NEWS
jarvis v3.0.0 - just another remarkable vis
-
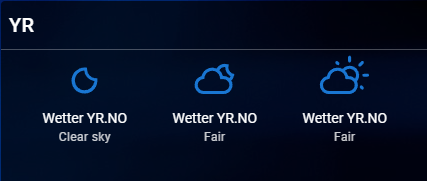
Ich möchte gern die Wetterdaten von einem anderen Wetterdienst anzeigen lassen. Hierfür habe ich bereits eine Übersetzung der DP-States von yr.no, um das richtige Icon zu bekommen. Nun sollte dieses Icon aber definitiv größer in den Statelists dargestellt werden. Ich habe schon alle möglichen Varianten in den Styles mit "font-size" ausprobiert. Leider ohne Erfolg. hat jemand einen Tip?
Danke vorab, Andreas

-
@somansch Kannst du das Widget mal rein stellen. StateHTML? Danke.
-
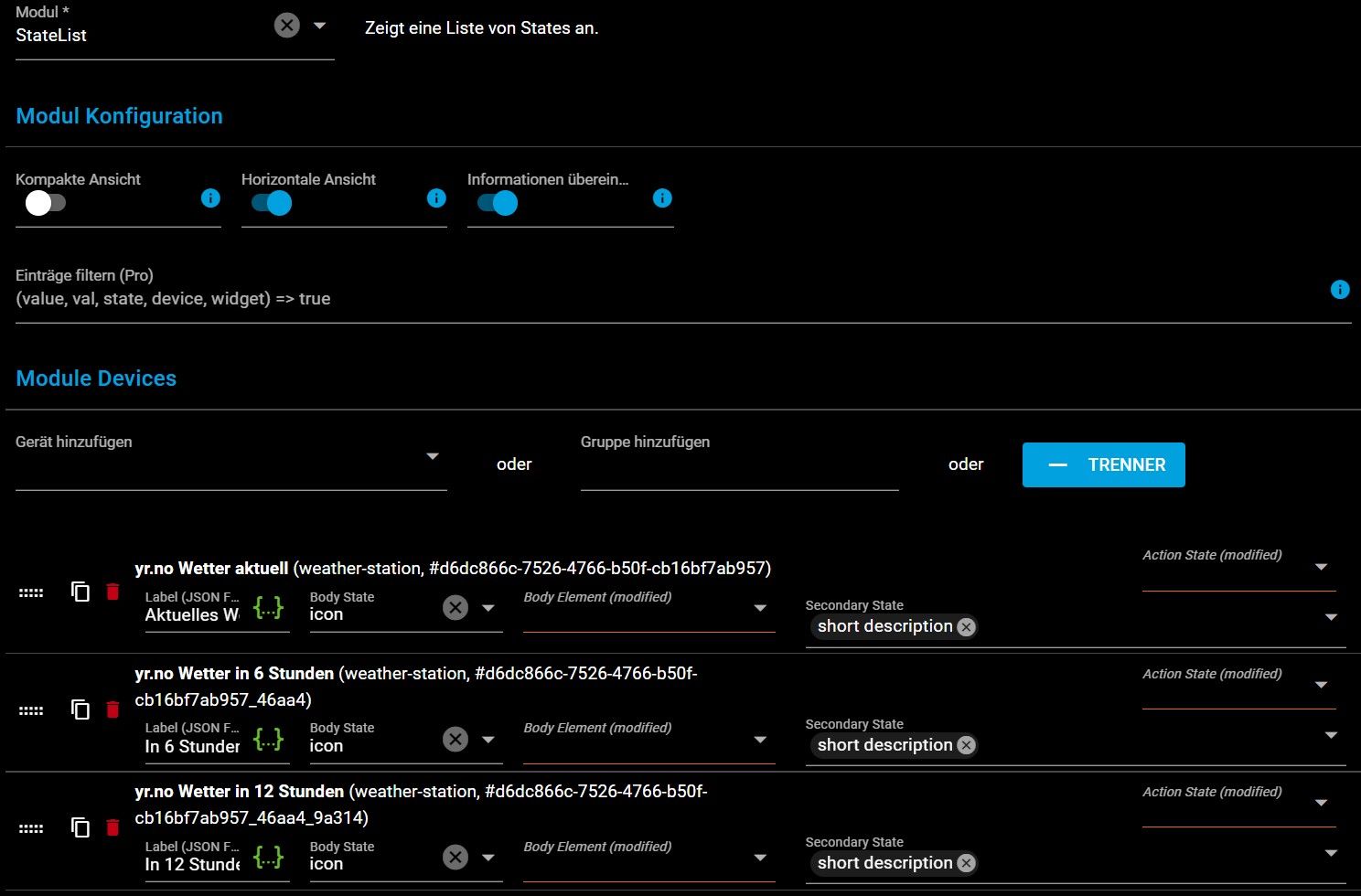
@mcu StateList

-
@somansch Mit welchem Adapter liest du die Werte ein?
-
Das ist übrigens die Übersetzung, um das yr.no Icon auf das WeaterIcon (WI) zu mappen:
{ "default": "help-circle-outline", "/adapter/yr/icons/clearsky_day.svg": "wi:day-sunny", "/adapter/yr/icons/clearsky_night.svg": "wi:night-clear", "/adapter/yr/icons/fair_day.svg": "wi:day-cloudy", "/adapter/yr/icons/fair_night.svg": "wi:night-alt-cloudy", "/adapter/yr/icons/partlycloudy_day.svg": "wi:day-cloudy", "/adapter/yr/icons/partlycloudy_night.svg": "wi:night-alt-cloudy", "/adapter/yr/icons/cloudy.svg": "wi:cloudy", "/adapter/yr/icons/rainshowers_day.svg": "wi:day-showers", "/adapter/yr/icons/rainshowers_night.svg": "wi:night-alt-showers", "/adapter/yr/icons/rainshowersandthunder_day.svg": "wi:day-thunderstorm", "/adapter/yr/icons/rainshowersandthunder_night.svg": "wi:night-alt-thunderstorm", "/adapter/yr/icons/sleetshowers_day.svg": "wi:day-sleet", "/adapter/yr/icons/sleetshowers_night.svg": "wi:night-alt-sleet", "/adapter/yr/icons/snowshowers_day.svg": "wi:day-snow", "/adapter/yr/icons/snowshowers_night.svg": "wi:night-alt-snow", "/adapter/yr/icons/rain.svg": "wi:showers", "/adapter/yr/icons/heavyrain.svg": "wi:rain", "/adapter/yr/icons/heavyrainandthunder.svg": "wi:thunderstorm", "/adapter/yr/icons/sleet.svg": "wi:sleet", "/adapter/yr/icons/snow.svg": "wi:snow", "/adapter/yr/icons/snowandthunder.svg": "wi:night-snow-thunderstorm", "/adapter/yr/icons/fog.svg": "wi:fog", "/adapter/yr/icons/sleetshowersandthunder_day.svg": "wi:day-sleet-storm", "/adapter/yr/icons/sleetshowersandthunder_night.svg": "wi:night-alt-sleet-storm", "/adapter/yr/icons/snowshowersandthunder_day.svg": "wi:day-snow-thunderstorm", "/adapter/yr/icons/snowshowersandthunder_night.svg": "wi:night-alt-snow-thunderstorm", "/adapter/yr/icons/rainandthunder.svg": "wi:thunderstorm", "/adapter/yr/icons/sleetandthunder.svg": "wi:thunderstorm", "/adapter/yr/icons/lightrainshowersandthunder_day.svg": "wi:day-thunderstorm", "/adapter/yr/icons/lightrainshowersandthunder_night.svg": "wi:night-alt-thunderstorm", "/adapter/yr/icons/heavyrainshowersandthunder_day.svg": "wi:day-thunderstorm", "/adapter/yr/icons/heavyrainshowersandthunder_night.svg": "wi:night-alt-thunderstorm", "/adapter/yr/icons/lightssleetshowersandthunder_day.svg": "wi:day-sleet-storm", "/adapter/yr/icons/lightssleetshowersandthunder_night.svg": "wi:night-alt-sleet-storm", "/adapter/yr/icons/heavysleetshowersandthunder_day.svg": "wi:day-sleet-storm", "/adapter/yr/icons/heavysleetshowersandthunder_night.svg": "wi:night-alt-sleet-storm", "/adapter/yr/icons/lightssnowshowersandthunder_day.svg": "wi:day-snow-thunderstorm", "/adapter/yr/icons/lightssnowshowersandthunder_night.svg": "wi:night-alt-snow-thunderstorm", "/adapter/yr/icons/heavysnowshowersandthunder_day.svg": "wi:day-snow-thunderstorm", "/adapter/yr/icons/heavysnowshowersandthunder_night.svg": "wi:night-alt-snow-thunderstorm", "/adapter/yr/icons/lightrainandthunder.svg": "wi:thunderstorm", "/adapter/yr/icons/lightsleetandthunder.svg": "wi:night-snow-thunderstorm", "/adapter/yr/icons/heavysleetandthunder.svg": "wi:night-snow-thunderstorm", "/adapter/yr/icons/lightsnowandthunder.svg": "wi:night-snow-thunderstorm", "/adapter/yr/icons/heavysnowandthunder.svg": "wi:night-snow-thunderstorm", "/adapter/yr/icons/lightrainshowers_day.svg": "wi:day-showers", "/adapter/yr/icons/lightrainshowers_night.svg": "wi:night-alt-showers", "/adapter/yr/icons/heavyrainshowers_day.svg": "wi:day-showers", "/adapter/yr/icons/heavyrainshowers_night.svg": "wi:night-alt-showers", "/adapter/yr/icons/lightsleetshowers_day.svg": "wi:day-sleet", "/adapter/yr/icons/lightsleetshowers_night.svg": "wi:night-alt-sleet", "/adapter/yr/icons/heavysleetshowers_day.svg": "wi:day-sleet", "/adapter/yr/icons/heavysleetshowers_night.svg": "wi:night-alt-sleet", "/adapter/yr/icons/lightsnowshowers_day.svg": "wi:day-snow", "/adapter/yr/icons/lightsnowshowers_night.svg": "wi:night-alt-snow", "/adapter/yr/icons/heavysnowshowers_day.svg": "wi:day-snow", "/adapter/yr/icons/heavysnowshowers_night.svg": "wi:night-alt-snow", "/adapter/yr/icons/lightrain.svg": "wi:showers", "/adapter/yr/icons/lightsleet.svg": "wi:sleet", "/adapter/yr/icons/heavysleet.svg": "wi:sleet", "/adapter/yr/icons/lightsnow.svg": "wi:snow", "/adapter/yr/icons/heavysnow.svg": "wi:snow" } -
-
PS: Ich habe bei "FHEM" bzw. FTUI sämtliche Wettericons gemappt, bin sozusagen der Wetterfrosch

FHEM Forum Link -
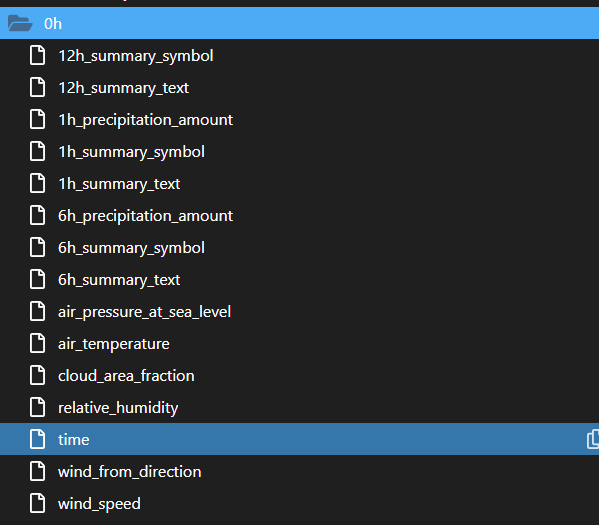
@somansch Die DPs nimmst du von 0h?

-
@mcu Genau
-
@somansch Wie hast du es mit fontsize probiert?
-
@mcu Mit allen Varianten bzw. Klassen, die ich deiner hilfreichen Doku gefunden habe. Dort ist war zwar kein Beispiel für die Icon Größe, aber für Schriftfarben und Hintergründe. Ich bin jetzt leider kein CSS-Experte, habe aber nachgelesen, dass man für die Icongröße "font-size" nutzen soll.
-
@somansch Und wo und wie eingegeben?
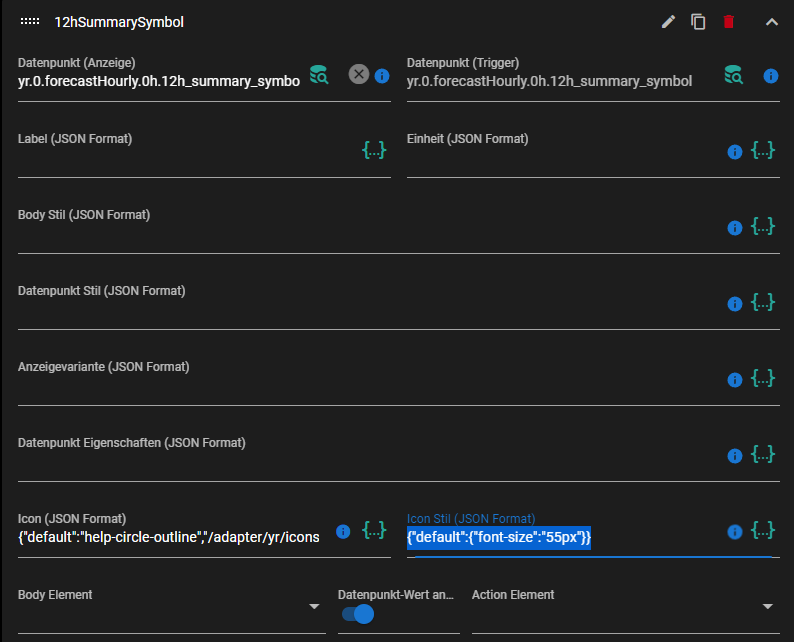
Du hast PRO?1. Möglichkeit In StateDP {"default":{"font-size":"55px"}} 2.Möglichkeit In CSS / Styles .jarvis-widget-3af97107-7c99-4bee-9075-7aa342fc3ae4 span svg { font-size: 55px; } -
@mcu Ja, habe PRO und nutze Styles. Habe auch schon in StateDP ausprobiert.
-
@somansch In welchem StateDP vom Icon?
-
@mcu ja.
-
@somansch

Du bist auf v3.0.11? Teste gerade mit Alpha.
-
@mcu Funktioniert! Ich glaube, ich hatte das bei Body oder DP Stil probiert. Oh Mann...
1000 Dank
-
Hi,
wie kann ich die Schriftfarbe der Elemente ändern:


Pro-User, danke vorab!
EDIT: hat sich erledigt!
-
Frage, wie kann ich eine schon bestehende json table in Jarvis einbinden? Der Fahrplanadapter erstellt erstellt schon selber eine Json Tabelle und auch eine in html. Mir ist nicht wirklich klar, wie man nun aus diesen Tabellen eine Darstellung in Jarvis als Tabelle erstellen kann.
Muss ich dafür eine Gerät erstellen? Geht das auch per Widget? Wenn ja, wie gebe ich im json widget die JSON Tabelle als DP an?
Jarvis ist in vielen Dingen sehr intuitiv, aber die Dokumentation zu etwas komplexeren Themen ist ... nun ja.
Danke,
Christian
-
@ch90045 DP als Gerät anlegen. Widget im Layout anlegen. JsonTable auswählen. Dort DP aus Gerät zuordnen. Müsste aber in der Doku stehen. Schau heute abend mal.