NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu Hi und Danke für Deine Hilfe!
Ich hab genau das probiert: Alles AUS ausser den rpi2 Adapter.
Ergebnis genau wie in deinem Bild: 0 Geräte zu importieren.Zu Deiner Frage wegen der Anzeige:
Nach dem Import von anderen Adapter-Objekten habe ich immer die Datenpunkte nach dem Import entfernt, welche ich nicht anzeigen möchte, um Ressourcen zu sparen.
Würde schon einige Werte des Pis anzeigen wollen.
Hab ich da einen Denkfehler? -
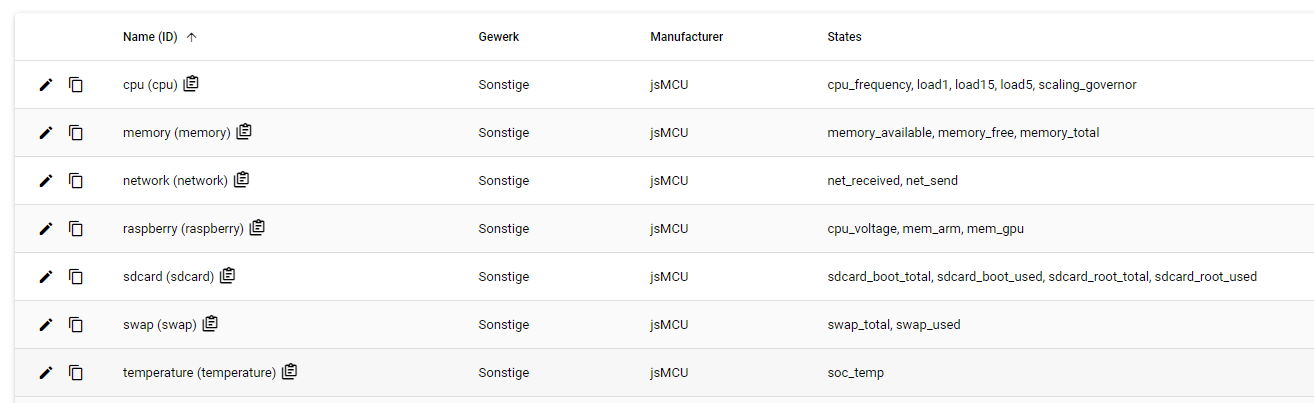
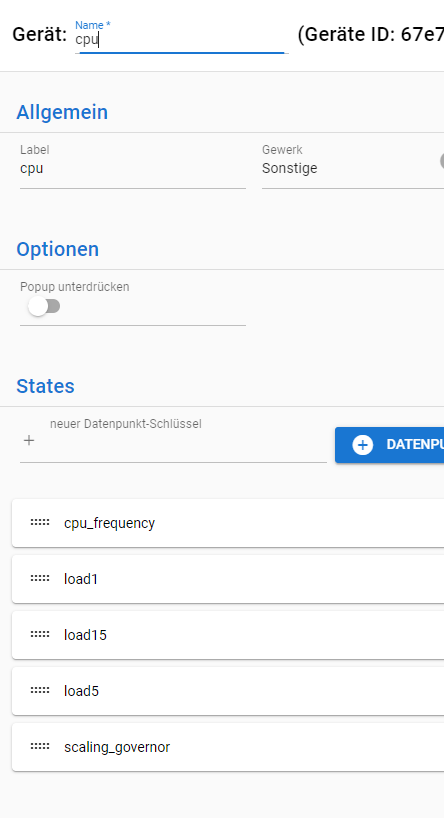
@kohe
z.B.

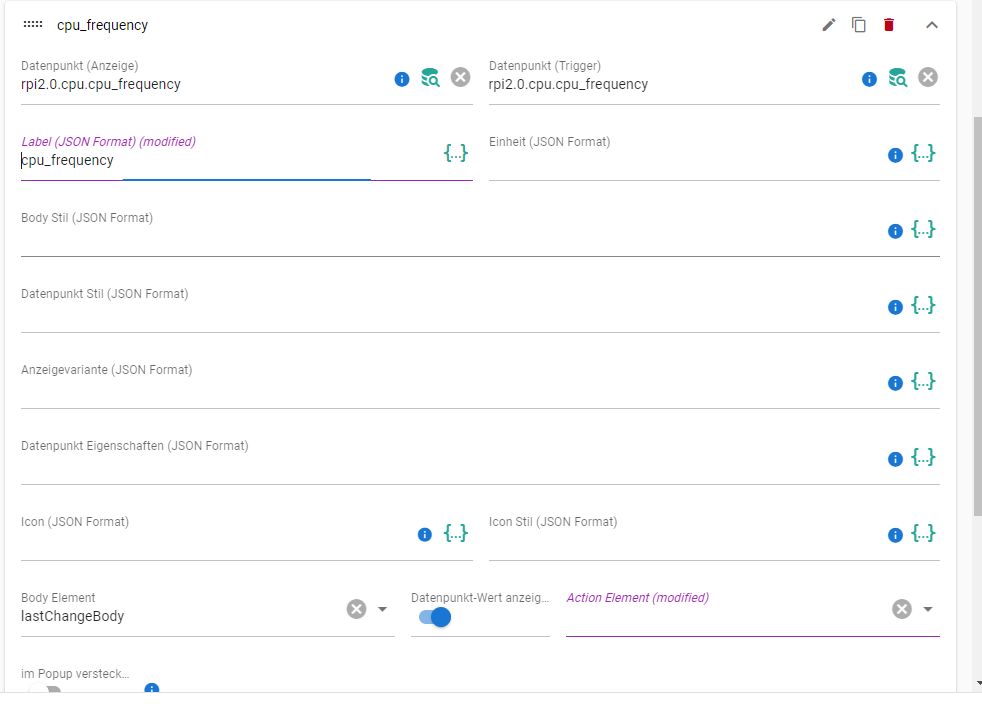
Du kannst dir ja die Werte raussuchen, die du haben willst und manuell anlegen:


Es gibt dafür auch ein Script, dass das machen kann. Dies befindet sich aber noch in der Testphase.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/adddevice
Evtl auch damit anfangen:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/v3-fuer-einsteiger -
Hallo,
weiß einer von euch wie man in Jarvis 3.0.11 auf dem Smartphone das wischen zwischen den Tabs deaktiviert ? Habe das Problem bei den Charts wenn ich mir diese anschauen möchte und wische die Zeitachse dann wechselt man die Tabs.Vielen Dank!
-
@benjamincz Bei der Zeitachse muss man auf dem Handy erst nur die Zeitachse anklicken und dann kann man hin- und herwischen.
-
@mcu Moin Moin! ! Alles klar, Danke Dir.
Die Frage war ja: Was mache/verstehe ich falsch um den den Importer zu bemühen meine rpi2 Datenpunkte zu erkennen. Ist aber kein Problem. Dann mach is halt doch per Hand und lege mir da ein Gerät für an.
Die Doku hatte ich mir angesehen, fand dort aber meine ich nur irgendwo die Info das alle Datenpunkte übernommen werden.
Den Systemprogramme-Thread hatte ich noch nicht entdeckt. Schau ich mir mal.
-
@kohe sagte in jarvis v3.0.0 - just another remarkable vis:
Was mache/verstehe ich falsch
Gar nichts. Es funktioniert halt momentan nicht.
-
-
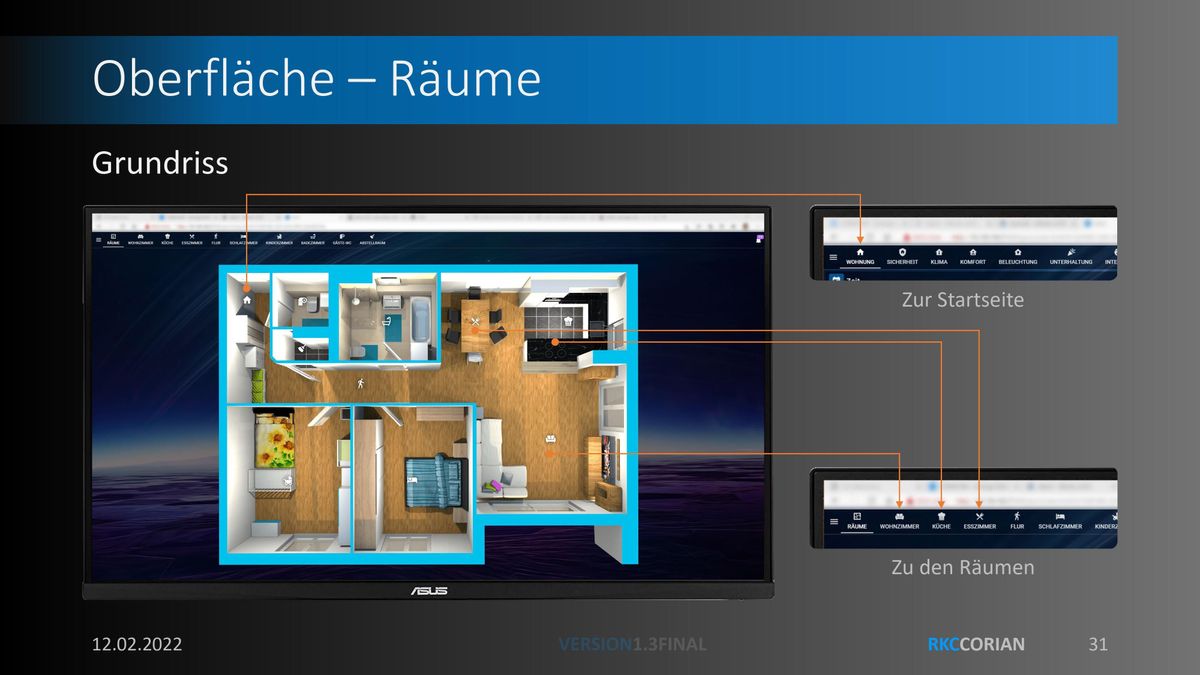
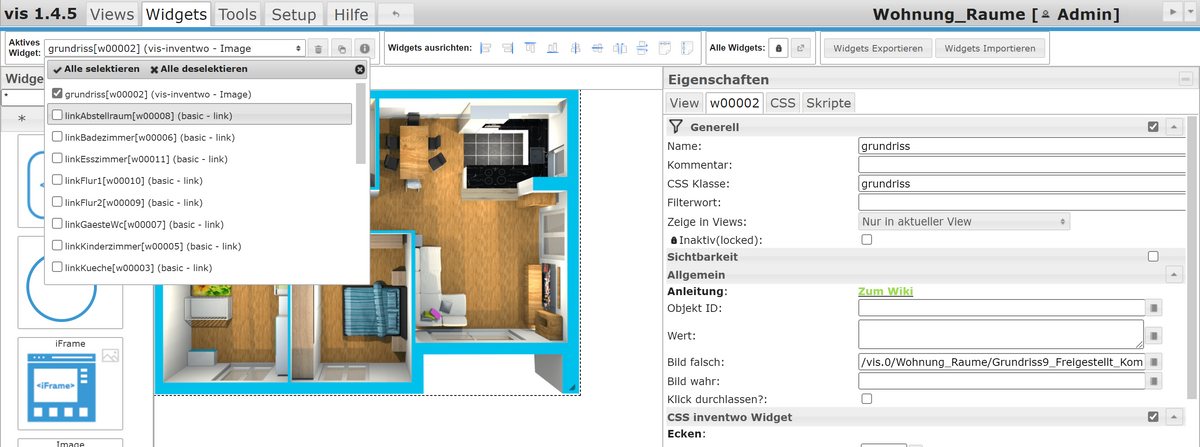
@mcu Moin Mcu! Wie versprochen noch die Info bzgl. dem responsiven Grundriss mit VIS. Hoffe das hilft auch Anderen!

Idee:
- Ein "Master"-Widget mit dem Grundriss (Erstellt mit SweetHome3D), welches laufend an die Bildschirmgröße angepasst wird (Position inkl. eingefügtem Abstand zum Rand, sowie die Größe mit Prüfung ob abhängig von Höhe oder Breite Skaliert werden soll, Mittige Position)
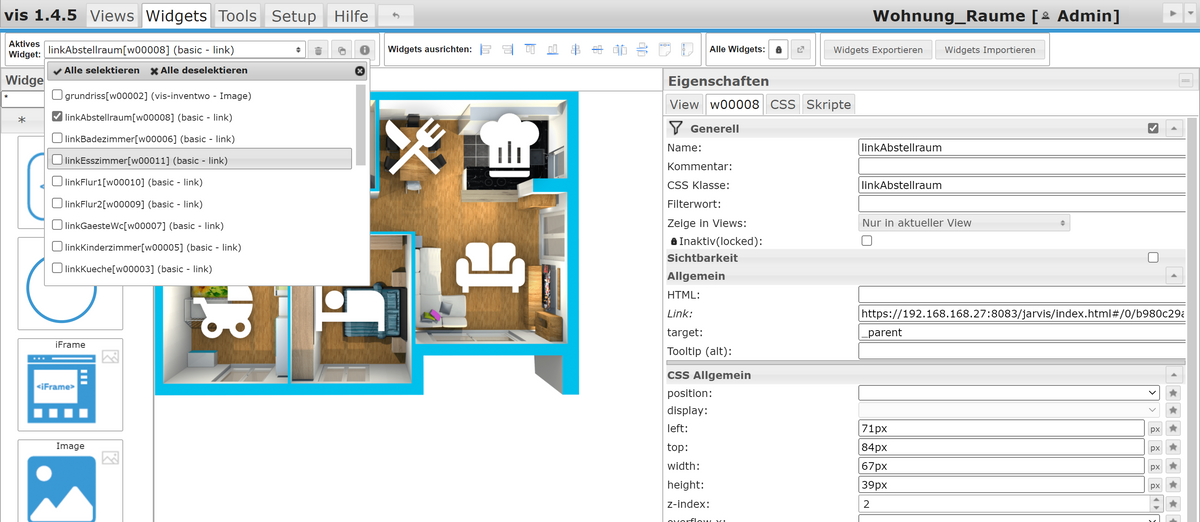
- Einige "Link"-Widgets darüber (z-index), Verhältnis der Position und Größe bezogen auf das "Master"-Widget wird beim Start einmalig ermittelt. Weitere Skalierung immer anhand dieser Daten
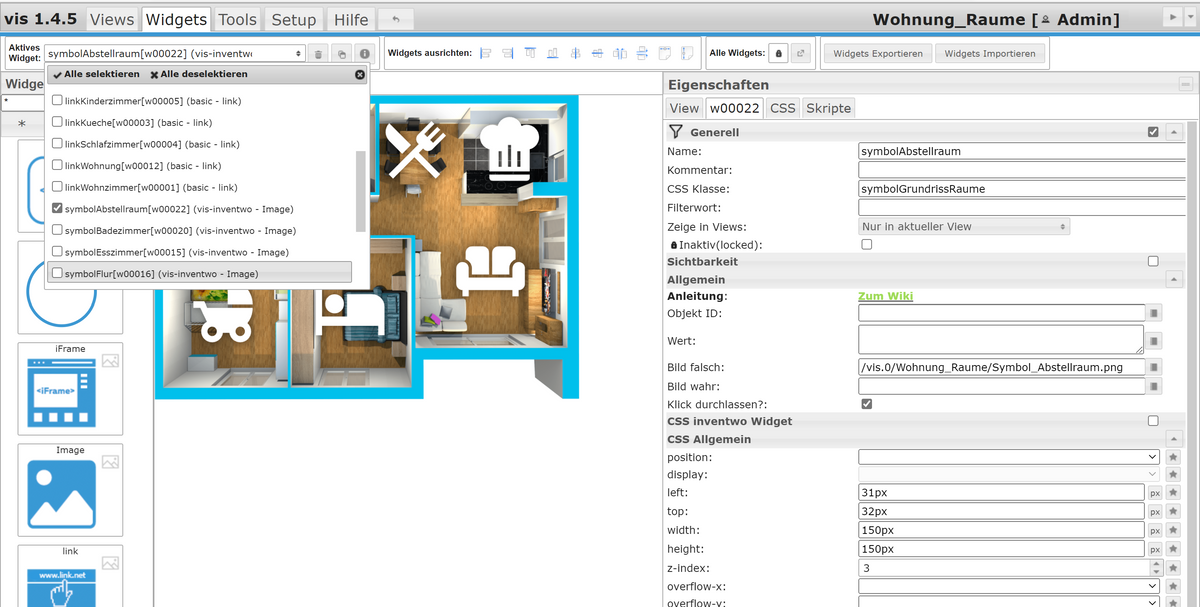
- Einige "Symbol"-Widgets darüber (z-index), Verhältnis der Position und Größe bezogen auf das "Master"-Widget wird beim Start einmalig ermittelt. Weitere Skalierung immer anhand dieser Daten
- Skalierung mit unterschiedlichen Parametern für Handy vs. PC/Tablet durch Erkennung des Gerätes beim Starten
Ergebnis sieht dann bspw. so aus...

===================================
In VIS...-
"Master"-Widget mit Grundriss

-
"Link"-Widget

-
"Symbol"-Widget

-
Skript um die Responsivität zu erreichen
// Initialisiere Konstanten /* ======================================================== */ var debug = false; var spaceSurroundingMin = 20; var spaceSurroundingScreensizeDependent = 20; var spaceSurroundingScreensizeDependentFactor = 600; var widgetNameGrundriss = "#w00002"; var widgetNameLinkWohnung = "#w00012"; var widgetNameLinkWohnzimmer = "#w00001"; var widgetNameLinkKueche = "#w00003"; var widgetNameLinkEsszimmer = "#w00011"; var widgetNameLinkFlur1 = "#w00010"; var widgetNameLinkFlur2 = "#w00009"; var widgetNameLinkSchlafzimmer = "#w00004"; var widgetNameLinkKinderzimmer = "#w00005"; var widgetNameLinkBadezimmer = "#w00006"; var widgetNameLinkGaesteWc = "#w00007"; var widgetNameLinkAbstellraum = "#w00008"; var widgetNameSymbolWohnung = "#w00017"; var widgetNameSymbolWohnzimmer = "#w00013"; var widgetNameSymbolKueche = "#w00014"; var widgetNameSymbolEsszimmer = "#w00015"; var widgetNameSymbolFlur = "#w00016"; var widgetNameSymbolSchlafzimmer = "#w00018"; var widgetNameSymbolKinderzimmer = "#w00019"; var widgetNameSymbolBadezimmer = "#w00020"; var widgetNameSymbolGaesteWc = "#w00021"; var widgetNameSymbolAbstellraum = "#w00022"; // Warten bis Element geladen wurde /* ======================================================== */ function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 10000) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++; waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } // Erkennen auf welchem Gerät die VIS läuft /* ======================================================== */ function getDevice(debug = false) { if(window.navigator.userAgent.match(/Mobile/i) || window.navigator.userAgent.match(/iPhone/i) || window.navigator.userAgent.match(/iPod/i) || window.navigator.userAgent.match(/IEMobile/i) || window.navigator.userAgent.match(/Windows Phone/i) || window.navigator.userAgent.match(/Android/i) || window.navigator.userAgent.match(/BlackBerry/i) || window.navigator.userAgent.match(/webOS/i)) { statusMobile = true; } else { statusMobile = false; } if(window.navigator.userAgent.match(/Tablet/i) || window.navigator.userAgent.match(/iPad/i) || window.navigator.userAgent.match(/Nexus 7/i) || window.navigator.userAgent.match(/Nexus 10/i) || window.navigator.userAgent.match(/SM-T500/i) || window.navigator.userAgent.match(/KFAPWI/i)) { statusTablet = true; } else { statusTablet = false; } if ((statusMobile === true) && (statusTablet === true)) { device = "tablet"; } else if ((statusMobile === true) && (statusTablet === false)) { device = "mobilePhone"; } else { device = "pc"; } if (debug === true) { console.log("Navigator User Agent: " + navigator.userAgent); console.log("Erkanntes Gerät: " + device); } } // Initialisiere Werte für die Skalierung der Wohnungselemente /* ======================================================== */ function initResizeApartment(debug = false) { // Größe Grundriss grundrissStyle = window.getComputedStyle(document.querySelector('#w00002')); grundrissLeft = (grundrissStyle.left).replace("px", ""); grundrissTop = (grundrissStyle.top).replace("px", ""); grundrissWidth = $(widgetNameGrundriss).width(); grundrissHeigth = $(widgetNameGrundriss).height(); grundrissFactor = grundrissWidth / grundrissHeigth; if (debug === true) { console.log("GrundrissLeft: " + grundrissLeft); console.log("GrundrissTop: " + grundrissTop); } // Größe Wohnung linkWohnungStyle = window.getComputedStyle(document.querySelector('#w00012')); linkWohnungLeft = (linkWohnungStyle.left).replace("px", "") - grundrissLeft; linkWohnungTop = (linkWohnungStyle.top).replace("px", "") - grundrissTop; linkWohnungFactorLeft = grundrissWidth / linkWohnungLeft; linkWohnungFactorTop = grundrissHeigth / linkWohnungTop; linkWohnungFactorWidth = grundrissWidth / ($(widgetNameLinkWohnung).width()); linkWohnungFactorHeigth = grundrissHeigth/ ($(widgetNameLinkWohnung).height()); symbolWohnungStyle = window.getComputedStyle(document.querySelector('#w00017')); symbolWohnungLeft = (symbolWohnungStyle.left).replace("px", "") - grundrissLeft; symbolWohnungTop = (symbolWohnungStyle.top).replace("px", "") - grundrissTop; symbolWohnungFactorLeft = grundrissWidth / symbolWohnungLeft; symbolWohnungFactorTop = grundrissHeigth / symbolWohnungTop; symbolWohnungFactorWidth = grundrissWidth / ($(widgetNameSymbolWohnung).width()); symbolWohnungFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolWohnung).height()); // Größe Wohnzimmer linkWohnzimmerStyle = window.getComputedStyle(document.querySelector('#w00001')); linkWohnzimmerLeft = (linkWohnzimmerStyle.left).replace("px", "") - grundrissLeft; linkWohnzimmerTop = (linkWohnzimmerStyle.top).replace("px", "") - grundrissTop; linkWohnzimmerFactorLeft = grundrissWidth / linkWohnzimmerLeft; linkWohnzimmerFactorTop = grundrissHeigth / linkWohnzimmerTop; linkWohnzimmerFactorWidth = grundrissWidth / ($(widgetNameLinkWohnzimmer).width()); linkWohnzimmerFactorHeigth = grundrissHeigth/ ($(widgetNameLinkWohnzimmer).height()); symbolWohnzimmerStyle = window.getComputedStyle(document.querySelector('#w00013')); symbolWohnzimmerLeft = (symbolWohnzimmerStyle.left).replace("px", "") - grundrissLeft; symbolWohnzimmerTop = (symbolWohnzimmerStyle.top).replace("px", "") - grundrissTop; symbolWohnzimmerFactorLeft = grundrissWidth / symbolWohnzimmerLeft; symbolWohnzimmerFactorTop = grundrissHeigth / symbolWohnzimmerTop; symbolWohnzimmerFactorWidth = grundrissWidth / ($(widgetNameSymbolWohnzimmer).width()); symbolWohnzimmerFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolWohnzimmer).height()); // Größe Küche linkKuecheStyle = window.getComputedStyle(document.querySelector('#w00003')); linkKuecheLeft = (linkKuecheStyle.left).replace("px", "") - grundrissLeft; linkKuecheTop = (linkKuecheStyle.top).replace("px", "") - grundrissTop; linkKuecheFactorLeft = grundrissWidth / linkKuecheLeft; linkKuecheFactorTop = grundrissHeigth / linkKuecheTop; linkKuecheFactorWidth = grundrissWidth / ($(widgetNameLinkKueche).width()); linkKuecheFactorHeigth = grundrissHeigth/ ($(widgetNameLinkKueche).height()); symbolKuecheStyle = window.getComputedStyle(document.querySelector('#w00014')); symbolKuecheLeft = (symbolKuecheStyle.left).replace("px", "") - grundrissLeft; symbolKuecheTop = (symbolKuecheStyle.top).replace("px", "") - grundrissTop; symbolKuecheFactorLeft = grundrissWidth / symbolKuecheLeft; symbolKuecheFactorTop = grundrissHeigth / symbolKuecheTop; symbolKuecheFactorWidth = grundrissWidth / ($(widgetNameSymbolKueche).width()); symbolKuecheFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolKueche).height()); // Größe Esszimmer linkEsszimmerStyle = window.getComputedStyle(document.querySelector('#w00011')); linkEsszimmerLeft = (linkEsszimmerStyle.left).replace("px", "") - grundrissLeft; linkEsszimmerTop = (linkEsszimmerStyle.top).replace("px", "") - grundrissTop; linkEsszimmerFactorLeft = grundrissWidth / linkEsszimmerLeft; linkEsszimmerFactorTop = grundrissHeigth / linkEsszimmerTop; linkEsszimmerFactorWidth = grundrissWidth / ($(widgetNameLinkEsszimmer).width()); linkEsszimmerFactorHeigth = grundrissHeigth/ ($(widgetNameLinkEsszimmer).height()); symbolEsszimmerStyle = window.getComputedStyle(document.querySelector('#w00015')); symbolEsszimmerLeft = (symbolEsszimmerStyle.left).replace("px", "") - grundrissLeft; symbolEsszimmerTop = (symbolEsszimmerStyle.top).replace("px", "") - grundrissTop; symbolEsszimmerFactorLeft = grundrissWidth / symbolEsszimmerLeft; symbolEsszimmerFactorTop = grundrissHeigth / symbolEsszimmerTop; symbolEsszimmerFactorWidth = grundrissWidth / ($(widgetNameSymbolEsszimmer).width()); symbolEsszimmerFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolEsszimmer).height()); // Größe Flur linkFlur1Style = window.getComputedStyle(document.querySelector('#w00010')); linkFlur1Left = (linkFlur1Style.left).replace("px", "") - grundrissLeft; linkFlur1Top = (linkFlur1Style.top).replace("px", "") - grundrissTop; linkFlur1FactorLeft = grundrissWidth / linkFlur1Left; linkFlur1FactorTop = grundrissHeigth / linkFlur1Top; linkFlur1FactorWidth = grundrissWidth / ($(widgetNameLinkFlur1).width()); linkFlur1FactorHeigth = grundrissHeigth/ ($(widgetNameLinkFlur1).height()); linkFlur2Style = window.getComputedStyle(document.querySelector('#w00009')); linkFlur2Left = (linkFlur2Style.left).replace("px", "") - grundrissLeft; linkFlur2Top = (linkFlur2Style.top).replace("px", "") - grundrissTop; linkFlur2FactorLeft = grundrissWidth / linkFlur2Left; linkFlur2FactorTop = grundrissHeigth / linkFlur2Top; linkFlur2FactorWidth = grundrissWidth / ($(widgetNameLinkFlur2).width()); linkFlur2FactorHeigth = grundrissHeigth/ ($(widgetNameLinkFlur2).height()); symbolFlurStyle = window.getComputedStyle(document.querySelector('#w00016')); symbolFlurLeft = (symbolFlurStyle.left).replace("px", "") - grundrissLeft; symbolFlurTop = (symbolFlurStyle.top).replace("px", "") - grundrissTop; symbolFlurFactorLeft = grundrissWidth / symbolFlurLeft; symbolFlurFactorTop = grundrissHeigth / symbolFlurTop; symbolFlurFactorWidth = grundrissWidth / ($(widgetNameSymbolFlur).width()); symbolFlurFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolFlur).height()); // Größe Schlafzimmer linkSchlafzimmerStyle = window.getComputedStyle(document.querySelector('#w00004')); linkSchlafzimmerLeft = (linkSchlafzimmerStyle.left).replace("px", "") - grundrissLeft; linkSchlafzimmerTop = (linkSchlafzimmerStyle.top).replace("px", "") - grundrissTop; linkSchlafzimmerFactorLeft = grundrissWidth / linkSchlafzimmerLeft; linkSchlafzimmerFactorTop = grundrissHeigth / linkSchlafzimmerTop; linkSchlafzimmerFactorWidth = grundrissWidth / ($(widgetNameLinkSchlafzimmer).width()); linkSchlafzimmerFactorHeigth = grundrissHeigth/ ($(widgetNameLinkSchlafzimmer).height()); symbolSchlafzimmerStyle = window.getComputedStyle(document.querySelector('#w00018')); symbolSchlafzimmerLeft = (symbolSchlafzimmerStyle.left).replace("px", "") - grundrissLeft; symbolSchlafzimmerTop = (symbolSchlafzimmerStyle.top).replace("px", "") - grundrissTop; symbolSchlafzimmerFactorLeft = grundrissWidth / symbolSchlafzimmerLeft; symbolSchlafzimmerFactorTop = grundrissHeigth / symbolSchlafzimmerTop; symbolSchlafzimmerFactorWidth = grundrissWidth / ($(widgetNameSymbolSchlafzimmer).width()); symbolSchlafzimmerFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolSchlafzimmer).height()); // Größe Kinderzimmer linkKinderzimmerStyle = window.getComputedStyle(document.querySelector('#w00005')); linkKinderzimmerLeft = (linkKinderzimmerStyle.left).replace("px", "") - grundrissLeft; linkKinderzimmerTop = (linkKinderzimmerStyle.top).replace("px", "") - grundrissTop; linkKinderzimmerFactorLeft = grundrissWidth / linkKinderzimmerLeft; linkKinderzimmerFactorTop = grundrissHeigth / linkKinderzimmerTop; linkKinderzimmerFactorWidth = grundrissWidth / ($(widgetNameLinkKinderzimmer).width()); linkKinderzimmerFactorHeigth = grundrissHeigth/ ($(widgetNameLinkKinderzimmer).height()); symbolKinderzimmerStyle = window.getComputedStyle(document.querySelector('#w00019')); symbolKinderzimmerLeft = (symbolKinderzimmerStyle.left).replace("px", "") - grundrissLeft; symbolKinderzimmerTop = (symbolKinderzimmerStyle.top).replace("px", "") - grundrissTop; symbolKinderzimmerFactorLeft = grundrissWidth / symbolKinderzimmerLeft; symbolKinderzimmerFactorTop = grundrissHeigth / symbolKinderzimmerTop; symbolKinderzimmerFactorWidth = grundrissWidth / ($(widgetNameSymbolKinderzimmer).width()); symbolKinderzimmerFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolKinderzimmer).height()); // Größe Badezimmer linkBadezimmerStyle = window.getComputedStyle(document.querySelector('#w00006')); linkBadezimmerLeft = (linkBadezimmerStyle.left).replace("px", "") - grundrissLeft; linkBadezimmerTop = (linkBadezimmerStyle.top).replace("px", "") - grundrissTop; linkBadezimmerFactorLeft = grundrissWidth / linkBadezimmerLeft; linkBadezimmerFactorTop = grundrissHeigth / linkBadezimmerTop; linkBadezimmerFactorWidth = grundrissWidth / ($(widgetNameLinkBadezimmer).width()); linkBadezimmerFactorHeigth = grundrissHeigth/ ($(widgetNameLinkBadezimmer).height()); symbolBadezimmerStyle = window.getComputedStyle(document.querySelector('#w00020')); symbolBadezimmerLeft = (symbolBadezimmerStyle.left).replace("px", "") - grundrissLeft; symbolBadezimmerTop = (symbolBadezimmerStyle.top).replace("px", "") - grundrissTop; symbolBadezimmerFactorLeft = grundrissWidth / symbolBadezimmerLeft; symbolBadezimmerFactorTop = grundrissHeigth / symbolBadezimmerTop; symbolBadezimmerFactorWidth = grundrissWidth / ($(widgetNameSymbolBadezimmer).width()); symbolBadezimmerFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolBadezimmer).height()); // Größe Gäste-WC linkGaesteWcStyle = window.getComputedStyle(document.querySelector('#w00007')); linkGaesteWcLeft = (linkGaesteWcStyle.left).replace("px", "") - grundrissLeft; linkGaesteWcTop = (linkGaesteWcStyle.top).replace("px", "") - grundrissTop; linkGaesteWcFactorLeft = grundrissWidth / linkGaesteWcLeft; linkGaesteWcFactorTop = grundrissHeigth / linkGaesteWcTop; linkGaesteWcFactorWidth = grundrissWidth / ($(widgetNameLinkGaesteWc).width()); linkGaesteWcFactorHeigth = grundrissHeigth/ ($(widgetNameLinkGaesteWc).height()); symbolGaesteWcStyle = window.getComputedStyle(document.querySelector('#w00021')); symbolGaesteWcLeft = (symbolGaesteWcStyle.left).replace("px", "") - grundrissLeft; symbolGaesteWcTop = (symbolGaesteWcStyle.top).replace("px", "") - grundrissTop; symbolGaesteWcFactorLeft = grundrissWidth / symbolGaesteWcLeft; symbolGaesteWcFactorTop = grundrissHeigth / symbolGaesteWcTop; symbolGaesteWcFactorWidth = grundrissWidth / ($(widgetNameSymbolGaesteWc).width()); symbolGaesteWcFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolGaesteWc).height()); // Größe Abstellraum linkAbstellraumStyle = window.getComputedStyle(document.querySelector('#w00008')); linkAbstellraumLeft = (linkAbstellraumStyle.left).replace("px", "") - grundrissLeft; linkAbstellraumTop = (linkAbstellraumStyle.top).replace("px", "") - grundrissTop; linkAbstellraumFactorLeft = grundrissWidth / linkAbstellraumLeft; linkAbstellraumFactorTop = grundrissHeigth / linkAbstellraumTop; linkAbstellraumFactorWidth = grundrissWidth / ($(widgetNameLinkAbstellraum).width()); linkAbstellraumFactorHeigth = grundrissHeigth/ ($(widgetNameLinkAbstellraum).height()); symbolAbstellraumStyle = window.getComputedStyle(document.querySelector('#w00022')); symbolAbstellraumLeft = (symbolAbstellraumStyle.left).replace("px", "") - grundrissLeft; symbolAbstellraumTop = (symbolAbstellraumStyle.top).replace("px", "") - grundrissTop; symbolAbstellraumFactorLeft = grundrissWidth / symbolAbstellraumLeft; symbolAbstellraumFactorTop = grundrissHeigth / symbolAbstellraumTop; symbolAbstellraumFactorWidth = grundrissWidth / ($(widgetNameSymbolAbstellraum).width()); symbolAbstellraumFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolAbstellraum).height()); } // Skalierung des umliegenden Abstands /* ======================================================== */ function setResizeSpace(windowWidth, windowHeigth, debug = false) { if (windowWidth < windowHeigth) { // Fensterbreite maßgeblich windowMinSize = windowWidth; } else { // Fensterhöhe maßgeblich windowMinSize = windowHeigth; } if (device === "mobilePhone") { spaceSurrounding = spaceSurroundingMin; } else { spaceSurrounding = spaceSurroundingMin + spaceSurroundingScreensizeDependent * (windowMinSize / spaceSurroundingScreensizeDependentFactor); } } // Skalierung der Wohnungselemente /* ======================================================== */ function setResizeElement(element, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, elementFactorLeft, elementFactorTop, elementFactorWidth, elementFactorHeigth, debug = false) { $(element).css({"left": (grundrissLeft) + (grundrissWidth/elementFactorLeft), "top": (grundrissTop) + (grundrissHeigth/elementFactorTop), "width": (grundrissWidth/elementFactorWidth), "height": (grundrissHeigth/elementFactorHeigth)}); } // Skalierung der Symbolgrößen /* ======================================================== */ function setResizeSymbol(debug = false) { if (device === "mobilePhone") { symbolHeigth = 43; } else { symbolHeigth = 65; } $(".symbolGrundrissRaume .vis-inventwo-img").css({"height": symbolHeigth+"px"}); } // Skalierung der Wohnung /* ======================================================== */ function setResizeApartment(debug = false) { // Fenstergröße windowWidth = $(window).width(); windowHeigth = $(window).height(); windowFactor = windowWidth / windowHeigth; // Abstand dynamisch an Fenstergröße anpassen setResizeSpace(windowWidth, windowHeigth, debug); // Fenstergröße und -faktor mit Abstand if ((windowWidth > (spaceSurrounding * 2)) && (windowHeigth > (spaceSurrounding * 2))) { windowSpaceWidth = windowWidth - (spaceSurrounding * 2); windowSpaceHeigth = windowHeigth - (spaceSurrounding * 2); windowSpaceFactor = windowSpaceWidth / windowSpaceHeigth; } else { windowSpaceWidth = 0; windowSpaceHeigth = 0; windowSpaceFactor = 0; } // Grundrissgröße if (windowSpaceFactor < grundrissFactor) { // Fensterbreite maßgeblich // Grundriss mittig zentrieren grundrissWidth = (windowSpaceWidth); grundrissHeigth = (windowSpaceWidth) / grundrissFactor; grundrissLeft = spaceSurrounding; grundrissTop = spaceSurrounding + ((windowSpaceHeigth - grundrissHeigth) / 2); if (debug === true) { console.log("Fensterbreite maßgeblich"); } } else { // Fensterhöhe maßgeblich // Grundriss mittig zentrieren grundrissHeigth = (windowSpaceHeigth); grundrissWidth = (windowSpaceHeigth) * grundrissFactor; grundrissLeft = spaceSurrounding + (windowSpaceWidth - grundrissWidth) / 2; grundrissTop = spaceSurrounding; if (debug === true) { console.log("Fensterhöhe maßgeblich"); } } // Größe und Position Grundriss anpassen $(widgetNameGrundriss).css({"left": grundrissLeft, "top": grundrissTop, "width": grundrissWidth,"height": grundrissHeigth}); // Grundrissgröße nach Anpassung und Referenz für alle folgenden Elemente grundrissWidth = $(widgetNameGrundriss).width(); grundrissHeigth = $(widgetNameGrundriss).height(); // Position und -größe skalieren Wohnung setResizeElement(widgetNameLinkWohnung, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkWohnungFactorLeft, linkWohnungFactorTop, linkWohnungFactorWidth, linkWohnungFactorHeigth, debug); setResizeElement(widgetNameSymbolWohnung, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolWohnungFactorLeft, symbolWohnungFactorTop, symbolWohnungFactorWidth, symbolWohnungFactorHeigth, debug); // Position und -größe skalieren Wohnzimmer setResizeElement(widgetNameLinkWohnzimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkWohnzimmerFactorLeft, linkWohnzimmerFactorTop, linkWohnzimmerFactorWidth, linkWohnzimmerFactorHeigth, debug); setResizeElement(widgetNameSymbolWohnzimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolWohnzimmerFactorLeft, symbolWohnzimmerFactorTop, symbolWohnzimmerFactorWidth, symbolWohnzimmerFactorHeigth, debug); // Position und -größe skalieren Küche setResizeElement(widgetNameLinkKueche, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkKuecheFactorLeft, linkKuecheFactorTop, linkKuecheFactorWidth, linkKuecheFactorHeigth, debug); setResizeElement(widgetNameSymbolKueche, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolKuecheFactorLeft, symbolKuecheFactorTop, symbolKuecheFactorWidth, symbolKuecheFactorHeigth, debug); // Position und -größe skalieren Esszimmer setResizeElement(widgetNameLinkEsszimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkEsszimmerFactorLeft, linkEsszimmerFactorTop, linkEsszimmerFactorWidth, linkEsszimmerFactorHeigth, debug); setResizeElement(widgetNameSymbolEsszimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolEsszimmerFactorLeft, symbolEsszimmerFactorTop, symbolEsszimmerFactorWidth, symbolEsszimmerFactorHeigth, debug); // Position und -größe skalieren Flur setResizeElement(widgetNameLinkFlur1, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkFlur1FactorLeft, linkFlur1FactorTop, linkFlur1FactorWidth, linkFlur1FactorHeigth, debug); setResizeElement(widgetNameLinkFlur2, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkFlur2FactorLeft, linkFlur2FactorTop, linkFlur2FactorWidth, linkFlur2FactorHeigth, debug); setResizeElement(widgetNameSymbolFlur, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolFlurFactorLeft, symbolFlurFactorTop, symbolFlurFactorWidth, symbolFlurFactorHeigth, debug); // Position und -größe skalieren Schlafzimmer setResizeElement(widgetNameLinkSchlafzimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkSchlafzimmerFactorLeft, linkSchlafzimmerFactorTop, linkSchlafzimmerFactorWidth, linkSchlafzimmerFactorHeigth, debug); setResizeElement(widgetNameSymbolSchlafzimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolSchlafzimmerFactorLeft, symbolSchlafzimmerFactorTop, symbolSchlafzimmerFactorWidth, symbolSchlafzimmerFactorHeigth, debug); // Position und -größe skalieren Kinderzimmer setResizeElement(widgetNameLinkKinderzimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkKinderzimmerFactorLeft, linkKinderzimmerFactorTop, linkKinderzimmerFactorWidth, linkKinderzimmerFactorHeigth, debug); setResizeElement(widgetNameSymbolKinderzimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolKinderzimmerFactorLeft, symbolKinderzimmerFactorTop, symbolKinderzimmerFactorWidth, symbolKinderzimmerFactorHeigth, debug); // Position und -größe skalieren Badezimmer setResizeElement(widgetNameLinkBadezimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkBadezimmerFactorLeft, linkBadezimmerFactorTop, linkBadezimmerFactorWidth, linkBadezimmerFactorHeigth, debug); setResizeElement(widgetNameSymbolBadezimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolBadezimmerFactorLeft, symbolBadezimmerFactorTop, symbolBadezimmerFactorWidth, symbolBadezimmerFactorHeigth, debug); // Position und -größe skalieren Gäste-WC setResizeElement(widgetNameLinkGaesteWc, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkGaesteWcFactorLeft, linkGaesteWcFactorTop, linkGaesteWcFactorWidth, linkGaesteWcFactorHeigth, debug); setResizeElement(widgetNameSymbolGaesteWc, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolGaesteWcFactorLeft, symbolGaesteWcFactorTop, symbolGaesteWcFactorWidth, symbolGaesteWcFactorHeigth, debug); // Position und -größe skalieren Abstellraum setResizeElement(widgetNameLinkAbstellraum, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkAbstellraumFactorLeft, linkAbstellraumFactorTop, linkAbstellraumFactorWidth, linkAbstellraumFactorHeigth, debug); setResizeElement(widgetNameSymbolAbstellraum, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolAbstellraumFactorLeft, symbolAbstellraumFactorTop, symbolAbstellraumFactorWidth, symbolAbstellraumFactorHeigth, debug); if (debug === true) { console.log("Umgebender Abstand: " + spaceSurrounding); console.log("Fensterbreite: " + windowWidth); console.log("Fensterhöhe: " + windowHeigth); console.log("windowFactor: " + windowFactor); console.log("Grundrissbreite: " + grundrissWidth); console.log("Grundrisshöhe: " + grundrissHeigth); console.log("grundrissFactor: " + grundrissFactor); } } // Skriptstart /* ======================================================== */ waitForElement($('body'),'.grundriss', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen // Erkennen auf welchem Gerät die VIS läuft getDevice(debug); // Initialisiere Skalierung initResizeApartment(debug); // Initiale Skalierung setResizeApartment(debug); // Symbolgröße skalieren setResizeSymbol(debug); // Event registrieren bei Fenstergrößenänderung $(window).resize(function () { // Skalierung anpassen setResizeApartment(debug); }); }, 0, debug); -
@rkccorian Prima. Mega. Kannst du vielleicht noch ein gif(ScreenToGif) hinzufügen, indem man die Wirkung mal sehen kann? Danke.
Ich übernehme es gleich in die Doku.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/vis-grundriss-rkccorian -
Hallo, kann ich im Popup einen Text auch untereinander abbilden?
Der Datenpunkt ist ein Jason-Format
Ich möchte die Räume untereinander haben:

-
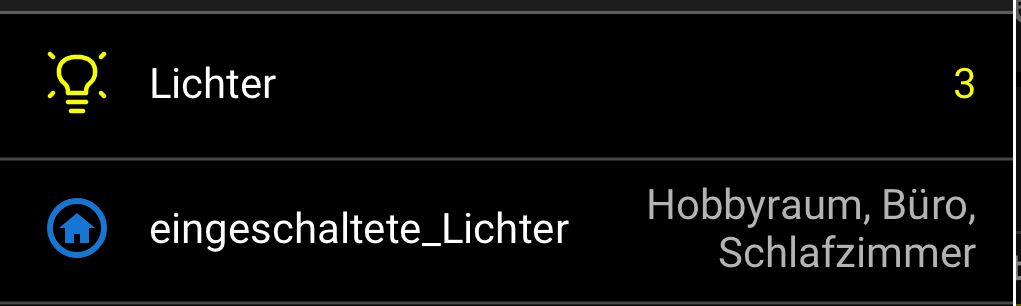
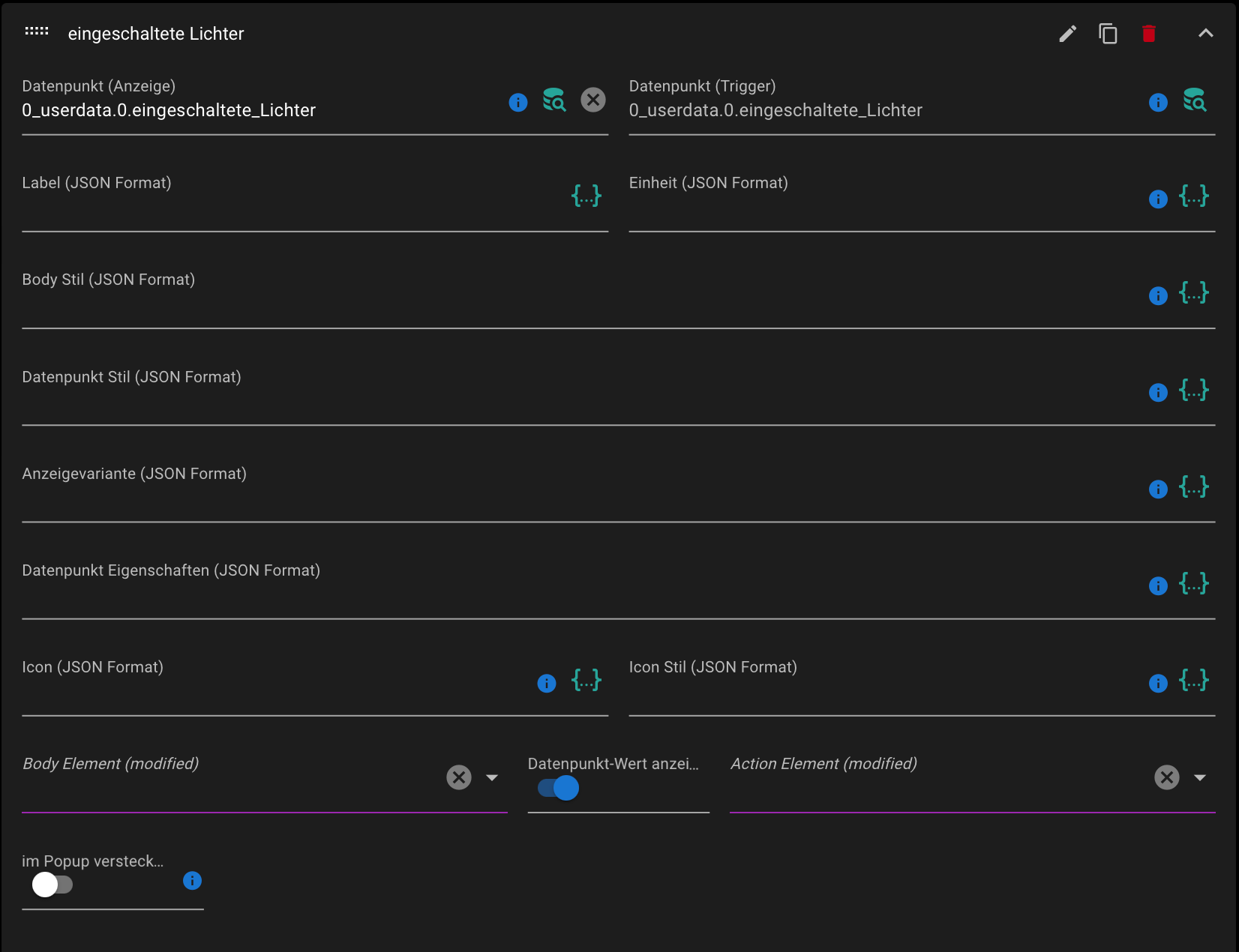
@algie Zeig mal bitte den Geräte-DP von eingeschaltete Lichter
-> Aus dem JSON ein HTML generieren. -
@mcu Super! Hab ein Gif erstellt, kannst Du es bei OneDrive runterladen?! Ist 21MB groß

https://1drv.ms/u/s!AtxTytj-pUbiyc9tHNf56OXc5Ov_tw?e=91fBHWDort ist auch das PDF mit der generellen Beschreibung meiner VIS, falls es für Dein Wiki relevant wäre. Keine Ahnung ob Du es mal anschauen konntest

-
@rkccorian Hab ich auch mit aufgenommen.
-
@mcu
Ich habe ein Blockly gemacht, der mir alle eingeschalteten Räume in eine Liste schreibt.
Diese Schreibe ich dann in ein Datenpunkt (Jason).
Aber der Text steht ja hintereinander.
Ich möchte aber gerne alle Räume untereinander in Jarvis haben. Dies aber im Popup.
-
@algie Wie sieht denn der JSON-Inhalt aus? ["eins","zwei"]?
siehe oben: Aus dem JSON ein HTML generieren.<div>eins</div><div>zwei</div><div>drei</div>
-
@mcu genau, mein Text sieht so aus.
Raum,Raum,Raum, usw.
HTML ist die Lösung. Vielen Dank!
Probiere ich heute aus und werde berichten. -
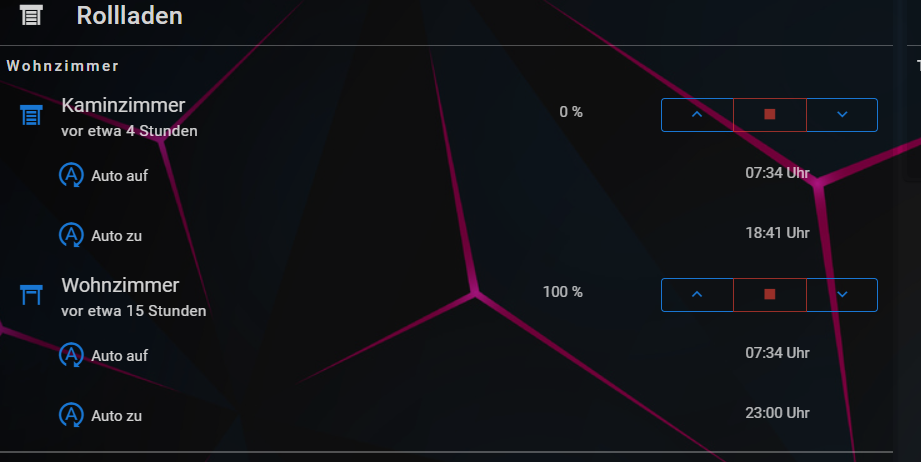
Ich brauche mal wieder deine Unterstützung

Als erstes möchte ich die Uhrzeiten auf dem Bild nach links verschieben.
Ich habe dazu folgendes in den Styles reingeschrieben:.jarvis-widget-3b737dde-06aa-4e77-b65e-de40f1150caa .jarvis-StateListItem-Action-primaryStateKey .q-item__label { padding-right: 40px; }Ich schaffe es leider nicht, das ganze nur auf die Uhrzeiten zu begrenzen. Ich habe es mit :nth-child(X) versucht, jedoch egal was ich für X eingebe, es passt nicht für die Uhrzeiten.

-
@dominik-f Wo hast du denn das nth-child angesetzt?
-
Ich habe es hinter label und hinter statekey versucht
-
@dominik-f Zeig mal ein Beispiel für __label

