NEWS
jarvis v3.0.0 - just another remarkable vis
-
@rkccorian Hab ich auch mit aufgenommen.
-
@mcu
Ich habe ein Blockly gemacht, der mir alle eingeschalteten Räume in eine Liste schreibt.
Diese Schreibe ich dann in ein Datenpunkt (Jason).
Aber der Text steht ja hintereinander.
Ich möchte aber gerne alle Räume untereinander in Jarvis haben. Dies aber im Popup.
-
@algie Wie sieht denn der JSON-Inhalt aus? ["eins","zwei"]?
siehe oben: Aus dem JSON ein HTML generieren.<div>eins</div><div>zwei</div><div>drei</div>
-
@mcu genau, mein Text sieht so aus.
Raum,Raum,Raum, usw.
HTML ist die Lösung. Vielen Dank!
Probiere ich heute aus und werde berichten. -
Ich brauche mal wieder deine Unterstützung

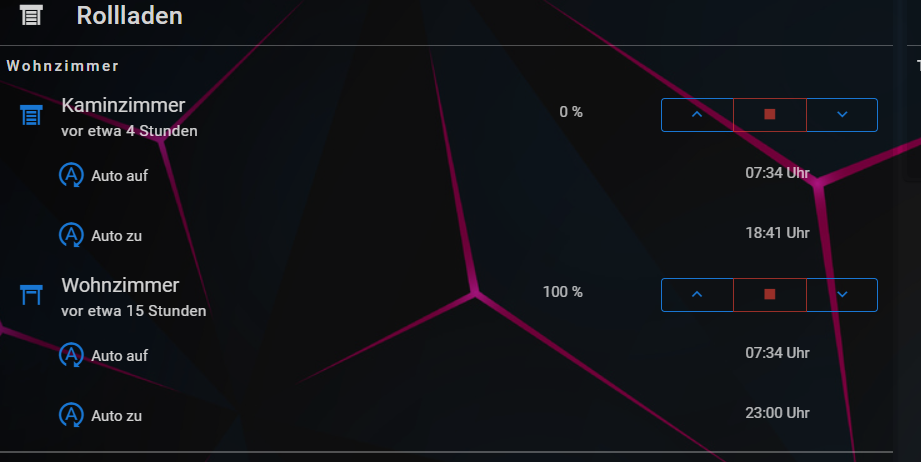
Als erstes möchte ich die Uhrzeiten auf dem Bild nach links verschieben.
Ich habe dazu folgendes in den Styles reingeschrieben:.jarvis-widget-3b737dde-06aa-4e77-b65e-de40f1150caa .jarvis-StateListItem-Action-primaryStateKey .q-item__label { padding-right: 40px; }Ich schaffe es leider nicht, das ganze nur auf die Uhrzeiten zu begrenzen. Ich habe es mit :nth-child(X) versucht, jedoch egal was ich für X eingebe, es passt nicht für die Uhrzeiten.

-
@dominik-f Wo hast du denn das nth-child angesetzt?
-
Ich habe es hinter label und hinter statekey versucht
-
@dominik-f Zeig mal ein Beispiel für __label
-
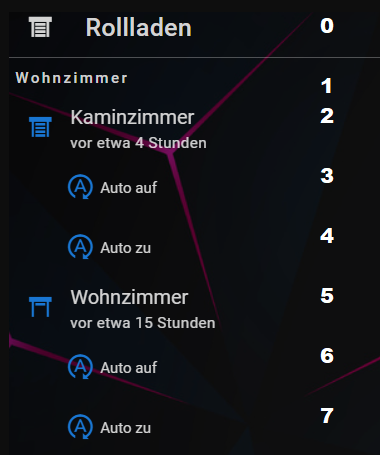
:nth-child(1) sieht genauso aus wie auf dem Bild, bei anderen Zahlen sieht es so aus, als ob gar nichts passiert
-
@dominik-f Probier mal:
.jarvis-widget-3b737dde-06aa-4e77-b65e-de40f1150caa .jarvis-StateListItem-Action-primaryStateKey:nth-child(x) { padding-right: 40px; } -
Damit verschiebe ich alles nach links, Uhrzeiten, die Button und das Rollladenlevel
Hab es zusätzlich mit:
.jarvis-widget-3b737dde-06aa-4e77-b65e-de40f1150caa .q-item__label:nth-child(1) { padding-right: 40px; }Da verschiebt er die Uhrzeiten, aber leider auch die Prozentangaben und es sieht wieder aus wie auf dem Bild
-
@dominik-f Und das?
.jarvis-widget-3b737dde-06aa-4e77-b65e-de40f1150caa .jarvis-StateListItem-Action:nth-child(x) { padding-right: 40px; } -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
.jarvis-widget-3b737dde-06aa-4e77-b65e-de40f1150caa .jarvis-StateListItem-Action:nth-child(x) { padding-right: 40px; }Das hat funktioniert, danke.
Allerdings verstehe ich nun die Zahlen die man für x setzen muss nicht mehr^^
.jarvis-widget-3b737dde-06aa-4e77-b65e-de40f1150caa .jarvis-StateListItem-Action:nth-child(3) { padding-right: 40px; }Warum muss da eine 3 hin?
-
-
Genau so hab ich es auch gedacht. Nur mit der 3 verschiebt sich gleichzeitig auch die 4,6 und 7.
-
@dominik-f Besser wäre?
.jarvis-widget-3b737dde-06aa-4e77-b65e-de40f1150caa .jarvis-StateListItem:nth-child(3) .jarvis-StateListItem-Action { padding-right: 40px; } -
Ich zeig dir mal warum ich so verwirrt bin:
Ich habe folgendes im Style drin:
.jarvis-widget-3b737dde-06aa-4e77-b65e-de40f1150caa .q-item__section--avatar:nth-child(1) { padding-left: 40px; transform: scale(0.8,0.8); } .jarvis-widget-3b737dde-06aa-4e77-b65e-de40f1150caa .jarvis-StateListItem-Body:nth-child(2) { font-size: 12px; } .jarvis-widget-3b737dde-06aa-4e77-b65e-de40f1150caa .jarvis-StateListItem-Action:nth-child(3) { padding-right: 20px; font-size: 12px; }Die erste Anweisung verschiebt die Icons mit dem A und die Schrift Auto auf/zu nach rechts und macht die Symbole kleiner.
Die zweite Anweisung macht die Schrift auto auf/zu bei kleiner, auch wieder bei allen.
Die dritte verschiebt die Uhrzeiten.
Die Zahl hinter nth-child geht ja von 1 hoch auf 3, aber alles bezieht sich immer auf die 3,4,6 und 7 bei deinem Bild.
-
Hallo zusammen,
ich bin neu hier und auch neu in iobroker sowie Jarvis. Ich hoffe das ist der richtige Thread, auch wenn es eine Anfängerfrage ist. Zu meinem System
Host: Raspi 4
iobroker: 5.2.3
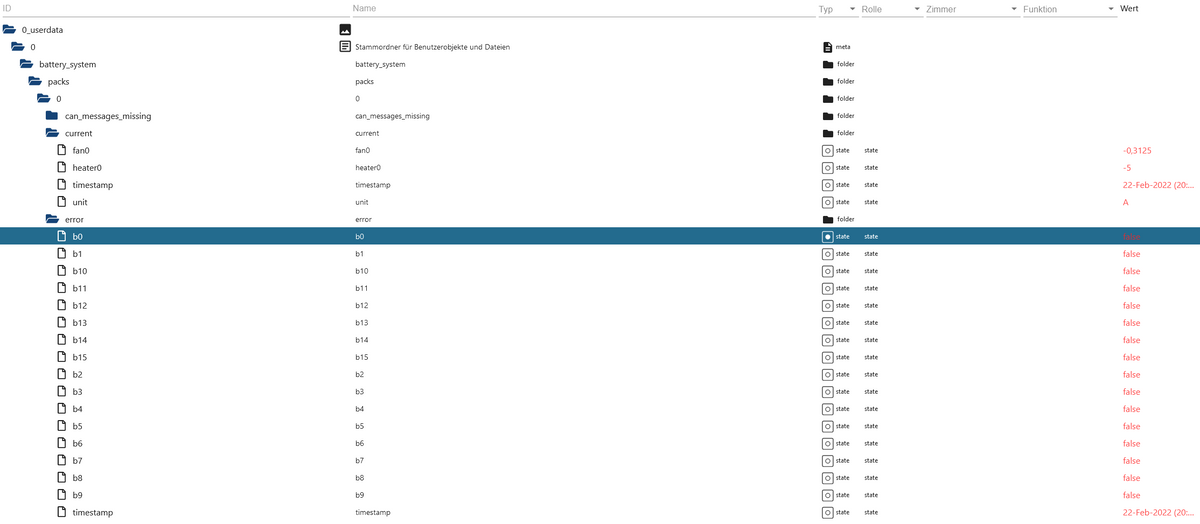
jarvis: 3.0.11iobroker läuft in einem Docker Container. Meine Frage dreht sich um die Nutzung von Datenpunkten in jarvis. Über MQTT empfange ich einen JSON string mit verschiedenen Werten. Den parse ich in iobroker und schreibe mir die Einzelwerte in states. Einer der States (es funktioniert aber kein State) sieht so aus:
{ "common": { "name": "b0", "desc": "Manuell erzeugt", "role": "state", "type": "boolean", "read": true, "write": true, "def": false }, "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1645457158100, "_id": "0_userdata.0.battery_system.packs.0.error.b0", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Mein Objektbaum in iobroker sieht so aus:

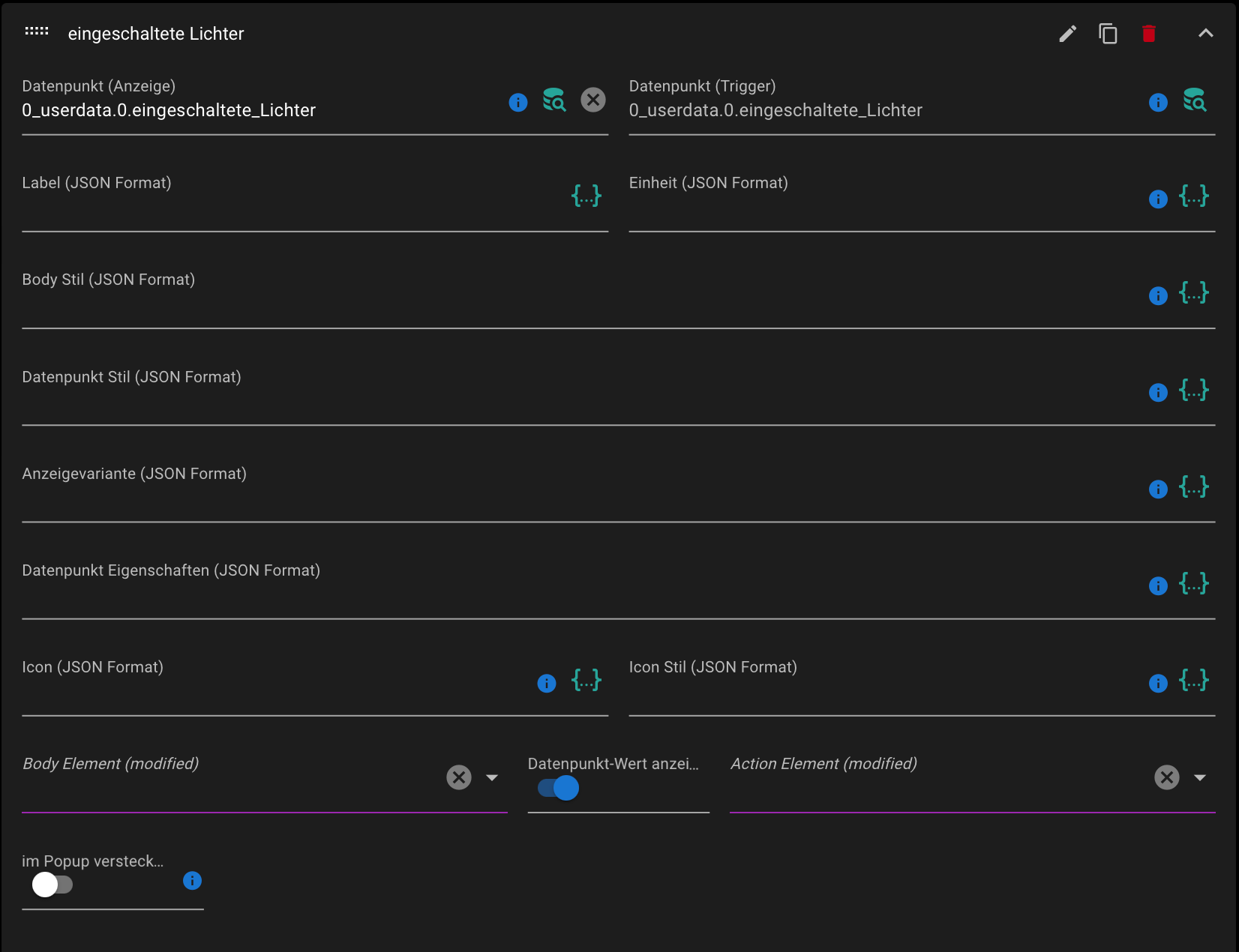
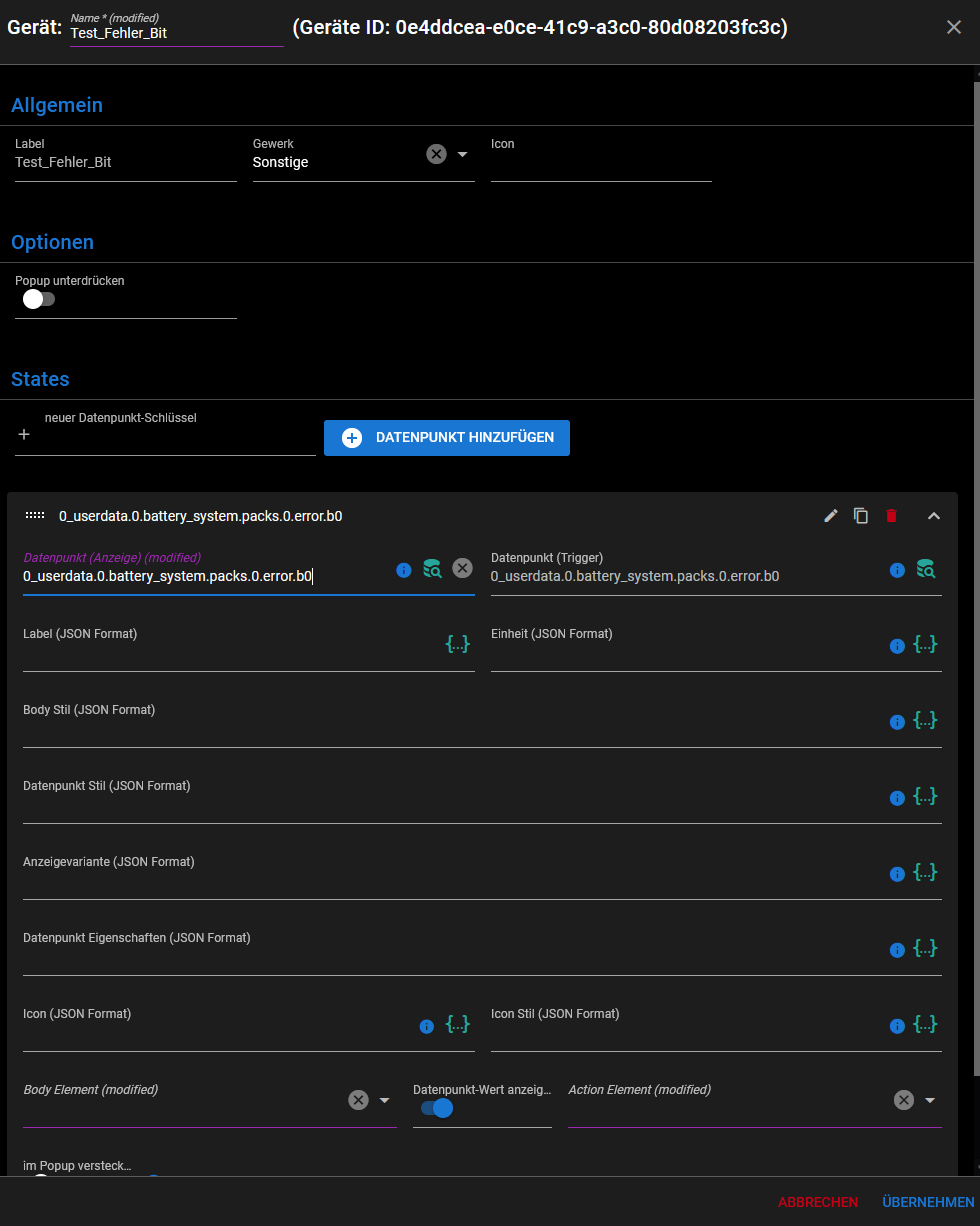
Der Datenpunktpfad ist also "0_userdata.0.battery_system.packs.0.error.b0". Jetzt möchte ich diesen Datenpunkt in jarvis einbinden/nutzen. Dazu gehe ich auf "Gerät hinzufügen" und trage das so ein:

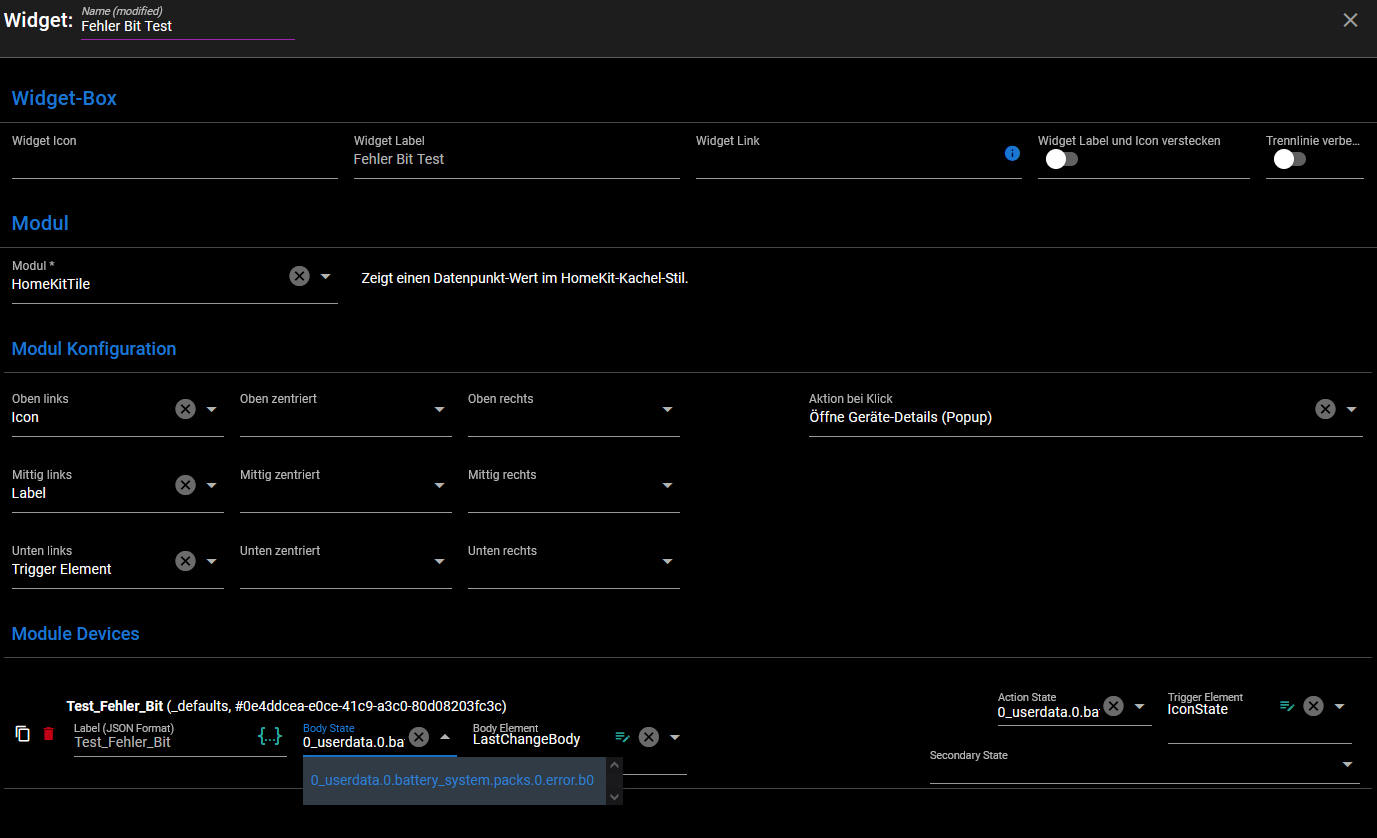
Im Layout habe ich dann eine HomeKitTile (habs aber auch mit StateList versucht) wie folgt angelegt:

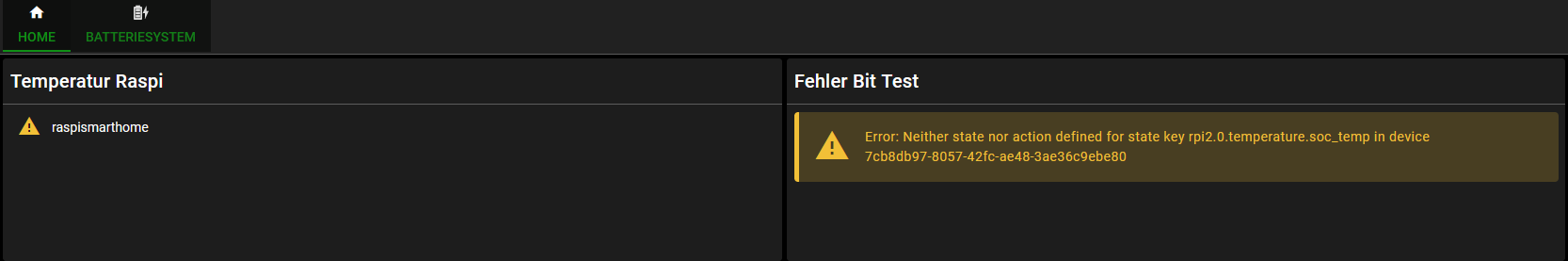
Und das ist dann das Ergebnis. Daneben sieht man noch einen anderen Datenpunkt den ich direkt aus dem Raspi2 Adapter ausgelesen habe. Dort kommt die selbe Fehlermeldung:

Jetzt zu meiner Frage: Was mache ich falsch? Das ist ja so grundlegend das ich nicht verstehe wie das nicht funktionieren kann. Vielleicht könnt ihr ja einem Neuling auf die Sprünge helfen.
Sekundärfragen: Ich habe wirklich einige Zeit gegoogelt, aber nur einer sehr oberflächliche Doku gefunden. Ich vermute das es noch keine detailiertere gibt, aber vielleicht wisst ihr da mehr. Ich habe nämlich im HomeKitTile (und den anderen) die Einträge nicht verstanden. Was sind "body state", "body element" und "secondary state"? Trigger Element verstehe ich aktuell so: dort kann ich einen Trigger auslösen der etwas mit dem "Action state" macht. Ist das richtig? Aber was mache ich wenn ich nur einen Wert anzeigen lassen will?
Besten Dank!
-
Über die Einstellungen ist es ja bereits möglich, ein spezielles Layout für das Smartphone zu erstellen. Leider wird das bei mir dann auch vom iPad verwendet. Hier würde ich gerne haben, dass das iPad das Desktop Layout verwendet und das Smartphone Layout dann nur auf dem Handy erscheint. Kann man das ändern oder über CSS erzwingen?
-
@herbie
Ich glaube ich habe meinen Fehler entdeckt. Ich hätte in den Geräten selbst noch den Datenpunkt zur Anzeige und für den Trigger eintragen müssen. Ich probier noch ein wenig rum, glaube aber meine Frage hat sich erledigt.