NEWS
jarvis v3.0.0 - just another remarkable vis
-
@sigi234 Für immer oder nur zeitweise?
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 Für immer oder nur zeitweise?
Hm, eigentlich jederzeit änderbar.
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@dominik-f Nein. Dort kannst du insgesamt das Design durch CSS-Einträge ändern.
Wieviele solcher Button Vorschläge hast du dir denn vorgestellt.
TAG
NACHT
?Vielleicht hab ich das ganze jetzt auch falsch verstanden

Ich könnte mir da einen Button vorstellen, der einmal zwischen Transparent und nicht Transparent wechselt und einen Button der die verschiedenen Hintergründe wechselt, also das was bei dir automatisch passiert halt durch einen Button
-
@sigi234 Klar ist ja jederzeit änderbar in css-DP.
.jarvis-tab-home0 { background-image: url("https://images.hdqwalls.com/download/3d-cgi-geometry-pattern-bo-3840x2160.jpg"); } -
@dominik-f sagte in jarvis v3.0.0 - just another remarkable vis:
Ich könnte mir da einen Button vorstellen, der einmal zwischen Transparent und nicht Transparent wechselt und einen Button der die verschiedenen Hintergründe wechselt, also das was bei dir automatisch passiert halt durch einen Button
Jupp, und das eventuell in den Einstellungen integrieren?
-
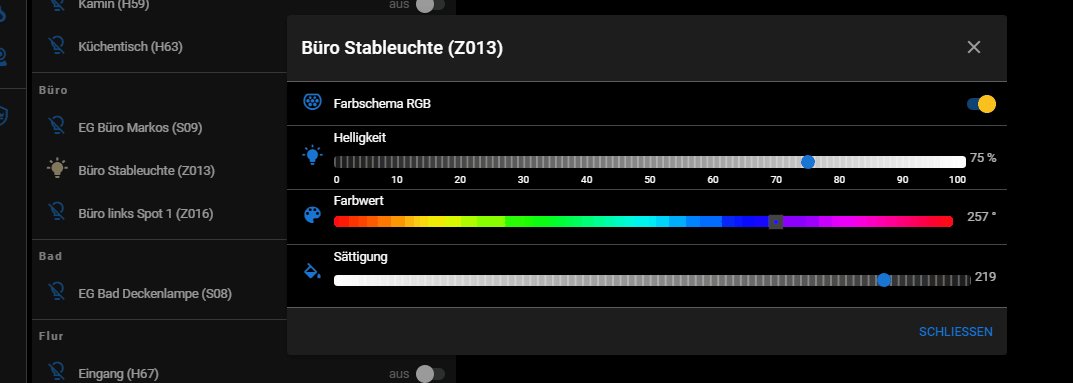
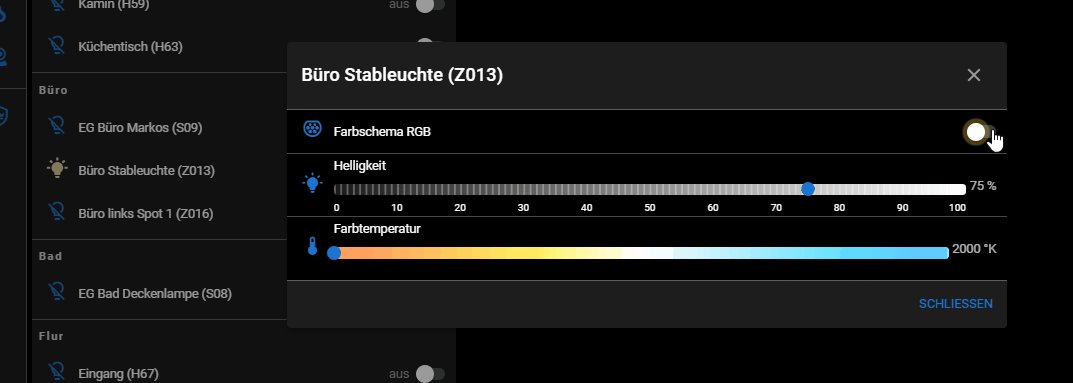
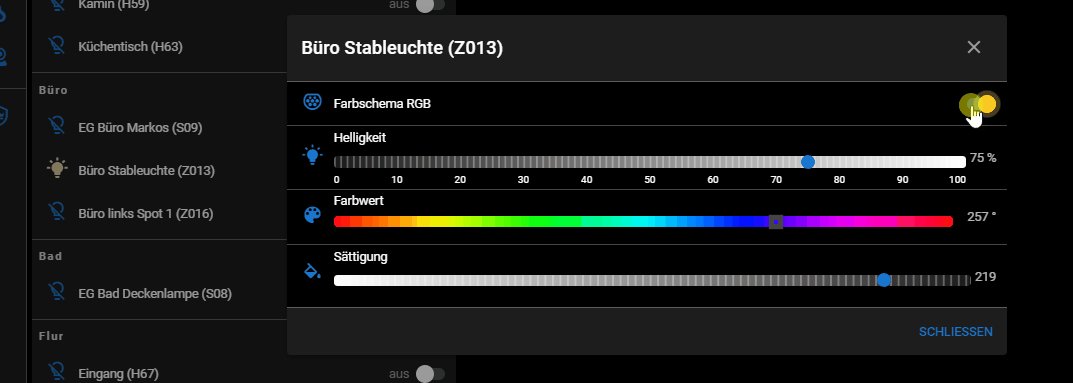
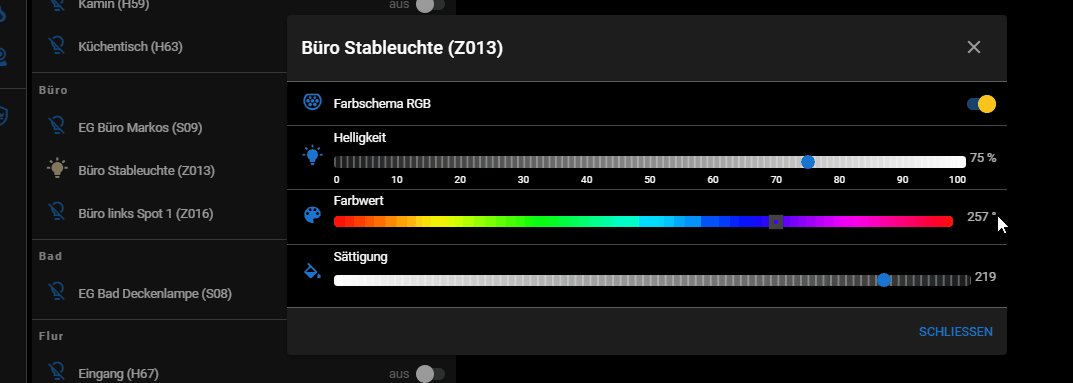
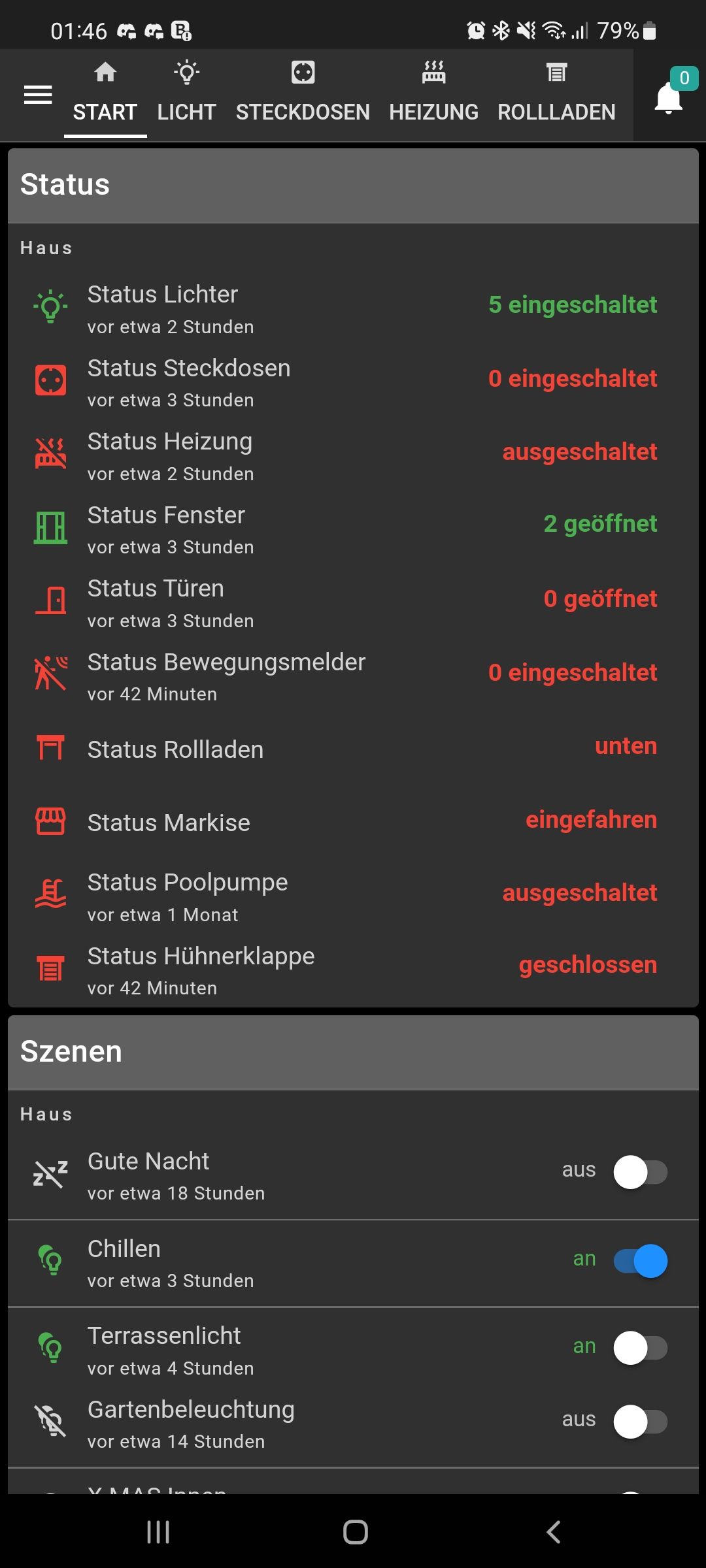
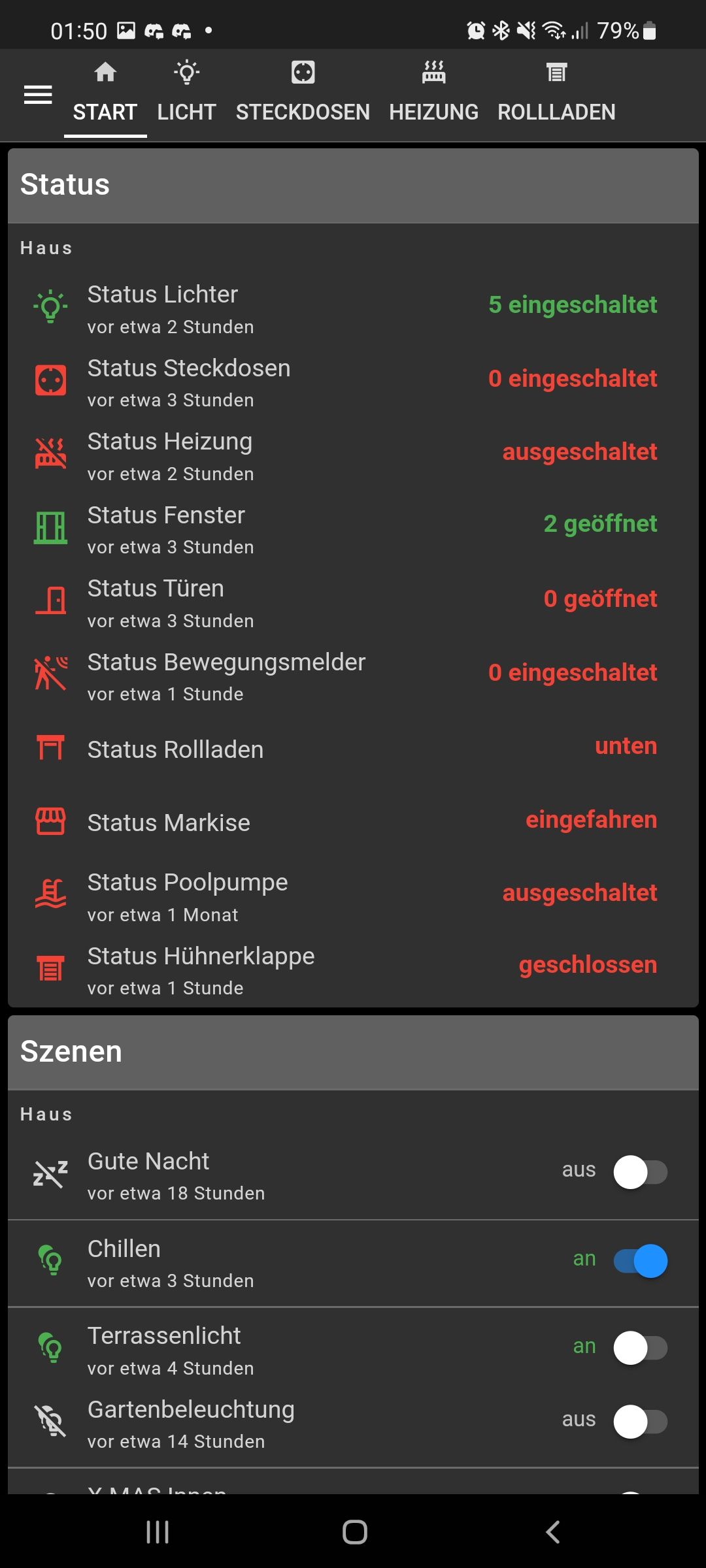
Unabhängig von meinem zugegeben maßen Exoten Thema von oben, habe ich nun mit dem Popup und der Ein- und Ausblenderei von Zeilen (Binding) noch ein ernsteres Thema.

Es funktioniert wirklich 100% zuverlässig im Webbrowser. Aber auf unterschiedlichsten Handys mit unterschiedlichen Browsern (Fully Kiosk, Native,..) haben wir das Problem, dass die Zeilen nicht ein- und ausgeblendet werden. Es geschieht leider gar nichts. Keine Veränderungen durch den Farbschema-Schalter.
Hast Du eine Idee was hier sein könnte?
Irgendwas auffälliges?
{"{0_userdata.0.rgb.Z013.isRgb}=false":{"display":"none !important"}}Den Datenpunkt gibt es und er ändert auch den Wert wenn ich den oberen Schalter ändere. Muss er auch, da in der Webseite (Chrome/Windows10) das Ganze sehr gut funktioniert.
-
@uwe72 Leider nein. Zefau hatte ja extra noch das important deaktiviert?
-
@sigi234 So ?

Verkürzte Zeiten, mindestens 3 Sekunden Abstand -
Das ist wirklich super! Das würde ich gerne nutzen.
-
@dominik-f Dann bitte mal die Doku dazu durcharbeiten. Fehlt da noch was, versteht man es so?
Das Programm ist schon ziemlich tricky.
Die Beschreibung wie man es nutzen muss fehlt noch. Ist aufwendiger.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-effektprogramme/cssthemesVielleicht die Selektoren prüfen, ob welche für Dein bisheriges Design fehlen, denn das ist wichtig!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-effektprogramme/cssthemes/system-dps#selektoren-dps -
Bei den Selektoren fehlen bei mir folgende:
.jarvis-widget-header { background-color: #606060 !important; } .jarvis-tabs { background-color: #303030; } .q-item--dark { background-color: transparent; } .jarvis-widget-module-StateList { background-color: #303030; } .jarvis-StateListItem-Body { color: LightGray; font-size: 16px; } .jarvis-JsonTable { background-color: #303030 !important; } .row.items-center.q-card__section.q-card__section--vert { background-color: #303030; } .q-card__actions.q-card__actions--horiz.row.justify-end { background-color: #303030; } .body--dark .jarvis-tabs-container { background-color: #303030!important; }Das ist alles was ich an Farben bei mir genutzt habe
-
@dominik-f Dann baue ich das morgen mit ein. Mal schauen. Danke.
-
Bis jetzt liest sich die Erklärung sehr gut. Ob alles verständlich ist kann ich natürlich erst sagen, wenn ich dein Programm ausprobiert habe. Das Javascript ist bisher noch nicht eingefügt wie ich sehe
PS: Ich habe noch ein paar mehr Codes für die Farben genutzt, die sind bei dir aber schon vorhanden.
-
@dominik-f Ist ja auch noch nicht fertig, muss Deine Klassen noch einbauen und noch ein paar andere Sachen. Und die Doku dazu ....
-
Ich freue mich schon drauf das alles zu testen. Sehr tolles Arbeit die du dir da gemacht hast.
Vielen Dank auch noch für deine ganze Hilfe hier, ohne dich hätte ich das ganze nicht hinbekommen. Ich bin jetzt auch soweit fertig mit meiner Visualisierung, dass sie endlich meine alte ersetzen kann.
-
Ich versuche gerade, das Notification Icon auszublenden.
.notification-drawer-button { display: none; } .body--dark .jarvis-tabs-container { background-color: #303030 !important; }Ich habe es geschafft, dass es unsichtbar wird, jedoch verhält sich die Tab Bar immer noch so, als wäre es da.
Hatte mir erhofft, dass ich dadurch etwas mehr Platz in der Tab Bar habe und sich die Tabs auf die komplette Breite anordnen.
Hast du da eine Idee zu?


-
-
Das mit dem Pop Up hat die Tab nicht anders angeordnet
-
@dominik-f Es ging um das !important.
-
Achso, das hat auch keine Veränderung gebracht, deshalb hatte ich das rausgenommen gehabt