NEWS
jarvis v3.0.0 - just another remarkable vis
-
Hallo zusammen,
ich habe die Tage jarvis auf 3.1.2 aktualisiert. Leider scheint die PIN-Sperre nicht zu funktionieren. Gibt es da bekannte Probleme - habe dazu kein offenes Issue gefunden? Die Pro-Version habe ich installiert, allerdings ist mir aufgefallen, dass nach dem Abrufen der Lizenz keine dauerhafte Info über die Freischaltung in der Oberfläche zu finden ist. Kann das damit zusammenhängen?
VG
elisses -
@elisses Dann bitte den anderen Thread nutzen.
https://forum.iobroker.net/topic/59201/jarvis-v3-1-0-beta-just-another-remarkable-visUnd bitte ein Issue auf github aufmachen.
PRO-Info -> F12 ->

-
@mcu
Hi mcu, vielen Dank für deine Ausführungen. Ich hab deine Anleitung für Einsteiger nochmal durchgelesen.Ich vermute mir Reicht tatsächlich das stateListSort Programm.
Ich bin noch in der Denkweise von ioBroker. Dort habe ich mir bisher über den CacheSelector die relevanten Datenpunkte sammeln lassen und dann verarbeitet, was für mich relevant war.
Beispiel:
// HM var cacheSelector = $('channel[state.id=*.LOWBAT]'); // HmIP var cacheSelectorHmIP = $('channel[state.id=*.LOW_BAT]'); // Shellys var cacheSelectorShelly = $('channel[state.id=*.bat.value]'); // ZigBee var cacheSelectorZigBee = $('state[id=zigbee.0.*.battery]');Kann ich sowas wie einen CacheSelector angeben oder müssen die Geräte in der Geräteliste immer eindeutig angelegt sein?
-
@dering Müssen in der GeräteListe (StateList) drin sein.
Wenn du schon ein Programm hast, welches dir eine HTML erstellt, kannst du ja auch das StateHTML Modul nutzen.
Welche Version nutzt du? -
@mcu
Ich hab bisher mit javascript Datenpunkte befüllt für z.B. das 'materialdesign - Icon List'-Widget oder JSON Chart. Ich bin aber auch bereit alle meine VIS umzubauen, wenn ich dadurch wesentlich flexibler bin mit jarvis, als mit der VIS.Ich habe Version 3.1.2 installiert, welches mir iobroker angeboten hat. Ich bin tatsächlich aber auch im beta-Repository. Gibt es eine Empfehlung?
-
Gibt es die Möglichkeit nur für das Frontend ein DarkTheme zu aktivieren, jedoch nicht in der Konfigurationsansicht?
Wenn ich Änderungen mache, ist es mir hellen Modus einfacher. Im Tablet (Frontend) sollte jedochDarkTheme sein, damit auch der Bildschirm nicht so hell leuchtet.
-
@dering Nein? Evtl per scripts in v3.1.2.
-
Hallo @MCU, Hallo Leute
ich verwende im Datenpunktstil folgendes JSON:
{ "1": { "color": "red", "padding-top": "10%" }, "<4": { "color": "#F1AF00", "padding-top": "10%" }, ">3": { "padding-top": "10%" } }Ich bekomme vom Syntax her nicht gebacken, dass ich das "padding-top" separat setzte, ohne es in jeder Bedingung hinzufügen zu müssen.
Das sollte doch möglich sein, oder?Danke schon mal für eure Antworten und den super Support und Austausch hier im Thread!
Gruß
Ben -
@ben-2 Da musst du "default" nutzen.
Versuch es mal. Sonst melde Dich.
Man muss aber trotzdem zum Keywert einzeln das was gemacht werden soll angeben.? -
@mcu Eventuell hab ich mich auch schlecht ausgedrückt.
Ich will das "padding-top" immer setzen, unabhängig vom Keywert. Nur die "color" soll dann anhand der Werte verändert werden.
Darum funktioniert es folgendermaßen mit "default" auch nicht:
{ "1": { "color": "red" }, "<4": { "color": "#F1AF00" }, "default": { "padding-top": "10%" } }Gibt es dann überhaupt eine Möglichkeit, ohne das "padding" wiederholen zu müssen?
Gruß
-
@ben-2 Um welches Element geht es. Als Bild. Evtl mit CSS.
-
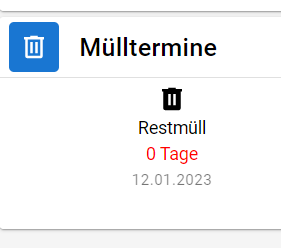
@mcu Es geht um den State eine Datenpunktes, siehe hier in rot:

Es funktioniert ja alles, hab mir nur gedacht es könnte direkt im Datenpunktstil JSON gehen, das "padding" auch unabhängig von dem Statewert zu setzen und zusätzlich andere Kriterien abhängig zu machen.
Für mir war es nur generell interessant, weil man solch einen Fall öfter haben könnte. Zum Beispiel die "background-color" eines Datenpunktes generell ändern, aber die Schriftfarbe abhängig vom Wert..
Über CSS müsste es natürlich allgemein gehen, bin erst seit einer Woche an JARVIS dran und hol mir jetzt die Pro.
Danke für den Support und das gute github Wiki!
-
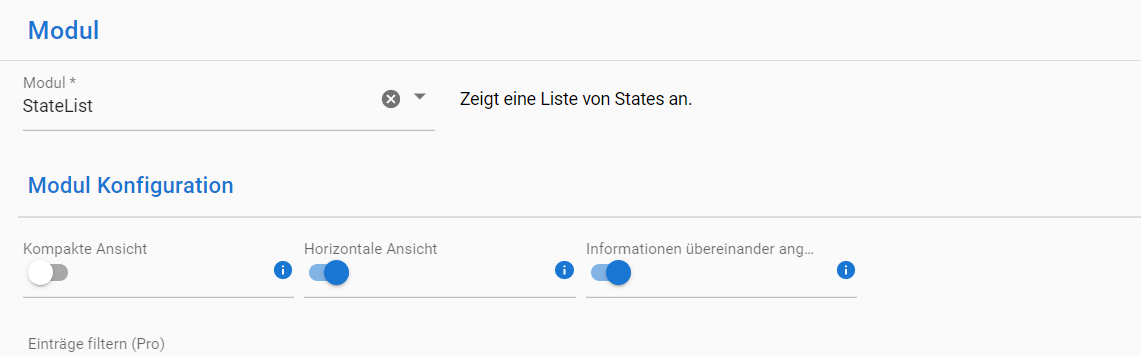
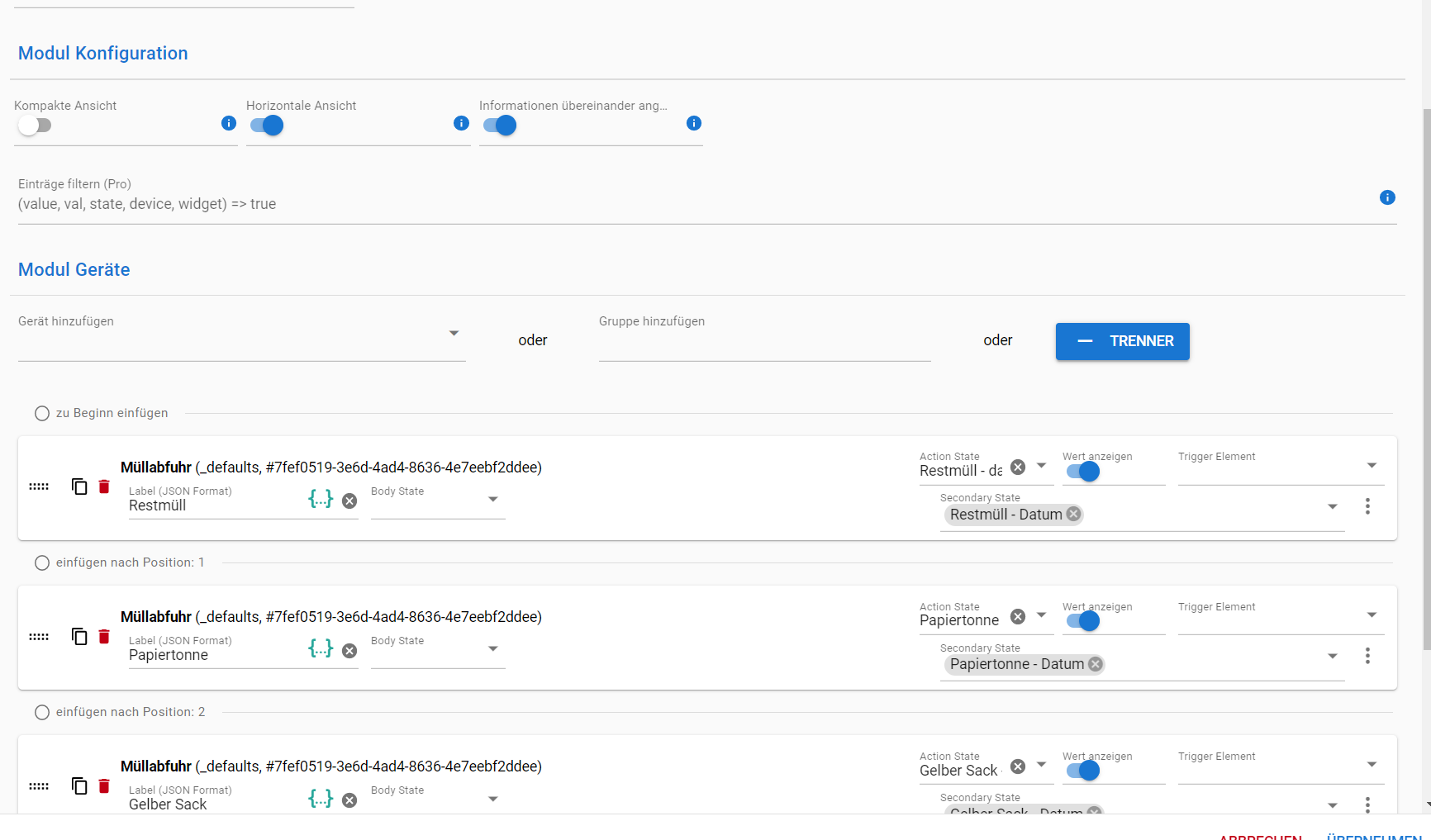
@ben-2 Das ist StateList (horizontal)?
-
@MCU Ja genau


-
@ben-2 Bitte auch unten im Widget ein Beispiel. Also mit einem DP.
-
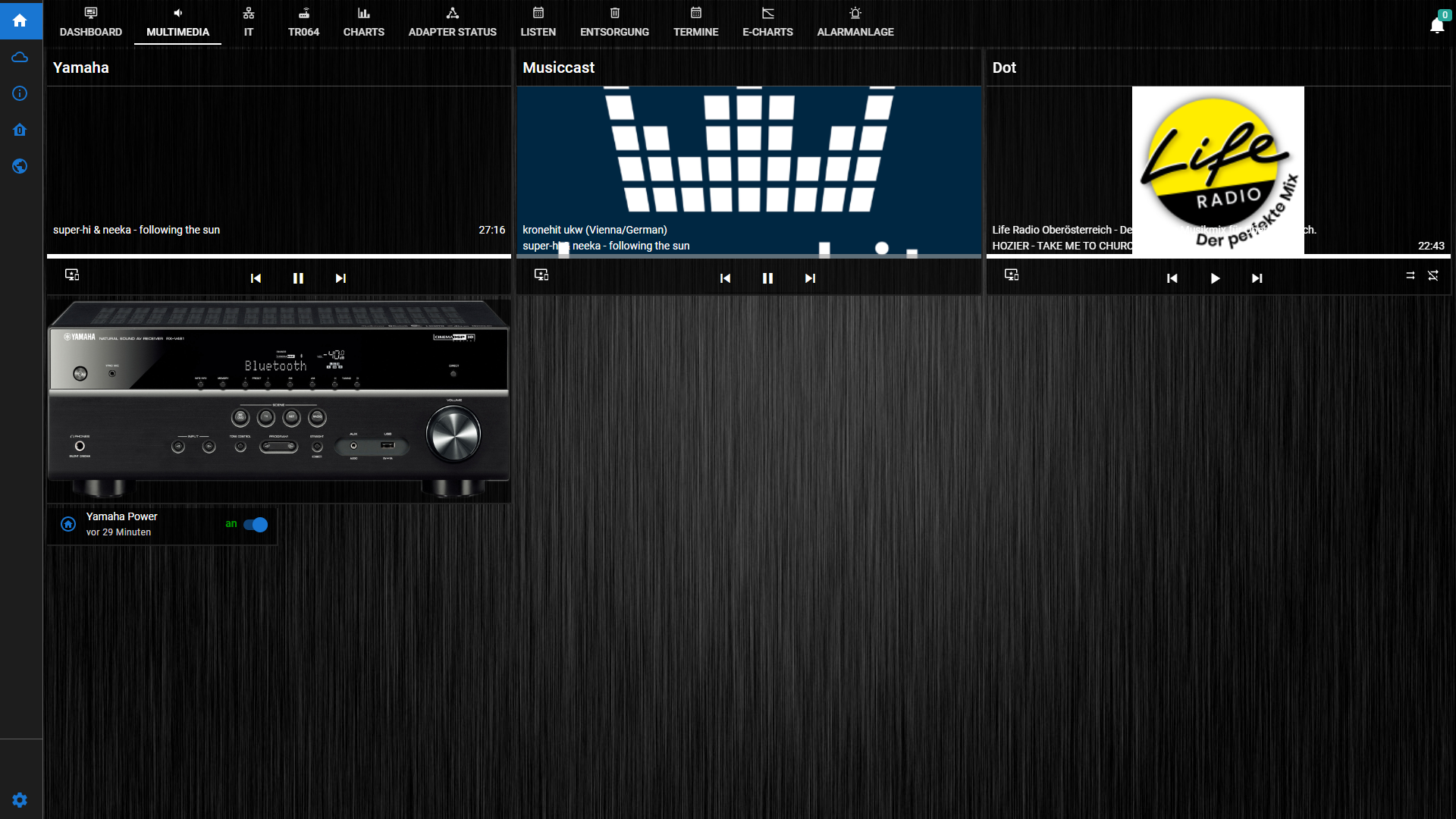
@mcu Ich hoffe du meinst diese Ansicht im Widget weiter unten?

-
-
@mcu Danke!
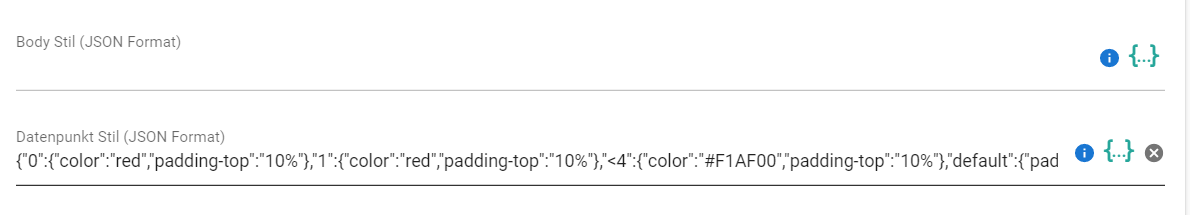
In der Doku evtl. noch den Titel anpassen, ich habe es nicht im Body-Stil verändert, sondern im Datenpunkt-Stil:

-
Wie kann ich im Modul Media Yamaha ein Cover angezeigt bekommen und bei Musiccast das Cover verkleinern?

Edit:
@sigi234 sagte in jarvis v3.0.0 - just another remarkable vis:
und bei Musiccast das Cover verkleinern?
Erledigt, auf Cover Modus schalten und keine URL eintragen
-
@sigi234
Wie sind denn die DPs in Yamaha?
Ist Musiccast und Yamaha nicht der gleiche Adapter?

Damit ein Issue in github eröffnen.
https://github.com/Zefau/ioBroker.jarvis/issues