NEWS
jarvis v3.0.0 - just another remarkable vis
-
Es hat irgendwie nur einmal kurz funktioniert, dass das Icon die richtige Farbe hatte.
Jetzt bleibt das Icon wieder grau:
{ "default": { "color": "LightGray" }, "{alias.0.DR_Terrasse.Licht_Treppen_LED_Stripes.Switch}=true": { "color": "#4caf50" } } -
@dominik-f Alias war damals schon einmal Thema. Keine Ahnung wie da der Stand ist. Nimm mal den Original-DP von dem Treppenlicht.
-
Hab zu früh geschrieben, dass es funktioniert^^
Leider auch hier gleiches verhalten.
{ "default": { "color": "LightGray" }, "{shelly.0.SHDM-2#4C752532DD51#1.lights.Switch}=true": { "color": "#4caf50" } } -
@dominik-f Welche Version ist installiert?
-
3.0.11
Du hast auf deiner Infoseite folgendes geschrieben:
Für den Statewert nutzt man {val} in dem Binding.
Eventuell liegt es daran? Mir ist nur nicht klar wie ich das dort einbinde
-
@dominik-f Dreh es mal um. Erst das Binding und dann default.
-
@dominik-f Das nutzt man, wenn man beide Zustände gleichzeitig in Abhängigkeit verarbeiten möchte.
-
{ "{shelly.0.SHDM-2#4C752532DD51#1.lights.Switch}=true": { "color": "#4caf50" }, "default": { "color": "LightGray" } } Da passiert auch nix, alles bleibt grau -
@dominik-f Was für Zustände nimmt der DP an? auch false und true?
-
Also der Datenpunkt an sich nimmt Zahlen von 0-100 an.
Das Icon soll auf einen Datenpunkt reagieren, der nur true und false annimmt
-
@dominik-f Dann setz mal das Binding einmal für true und für false, default dann weg.
{ "{shelly.0.SHDM-2#4C752532DD51#1.lights.Switch}=true": { "color": "#4caf50" }, "{shelly.0.SHDM-2#4C752532DD51#1.lights.Switch}=false": { "color": "LightGray" } } -
Es wird weiterhin nur das Grau genommen
-
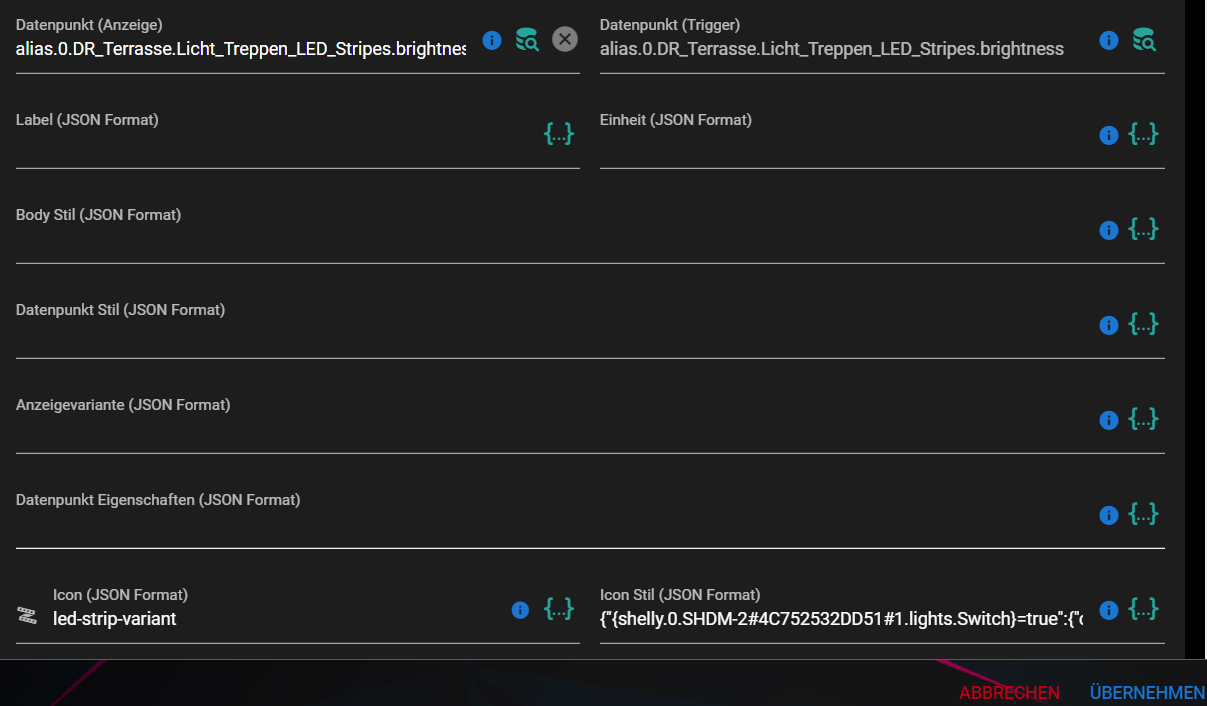
@dominik-f Zeig mal bitte das Bild zum Datenpunkt in jarvis.
-
-
@dominik-f Also funktioniert bei mir. Mach nochmal ein Upload->
iobroker upload jarvisauf der console.
Jarvis nimmt immer den ersten richtigen Wert bei der Entscheidung
Bei mir Wenn Wert >125 und example_state = true -> yellow wird angezeigt!{ ">125": { "color": "yellow" }, "{0_userdata.0.example_state}=true": { "color": "#FF0000" } } -
Hab den Upload gemacht, keine Veränderung.
Edit:
Hab den Browser neu geladen, jetzt funktioniert es bei den ersten Tests. Ich melde mich falls es wieder nicht klappt
-
@dominik-f Kannst ja nochmal den DP auch auf Orig umsetzen und mal schauen, ansonsten issue auf github eröffnen.
-
Jetzt scheint es auch mit dem Alias zu funktionieren.
Auch die Leerzeichen im Namen funktionieren nun.
-
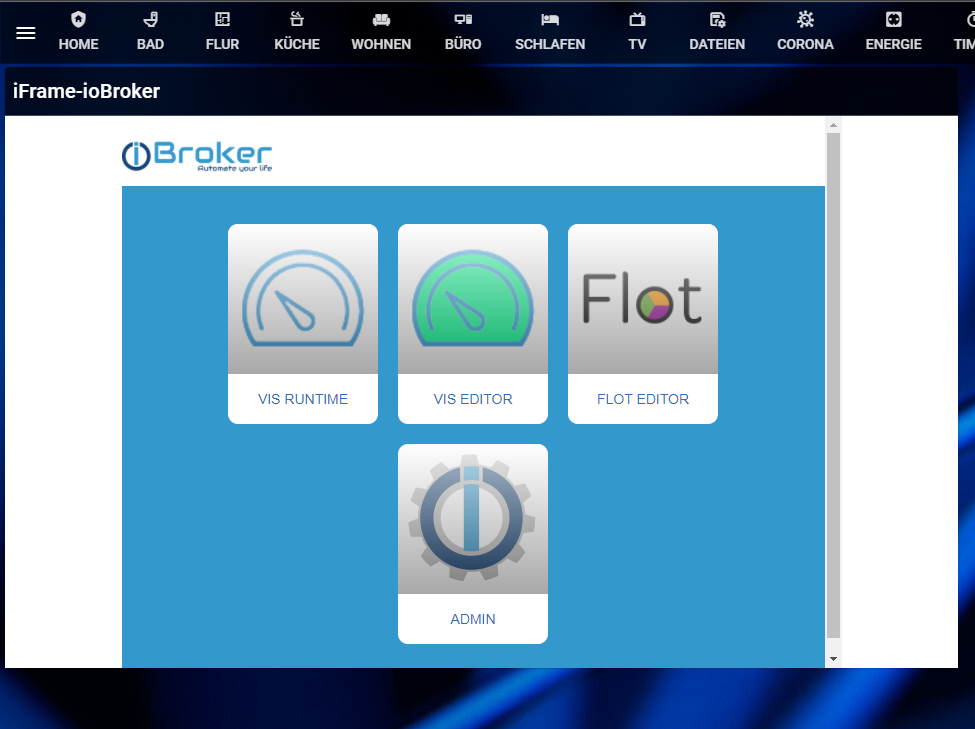
Hat jemand schon einmal versucht die lokale ioBroker URL per iFrame einzubinden? Ich erhalte dabei die Fehlermeldung 192.168.178.71 hat die Verbindung abgelehnt.
Ist das generell nicht möglich? Oder kennt jemand ein Trick?
Danke!
-
@slipkorn_dh88 Funktioniert?

Wie sieht denn die URL aus?