NEWS
jarvis v3.0.0 - just another remarkable vis
-
Hallo zusammen,
gibt es die Möglichkeit History Werte eines Datenpunkts in einer Liste darzustellen, bspw. die letzten 2 Wochen oder so?
Danke

-
@marc_el_k Theoretisch, ja.
Aber in jarvis momentan nicht.
Dazu müsste man ein Feature Request in github einstellen.
Man kann in eCharts mit einer ToolBox die angezeigten Werte in der Grafik auch als Tabelle anzeigen lassen.
In ioBroker kannst du selber jederzeit die Werte sehen, in dem entsprechenden DP.Möchte man dies in jarvis momentan lösen, muss ein Script schreiben, welches ein JSON für die Werte erstellt und diese entsprechend in der JSONTable anzeigen lassen kann.
-
Kann ich programmatisch eine bestimmte Jarvis-Seite/URL aufrufen?
D.h. möchte einen Button darstellen in einer StateList, welcher mir eine andere Jarvis-Seite aufruft bzw. die Jarvis-Seite wechselt?
-
@uwe72 MUss es die StateList sein oder darf es HomeKitTile sein?
-
@mcu Muss nicht Statelist sein. Egal wie...
-
@uwe72 Reicht das oder brauchst du ein konkretes Beispiel (muss ich erstellen)?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/v3-fuer-einsteiger/module/homekittile#oeffne-seite-registerkarte -
@mcu Danke dir vorab. Ich schau mir dies mal an. Danke!
-
Hi zusammen.
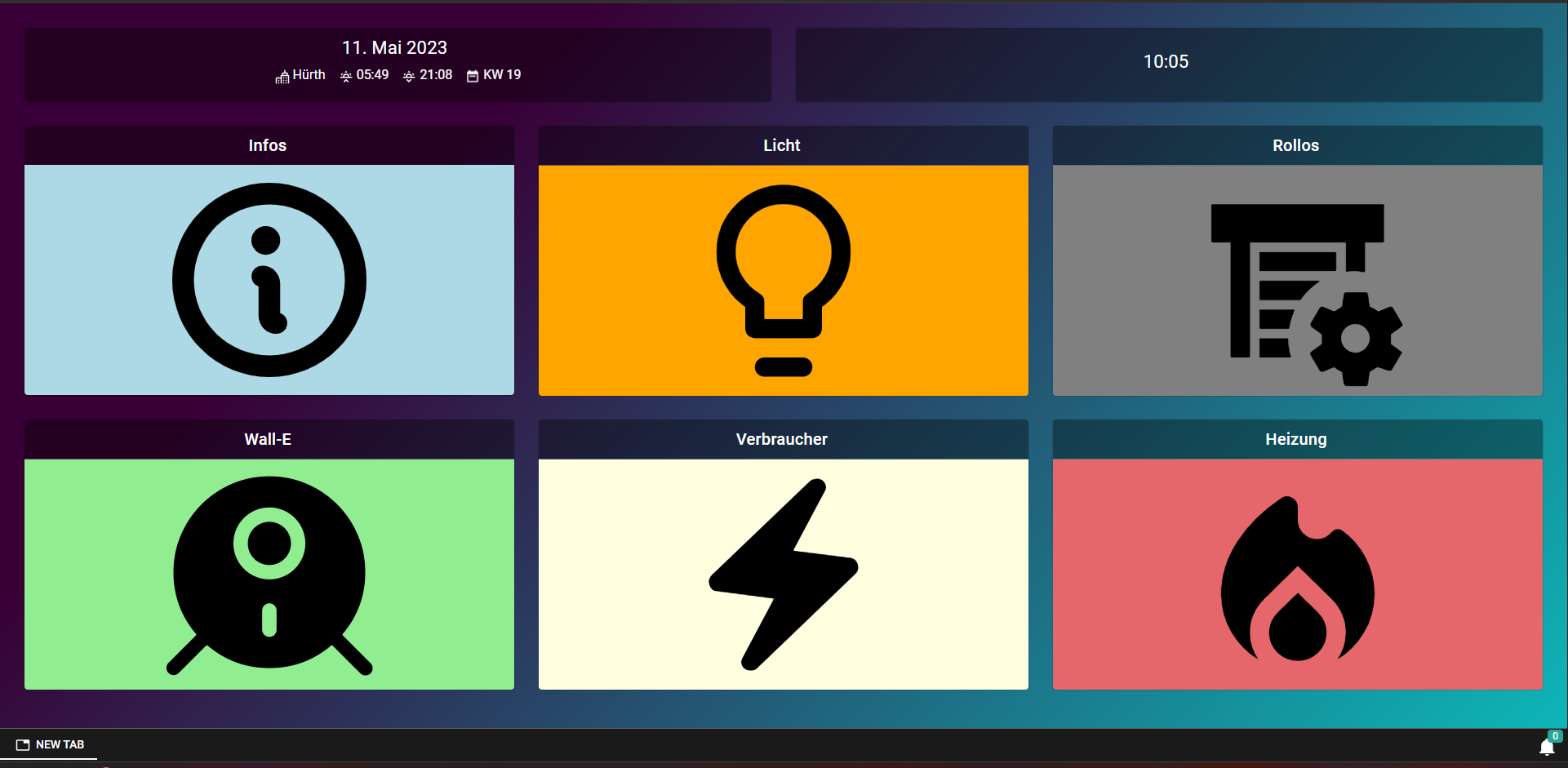
Ich habe auch nochmal optische Frage. Dank @MCU konnte ich mir erste Gedanken machen um eine "VorschaltSeite" zu bauen. Soweit so Gut. Farben und Motive stehen noch nicht ganz fest aber das Gerüst ist da und funktioniert doch recht gut.
Jetzt würde ich dennoch optisch ein paar Anpassungen machen wollen und finde den Ansatz nicht ganz
Wunsch 1 . Die Uhrzeit . Diese darf sollte ruhig wesentlich größer dargestellt werden. Ich finde aber leider den richtigen CSS punkt nicht.
Wunsch 2 . Tab Bar komplett ausblenden ( gerne auch pro Seite oder so etwas ) um einen Cleanen Look zu bekommen
Wunsch 3. Pop Up für Dingende Einträge. zB ein Datenpunkt der ein String erhält. Wird dort etwas eingetragen wird dieses Popup solange angezeigt bis es weg geklickt wird.
Hat da jemand schon so etwas umgesetzt ?
-
@hohenbostler
zu Wunsch 1:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/datetime-anpassenzu Wunsch 2:
Muss ich schauenzu Wunsch 3:
Dafür nutzt man eigentlich die Notification, man kann dort aber nichts eintragen nur anzeigen lassen.
Bitte genauer beschreiben für welchen Zweck man es benötigt. Evtl. Feature Request erstellen. -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@hohenbostler
zu Wunsch 1:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/datetime-anpassenDanke. Ist es auch realisierbar verschiedene Uhrfarben bzw größen zu hinterlegen ?
Ich habe zB eine auf der Vorschaltseite ( relativ klein ) und dann nochmal eine auf der Hauptseite die soll wesentlich größer erscheinen. -
@hohenbostler Ja, man muss dann entsprechend die Widget-Eingrenzung nutzen.
.jarvis-widget-{widgetID}Steht auch in der Doku:

zu Wunsch 2:
Das geht nicht, da man dort keinen Seiten (Page) Bezug hat. -> Feature Request
Man kann zwar die TabBar ausblenden, dann ist sie aber immer ausgeblendet und man kommt nicht wieder zurück zur Auswahl? Man müsste dann auf jeder Seite ein "Back"-Button (HKT) definieren, um wieder zurück zu kommen. -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
n kann zwar die TabBar ausblenden, dann ist sie aber i
Das mit dem Datetime Funktioniert. Danke.
Wie würde es denn mit CSS aussehen wenn ich diese ausblenden würde ?
-
.jarvis-header{ display:none; } -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
.jarvis-header{ display:none; }Leider geht es so nicht. ich habe es ganz unten ans das CSS gesetzt
-
@hohenbostler Kenne Deine CSS nicht.

Hab es bei mir ziemlich weit oben:

evtl:.jarvis-header { display: none !important; } -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
.jarvis-header { display: none !important; }
Geht leider immer noch nicht. Ist aber auch nur ein Nice to have. Keine ahnung woran es gerade liegt
-
@hohenbostler Welche jarvis-Version?
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@hohenbostler Welche jarvis-Version?
3.1.4-beta.21
-
@hohenbostler Hab ich auch.
-
.jarvis-page-container { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; } .jarvis-widget-32eb5c63-3524-4f83-a736-a15c1522455a .HomeKitTile.grid { background: no-repeat center/80% url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png); } .jarvis-header { display: none !important; } /* Lichter*/ .jarvis-widget-7845d9ef-e7c1-460f-8ecf-609e0ae0f78d .jarvis-widget-header { text-align: center; } .jarvis-widget-7845d9ef-e7c1-460f-8ecf-609e0ae0f78d .jarvis-widget-content { background: url('https://api.iconify.design/line-md/lightbulb.svg') no-repeat center center / contain; background-color: orange !important; } /* Rollos */ .jarvis-widget-37367ee7-50f3-4d48-bcd0-31804f564754 .jarvis-widget-header { text-align: center; } .jarvis-widget-37367ee7-50f3-4d48-bcd0-31804f564754 .jarvis-widget-content { background: url('https://api.iconify.design/mdi/window-shutter-cog.svg') no-repeat center center / contain; background-color: Grey !important; text-align: center; } /* Hauptinfo */ /* .jarvis-tab-00754651-6ed5-4f6d-a4c2-230e09971e10 .jarvis-widget-container { border-radius: 60px; } .jarvis-tab-00754651-6ed5-4f6d-a4c2-230e09971e10 .jarvis-widget-module-HomeKitTile { border-radius: 60px; } */ .jarvis-widget-690efabd-5821-4ab0-a533-ffd6c95ad5cf .jarvis-widget-header { text-align: center; } .jarvis-widget-690efabd-5821-4ab0-a533-ffd6c95ad5cf .jarvis-widget-content { background: url('https://api.iconify.design/ph/info-bold.svg') no-repeat center center / contain; background-color: lightBlue !important; text-align: center; } /* Walle */ .jarvis-widget-f6182f4a-126d-4c61-8cc1-767afa7c55e1 .jarvis-widget-header { text-align: center; } .jarvis-widget-f6182f4a-126d-4c61-8cc1-767afa7c55e1 .jarvis-widget-content { background: url('https://api.iconify.design/solar/smart-vacuum-cleaner-2-bold.svg') no-repeat center center / contain; background-color: lightGreen !important; text-align: center; } /*Verbraucher */ .jarvis-widget-18464e87-45a6-48f1-8bcd-8d8d56cf94c2 .jarvis-widget-header { text-align: center; } .jarvis-widget-18464e87-45a6-48f1-8bcd-8d8d56cf94c2 .jarvis-widget-content { background: url('https://api.iconify.design/material-symbols/electric-bolt-rounded.svg') no-repeat center center / contain; background-color: lightYellow !important; text-align: center; } /*Heizung */ .jarvis-widget-152a14a4-304c-4f16-a09b-0e36fbad94d2 .jarvis-widget-header { text-align: center; } .jarvis-widget-152a14a4-304c-4f16-a09b-0e36fbad94d2 .jarvis-widget-content { background: url('https://api.iconify.design/material-symbols/mode-heat-rounded.svg') no-repeat center center / contain; background-color: #E6676B !important; text-align: center; } /* Große Uhr */ .jarvis-widget-2586215f-ce78-4234-9773-bafa30b6d772 .jarvis-DateTime-Clock-Date { font-size: 100px; color: white; } .jarvis-widget-642e6745-8b6b-4c61-bc91-7b9f391ceb7f .jarvis-DateTime-Clock-Time { font-size: 130px; color: white; } /* kleine Uhr */ .jarvis-widget-6fcec8b4-2718-4848-b5e4-cb8c97856d8b .jarvis-DateTime-Clock-Date { font-size: 40px; color: white; } .jarvis-widget-20f7ee71-0350-4588-be09-e77a273e9c65 .jarvis-DateTime-Clock-Time { font-size: 40px; color: white; }