NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu Klingt plausibel, ich Teste mal. Aktuell hab ich aber nu einen Wert im DP.
-
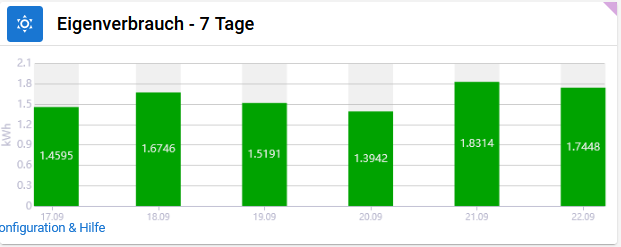
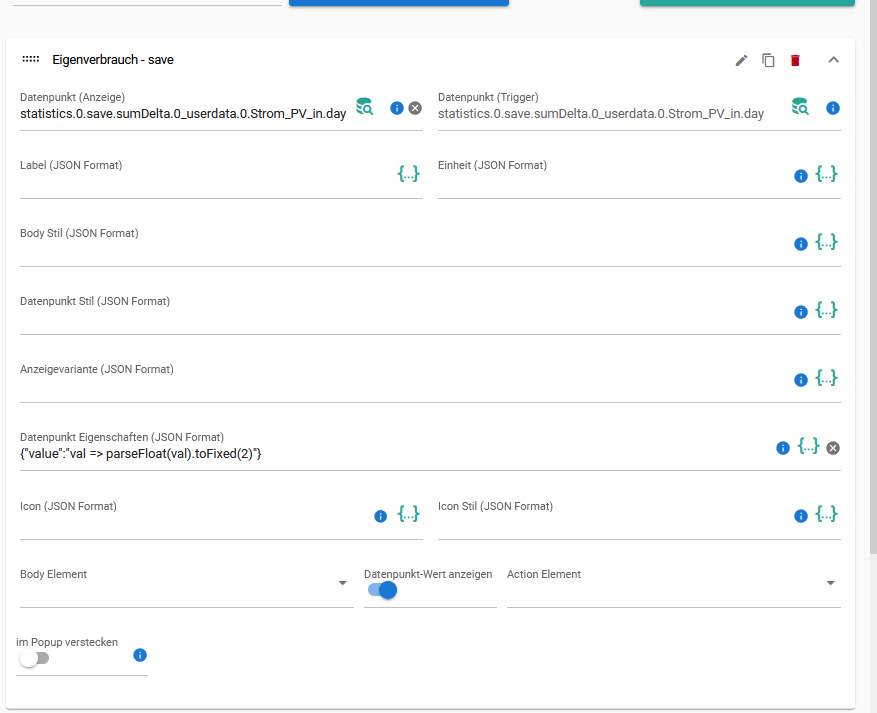
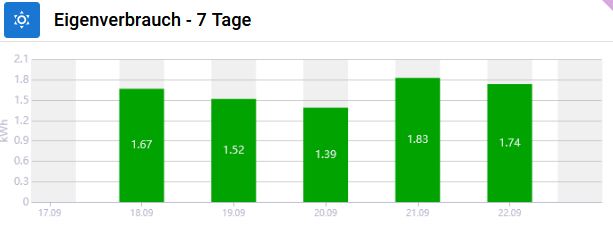
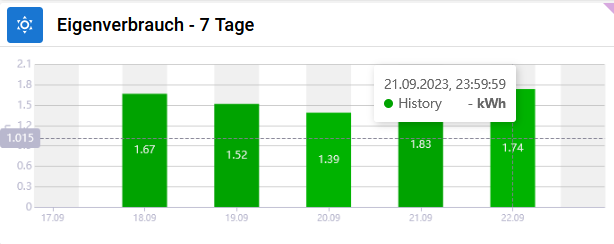
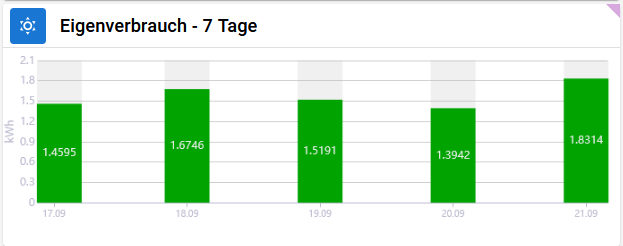
Wie bekomme ich hier die Nachkommastellen auf 2 reduziert?

Im Gerät ist bereits dies gesetzt, scheint aber keinen Einfluss zu haben:

{ "barWidth": 50, "showBackground": true, "label": { "show": true } } -
@canetlotw Welche jarvis Version im Einsatz?
-
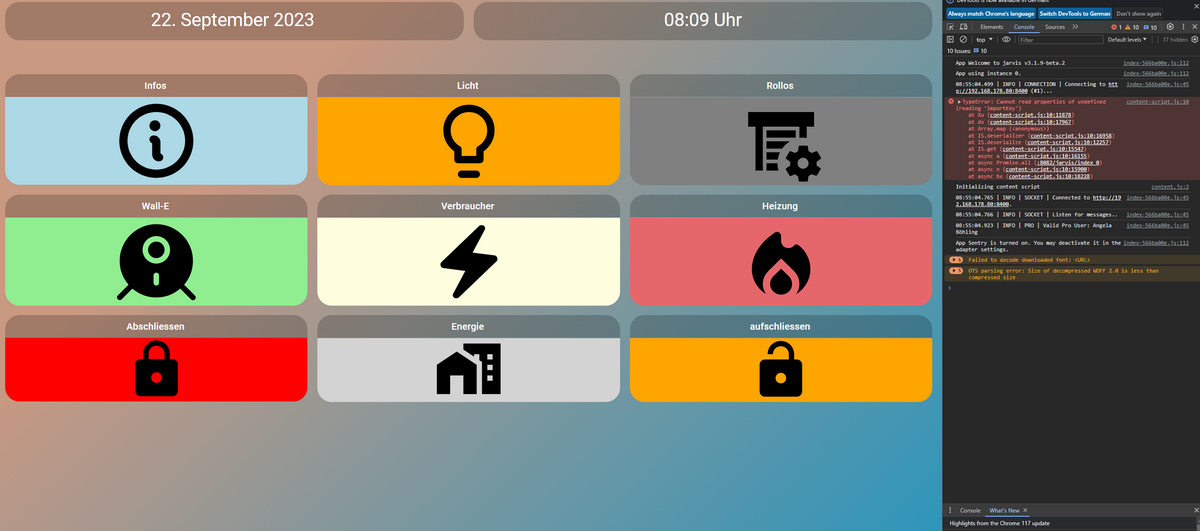
Moin noch ein anderes Problem.
Meine Uhrzeit aktualisiert sich nicht mehr. In dr KOnsole habe ich folgende Fehlermeldung.

Was kann das bedeuten?
-
@hohenbostler Bitte als Issue in github anlegen. Du hast v3.1 -> falscher Thread
Besonderes iFrame/ HTML mit Code?
content-scripts selbst irgendwo genutzt?
PRO-Zeitraum abgelaufen? -
-
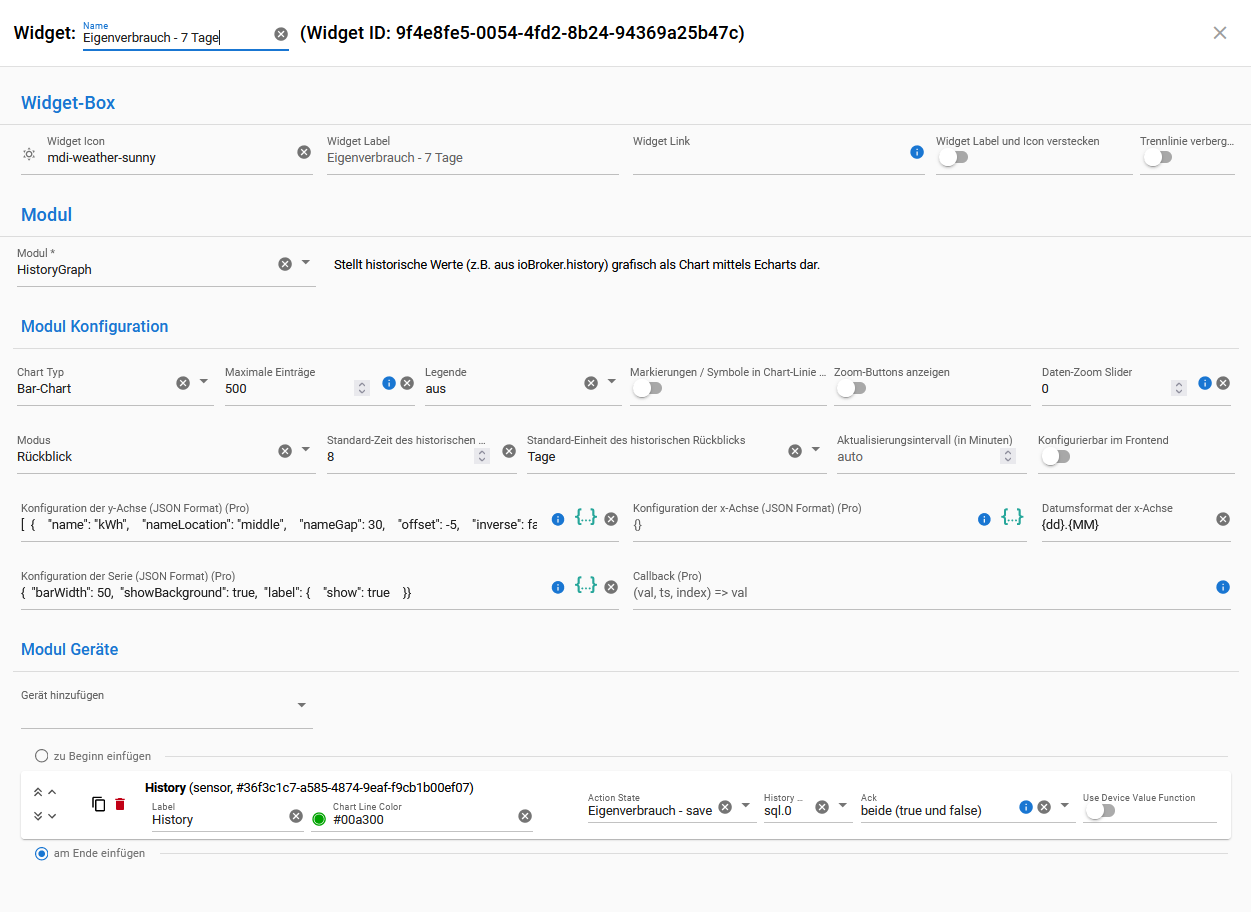
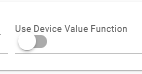
@canetlotw Zeig mal die Einstellung zum historyGraph
-

[ { "name": "kWh", "nameLocation": "middle", "nameGap": 30, "offset": -5, "inverse": false } ]{ "barWidth": 50, "showBackground": true, "label": { "show": true } } -
@canetlotw Schalte mal ein

-
-
@canetlotw Nein

-
-
@canetlotw Bitte als Issue in github eintragen.
-
Moin @zefau,
wollte nur mal sagen, wie mega ich deinen Jarvis finde und wie sehr ich deinen Enthusiasmus dafür schätze. Für mich, genau die richtige Mischung aus Simplizität und Flexibilität.
Grüße aus Hamburg
b000 -
Hi,
ich habe jetzt Jarvis Pro. Ich würde gerne unter Styles Farben, Icongrößen usw. Zentral verwalten.
ZB color:green möchte ich ein eigenen Grün hinterlegen oder für die Farbe .positive
Gibt es irgendwo eine Übersicht der Styles?
Oder welche muss ich hierfür ändern, damit ich alles habe.Vielen Dank.
Meikie -
-
@mcu
Erst einmal vielen Dank. Kannst du mir dennoch erklären, wie ich zB. die folgende css-Klasen überschreiben kann. Bin nicht so fit in cssFarben
Green, Red usw.
Positive, Negative usw.Danke dir schon einmal.
-
@meikie Da kommt es doch drauf an, wo man welche Farbe haben möchte. Da gibt es tausende Klassen-Kombinationen.
Da muss du schon konkret sagen, wo welche Farben sein sollen.
Direkt ein Bild erstellen und zeigen wo was hin soll. -
@meikie
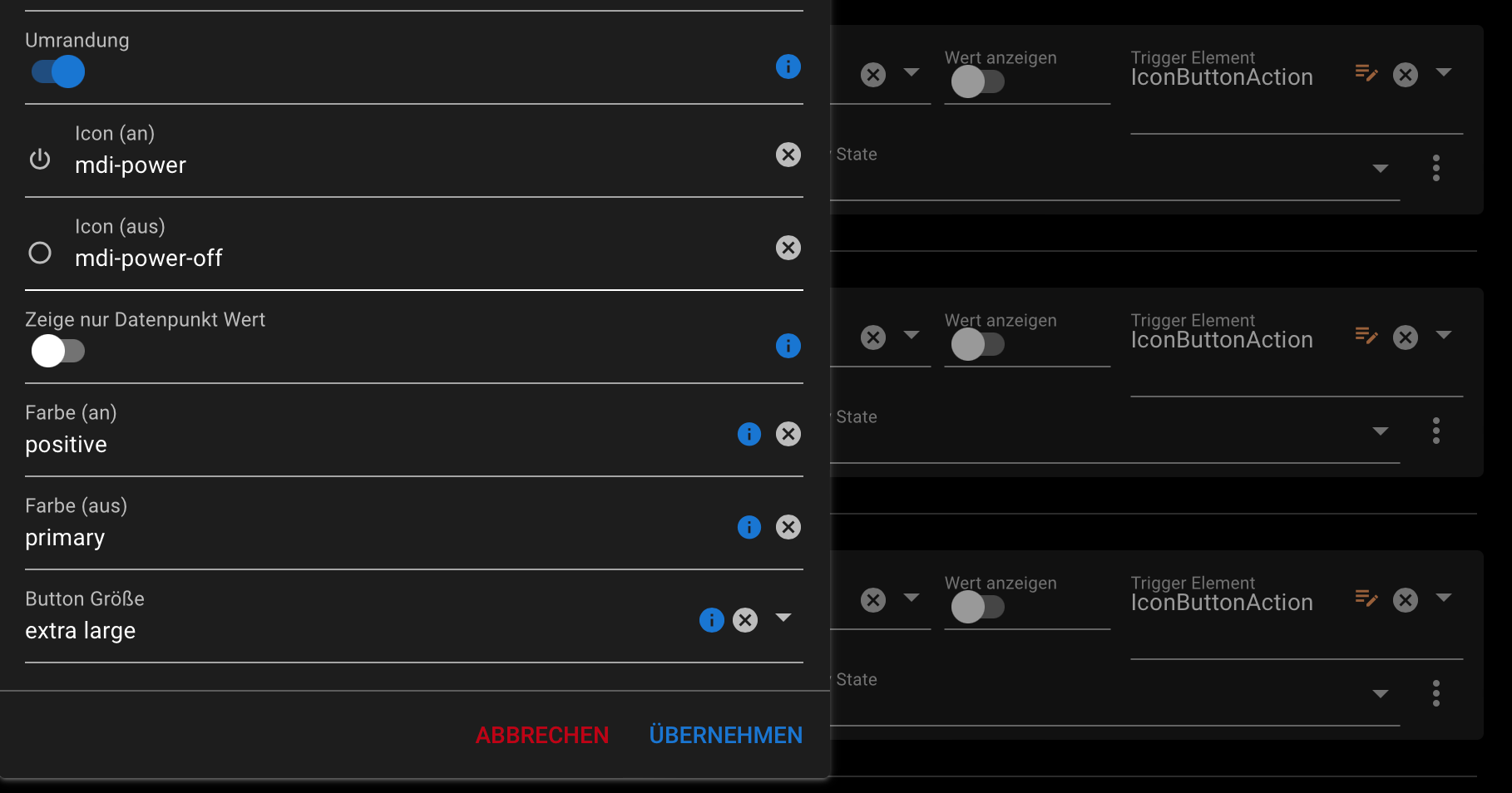
Also ich möchte zB unter Geräte in den Styles Farben für Body, Datenpunkt, Icon je nach Wert einfärben.
ZB. Waschmaschine: Aus = grau; Standby = Gelb; An = Grün{"off": {"fontSize": "60px","color": "grey"}, "standby": {"fontSize": "60px","color": "yellow"}, "on": {"fontSize": "60px","color": "green"}, "initialize": {"fontSize": "60px","color": "red"}}Und ich würde gerne den Farbcodierte hinter dem yellow, grey, green, red usw. ändern.
Oder auch einfach eigenen Klassen/IDs erstellen, welche ich dann nutzen kann.Habe es erst über den ioBroker/userdate mit eigenen Datenpunkten probiert, aber die nimmt er irgendwie nicht an.
Hab hier als Zustandstyp gemischt und Zeichenkette probiert. Funktioniert aber beides nicht so richtig.
Ich möchte halt vermeiden, wenn ich zB mal ein anderes Gelb möchte, dass ich in jedes Gerät gehen muss um die Farbe anzupassen. Daher würde ich das gerne Zentral machen.

Hier kann man die Farben mit positive, negative ändern. Diese würde ich auch gerne anpassen.
Hoffe du verstehst was ich meine.
-
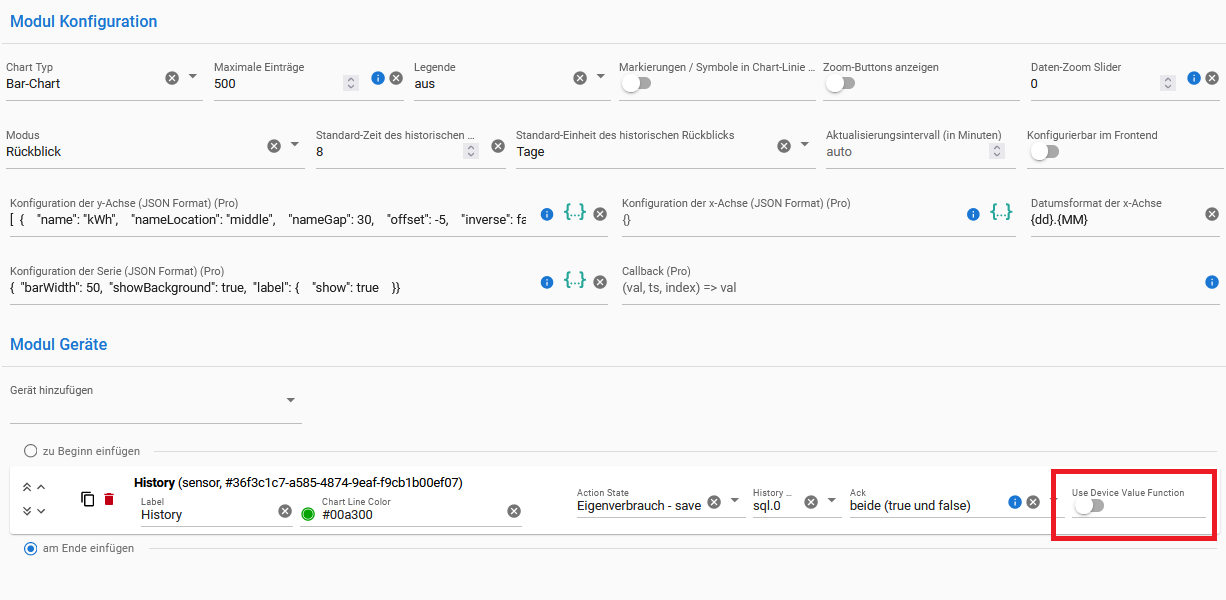
@meikie Falls ich es richtig verstanden habe, möchtest du einmal in allen Geräte händisch eine bestimmte Farbe für bestimmte Werte definieren. Möchtest du dann eine andere Farbe nutzen für diese Werte, soll es aber zentral gesteuert werden.
Dazu benutzt man root-Variablen. Du musst dann aber eigene (z.B. --myColor-Red) verwenden.