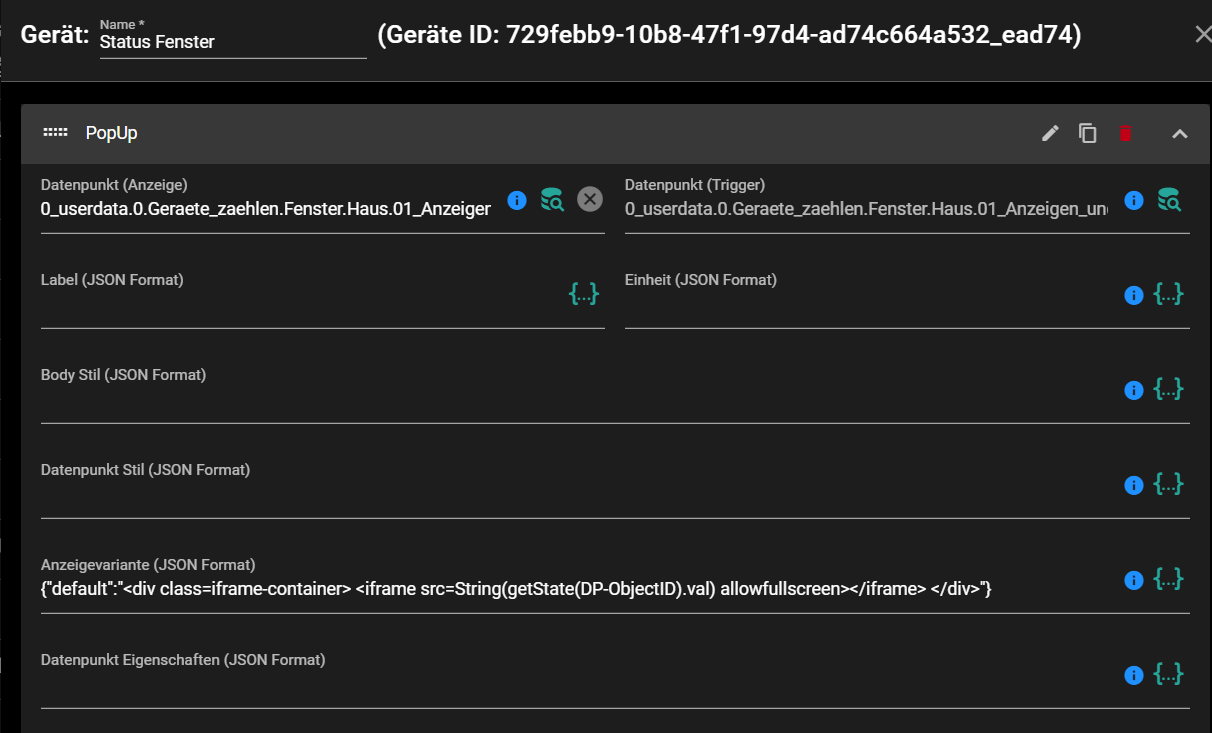
@dominik-f
Versuch mal so:{"default":"<div class=iframe-container> <iframe src=String(getState(DP-ObjectID).val) allowfullscreen></iframe> </div>"} -
@j1s2e3 Noch einen weiter:

-
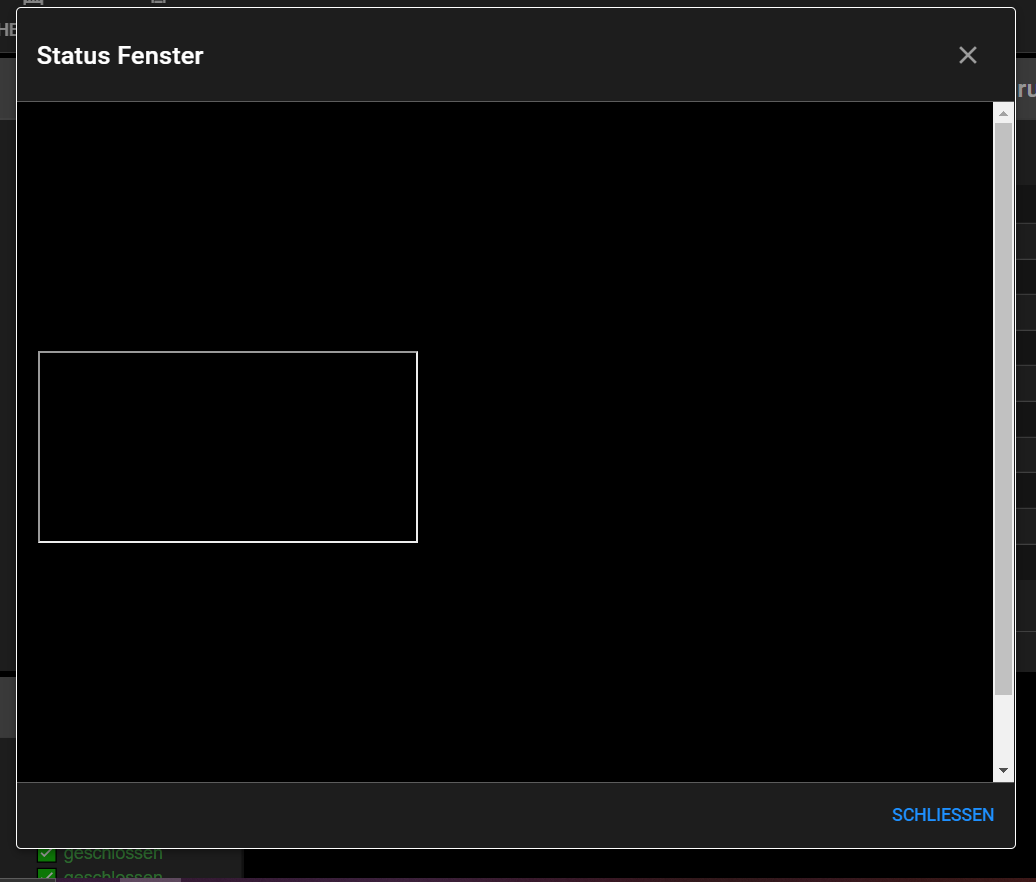
Dann verändert sich die Tabelle so:

-
@dominik-f Was hast du eingetragen? Bild?
-
-
@dominik-f Du musst schon deinen DP dort eintragen.

{"default":"<div class=iframe-container> <iframe src=String(getState('0_userdata.0.Geraete_zaehlen......').val) allowfullscreen></iframe> </div>"} -
@MCU ich übertrage mal eben hierher.
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@saibot1981 Zeig mal bitte das Bild, damit man einen Eindruck bekommt, was man umsetzen muss.
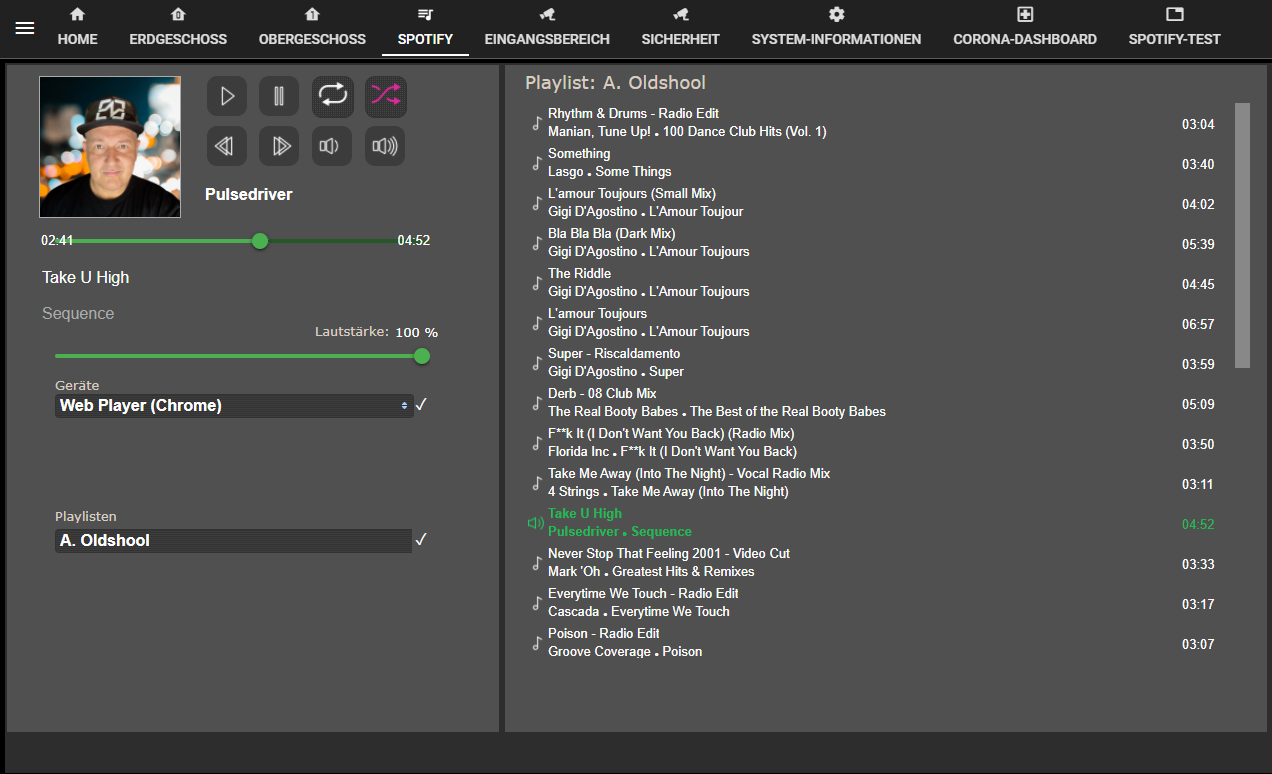
Damit man mal so ca weis was in Spotify wichtig ist. Also links habe ich die Steuerung wie lautstarke, vor zurück und tracklistenauswahl.
Rechts dann die Trackliste und welcher track gerade läuft und vor allem das man den track anklicken kann und er abgespielt wird.
Hab gerade gemerkt das ich im falschen Tread schreibe. bin ja auf version 3
Bisher habe ich über den html reiter im spotify adapter tracks oder playlists mit die anzeige holen können welche tracks drinne sind oder die playlisten und welche läuft, aber das wars dann auch
-
@saibot1981 Wo kommen die Metadaten her, aus dem Adapter?
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@j1s2e3 Noch einen weiter:

Hatte ich doch schon im ersten Post mitgeschickt.

^^^ hier nochmal den aktuellen Stand. -
@j1s2e3 Sorry. Momentan viel gleichzeitig zutun.
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Wo kommen die Metadaten her, aus dem Adapter?
Ja aus dem adapter.
sieht dann so aus:

-
@saibot1981 Das sind HTML-Listen, die der Adapter mitliefert? Du kannst dort auch die Playlist auswählen?
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Das sind HTML-Listen, die der Adapter mitliefert? Du kannst dort auch die Playlist auswählen?
also wenn ich den datenpunkt in VIS nutze ja. und es ist nichts extra konfiguriert. daher wundert mich das ja das es in vis geht und in jarvis nicht
-
@saibot1981 Dann bitte mal den Inhalt von dem DP, wo die Playlisten drin sind.
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Dann bitte mal den Inhalt von dem DP, wo die Playlisten drin sind.
bitte schön
<table class="spotifyPlaylistsTable"><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'imeironke-1YG7deML4ygSwz22AZAnO0')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Feuerwehrmann Sam - Alle Folgen</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-6U5Q9OedkRE7aIQdsOgQLk')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Conny</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'lampundsumfleth-4wb2TI6gEi10v9FsoynpF5')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Gute Nacht Geschichten für Kinder</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-0Xb31YHqCgslNVss4A6hUw')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Gute Nacht</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-3h2BaK0eLzihKARs6mxvy6')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Miranda's music</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', '652o3xf9hchh5gyrwg19aw1wu-7zHXOp87BALqe6YR4kYYWq')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Halloween Sounds</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-5ty0N2sDBEAiLm4KDzQy4u')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Lilly</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-3SXdBKA0rzsAIzypoa3ugb')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Alyssa</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow spotifyPlaylistsRowActive" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-7JSqiKOZ73gC00zNGkYgxQ')"><td style="color: #1db954; font-weight: bold" class="spotifyPlaylistsCol spotifyPlaylistsColTitle spotifyPlaylistsColTitleActive">A. Oldshool</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon spotifyPlaylistsColIconActive"><img style="width: 16px; height: 16px" class="spotifyPlaylistsColIconActive" src="/spotify-premium.admin/icons/active_song_speaker_green.png" /></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-2OL4noA7YkxXRqoI4Gjrmn')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Entspannt</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'playlistsgermany-3PEYoqHu3bpuAsa8f9dcKY')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Weihnachtslieder von Stille Nacht bis Jingle Bells</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'myplaycom-5l6rFyXN63iINVsbaBObag')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Christmas Songs 🎄 Holiday Music 2022</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-0YumeTIws1JBqMfe1ADkOY')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Halloween Sounds – Diverse Soundfiles</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-5JuCIM6cNQLtD6JbdwCUXM')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">HandsUp Musik</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-5oYo6pJhWBc7xtCz93oLLG')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Weihnachten</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-3ofaHSLFpzgZafXidiKi8K')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Gemischte Musik</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'kinderlieder-karussell-2XlWDYPMZZdTDs3CHFHCF4')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Conni - Alle Hörspiele ab 5 | Meine Freundin Conni | Kinder-Hörspielserie | Kinderhörspiel</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'digsterdeutschland-1oZgImTFiIqURL6GELRj0m')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Christmas 2022 - Greatest Hits & Holiday Classics</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr></table> -
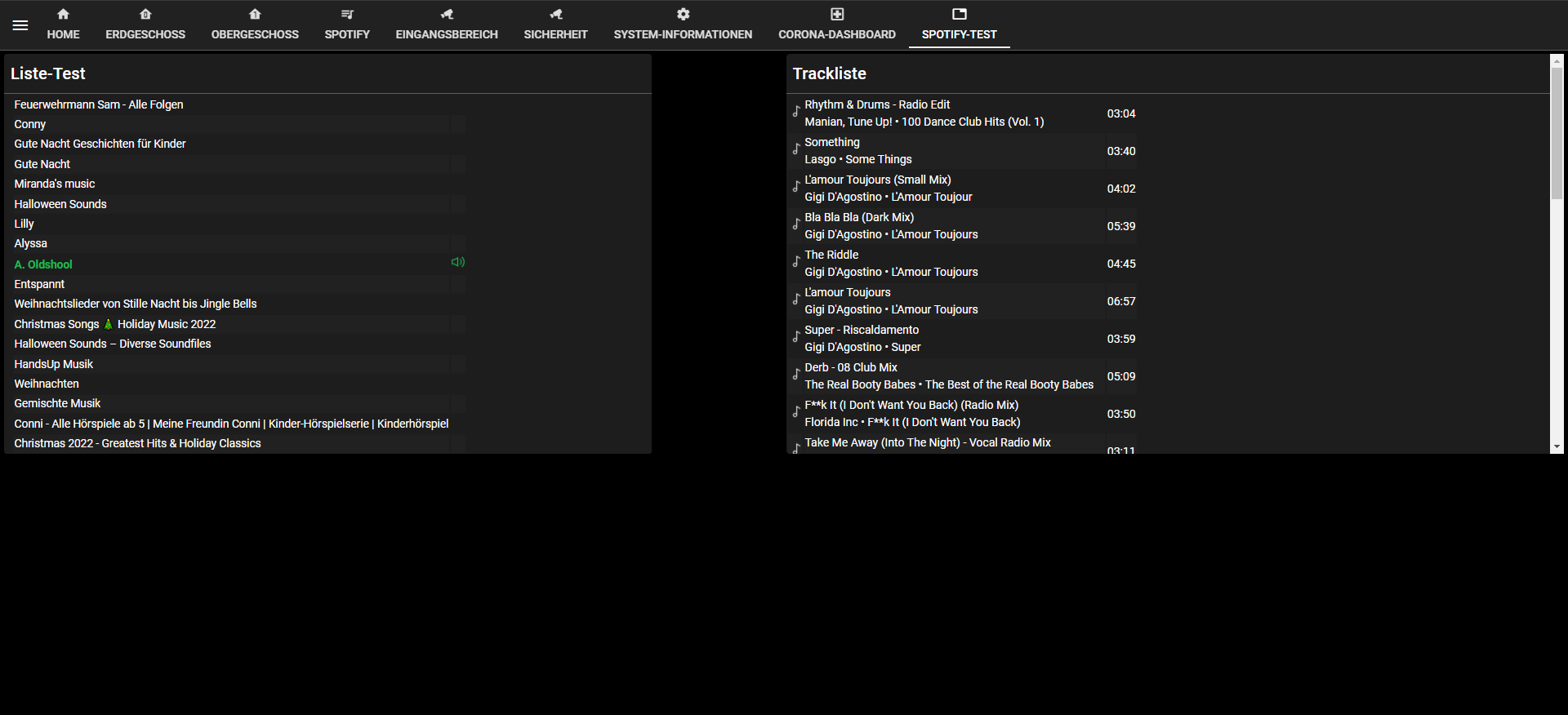
@saibot1981 Ist nur für vis eingeschränkt:

Wie hast du die Liste in jarvis eingebunden? Als StateHTML? -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Ist nur für vis eingeschränkt:

und könnte man das irgendwie umlenken das es auch mit jarvis klickbar wird?