NEWS
jarvis v3.0.0 - just another remarkable vis
-
Hallo zusammen,
ich bin neu hier und auch neu in iobroker sowie Jarvis. Ich hoffe das ist der richtige Thread, auch wenn es eine Anfängerfrage ist. Zu meinem System
Host: Raspi 4
iobroker: 5.2.3
jarvis: 3.0.11iobroker läuft in einem Docker Container. Meine Frage dreht sich um die Nutzung von Datenpunkten in jarvis. Über MQTT empfange ich einen JSON string mit verschiedenen Werten. Den parse ich in iobroker und schreibe mir die Einzelwerte in states. Einer der States (es funktioniert aber kein State) sieht so aus:
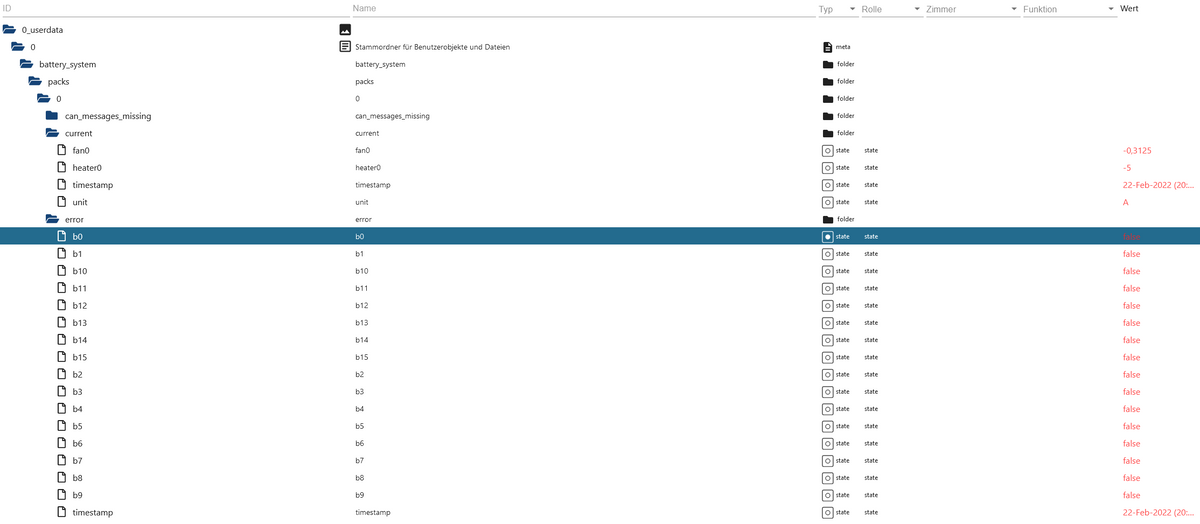
{ "common": { "name": "b0", "desc": "Manuell erzeugt", "role": "state", "type": "boolean", "read": true, "write": true, "def": false }, "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1645457158100, "_id": "0_userdata.0.battery_system.packs.0.error.b0", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Mein Objektbaum in iobroker sieht so aus:

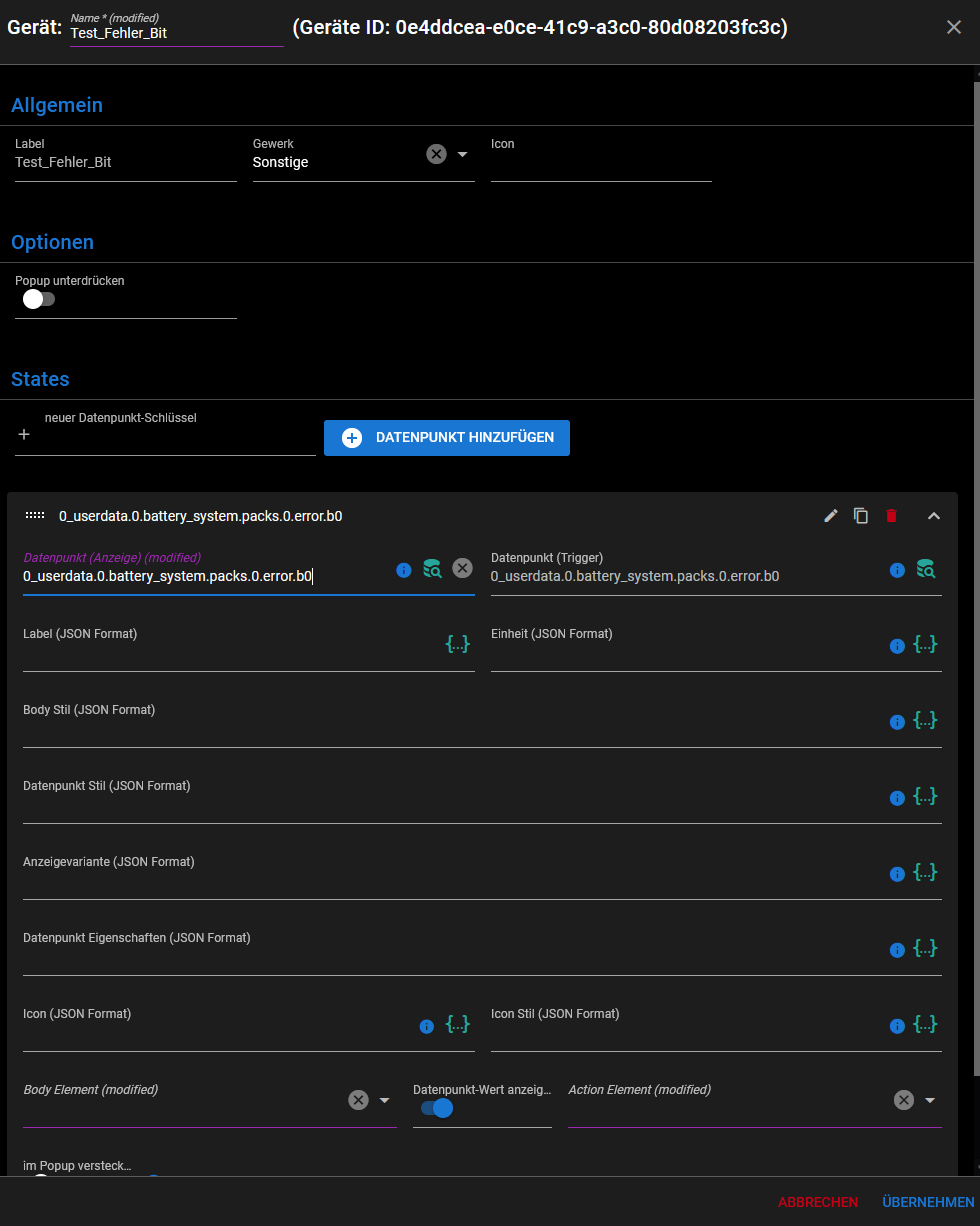
Der Datenpunktpfad ist also "0_userdata.0.battery_system.packs.0.error.b0". Jetzt möchte ich diesen Datenpunkt in jarvis einbinden/nutzen. Dazu gehe ich auf "Gerät hinzufügen" und trage das so ein:

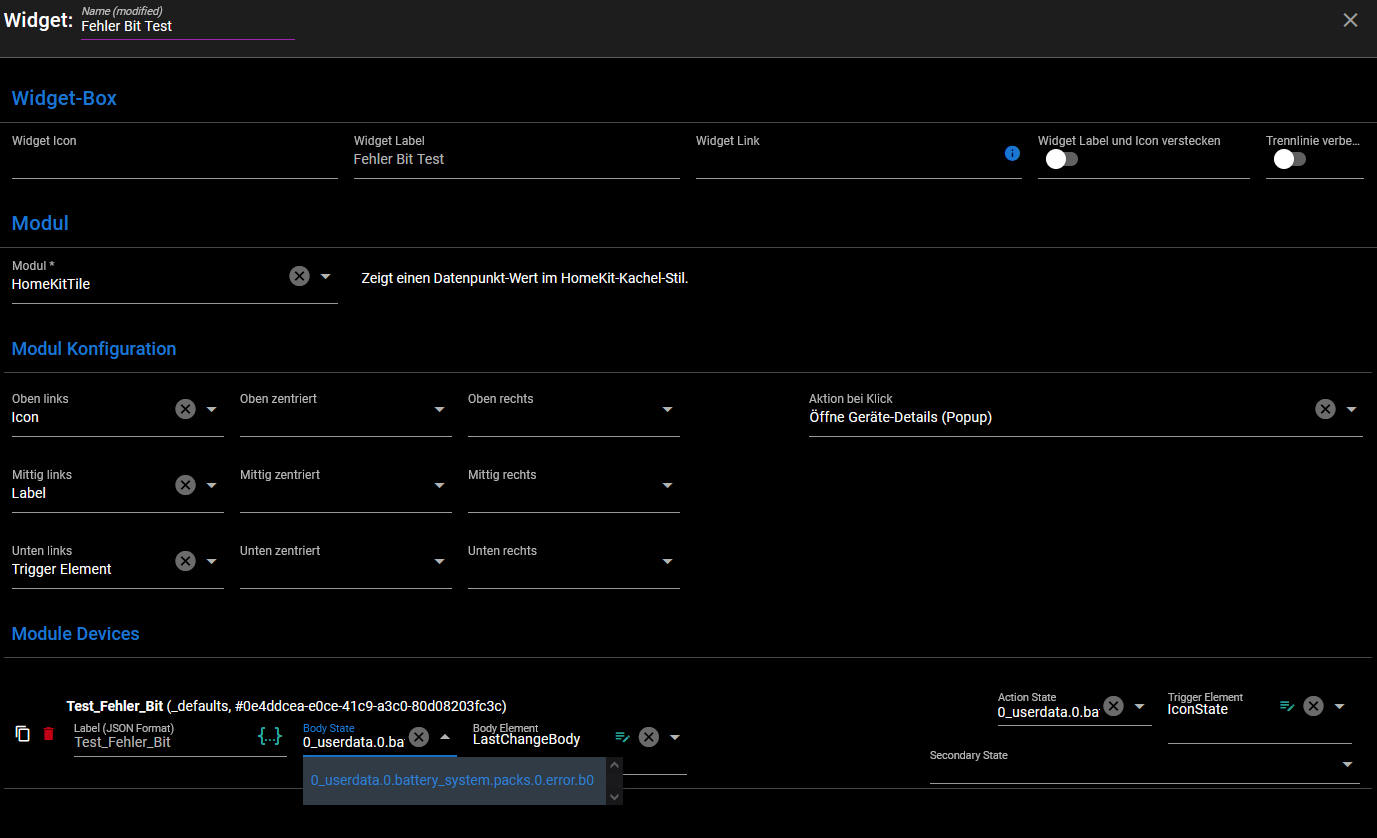
Im Layout habe ich dann eine HomeKitTile (habs aber auch mit StateList versucht) wie folgt angelegt:

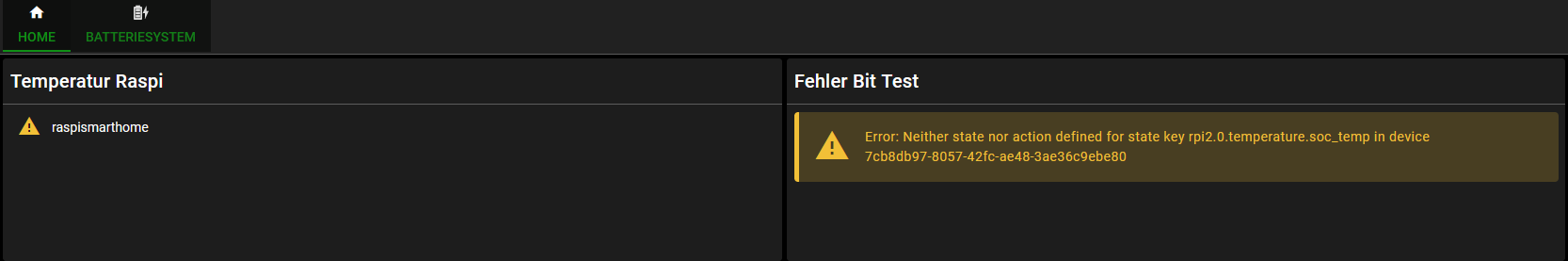
Und das ist dann das Ergebnis. Daneben sieht man noch einen anderen Datenpunkt den ich direkt aus dem Raspi2 Adapter ausgelesen habe. Dort kommt die selbe Fehlermeldung:

Jetzt zu meiner Frage: Was mache ich falsch? Das ist ja so grundlegend das ich nicht verstehe wie das nicht funktionieren kann. Vielleicht könnt ihr ja einem Neuling auf die Sprünge helfen.
Sekundärfragen: Ich habe wirklich einige Zeit gegoogelt, aber nur einer sehr oberflächliche Doku gefunden. Ich vermute das es noch keine detailiertere gibt, aber vielleicht wisst ihr da mehr. Ich habe nämlich im HomeKitTile (und den anderen) die Einträge nicht verstanden. Was sind "body state", "body element" und "secondary state"? Trigger Element verstehe ich aktuell so: dort kann ich einen Trigger auslösen der etwas mit dem "Action state" macht. Ist das richtig? Aber was mache ich wenn ich nur einen Wert anzeigen lassen will?
Besten Dank!
-
Über die Einstellungen ist es ja bereits möglich, ein spezielles Layout für das Smartphone zu erstellen. Leider wird das bei mir dann auch vom iPad verwendet. Hier würde ich gerne haben, dass das iPad das Desktop Layout verwendet und das Smartphone Layout dann nur auf dem Handy erscheint. Kann man das ändern oder über CSS erzwingen?
-
@herbie
Ich glaube ich habe meinen Fehler entdeckt. Ich hätte in den Geräten selbst noch den Datenpunkt zur Anzeige und für den Trigger eintragen müssen. Ich probier noch ein wenig rum, glaube aber meine Frage hat sich erledigt. -
@aufruf Beeinflussbar über die Einstellungen:

-
@herbie Vielleicht mal durchschauen?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/v3-fuer-einsteiger -
Super, Danke und gut zu wissen. Hast du noch ein Tip wie ich die Zahlen für das beschriebene Szenario ändern muss oder muss ich einfach mal wild probieren?

-
-
@rkccorian said in jarvis v3.0.0 - just another remarkable vis:
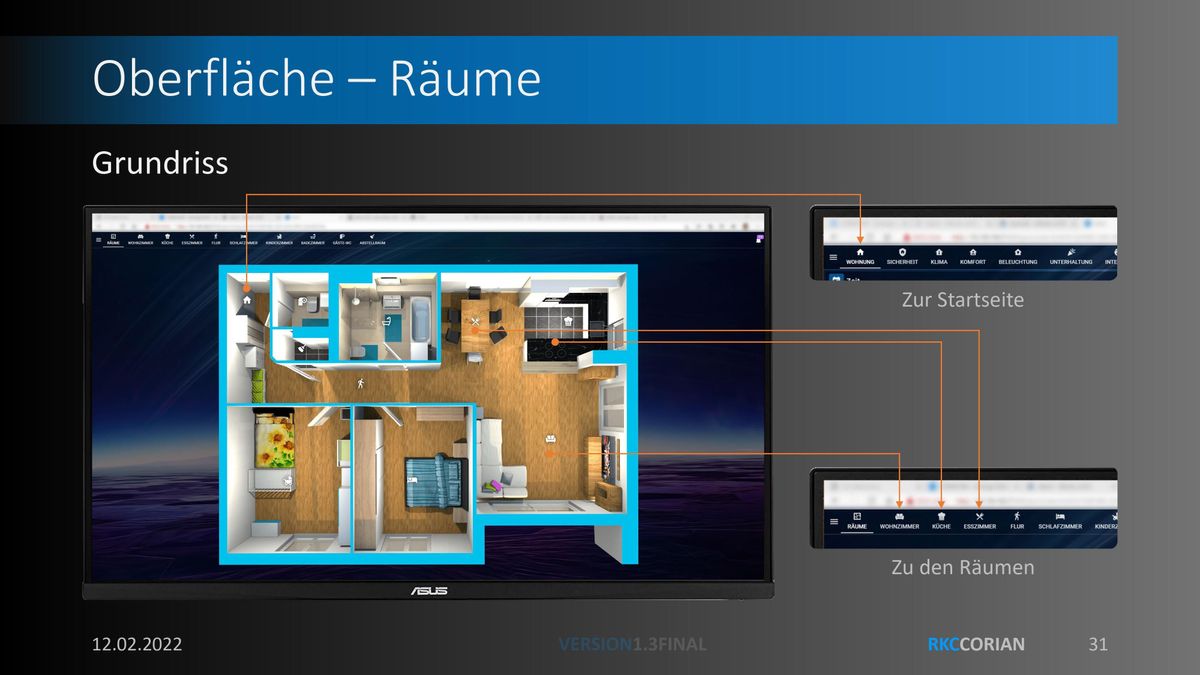
@mcu Moin Mcu! Wie versprochen noch die Info bzgl. dem responsiven Grundriss mit VIS. Hoffe das hilft auch Anderen!

Idee:
- Ein "Master"-Widget mit dem Grundriss (Erstellt mit SweetHome3D), welches laufend an die Bildschirmgröße angepasst wird (Position inkl. eingefügtem Abstand zum Rand, sowie die Größe mit Prüfung ob abhängig von Höhe oder Breite Skaliert werden soll, Mittige Position)
- Einige "Link"-Widgets darüber (z-index), Verhältnis der Position und Größe bezogen auf das "Master"-Widget wird beim Start einmalig ermittelt. Weitere Skalierung immer anhand dieser Daten
- Einige "Symbol"-Widgets darüber (z-index), Verhältnis der Position und Größe bezogen auf das "Master"-Widget wird beim Start einmalig ermittelt. Weitere Skalierung immer anhand dieser Daten
- Skalierung mit unterschiedlichen Parametern für Handy vs. PC/Tablet durch Erkennung des Gerätes beim Starten
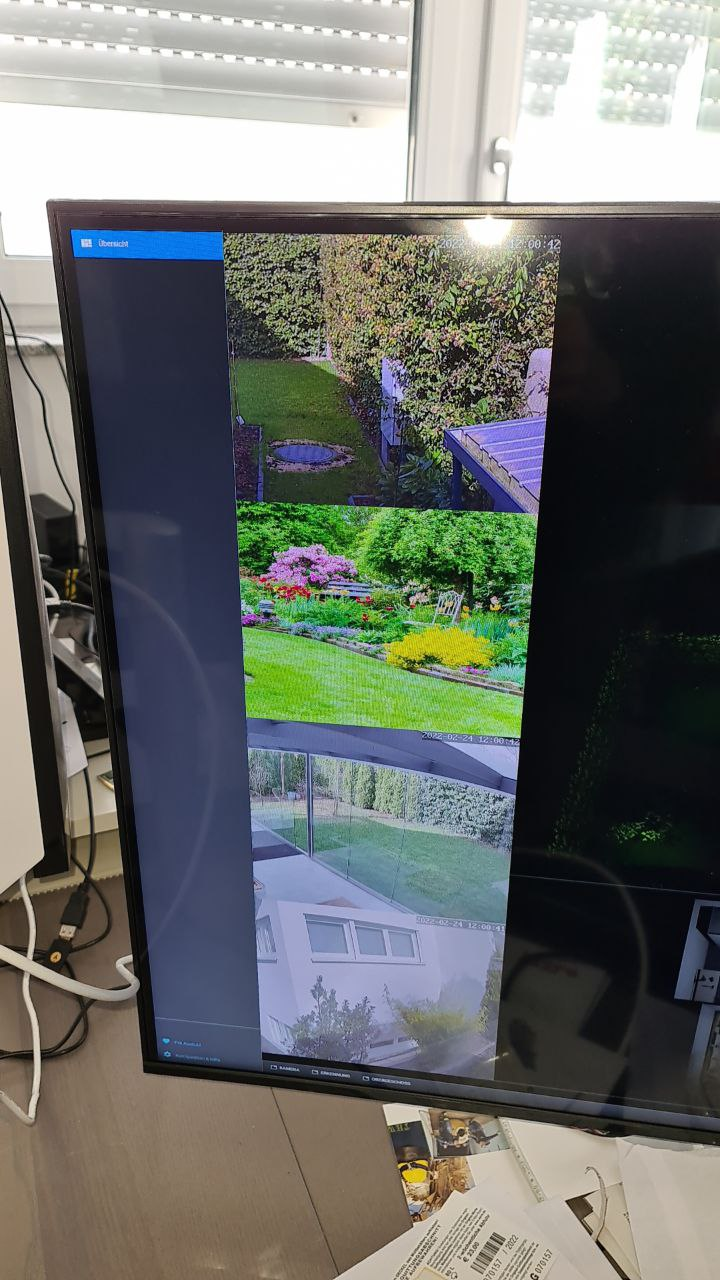
Ergebnis sieht dann bspw. so aus...

===================================
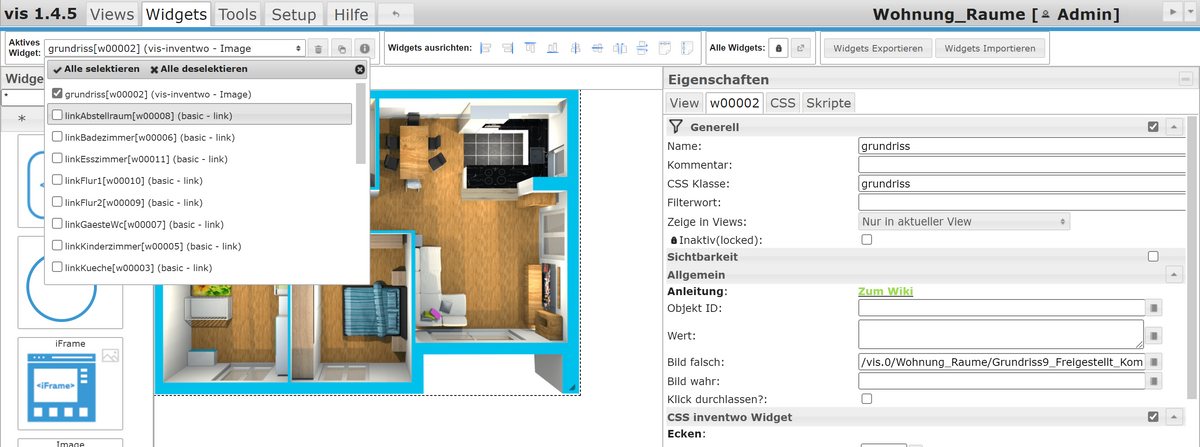
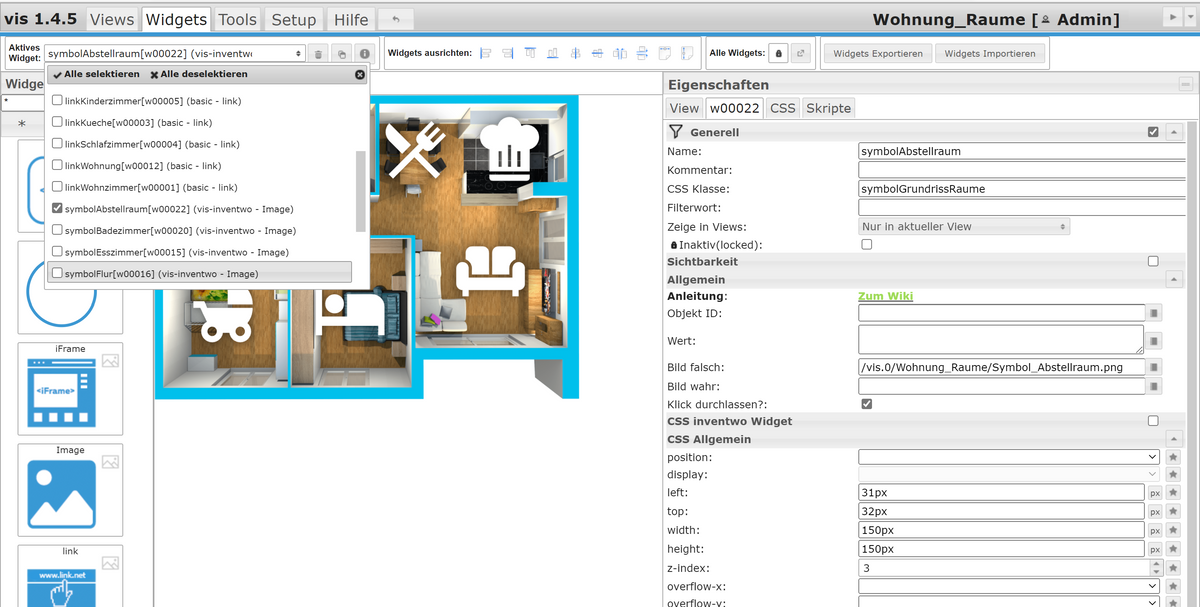
In VIS...-
"Master"-Widget mit Grundriss

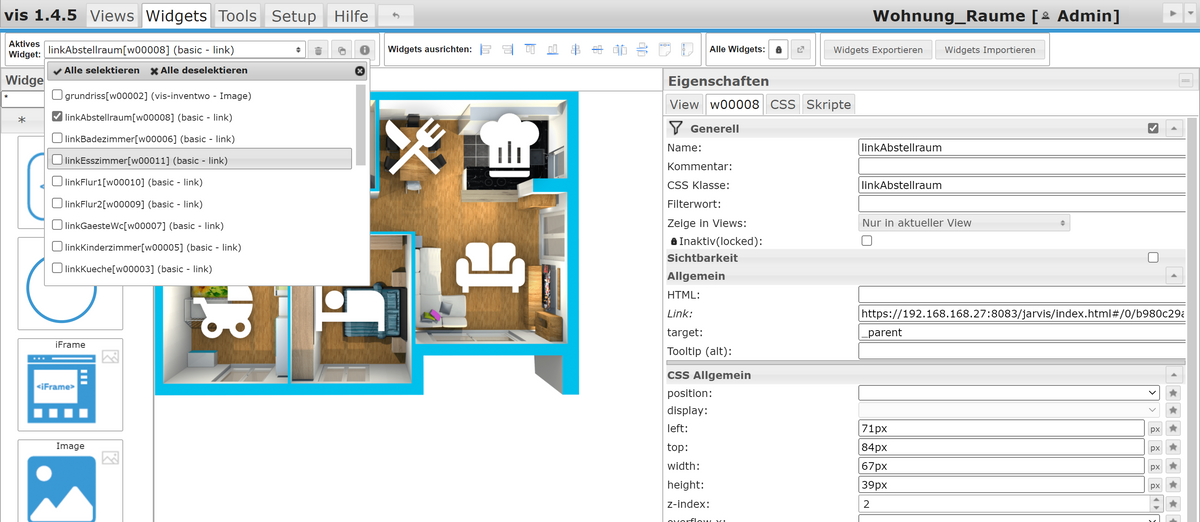
-
"Link"-Widget

-
"Symbol"-Widget

-
Skript um die Responsivität zu erreichen
// Initialisiere Konstanten /* ======================================================== */ var debug = false; var spaceSurroundingMin = 20; var spaceSurroundingScreensizeDependent = 20; var spaceSurroundingScreensizeDependentFactor = 600; var widgetNameGrundriss = "#w00002"; var widgetNameLinkWohnung = "#w00012"; var widgetNameLinkWohnzimmer = "#w00001"; var widgetNameLinkKueche = "#w00003"; var widgetNameLinkEsszimmer = "#w00011"; var widgetNameLinkFlur1 = "#w00010"; var widgetNameLinkFlur2 = "#w00009"; var widgetNameLinkSchlafzimmer = "#w00004"; var widgetNameLinkKinderzimmer = "#w00005"; var widgetNameLinkBadezimmer = "#w00006"; var widgetNameLinkGaesteWc = "#w00007"; var widgetNameLinkAbstellraum = "#w00008"; var widgetNameSymbolWohnung = "#w00017"; var widgetNameSymbolWohnzimmer = "#w00013"; var widgetNameSymbolKueche = "#w00014"; var widgetNameSymbolEsszimmer = "#w00015"; var widgetNameSymbolFlur = "#w00016"; var widgetNameSymbolSchlafzimmer = "#w00018"; var widgetNameSymbolKinderzimmer = "#w00019"; var widgetNameSymbolBadezimmer = "#w00020"; var widgetNameSymbolGaesteWc = "#w00021"; var widgetNameSymbolAbstellraum = "#w00022"; // Warten bis Element geladen wurde /* ======================================================== */ function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 10000) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++; waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1); } else { console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } // Erkennen auf welchem Gerät die VIS läuft /* ======================================================== */ function getDevice(debug = false) { if(window.navigator.userAgent.match(/Mobile/i) || window.navigator.userAgent.match(/iPhone/i) || window.navigator.userAgent.match(/iPod/i) || window.navigator.userAgent.match(/IEMobile/i) || window.navigator.userAgent.match(/Windows Phone/i) || window.navigator.userAgent.match(/Android/i) || window.navigator.userAgent.match(/BlackBerry/i) || window.navigator.userAgent.match(/webOS/i)) { statusMobile = true; } else { statusMobile = false; } if(window.navigator.userAgent.match(/Tablet/i) || window.navigator.userAgent.match(/iPad/i) || window.navigator.userAgent.match(/Nexus 7/i) || window.navigator.userAgent.match(/Nexus 10/i) || window.navigator.userAgent.match(/SM-T500/i) || window.navigator.userAgent.match(/KFAPWI/i)) { statusTablet = true; } else { statusTablet = false; } if ((statusMobile === true) && (statusTablet === true)) { device = "tablet"; } else if ((statusMobile === true) && (statusTablet === false)) { device = "mobilePhone"; } else { device = "pc"; } if (debug === true) { console.log("Navigator User Agent: " + navigator.userAgent); console.log("Erkanntes Gerät: " + device); } } // Initialisiere Werte für die Skalierung der Wohnungselemente /* ======================================================== */ function initResizeApartment(debug = false) { // Größe Grundriss grundrissStyle = window.getComputedStyle(document.querySelector('#w00002')); grundrissLeft = (grundrissStyle.left).replace("px", ""); grundrissTop = (grundrissStyle.top).replace("px", ""); grundrissWidth = $(widgetNameGrundriss).width(); grundrissHeigth = $(widgetNameGrundriss).height(); grundrissFactor = grundrissWidth / grundrissHeigth; if (debug === true) { console.log("GrundrissLeft: " + grundrissLeft); console.log("GrundrissTop: " + grundrissTop); } // Größe Wohnung linkWohnungStyle = window.getComputedStyle(document.querySelector('#w00012')); linkWohnungLeft = (linkWohnungStyle.left).replace("px", "") - grundrissLeft; linkWohnungTop = (linkWohnungStyle.top).replace("px", "") - grundrissTop; linkWohnungFactorLeft = grundrissWidth / linkWohnungLeft; linkWohnungFactorTop = grundrissHeigth / linkWohnungTop; linkWohnungFactorWidth = grundrissWidth / ($(widgetNameLinkWohnung).width()); linkWohnungFactorHeigth = grundrissHeigth/ ($(widgetNameLinkWohnung).height()); symbolWohnungStyle = window.getComputedStyle(document.querySelector('#w00017')); symbolWohnungLeft = (symbolWohnungStyle.left).replace("px", "") - grundrissLeft; symbolWohnungTop = (symbolWohnungStyle.top).replace("px", "") - grundrissTop; symbolWohnungFactorLeft = grundrissWidth / symbolWohnungLeft; symbolWohnungFactorTop = grundrissHeigth / symbolWohnungTop; symbolWohnungFactorWidth = grundrissWidth / ($(widgetNameSymbolWohnung).width()); symbolWohnungFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolWohnung).height()); // Größe Wohnzimmer linkWohnzimmerStyle = window.getComputedStyle(document.querySelector('#w00001')); linkWohnzimmerLeft = (linkWohnzimmerStyle.left).replace("px", "") - grundrissLeft; linkWohnzimmerTop = (linkWohnzimmerStyle.top).replace("px", "") - grundrissTop; linkWohnzimmerFactorLeft = grundrissWidth / linkWohnzimmerLeft; linkWohnzimmerFactorTop = grundrissHeigth / linkWohnzimmerTop; linkWohnzimmerFactorWidth = grundrissWidth / ($(widgetNameLinkWohnzimmer).width()); linkWohnzimmerFactorHeigth = grundrissHeigth/ ($(widgetNameLinkWohnzimmer).height()); symbolWohnzimmerStyle = window.getComputedStyle(document.querySelector('#w00013')); symbolWohnzimmerLeft = (symbolWohnzimmerStyle.left).replace("px", "") - grundrissLeft; symbolWohnzimmerTop = (symbolWohnzimmerStyle.top).replace("px", "") - grundrissTop; symbolWohnzimmerFactorLeft = grundrissWidth / symbolWohnzimmerLeft; symbolWohnzimmerFactorTop = grundrissHeigth / symbolWohnzimmerTop; symbolWohnzimmerFactorWidth = grundrissWidth / ($(widgetNameSymbolWohnzimmer).width()); symbolWohnzimmerFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolWohnzimmer).height()); // Größe Küche linkKuecheStyle = window.getComputedStyle(document.querySelector('#w00003')); linkKuecheLeft = (linkKuecheStyle.left).replace("px", "") - grundrissLeft; linkKuecheTop = (linkKuecheStyle.top).replace("px", "") - grundrissTop; linkKuecheFactorLeft = grundrissWidth / linkKuecheLeft; linkKuecheFactorTop = grundrissHeigth / linkKuecheTop; linkKuecheFactorWidth = grundrissWidth / ($(widgetNameLinkKueche).width()); linkKuecheFactorHeigth = grundrissHeigth/ ($(widgetNameLinkKueche).height()); symbolKuecheStyle = window.getComputedStyle(document.querySelector('#w00014')); symbolKuecheLeft = (symbolKuecheStyle.left).replace("px", "") - grundrissLeft; symbolKuecheTop = (symbolKuecheStyle.top).replace("px", "") - grundrissTop; symbolKuecheFactorLeft = grundrissWidth / symbolKuecheLeft; symbolKuecheFactorTop = grundrissHeigth / symbolKuecheTop; symbolKuecheFactorWidth = grundrissWidth / ($(widgetNameSymbolKueche).width()); symbolKuecheFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolKueche).height()); // Größe Esszimmer linkEsszimmerStyle = window.getComputedStyle(document.querySelector('#w00011')); linkEsszimmerLeft = (linkEsszimmerStyle.left).replace("px", "") - grundrissLeft; linkEsszimmerTop = (linkEsszimmerStyle.top).replace("px", "") - grundrissTop; linkEsszimmerFactorLeft = grundrissWidth / linkEsszimmerLeft; linkEsszimmerFactorTop = grundrissHeigth / linkEsszimmerTop; linkEsszimmerFactorWidth = grundrissWidth / ($(widgetNameLinkEsszimmer).width()); linkEsszimmerFactorHeigth = grundrissHeigth/ ($(widgetNameLinkEsszimmer).height()); symbolEsszimmerStyle = window.getComputedStyle(document.querySelector('#w00015')); symbolEsszimmerLeft = (symbolEsszimmerStyle.left).replace("px", "") - grundrissLeft; symbolEsszimmerTop = (symbolEsszimmerStyle.top).replace("px", "") - grundrissTop; symbolEsszimmerFactorLeft = grundrissWidth / symbolEsszimmerLeft; symbolEsszimmerFactorTop = grundrissHeigth / symbolEsszimmerTop; symbolEsszimmerFactorWidth = grundrissWidth / ($(widgetNameSymbolEsszimmer).width()); symbolEsszimmerFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolEsszimmer).height()); // Größe Flur linkFlur1Style = window.getComputedStyle(document.querySelector('#w00010')); linkFlur1Left = (linkFlur1Style.left).replace("px", "") - grundrissLeft; linkFlur1Top = (linkFlur1Style.top).replace("px", "") - grundrissTop; linkFlur1FactorLeft = grundrissWidth / linkFlur1Left; linkFlur1FactorTop = grundrissHeigth / linkFlur1Top; linkFlur1FactorWidth = grundrissWidth / ($(widgetNameLinkFlur1).width()); linkFlur1FactorHeigth = grundrissHeigth/ ($(widgetNameLinkFlur1).height()); linkFlur2Style = window.getComputedStyle(document.querySelector('#w00009')); linkFlur2Left = (linkFlur2Style.left).replace("px", "") - grundrissLeft; linkFlur2Top = (linkFlur2Style.top).replace("px", "") - grundrissTop; linkFlur2FactorLeft = grundrissWidth / linkFlur2Left; linkFlur2FactorTop = grundrissHeigth / linkFlur2Top; linkFlur2FactorWidth = grundrissWidth / ($(widgetNameLinkFlur2).width()); linkFlur2FactorHeigth = grundrissHeigth/ ($(widgetNameLinkFlur2).height()); symbolFlurStyle = window.getComputedStyle(document.querySelector('#w00016')); symbolFlurLeft = (symbolFlurStyle.left).replace("px", "") - grundrissLeft; symbolFlurTop = (symbolFlurStyle.top).replace("px", "") - grundrissTop; symbolFlurFactorLeft = grundrissWidth / symbolFlurLeft; symbolFlurFactorTop = grundrissHeigth / symbolFlurTop; symbolFlurFactorWidth = grundrissWidth / ($(widgetNameSymbolFlur).width()); symbolFlurFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolFlur).height()); // Größe Schlafzimmer linkSchlafzimmerStyle = window.getComputedStyle(document.querySelector('#w00004')); linkSchlafzimmerLeft = (linkSchlafzimmerStyle.left).replace("px", "") - grundrissLeft; linkSchlafzimmerTop = (linkSchlafzimmerStyle.top).replace("px", "") - grundrissTop; linkSchlafzimmerFactorLeft = grundrissWidth / linkSchlafzimmerLeft; linkSchlafzimmerFactorTop = grundrissHeigth / linkSchlafzimmerTop; linkSchlafzimmerFactorWidth = grundrissWidth / ($(widgetNameLinkSchlafzimmer).width()); linkSchlafzimmerFactorHeigth = grundrissHeigth/ ($(widgetNameLinkSchlafzimmer).height()); symbolSchlafzimmerStyle = window.getComputedStyle(document.querySelector('#w00018')); symbolSchlafzimmerLeft = (symbolSchlafzimmerStyle.left).replace("px", "") - grundrissLeft; symbolSchlafzimmerTop = (symbolSchlafzimmerStyle.top).replace("px", "") - grundrissTop; symbolSchlafzimmerFactorLeft = grundrissWidth / symbolSchlafzimmerLeft; symbolSchlafzimmerFactorTop = grundrissHeigth / symbolSchlafzimmerTop; symbolSchlafzimmerFactorWidth = grundrissWidth / ($(widgetNameSymbolSchlafzimmer).width()); symbolSchlafzimmerFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolSchlafzimmer).height()); // Größe Kinderzimmer linkKinderzimmerStyle = window.getComputedStyle(document.querySelector('#w00005')); linkKinderzimmerLeft = (linkKinderzimmerStyle.left).replace("px", "") - grundrissLeft; linkKinderzimmerTop = (linkKinderzimmerStyle.top).replace("px", "") - grundrissTop; linkKinderzimmerFactorLeft = grundrissWidth / linkKinderzimmerLeft; linkKinderzimmerFactorTop = grundrissHeigth / linkKinderzimmerTop; linkKinderzimmerFactorWidth = grundrissWidth / ($(widgetNameLinkKinderzimmer).width()); linkKinderzimmerFactorHeigth = grundrissHeigth/ ($(widgetNameLinkKinderzimmer).height()); symbolKinderzimmerStyle = window.getComputedStyle(document.querySelector('#w00019')); symbolKinderzimmerLeft = (symbolKinderzimmerStyle.left).replace("px", "") - grundrissLeft; symbolKinderzimmerTop = (symbolKinderzimmerStyle.top).replace("px", "") - grundrissTop; symbolKinderzimmerFactorLeft = grundrissWidth / symbolKinderzimmerLeft; symbolKinderzimmerFactorTop = grundrissHeigth / symbolKinderzimmerTop; symbolKinderzimmerFactorWidth = grundrissWidth / ($(widgetNameSymbolKinderzimmer).width()); symbolKinderzimmerFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolKinderzimmer).height()); // Größe Badezimmer linkBadezimmerStyle = window.getComputedStyle(document.querySelector('#w00006')); linkBadezimmerLeft = (linkBadezimmerStyle.left).replace("px", "") - grundrissLeft; linkBadezimmerTop = (linkBadezimmerStyle.top).replace("px", "") - grundrissTop; linkBadezimmerFactorLeft = grundrissWidth / linkBadezimmerLeft; linkBadezimmerFactorTop = grundrissHeigth / linkBadezimmerTop; linkBadezimmerFactorWidth = grundrissWidth / ($(widgetNameLinkBadezimmer).width()); linkBadezimmerFactorHeigth = grundrissHeigth/ ($(widgetNameLinkBadezimmer).height()); symbolBadezimmerStyle = window.getComputedStyle(document.querySelector('#w00020')); symbolBadezimmerLeft = (symbolBadezimmerStyle.left).replace("px", "") - grundrissLeft; symbolBadezimmerTop = (symbolBadezimmerStyle.top).replace("px", "") - grundrissTop; symbolBadezimmerFactorLeft = grundrissWidth / symbolBadezimmerLeft; symbolBadezimmerFactorTop = grundrissHeigth / symbolBadezimmerTop; symbolBadezimmerFactorWidth = grundrissWidth / ($(widgetNameSymbolBadezimmer).width()); symbolBadezimmerFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolBadezimmer).height()); // Größe Gäste-WC linkGaesteWcStyle = window.getComputedStyle(document.querySelector('#w00007')); linkGaesteWcLeft = (linkGaesteWcStyle.left).replace("px", "") - grundrissLeft; linkGaesteWcTop = (linkGaesteWcStyle.top).replace("px", "") - grundrissTop; linkGaesteWcFactorLeft = grundrissWidth / linkGaesteWcLeft; linkGaesteWcFactorTop = grundrissHeigth / linkGaesteWcTop; linkGaesteWcFactorWidth = grundrissWidth / ($(widgetNameLinkGaesteWc).width()); linkGaesteWcFactorHeigth = grundrissHeigth/ ($(widgetNameLinkGaesteWc).height()); symbolGaesteWcStyle = window.getComputedStyle(document.querySelector('#w00021')); symbolGaesteWcLeft = (symbolGaesteWcStyle.left).replace("px", "") - grundrissLeft; symbolGaesteWcTop = (symbolGaesteWcStyle.top).replace("px", "") - grundrissTop; symbolGaesteWcFactorLeft = grundrissWidth / symbolGaesteWcLeft; symbolGaesteWcFactorTop = grundrissHeigth / symbolGaesteWcTop; symbolGaesteWcFactorWidth = grundrissWidth / ($(widgetNameSymbolGaesteWc).width()); symbolGaesteWcFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolGaesteWc).height()); // Größe Abstellraum linkAbstellraumStyle = window.getComputedStyle(document.querySelector('#w00008')); linkAbstellraumLeft = (linkAbstellraumStyle.left).replace("px", "") - grundrissLeft; linkAbstellraumTop = (linkAbstellraumStyle.top).replace("px", "") - grundrissTop; linkAbstellraumFactorLeft = grundrissWidth / linkAbstellraumLeft; linkAbstellraumFactorTop = grundrissHeigth / linkAbstellraumTop; linkAbstellraumFactorWidth = grundrissWidth / ($(widgetNameLinkAbstellraum).width()); linkAbstellraumFactorHeigth = grundrissHeigth/ ($(widgetNameLinkAbstellraum).height()); symbolAbstellraumStyle = window.getComputedStyle(document.querySelector('#w00022')); symbolAbstellraumLeft = (symbolAbstellraumStyle.left).replace("px", "") - grundrissLeft; symbolAbstellraumTop = (symbolAbstellraumStyle.top).replace("px", "") - grundrissTop; symbolAbstellraumFactorLeft = grundrissWidth / symbolAbstellraumLeft; symbolAbstellraumFactorTop = grundrissHeigth / symbolAbstellraumTop; symbolAbstellraumFactorWidth = grundrissWidth / ($(widgetNameSymbolAbstellraum).width()); symbolAbstellraumFactorHeigth = grundrissHeigth/ ($(widgetNameSymbolAbstellraum).height()); } // Skalierung des umliegenden Abstands /* ======================================================== */ function setResizeSpace(windowWidth, windowHeigth, debug = false) { if (windowWidth < windowHeigth) { // Fensterbreite maßgeblich windowMinSize = windowWidth; } else { // Fensterhöhe maßgeblich windowMinSize = windowHeigth; } if (device === "mobilePhone") { spaceSurrounding = spaceSurroundingMin; } else { spaceSurrounding = spaceSurroundingMin + spaceSurroundingScreensizeDependent * (windowMinSize / spaceSurroundingScreensizeDependentFactor); } } // Skalierung der Wohnungselemente /* ======================================================== */ function setResizeElement(element, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, elementFactorLeft, elementFactorTop, elementFactorWidth, elementFactorHeigth, debug = false) { $(element).css({"left": (grundrissLeft) + (grundrissWidth/elementFactorLeft), "top": (grundrissTop) + (grundrissHeigth/elementFactorTop), "width": (grundrissWidth/elementFactorWidth), "height": (grundrissHeigth/elementFactorHeigth)}); } // Skalierung der Symbolgrößen /* ======================================================== */ function setResizeSymbol(debug = false) { if (device === "mobilePhone") { symbolHeigth = 43; } else { symbolHeigth = 65; } $(".symbolGrundrissRaume .vis-inventwo-img").css({"height": symbolHeigth+"px"}); } // Skalierung der Wohnung /* ======================================================== */ function setResizeApartment(debug = false) { // Fenstergröße windowWidth = $(window).width(); windowHeigth = $(window).height(); windowFactor = windowWidth / windowHeigth; // Abstand dynamisch an Fenstergröße anpassen setResizeSpace(windowWidth, windowHeigth, debug); // Fenstergröße und -faktor mit Abstand if ((windowWidth > (spaceSurrounding * 2)) && (windowHeigth > (spaceSurrounding * 2))) { windowSpaceWidth = windowWidth - (spaceSurrounding * 2); windowSpaceHeigth = windowHeigth - (spaceSurrounding * 2); windowSpaceFactor = windowSpaceWidth / windowSpaceHeigth; } else { windowSpaceWidth = 0; windowSpaceHeigth = 0; windowSpaceFactor = 0; } // Grundrissgröße if (windowSpaceFactor < grundrissFactor) { // Fensterbreite maßgeblich // Grundriss mittig zentrieren grundrissWidth = (windowSpaceWidth); grundrissHeigth = (windowSpaceWidth) / grundrissFactor; grundrissLeft = spaceSurrounding; grundrissTop = spaceSurrounding + ((windowSpaceHeigth - grundrissHeigth) / 2); if (debug === true) { console.log("Fensterbreite maßgeblich"); } } else { // Fensterhöhe maßgeblich // Grundriss mittig zentrieren grundrissHeigth = (windowSpaceHeigth); grundrissWidth = (windowSpaceHeigth) * grundrissFactor; grundrissLeft = spaceSurrounding + (windowSpaceWidth - grundrissWidth) / 2; grundrissTop = spaceSurrounding; if (debug === true) { console.log("Fensterhöhe maßgeblich"); } } // Größe und Position Grundriss anpassen $(widgetNameGrundriss).css({"left": grundrissLeft, "top": grundrissTop, "width": grundrissWidth,"height": grundrissHeigth}); // Grundrissgröße nach Anpassung und Referenz für alle folgenden Elemente grundrissWidth = $(widgetNameGrundriss).width(); grundrissHeigth = $(widgetNameGrundriss).height(); // Position und -größe skalieren Wohnung setResizeElement(widgetNameLinkWohnung, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkWohnungFactorLeft, linkWohnungFactorTop, linkWohnungFactorWidth, linkWohnungFactorHeigth, debug); setResizeElement(widgetNameSymbolWohnung, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolWohnungFactorLeft, symbolWohnungFactorTop, symbolWohnungFactorWidth, symbolWohnungFactorHeigth, debug); // Position und -größe skalieren Wohnzimmer setResizeElement(widgetNameLinkWohnzimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkWohnzimmerFactorLeft, linkWohnzimmerFactorTop, linkWohnzimmerFactorWidth, linkWohnzimmerFactorHeigth, debug); setResizeElement(widgetNameSymbolWohnzimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolWohnzimmerFactorLeft, symbolWohnzimmerFactorTop, symbolWohnzimmerFactorWidth, symbolWohnzimmerFactorHeigth, debug); // Position und -größe skalieren Küche setResizeElement(widgetNameLinkKueche, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkKuecheFactorLeft, linkKuecheFactorTop, linkKuecheFactorWidth, linkKuecheFactorHeigth, debug); setResizeElement(widgetNameSymbolKueche, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolKuecheFactorLeft, symbolKuecheFactorTop, symbolKuecheFactorWidth, symbolKuecheFactorHeigth, debug); // Position und -größe skalieren Esszimmer setResizeElement(widgetNameLinkEsszimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkEsszimmerFactorLeft, linkEsszimmerFactorTop, linkEsszimmerFactorWidth, linkEsszimmerFactorHeigth, debug); setResizeElement(widgetNameSymbolEsszimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolEsszimmerFactorLeft, symbolEsszimmerFactorTop, symbolEsszimmerFactorWidth, symbolEsszimmerFactorHeigth, debug); // Position und -größe skalieren Flur setResizeElement(widgetNameLinkFlur1, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkFlur1FactorLeft, linkFlur1FactorTop, linkFlur1FactorWidth, linkFlur1FactorHeigth, debug); setResizeElement(widgetNameLinkFlur2, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkFlur2FactorLeft, linkFlur2FactorTop, linkFlur2FactorWidth, linkFlur2FactorHeigth, debug); setResizeElement(widgetNameSymbolFlur, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolFlurFactorLeft, symbolFlurFactorTop, symbolFlurFactorWidth, symbolFlurFactorHeigth, debug); // Position und -größe skalieren Schlafzimmer setResizeElement(widgetNameLinkSchlafzimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkSchlafzimmerFactorLeft, linkSchlafzimmerFactorTop, linkSchlafzimmerFactorWidth, linkSchlafzimmerFactorHeigth, debug); setResizeElement(widgetNameSymbolSchlafzimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolSchlafzimmerFactorLeft, symbolSchlafzimmerFactorTop, symbolSchlafzimmerFactorWidth, symbolSchlafzimmerFactorHeigth, debug); // Position und -größe skalieren Kinderzimmer setResizeElement(widgetNameLinkKinderzimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkKinderzimmerFactorLeft, linkKinderzimmerFactorTop, linkKinderzimmerFactorWidth, linkKinderzimmerFactorHeigth, debug); setResizeElement(widgetNameSymbolKinderzimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolKinderzimmerFactorLeft, symbolKinderzimmerFactorTop, symbolKinderzimmerFactorWidth, symbolKinderzimmerFactorHeigth, debug); // Position und -größe skalieren Badezimmer setResizeElement(widgetNameLinkBadezimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkBadezimmerFactorLeft, linkBadezimmerFactorTop, linkBadezimmerFactorWidth, linkBadezimmerFactorHeigth, debug); setResizeElement(widgetNameSymbolBadezimmer, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolBadezimmerFactorLeft, symbolBadezimmerFactorTop, symbolBadezimmerFactorWidth, symbolBadezimmerFactorHeigth, debug); // Position und -größe skalieren Gäste-WC setResizeElement(widgetNameLinkGaesteWc, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkGaesteWcFactorLeft, linkGaesteWcFactorTop, linkGaesteWcFactorWidth, linkGaesteWcFactorHeigth, debug); setResizeElement(widgetNameSymbolGaesteWc, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolGaesteWcFactorLeft, symbolGaesteWcFactorTop, symbolGaesteWcFactorWidth, symbolGaesteWcFactorHeigth, debug); // Position und -größe skalieren Abstellraum setResizeElement(widgetNameLinkAbstellraum, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, linkAbstellraumFactorLeft, linkAbstellraumFactorTop, linkAbstellraumFactorWidth, linkAbstellraumFactorHeigth, debug); setResizeElement(widgetNameSymbolAbstellraum, grundrissLeft, grundrissTop, grundrissWidth, grundrissHeigth, symbolAbstellraumFactorLeft, symbolAbstellraumFactorTop, symbolAbstellraumFactorWidth, symbolAbstellraumFactorHeigth, debug); if (debug === true) { console.log("Umgebender Abstand: " + spaceSurrounding); console.log("Fensterbreite: " + windowWidth); console.log("Fensterhöhe: " + windowHeigth); console.log("windowFactor: " + windowFactor); console.log("Grundrissbreite: " + grundrissWidth); console.log("Grundrisshöhe: " + grundrissHeigth); console.log("grundrissFactor: " + grundrissFactor); } } // Skriptstart /* ======================================================== */ waitForElement($('body'),'.grundriss', 'dummy', 'dummy', function () { // Widget ist vollständig geladen, wir können irgendwas damit machen // Erkennen auf welchem Gerät die VIS läuft getDevice(debug); // Initialisiere Skalierung initResizeApartment(debug); // Initiale Skalierung setResizeApartment(debug); // Symbolgröße skalieren setResizeSymbol(debug); // Event registrieren bei Fenstergrößenänderung $(window).resize(function () { // Skalierung anpassen setResizeApartment(debug); }); }, 0, debug);Sehr geile Sache! Ich habe versucht das Script testweise auf ein einziges Widget erst einmal zu beschränken. Leider fehlt mir doch das Wissen / die Erfahrung. Gibt es denn eine Anleitung oder Doku zum Anpassen des Scripts?
-
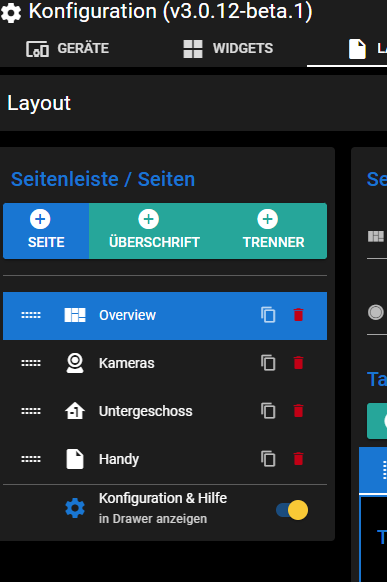
Frage, wenn ich den unteren Slider ausschalte (was ich gemacht habe), wie komme ich dann wieder in die Konfig rein?

-
-
@uwe72 ok, ich antworte mir mal selber. Man kann es ja zumindest direkt im Datenpunkt unter Jarvis wieder einschalten.
-
Frage: Ich schalte den Monitor auf dem die Visualisierung läuft per Bewegungsmelder stromlos bzw. bei Erkennung schalte ich den Strom wieder ein.
Nachdem der Strom eingeschaltet ist wird immer (meistens) die linke Seitenleiste angezeigt. Kriege ich dies irgendwie hin, dass dies nicht passiert oder gerne auch gar nie angezeigt wird, da ich sowieso nur eine Seite habe?

-
@uwe72 ok "Sidebar Mini Mode" abschalten scheint damit besser zu funktionieren
-
Dafür habe ich nun eine "Lücke".
Kann man eigentlich die Spaltenbreite "nur" in Prozent angeben oder irgendwie auch in Pixel?
Ich weiß dies verstößt sicherlich gegen das Thema "responsive Design".

-
@uwe72 Die Spaltenbreite ziehst du doch im Layout selber.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/layout
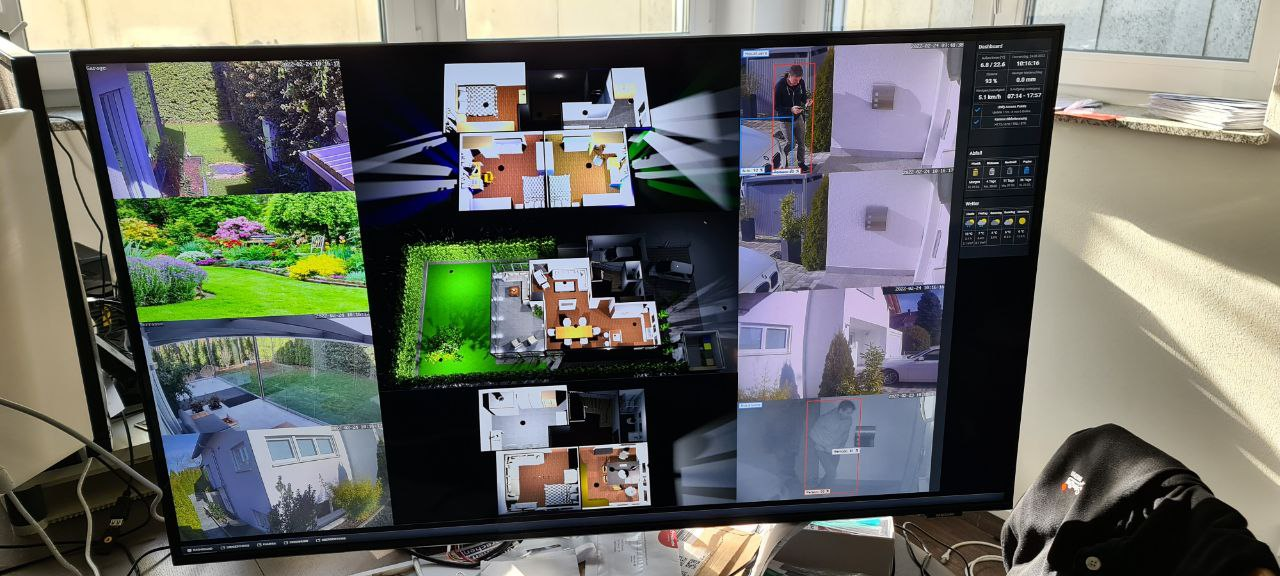
Das ist keine Lücke, sondern ein Problem mit der Darstellung vom Videobild. Auflösung ist nicht angepasst, bzw. Seitenverhältnis passt nicht zum ausgewähltem Layoutbereich.
-
@mcu ja, ich ziehe es schon selber. Aber es "rastet" ja nur in bestimmten Bereichen ein. Kann es nicht Pixel genau festlegen. Richtig?
-
@uwe72 Korrekt. Dies soll bald einstellbar sein.
-
@uwe72 said in jarvis v3.0.0 - just another remarkable vis:
@slipkorn_dh88 sieht klasse aus!!
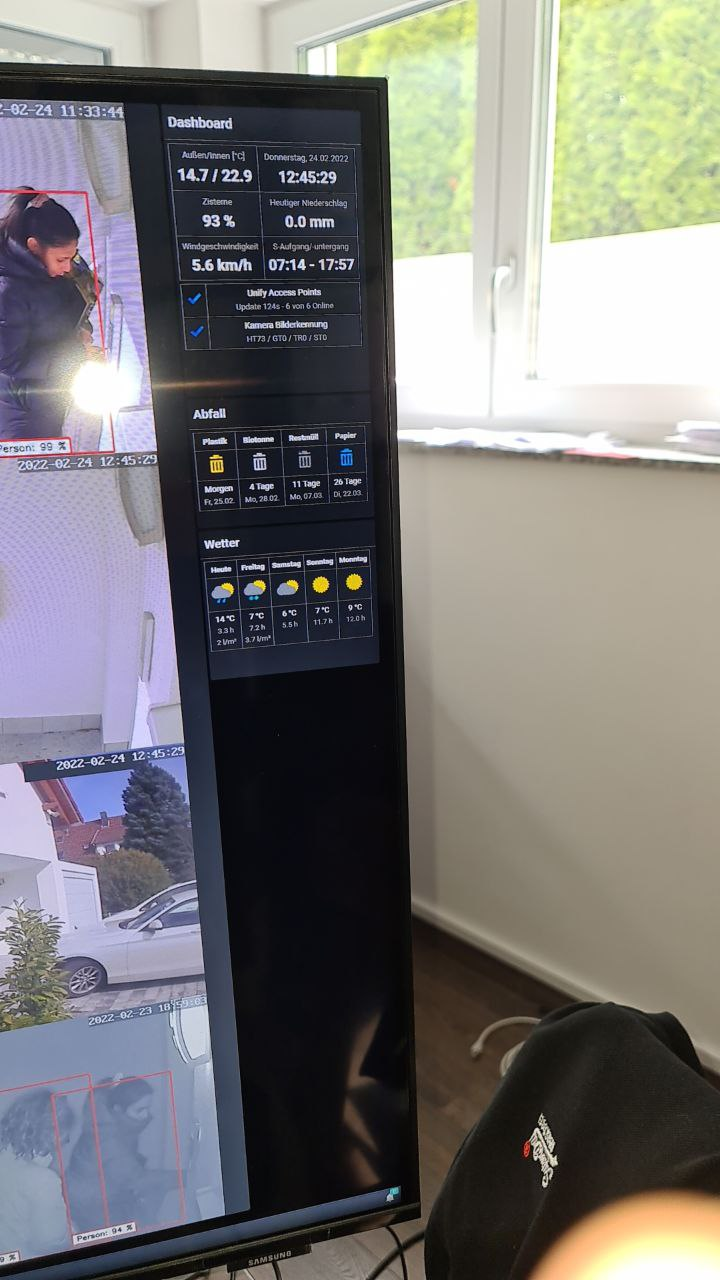
BIn auch grad dran es zu visualisieren, das mein aktueller Stand:

Das ist nicht von mir, sondern die Vorlage von @RkcCorian
Ich bekomme das Script leider nicht bei mir zum laufen und hatte daher nach einer Anleitung zum Anpassen gefragt. -
@slipkorn_dh88 Anleitung gibt es noch nicht, das dauert noch. Erstmal als Hinweis:
Das "Script" gehört in die zugehörige VIS und hat nichts mit javascript-Script oder mit jarvis direkt zu tun.

-
@mcu
Das Script habe ich bei mir in der passenden VIS und die Nummern der Widgets auf meine Widgets angepasst. Dann warte ich auf die kommende Anleitung