NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu Danke. Hab mich damit noch nicht beschäftigt. Wo muss ich das jetzt einfügen?
-
@hotspot_2 Styles css
-
@mcu Alles klar, hab es gerade auch mal einfach da eingegeben. Hat schon funktioniert. Super! Danke nochmal.
-
@hotspot_2 vielleicht muss man besser die Variante nutzen
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/switchaction#nur-bei-false
Kann es nicht testen, mit Fieber beschäftigt. -
@mcu Dann gute Besserung!
Funktioniert soweit mit der ersten Variante sind aber dann alle Buttons im False Zustand rot (also auch in der Konfigration).
-
@hotspot_2 Danke. 2te funktioniert nicht? Du nutzt v3.0.11?
Du kannst es eingrenzen mit z.B..jarvis-widget-DeineWidgetIddavor setzen.
Schau mal in der Doku -
@mcu Habe es jetzt hinbekommen.
[widgets="28759d3b-e57f-4698-a1f2-35f45db074ba"] .q-toggle__inner--truthy .q-toggle__track { color: green; } [widgets="28759d3b-e57f-4698-a1f2-35f45db074ba"] .q-truthy .q-toggle__thumb::after { color: green; } [widgets="28759d3b-e57f-4698-a1f2-35f45db074ba"] .q-toggle__inner--falsy .q-toggle__track { color: red; } [widgets="28759d3b-e57f-4698-a1f2-35f45db074ba"] .q-toggle__inner--falsy .q-toggle__thumb::after { background-color: red; } [widgets="0c044607-d8f9-40b1-a118-19ebc517e3d6"] .q-toggle__inner--truthy .q-toggle__track { color: green; } [widgets="0c044607-d8f9-40b1-a118-19ebc517e3d6"] .q-truthy .q-toggle__thumb::after { color: green; } [widgets="0c044607-d8f9-40b1-a118-19ebc517e3d6"] .q-toggle__inner--falsy .q-toggle__track { color: red; } [widgets="0c044607-d8f9-40b1-a118-19ebc517e3d6"] .q-toggle__inner--falsy .q-toggle__thumb::after { background-color: red; } [widgets="0ce48d89-371c-4dae-b6f9-d26bb413eefa"] .q-toggle__inner--truthy .q-toggle__track { color: green; } [widgets="0ce48d89-371c-4dae-b6f9-d26bb413eefa"] .q-truthy .q-toggle__thumb::after { color: green; } [widgets="0ce48d89-371c-4dae-b6f9-d26bb413eefa"] .q-toggle__inner--falsy .q-toggle__track { color: red; } [widgets="0ce48d89-371c-4dae-b6f9-d26bb413eefa"] .q-toggle__inner--falsy .q-toggle__thumb::after { background-color: red; }Allerdings mit relativ viel Code ;-). Aber funktioniert so wie ich es mir vorgestellt habe und nur in den entsprechenden Bereichen.
-
Sorry für die späte Antwort.
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@lines Eine html Seite kannst du entweder im txt Editor erstellen oder per Javascript.
Kein Thema.
Die fertige html Seite packt man in einen dafür angelegten ioBroker DP.
Das habe ich nun ausprobiert und es hat auch geklappt. => auch kein Thema mehr!
Diesen DP fügt man dann wie normal in jarvis einem Gerät hinzu und im Layout nutzt du das Module Statehtml um es zuzuordnen und damit anzeigen zu lassen.
Das ist nun nicht weiter schwierig. Erledigt.
Zumindest: Die Webseite (eine Test-HTML-Tabelle) wird angezeigt. Jetzt das Aber: Der Inhalt des Datenpunktes nicht!
=> Wie bindet man einen Datenpunkt ein, so dass der Wert von diesem angezeigt wird?
Einfach nur den Namen vom Datenpunkt klappt nicht:
... <td>proxmox.0.node_pve.cpu</td>Hast du die Daten denn in einer Form vorliegen?
Json Format? Einzelne DPs?Es sind i.d.R. Werte. Wie Du dem Beispiel entnehmen kannst, die CPU Auslastung des Proxmox Servers. Die ändert sich natürlich oft.
=> Dieser Wert müsste im Sekundentakt angepasst werden.
Andere (Untis Stundenplan) nicht ganz so oft.Wie bindet man solche Werte ein?
In der Anleitung steht das sicherlich an einer Stelle irgendwo drin, aber ich finde sie nicht. Sorry. -
@lines Also für HTML Seiten, die sich sekündlich ändern sollen, muss man auf v3.1 warten. Sonst kann man sich vorstellen, flackert es dauernd, da die Seite ja komplett neu aufgebaut wird.
Bei der nornalen HTML würde man diese mit Javascript erstellen und immer bei Änderungen die HTML neu aufbauen.
Beispiel
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/zusatzprogramme/beispiel-pollenflug/javascript-pollenflug
Ab v3.1 kann man direkt auf die DPs zugreifen
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/scripts-3.1.xWie kommen dienUntis Stundenpläne in ioBroker?
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Bei der nornalen HTML würde man diese mit Javascript erstellen und immer bei Änderungen die HTML neu aufbauen.
Beispiel
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/zusatzprogramme/beispiel-pollenflug/javascript-pollenflugPuh, als nicht-Programmierer ist das....schwierig.
Ab v3.1 kann man direkt auf die DPs zugreifen
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/scripts-3.1.xDann wäre es vielleicht weise, sich weiter in Geduld zu üben.
Wie kommen dienUntis Stundenpläne in ioBroker?
Es gibt einen Untis-Adapter: webuntis. Dazu muss die Schule allerdings a) Untis zur Stundenplanung nutzen (das dürfte bei den meisten der fall sein) und b) muss die Schule das webuntis-Paket gekauft haben - das ist nur manchmal der Fall, Tendenz aber steigend.
-
die Definition mit den zwei y-Achsen kannte ich noch garnicht. Danke dafür!
Es der Bug bzw. das fehlende Feature bzgl. "dataMin" und "dataMax" bei zwei Achsen bekannt?
Viele Grüße
Andreas -
@lines sagte in jarvis v3.0.0 - just another remarkable vis:
Puh, als nicht-Programmierer ist das....schwierig.
Deswegen wollte ich die Objektstruktur haben.
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Deswegen wollte ich die Objektstruktur haben.
Gerne.
Bitte beachte, dass Du aus meiner Sicht ein wissender Mensch mindestens bezüglich ioBroker und Jarvis bist, ich bin das nicht. Ich verstehe nicht immer alles, vorallem auch deswegen nicht, weil sich die Wissenden oft präzise aber nicht redundant ausdrücken. => Anders formuliert: Du weißt genau, was Du gerade an Infos brauchst, um mir wiederum zu helfen. Blöderweise weiß ich das gerade nicht.
Also rate ich mal:
webuntis.json
proxmox.json
pi-hole.jsonSo etwas?
-
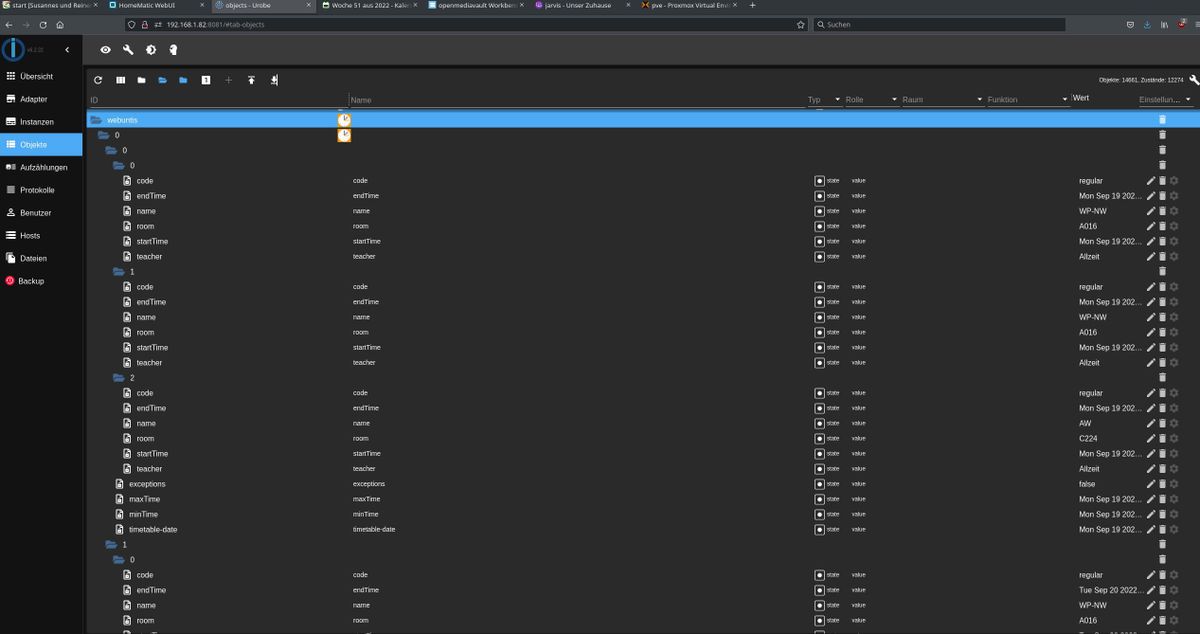
@lines Das ist schon ganz gut. Bitte ein Bild von den WebUntis Objekren. Aufgeklappt. Danke.
-
Hallo,
hier ist es.


Die erste Ebene mit "0" ist die 1. Instanz?
Die zweite Ebene mit "0" ist der erste Tag/aktuelle bzw. jetzt am Wochende der kommende Montag.
Die dritte Ebene mit "0" ist die erste Stunde mit unterricht, nicht die 1. Stunde. Wer also zur 3. Stunde hat, hat hier dennoch eine 0 stehen und die Info, dass es die 3. Stunde ist, ist in den Zeiten verschlüsselt. -
@lines Ich muss jetzt erstmal die jarvis-Doku aktualisieren (krankheitsbedingter Ausfall), da durch einige Versions-Updates einiges dazu gekommen ist. Sobald ich mich dem Thema widmen kann, gebe ich Dir ein Test-Programm, um zu schauen, ob ich richtig liege. Dauert aber etwas.
-
gelöscht
-
Ich mir gestern den Pro Account zugelegt. Hat auch alles wunderbar funktioniert und ich konnte anfangen zu testen. Leider kam ich mit einigen Dingen nicht zurecht und habe den Adapter nochmal neu installiert. Leider sind jetzt die Pro Vorteile nicht mehr nutzbar obwohl im Pro Account meine Rechnung bzw der Benutzer angezeigt wird. Muss ich noch etwas tun damit ich wieder Pro Nutzer bin?
-
@noah3112 Sorry schon gefunden...Lizenz in Info pro kopieren...wer lesen kann ist klar im Vorteil

-
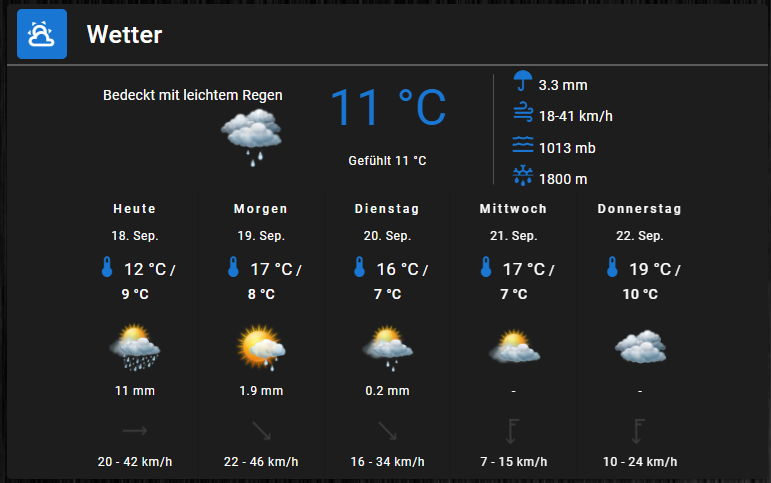
Leider habe ich keine Lösung für mein Problem gefunden. Ich scheitere schon bei den ersten Versuchen. Das Modul Weather habe ich eingerichtet und es wird auch das angezeigt was ich erwarte habe...

So sieht es aber nur auf meinem PC aus. Auf dem Tablet werden nur 4 Tage angezeigt und die Spalte rechts neben der Temperatur fehlt auch. Egal ob skaliere oder nicht es bleibt bei der Ansicht. Selbst wenn ich auf Vollbild gehe wird alles nur größer aber der Inhalt gleich. Ist übrigens ein 10Zoll Tablet. Was mache ich hier falsch?