NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu Perfekt, danke dir! So funktioniert es.
-
Hallo zusammen,
ich würde gerne in Jarvis eine Tabelle einbinden. Angezeigt werden sollen Beschriftungen und Werte aus den Objekten. Konkret geht es darum darzustellen wie oft der Ölbrenner die letzen drei Tage gelaufen ist, wie lange er an war und wie hoch der Ölverbrauch war. Ich habe diese Werte alle in den Objekten stehen.
HTMLTable habe ich probiert, das war aber bisher nicht so erfolgreich.
Danke schon mal für etwas Hilfestellung.
-
@hotspot_2
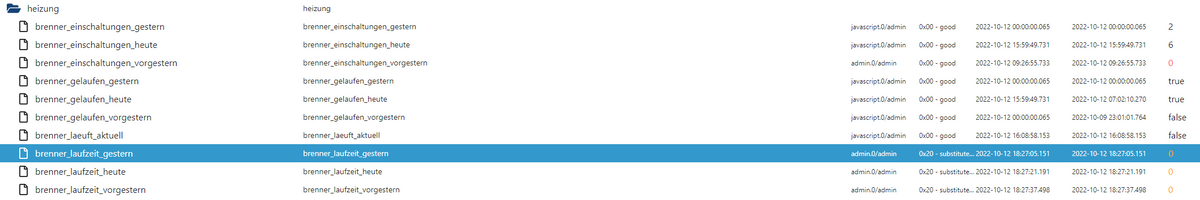
Wo sind die Daten? Zeig mal bitte die Objekte.
Woher kommen die drei Tage? history, influxdb? -
@mcu Sind 9 ganz normale Objekte in userdata, die ich angelegt habe und dementsprechenden mit Blockly Skripten beschreibe. Es sind Boolean und Number Objekte.
-
@hotspot_2 Die drei Tage haben also für jeden Tag und DP einen eigenen DP?
-
@mcu So ist es.
-
@hotspot_2 Und dann gibt es noch je einen extra-DP für die Zeit, wie lange der Ölbrenner an war, auch für 3 Tage?
Vielleicht findest du da was?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/module/jsontable/jsontable-erstellen -
Mal anders:

Möchte damit einfach in Jarvis einen kurzen Überblick über die letzten drei Tage geben. Das war die Intension. Alles andere erfolgt über influx / Grafana.
-
@mcu Habe mir mal das Javascript angepasst. Könnte passen ;-).
Wo muss ich das jetzt einfügen? Im Widget JSONTable?
-
@hotspot_2 Ja. Also vorher Geräte-DP anlegen.
-
@mcu Für was Geräte-DP anlegen? Im JSON Editor kann ich es nicht reinkopieren

-
@hotspot_2 Es wird ja im Script ein JSON-DP angelegt. Dieser muss als Geräte-DP in jarvis zugeordnet werden. Dann kann man den wiederum in der jsonTable zuordnen.
Zeig mal bitte Dein Script. -
Dann vermute ich mal habe ich zu wild editiert nach deinem letzten Tipp
Aber gerne, hier mal das Skript:
let heizungDP = '[{"Heizung"}:{"Heute"}:{"Gestern"}:{"Vorgestern"]]'; let aktDP = true; let schedDP = 5; let arrDP =''; // ArrayDP für PV let schedulePattern = '*/1 * * * *'; // alle x Minuten aktualisieren var schedule1; if (getState(schedDP).val){ // Direkt neue Pattern wirken lassen, aber nur wenn aktiviert (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule(schedulePattern, async function () { tableJSONSet(); }); } on({id: schedDP, change: "any"}, function (obj) { let value = obj.state.val; if (value){ (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule(schedulePattern, async function () { tableJSONSet(); }); }else{ (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); } }); on({id: aktDP, change: "any"}, function (obj) { let value = obj.state.val; if (value){ tableJSONSet(); setTimeout(function(){ setStateDelayed(aktDP,false,3000,false); },2000); } }); function tableJSONSet(){ let jsonArr=[]; // 1.Reihe let json1= {}; json1.Title ="Brenner gelaufen"; json1.Aktuell = getState('0_userdata.0.heizung.brenner_gelaufen_heute').val; json1.Tag = getState('0_userdata.0.heizung.brenner_gelaufen_gestern').val; json1.Woche = getState('0_userdata.0.heizung.brenner_gelaufen_vorgestern').val; jsonArr.push(json1); let json2 = {}; json2.Title ="Wie oft?"; json2.Aktuell = getState('0_userdata.0.testwert').val; json2.Tag = ""; json2.Woche = ""; jsonArr.push(json2); let json3 = {}; json3.Title ="Laden"; json3.Aktuell = getState('0_userdata.0.testwert').val; json3.Tag = ""; json3.Woche = ""; jsonArr.push(json3); log(JSON.stringify(jsonArr)); setState(heizungDP,JSON.stringify(jsonArr),false); } -
@hotspot_2 Es muss ein ioBroker-DP angelegt werden. Warum hast du die createState rausgenommen?
Der heizungDP muss ein ioBroker-DP sein -> '0_userdata.0.jarvis.heizungDP';
Und den dann auch anlegen:Lass das mal laufen. Ergebnis einmal reinstellen. Also Inhalt vom DP heizungsDP
let heizungDP = '0_userdata.0.jarvis.heizungDP'; createState(heizungDP, {read: true, write: true, name: "Heizung Daten", type: "string", role: "text", def: "" }); let arrDP =''; setTimeout(function(){ tableJSONSet(); },3000); /* In der Funktion kann man die Objekt-Key-Werte auch ändern */ function tableJSONSet(){ let jsonArr=[]; // 1.Reihe let json1= {}; json1.Title ="Brenner gelaufen"; json1.Heute= getState('0_userdata.0.heizung.brenner_gelaufen_heute').val; json1.Gestern = getState('0_userdata.0.heizung.brenner_gelaufen_gestern').val; json1.Vorgestern = getState('0_userdata.0.heizung.brenner_gelaufen_vorgestern').val; jsonArr.push(json1); let json2 = {}; json2.Title ="Wie oft?"; json2.Heute= getState('0_userdata.0.heizung.brenner_einschaltungen_heute').val; json2.Gestern = getState('0_userdata.0.heizung.brenner_einschaltungen_gestern').val; json2.Vorgestern = getState('0_userdata.0.heizung.brenner_einschaltungen_vorgestern').val; jsonArr.push(json2); let json3 = {}; json3.Title ="Laden"; json3.Heute = getState('0_userdata.0.heizung.brenner_laufzeit_heute').val; json3.Gestern = getState('0_userdata.0.heizung.brenner_laufzeit_gestern').val; json3.Vorgestern = getState('0_userdata.0.heizung.brenner_laufzeit_vorgestern').val; jsonArr.push(json3); //log(JSON.stringify(jsonArr)); setState(heizungDP,JSON.stringify(jsonArr),false); } -
@mcu Alles klar. Passt. Jetzt habe ich glaub das Prinzip auch verstanden. Das laufende Javascript schreibt im JSON-Format in den DP in ioBroker-DP und der wird dann vom JSON-Widget angezeigt.
[{"Title":"Brenner gelaufen","Heute":true,"Gestern":true,"Vorgestern":false},{"Title":"Wie oft?","Heute":6,"Gestern":2,"Vorgestern":0},{"Title":"Laden","Heute":0,"Gestern":0,"Vorgestern":0}] -
@hotspot_2 Sieht gut aus.
Jetzt in jarvis ganz normal ein Gerät anlegen mit dem GeräteDP -> heizungDP und dann ein Widget JSONTable anlegen.Wie oft soll das aktualisiert werden? Im SCript ergänzen.
/* unter setTimeout },3000); */ schedule('*/30 * * * *', () => { // wird alle 30 Minuten aktualisiert tableJSONSet(); });Zeig auch bitte das ergebnis als JSONTable, damit andere es sehen können. Danke.
-
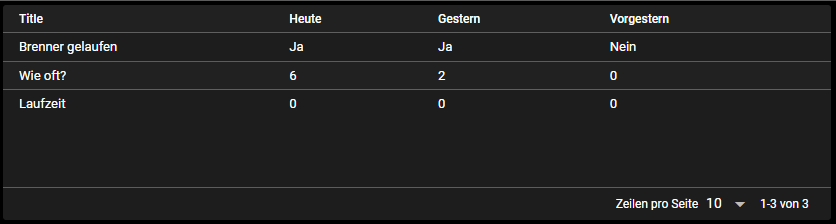
@mcu So, passt. Gerne hier für Alle das Ergebnis:

Kleine Frage dazu noch: Kann ich das unten "Zeilen pro Seite..." usw. auch noch verstecken?
Anbei nochmal das Skript:
let heizungDP = '0_userdata.0.jarvis.heizungdp'; createState(heizungDP, {read: true, write: true, name: "Heizung Daten", type: "string", role: "text", def: "" }); let arrDP =''; setTimeout(function(){ tableJSONSet(); },3000); schedule('*/10 * * * *', () => { // wird alle 10 Minuten aktualisiert tableJSONSet(); }); function tableJSONSet(){ let jsonArr=[]; // 1.Reihe let json1= {}; json1.Title ="Brenner gelaufen"; if (getState('0_userdata.0.heizung.brenner_gelaufen_heute').val == true) { json1.Heute = "Ja"; } else { json1.Heute = "Nein"; }; if (getState('0_userdata.0.heizung.brenner_gelaufen_gestern').val == true) { json1.Gestern = "Ja"; } else { json1.Gestern = "Nein"; }; if (getState('0_userdata.0.heizung.brenner_gelaufen_vorgestern').val == true) { json1.Vorgestern = "Ja"; } else { json1.Vorgestern = "Nein"; }; jsonArr.push(json1); //2. Reihe let json2 = {}; json2.Title ="Wie oft?"; json2.Heute= getState('0_userdata.0.heizung.brenner_einschaltungen_heute').val; json2.Gestern = getState('0_userdata.0.heizung.brenner_einschaltungen_gestern').val; json2.Vorgestern = getState('0_userdata.0.heizung.brenner_einschaltungen_vorgestern').val; jsonArr.push(json2); // 3. Reihe let json3 = {}; json3.Title ="Laufzeit"; json3.Heute = getState('0_userdata.0.heizung.brenner_laufzeit_heute').val; json3.Gestern = getState('0_userdata.0.heizung.brenner_laufzeit_gestern').val; json3.Vorgestern = getState('0_userdata.0.heizung.brenner_laufzeit_vorgestern').val; jsonArr.push(json3); setState(heizungDP,JSON.stringify(jsonArr),false); } -
-
@mcu Ich hätte noch eine Frage: Wie kann ich den in der Titelzeile oben eine Bezeichnung mit Leerzeichnen eingeben? Also anstatt Gestern z.B. "4 Tage"?
-
/* statt .Titel */ json1["4 Tage"] = ....