NEWS
jarvis v3.0.0 - just another remarkable vis
-
-
@mcu Danke

Edit: Bin Pro

Noch eine Frage. Hatte dazu in der Doku geschaut, aber ich vermute, dass ich noch nicht die richtige Klasse erwischt habe. Wie bekomme ich den schwarzen Rand weg? Bzw. woher kommt er bzw. was ist es? Border? Background?


Habe schon mal
.jarvis-widget-container { background-color: red; }zum besser sichtbar machen probiert, allerdings ohne Erfolg.
-
-
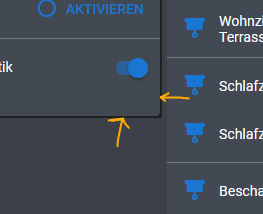
@dominik-f Das hatte ich auch schongefunden, aber dieser schwarze Rand/Schatten bleibt bestehen:

-
@johannes1702 vermutlich der box-shadow
-
-
Habe es geschafft
 Für die Nachwelt:
Für die Nachwelt:.body--dark .jarvis-widget-container { border: none; border-radius: 0; box-shadow: none; } .body--dark .jarvis-widget { border: none; border-radius: 0; box-shadow: none; } .body--dark .tile { border: none; box-shadow: none; } .body--dark .q-card { border: none; border-radius: 0; box-shadow: none; }Danke an alle Beteiligten!

-
@johannes1702 Zeig mal wie es aussieht, dann übernehme ich es in die Doku.
-
Habe es oben nochmal angepasst, da es nicht auf alle Widgets angewendet wurde. Jetzt sollte es passen, schau aber gern nochmal kritsch drüber
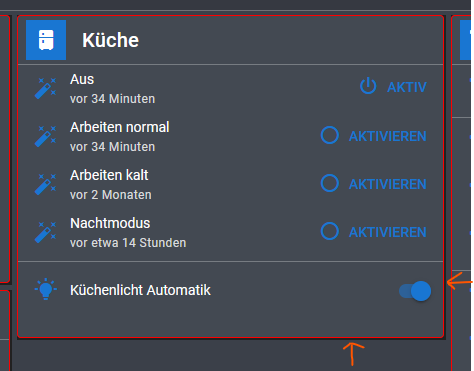
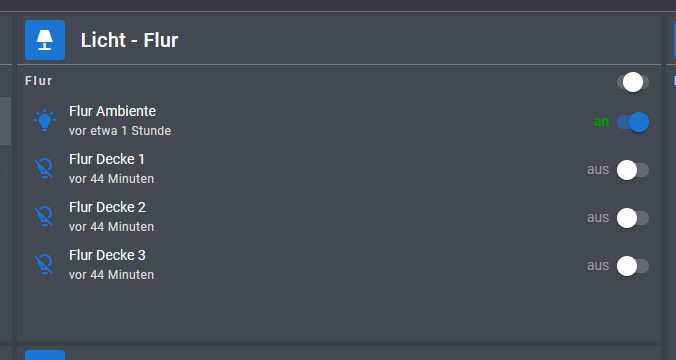
 Und hier der Screenshot:
Und hier der Screenshot:
-
Wenn du mal schauen willst, was so beim Design möglich ist:
Dort findest du unter anderem auch ein Beispiel von mir
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-effektprogramme/cssthemes -
Hallo, ich beschäftige mich gerade mit Jarvis 3.0.15 und stehe vor folgendem Problem:
Meine Rolläden werden von einer Wago PFC200 gesteuert. Und zwar verwende ich dafür- Ein byte über Modbus "SetPos" und ein byte über Modbus "ActualPosition"
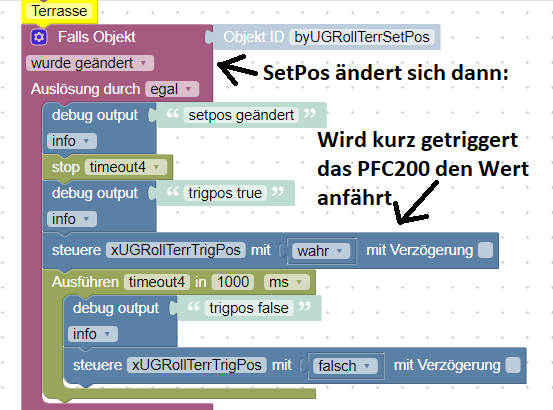
- Ein Bool welches der PFC dann mitteilt Sie soll den "SetPos" dann anfahren (wird kurz getriggert).
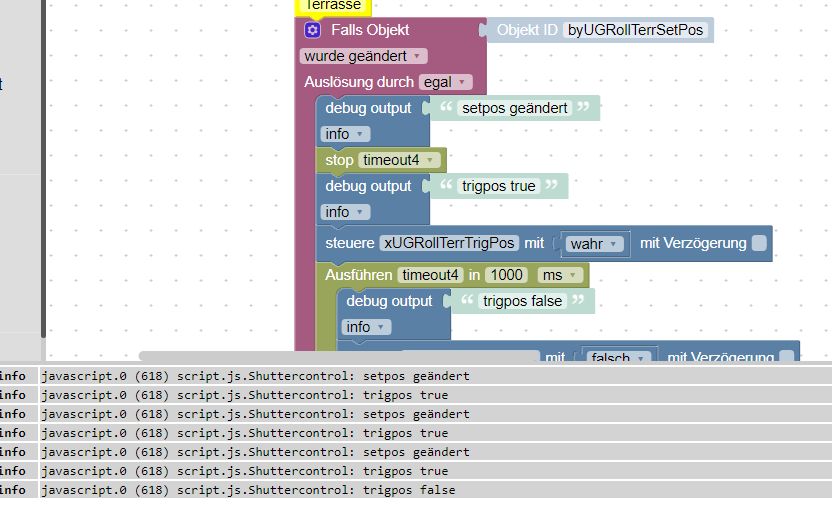
Sieht in Blockly dann so aus:

So funktioniert das auch grundsätzlich recht gut.
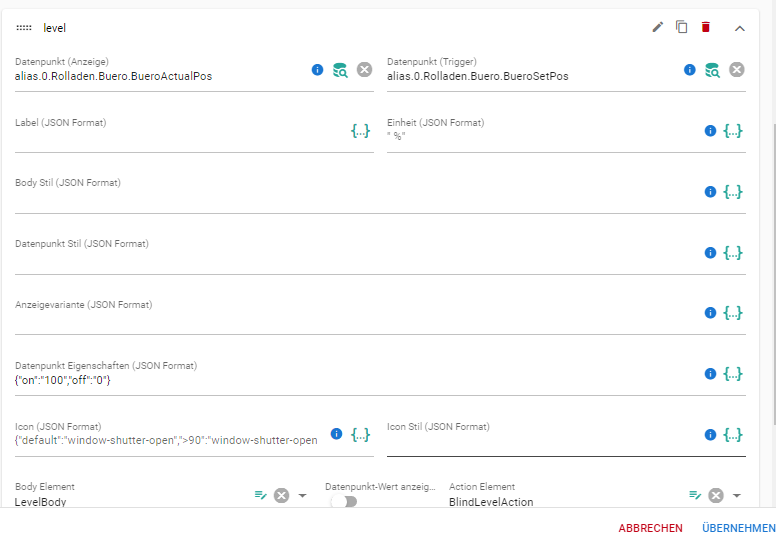
In Jarvis wurde es folgend konfiguriert:

Mit "{"on":"100","off":"0"}" erreiche ich (wenn ich richtig liege) das der Rauf oder Runter Button den Wert sendet.
ABER folgendes Szenario funktioniert nicht:
Ich bin mit dem Jarvis Widget ganz runter gefahren (SetPos jetzt 0) ,dann mit dem vor Ort Taster im Raum ganz rauf, und dann will ich mit dem Jarvis Widget wieder ganz runter. Aber er tut nichts weil ja der SetPos immer noch null ist.
Was mir auch auffällt womit es vielleicht zu tun hat ist folgendes:
Wenn ich Rauf drücke obwohl der SetPos schon 100 ist, wird immer wieder im Blockly ausgelöst:

Was aber bei Abwärts obwohl schon 0 ist, nicht der Fall ist.
Hat jemand eine Idee wie ich das hinbekomme?
MfG
Patrick -
@marsmännchen Vielliecht "wurde aktualisiert"?

-
Nachdem ich gerade eine pro Lizenz erworben habe, würde ich die auch gerne nutzen.
Ich habe aber leider keine Beschreibung gefunden (Verbesserungsvorschlag: Mit Zusenden des licence.txt files auch gleich eine Doku anhängen), wie ich die Lizenz jetzt auch aktivieren kann.Danke!
-
-
@mcu Danke!

-
Abend,
wie kann ich einen anzuzeigenden Wert multiplizieren? Z.B. der Stromverbrauch wird aus dem iobroker in "kW" gelesen. Die anderen Werte sind aber in Watt, zusammen werden sie auf einem Graphen dargestellt. -
@santos
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/geraete-einstellungen/datenpunkt-eigenschaften/berechnungen-mit-statewertWelcher Graph? Soll im Graph multipliziert werden?
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
Welcher Graph? Soll im Graph multipliziert werden?
Der Wert soll direkt beim Abrufen von kW ind W umgerechnet werden. Ich dachte, es geht über JSON Eigenschaften.
-
@santos In welchem Module bist du damit? StateList, HistoryGraph?
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@santos In welchem Module bist du damit?
Was meinst du? Ich verwende WIdget "HistoryGraph", in dem 3 Werte auf einem Diagramm angezeigt werden.
Der Satz "{"value":"val => parseFloat(val*1000).toFixed(2)"}" bei JSON Eigenschaften hat nichts gebracht.